Casdoor SDKs
บทนำ
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
SDK ของ Casdoor สามารถแบ่งออกเป็นสองประเภท:
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- Backend SDK: SDKs สำหรับภาษา backend เช่น Go, Java, Node.js, Python, PHP, ฯลฯ
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. ดูตัวอย่าง: casdoor-python-vue-sdk-example
| Mobile SDK | คำอธิบาย | โค้ด SDK | โค้ดตัวอย่าง |
|---|---|---|---|
| Android SDK | สำหรับแอปพลิเคชัน Android | casdoor-android-sdk | casdoor-android-example |
| iOS SDK | สำหรับแอปพลิเคชัน iOS | casdoor-ios-sdk | casdoor-ios-example |
| React Native SDK | สำหรับแอป React Native | casdoor-react-native-sdk | casdoor-react-native-example |
| Flutter SDK | สำหรับแอปพลิเคชัน Flutter | casdoor-flutter-sdk | casdoor-flutter-example |
| Firebase SDK | สำหรับแอป Google Firebase | casdoor-firebase-example | |
| Unity Games SDK | สำหรับเกม Unity 2D/3D PC/Mobile | casdoor-dotnet-sdk | casdoor-unity-example |
| uni-app SDK | สำหรับแอป uni-app | casdoor-uniapp-sdk | casdoor-uniapp-example |
| Desktop SDK | คำอธิบาย | โค้ด SDK | โค้ดตัวอย่าง |
|---|---|---|---|
| Electron SDK | สำหรับแอป Electron | casdoor-js-sdk | casdoor-electron-example |
| .NET Desktop SDK | สำหรับแอปเดสก์ท็อป .NET | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| C/C++ SDK | สำหรับแอปเดสก์ท็อป C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Web frontend SDK | คำอธิบาย | รหัส SDK | โค้ดตัวอย่าง |
|---|---|---|---|
| Javascript SDK | สำหรับเว็บไซต์ที่ไม่ใช่ SPA แบบดั้งเดิม | casdoor-js-sdk | Nodejs backend: casdoor-raw-js-example Go backend: casdoor-go-react-sdk-example |
| Frontend-only SDK | สำหรับเว็บไซต์ SPA ที่เป็น frontend เท่านั้น | casdoor-js-sdk | casdoor-react-only-example |
| React SDK | สำหรับเว็บไซต์ React | casdoor-react-sdk | Nodejs backend: casdoor-nodejs-react-example Java backend: casdoor-spring-security-react-example |
| Next.js SDK | สำหรับเว็บไซต์ Next.js | nextjs-auth | |
| Nuxt SDK | สำหรับเว็บไซต์ Nuxt | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
ต่อไป, ใช้หนึ่งใน SDK สำหรับ backend ต่อไปนี้ตามภาษาของ backend ของคุณ:
| Web backend SDK | คำอธิบาย | รหัส Sdk | รหัสตัวอย่าง |
|---|---|---|---|
| Go SDK | สำหรับแบ็กเอนด์ Go | casdoor-go-sdk | casdoor-go-react-sdk-example |
| Java SDK | สำหรับแบ็กเอนด์ Java | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| Node.js SDK | สำหรับแบ็กเอนด์ Node.js | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| Python SDK | สำหรับแบ็กเอนด์ Python | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| PHP SDK | สำหรับแบ็กเอนด์ PHP | casdoor-php-sdk | wordpress-casdoor-plugin |
| .NET SDK | สำหรับแบ็กเอนด์ ASP.NET | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| Rust SDK | สำหรับแบ็กเอนด์ Rust | casdoor-rust-sdk | casdoor-rust-example |
| C/C++ SDK | สำหรับแบ็กเอนด์ C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Dart SDK | สำหรับแบ็กเอนด์ Dart | casdoor-dart-sdk | |
| Ruby SDK | สำหรับแบ็กเอนด์ Ruby | casdoor-ruby-sdk |
สำหรับรายการเต็มของ Casdoor SDKs อย่างเป็นทางการ, โปรดดูที่: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
วิธีการใช้ SDK ของ Casdoor?
