WeChat MiniProgram
Casdoor ได้รับการสนับสนุน WeChat Mini Program ตั้งแต่เวอร์ชัน 1.41.0 เป็นต้นไป
บทนำ
เนื่องจาก WeChat Mini Program ไม่รองรับ OAuth แบบมาตรฐาน จึงไม่สามารถเปลี่ยนเส้นทางไปยังหน้าเว็บ Casdoor ที่โฮสต์เองเพื่อเข้าสู่ระบบได้ ดังนั้น กระบวนการใช้งาน Casdoor สำหรับ WeChat Mini Program จึงแตกต่างจากโปรแกรมทั่วไป
เอกสารนี้จะอธิบายวิธีการรวม Casdoor เข้ากับ WeChat Mini Program คุณสามารถหาตัวอย่างการรวมนี้ได้ที่ GitHub ที่นี่: casdoor-wechat-miniprogram-example สำหรับข้อมูลเพิ่มเติม โปรดดูที่เอกสารการเข้าสู่ระบบของ WeChat Mini Program login document
การตั้งค่าประกอบด้วยชื่อต่อไปนี้:
CASDOOR_HOSTNAME: ชื่อโดเมนหรือที่อยู่ IP ที่เซิร์ฟเวอร์ Casdoor ถูกติดตั้ง เช่นhttps://door.casbin.com
ขั้นตอนที่ 1: ติดตั้ง Casdoor
ก่อนอื่น ควรติดตั้ง เซิร์ฟเวอร์ Casdoor
หลังจากติดตั้ง Casdoor สำเร็จแล้ว คุณต้องแน่ใจว่า:
- Casdoor สามารถเข้าถึงและใช้งานได้ตามปกติ
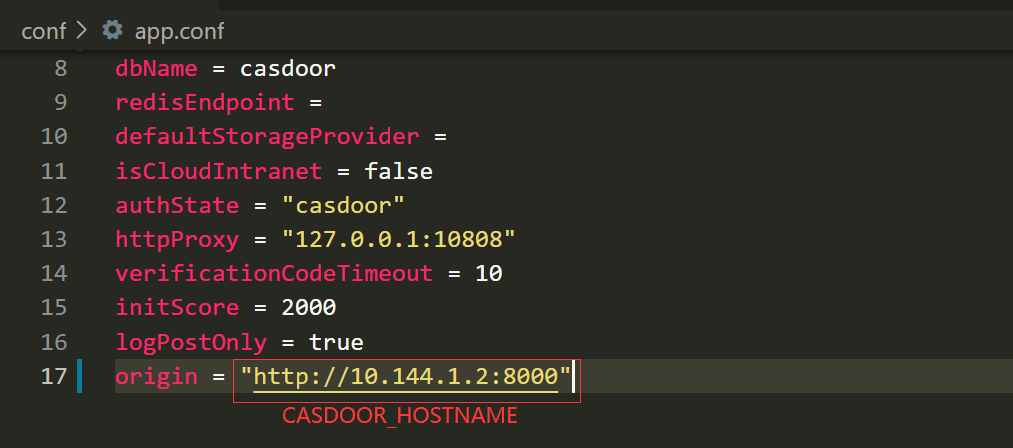
- ตั้งค่าค่า
originของ Casdoor (conf/app.conf) เป็นCASDOOR_HOSTNAME
ขั้นตอนที่ 2: ตั้งค่าแอปพลิเคชัน Casdoor
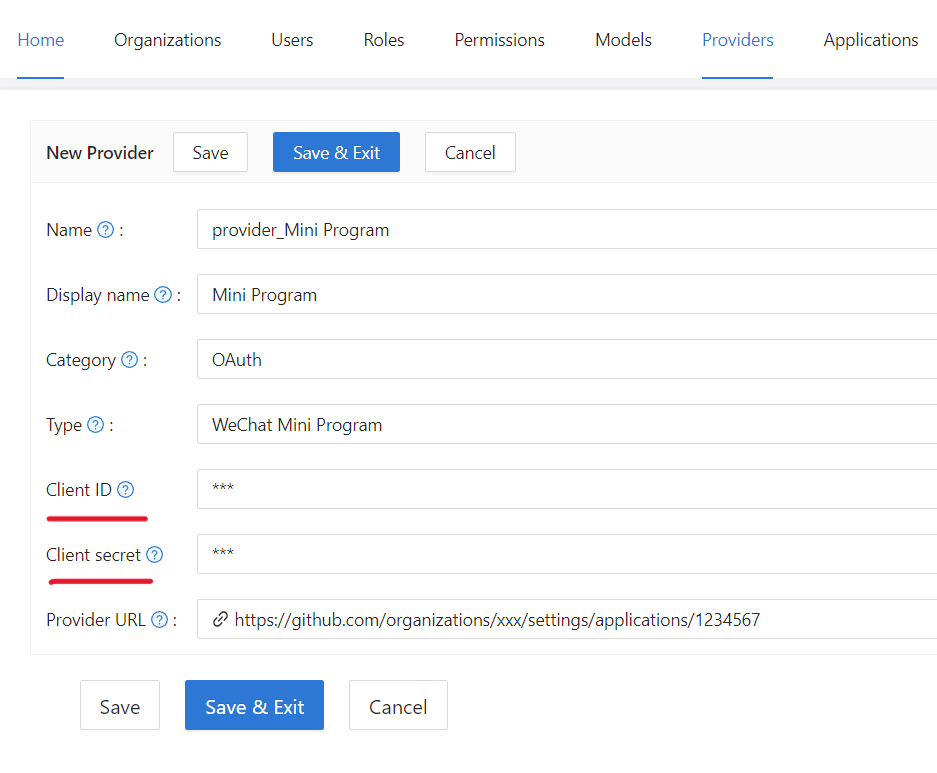
- สร้าง WeChat IDP ใน Casdoor และให้
APPIDและAPPSECRETที่ได้รับจากแพลตฟอร์มการพัฒนา WeChat Mini Program
- สร้างแอปพลิเคชัน Casdoor ใหม่หรือใช้แอปพลิเคชันที่มีอยู่
- เพิ่ม IDP ที่สร้างในขั้นตอนก่อนหน้านี้เข้ากับแอปพลิเคชันที่คุณต้องการใช้
เพื่อความสะดวก Casdoor จะถือว่า IDP ประเภท WeChat แรกในแอปพลิเคชันเป็น IDP ของ WeChat Mini Program โดยค่าเริ่มต้น
ดังนั้น หากคุณต้องการใช้ WeChat Mini Program ในแอปนี้ ไม่ควรเพิ่ม IDP ประเภท WeChat หลายตัวในแอปเดียว
ขั้นตอนที่ 3: เขียนโค้ด WeChat MiniProgram
WeChat Mini Program มี API สำหรับเข้าสู่ระบบภายในและรับรหัส จากนั้นควรส่งรหัสไปยัง Casdoor Casdoor จะใช้รหัสนี้เพื่อดึงข้อมูล (เช่น OpenID และ SessionKey) จากเซิร์ฟเวอร์ WeChat
โค้ดต่อไปนี้แสดงวิธีการทำกระบวนการข้างต้น:
// Login in mini program