1. การตั้งค่า SDK สำหรับ Backend
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
พารามิเตอร์ทั้งหมดสำหรับ InitConfig() มีคำอธิบายดังนี้:
| พารามิเตอร์ | ต้อง | คำอธิบาย |
|---|---|---|
| endpoint | ใช่ | Casdoor Server URL, like https://door.casdoor.com or http://localhost:8000 |
| clientId | ใช่ | Client ID สำหรับแอปพลิเคชัน Casdoor |
| clientSecret | ใช่ | Client secret สำหรับแอปพลิเคชัน Casdoor |
| jwtPublicKey | ใช่ | The public key for the Casdoor application's cert |
| organizationName | ใช่ | The name for the Casdoor organization |
| applicationName | ไม่ | The name for the Casdoor application |
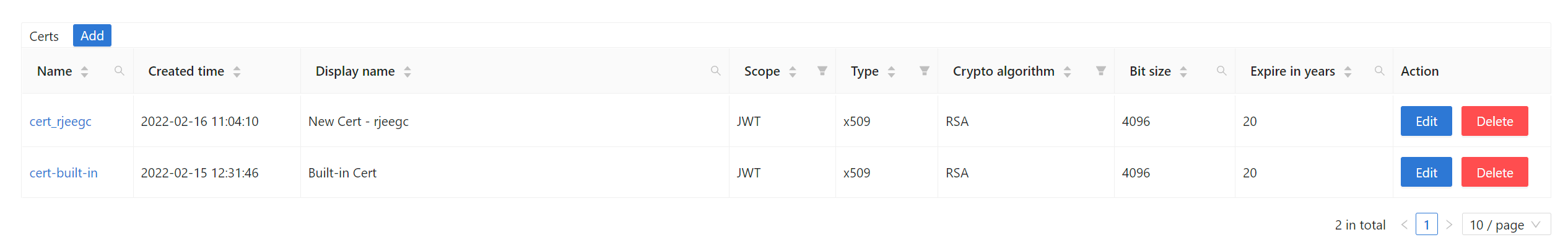
คุณสามารถจัดการ jwtPublicKey ได้ในหน้า Certs ดังนี้

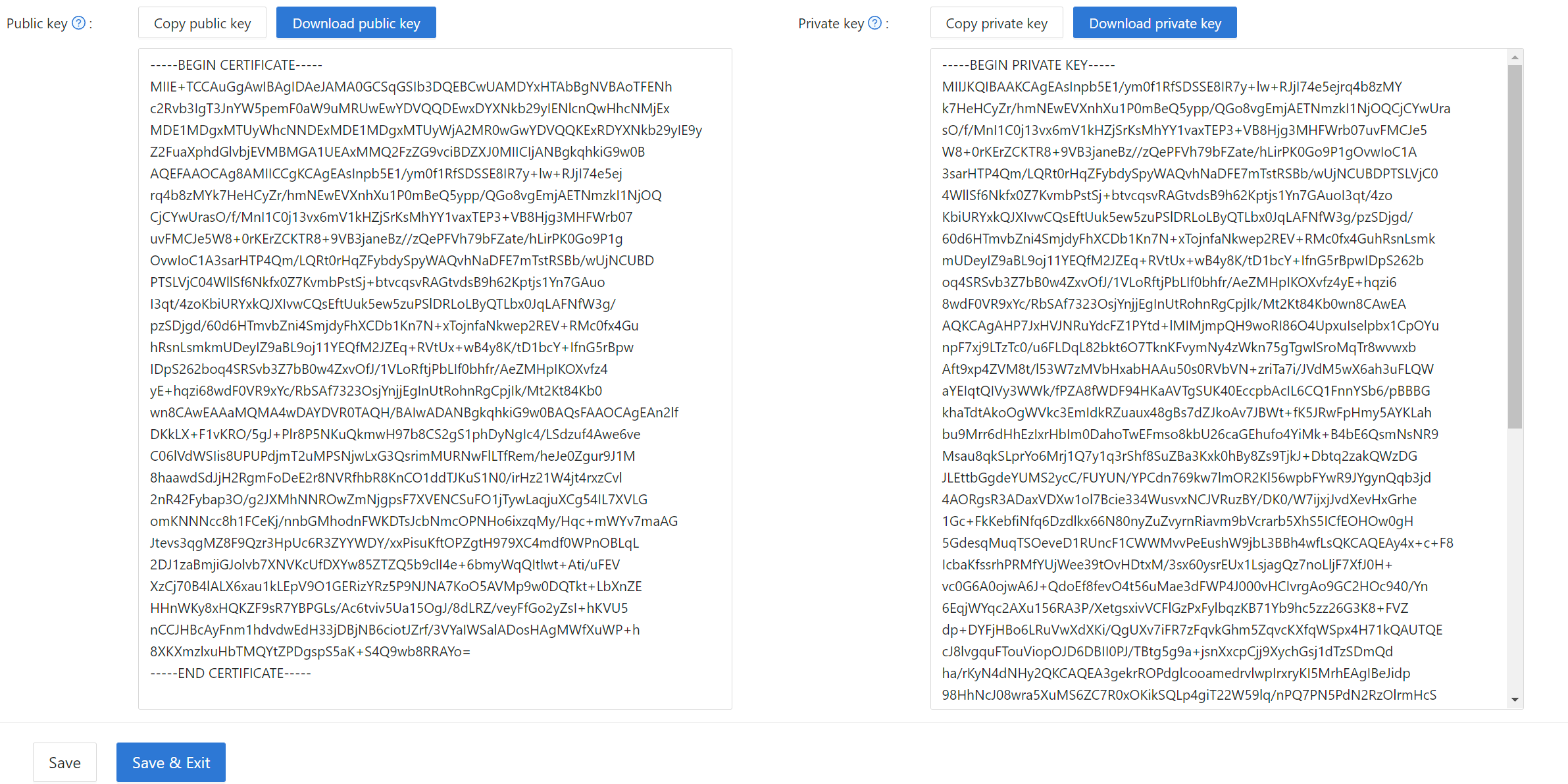
คุณสามารถหากุญแจสาธารณะในหน้าแก้ไข cert, คัดลอกหรือดาวน์โหลดมันสำหรับ sdk

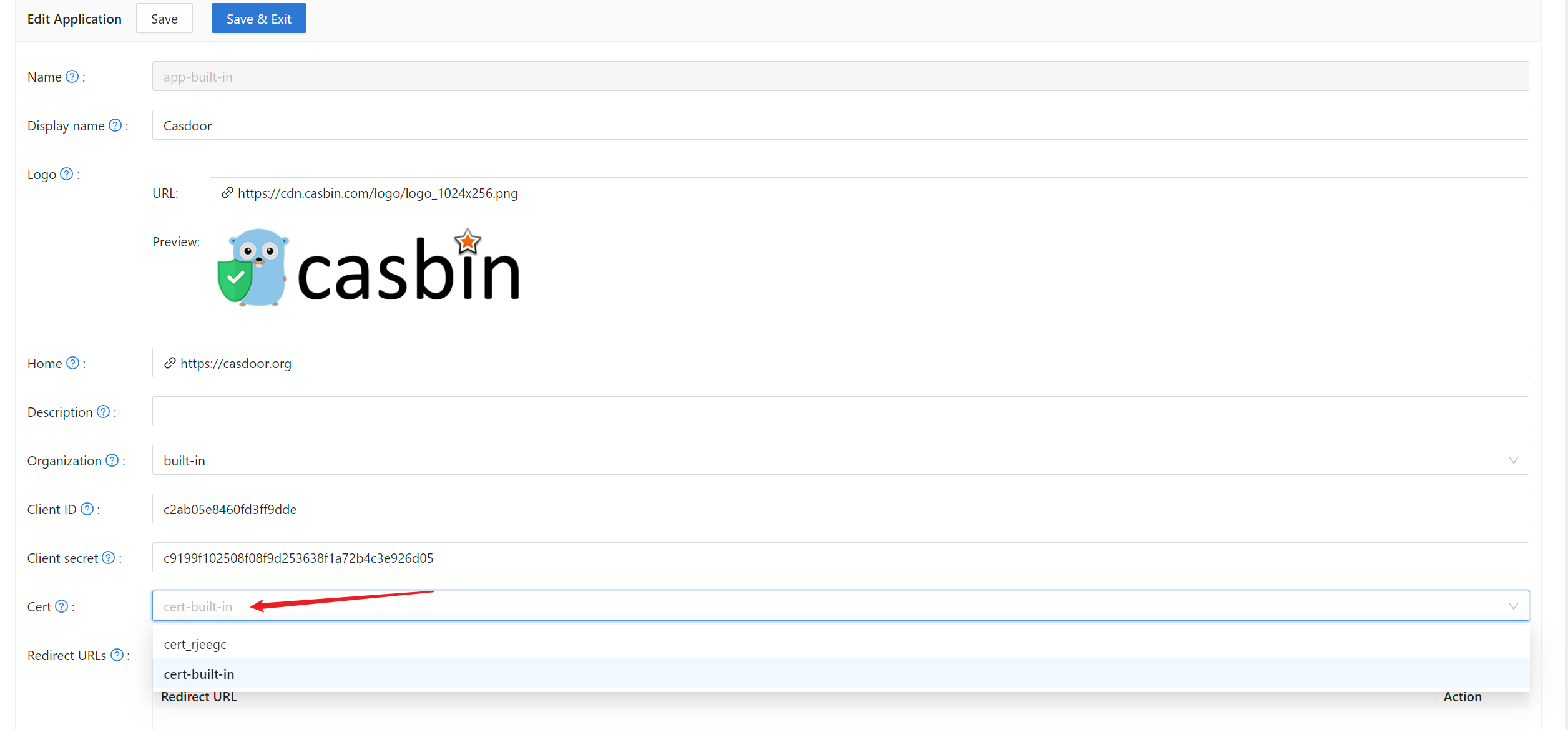
จากนั้นคุณสามารถเลือก cert ในหน้าแก้ไขแอปพลิเคชัน

2. การตั้งค่าสำหรับ Frontend
ก่อนอื่น, ติดตั้ง casdoor-js-sdk ผ่าน NPM หรือ Yarn:
npm install casdoor-js-sdk
หรือ:
yarn add casdoor-js-sdk
จากนั้นกำหนดฟังก์ชันยูทิลิตี้ต่อไปนี้ (ดีกว่าถ้าอยู่ในไฟล์ JS ส่วนกลาง เช่น Setting.js):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
ในไฟล์เริ่มต้นของโค้ด frontend ของคุณ (เช่น index.js หรือ app.js ใน React), คุณต้องเริ่มต้น casdoor-js-sdk โดยเรียกฟังก์ชัน InitConfig() พร้อมพารามิเตอร์ที่จำเป็น พารามิเตอร์ 4 ตัวแรกควรใช้ค่าเดียวกันกับ Casdoor backend SDK พารามิเตอร์สุดท้าย redirectPath เป็นเส้นทางสัมพันธ์สำหรับ URL ที่เปลี่ยนเส้นทาง, ที่คืนค่ามาจากหน้าล็อกอินของ Casdoor
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(Optional) เนื่องจากเราใช้ React เป็นตัวอย่าง, เส้นทาง /callback ของเรากำลังเข้าถึงเส้นทางของ React เราใช้คอมโพเนนต์ React ต่อไปนี้เพื่อรับการเรียก /callback และส่งไปยัง backend คุณสามารถละเว้นขั้นตอนนี้ได้หากคุณกำลังเปลี่ยนเส้นทางไปยัง backend โดยตรง (เช่นใน JSP หรือ PHP)