wx.login({
success: res => {
// This is the login code that needs to be sent to Casdoor
console.log(res.code)
wx.request({
url: `${CASDOOR_HOSTNAME}/api/login/oauth/access_token`,
method: "POST",
data: {
"tag": "wechat_miniprogram", // Required
"client_id": "6825f4f0af45554c8952",
"code": res.code,
"username": this.data.userInfo.nickName, // Update user profile when you log in.
"avatar": this.data.userInfo.avatarUrl,
},
header:{
"content-type": "application/x-www-form-urlencoded",
},
success: res => {
console.log(res)
this.globalData.accessToken = res.data.access_token // Get Casdoor's access token
}
})
}
})
สำคัญที่จะต้องทราบว่า พารามิเตอร์ tag เป็นสิ่งจำเป็นเพื่อแจ้งให้ Casdoor ทราบว่านี่เป็นคำขอจาก WeChat Mini Program
โค้ดข้างต้นรวมถึงชื่อผู้ใช้และ URI ของอวาตาร์ผู้ใช้ WeChat Mini Program ขณะเข้าสู่ระบบ คุณสามารถเลือกที่จะส่งพารามิเตอร์ทั้งสองนี้แยกกัน แล้วจึงส่งไปยัง Casdoor หลังจากเข้าสู่ระบบสำเร็จและได้รับโทเค็นการเข้าถึง:
wx.getUserProfile({
desc: 'share your info to Casdoor',
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
console.log(app.globalData.accessToken)
wx.request({
url: `${CASDOOR_HOSTNAME}/api/update-user`, // Casdoor URL
method: "POST",
data: {
"owner": "test",
"name": "wechat-oGk3T5tIiMFo3SazCO75f0HEiE7Q",
"displayName": this.data.userInfo.nickName,
"avatar": this.data.userInfo.avatarUrl
},
header: {
"Authorization": "Bearer " + app.globalData.accessToken, // Bearer token
"content-type": "application/json"
},
success: (res) => {
console.log(res)
}
})
}
})
นอกจากนี้ คุณสามารถใช้โทเค็นการเข้าถึงเป็นโทเค็นแบร์เรอร์สำหรับการดำเนินการ Casdoor ใด ๆ ที่คุณต้องการ
ปัจจุบัน Casdoor ไม่สามารถผูกบัญชีที่มีอยู่กับผู้ใช้ WeChat Mini Program หลังจาก Casdoor ดึง OpenID จาก WeChat มันจะสร้างผู้ใช้ใหม่หาก ID ไม่มีอยู่ หรือใช้ผู้ใช้ที่มีอยู่หากมี