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. รับ URL สำหรับเข้าสู่ระบบ
ต่อไปคุณสามารถแสดงปุ่มหรือลิงก์ "Sign up" และ "Sign in" ให้กับผู้ใช้ของคุณ URL สามารถเรียกคืนได้ทั้งใน frontend หรือ backend ดูรายละเอียดเพิ่มเติมได้ที่: /docs/basic/core-concepts#login-urls
4. รับและตรวจสอบ access token
นี่คือขั้นตอน:
- ผู้ใช้คลิกที่ URL สำหรับเข้าสู่ระบบและจะถูกนำทางไปยังหน้าเข้าสู่ระบบของ Casdoor, เช่น:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - ผู้ใช้ป้อนชื่อผู้ใช้และรหัสผ่านแล้วคลิก
Sign In(หรือเพียงแค่คลิกปุ่มเข้าสู่ระบบด้วยบัญชีอื่น เช่นSign in with GitHub) - ผู้ใช้จะถูกเปลี่ยนเส้นทางกลับไปยังแอปพลิเคชันของคุณพร้อมกับรหัสอนุญาตที่ออกโดย Casdoor (เช่น:
https://forum.casbin.com?code=xxx&state=yyy), แบ็กเอนด์ของแอปพลิเคชันของคุณต้องแลกเปลี่ยนรหัสอนุญาตกับ access token และตรวจสอบว่า access token นั้นถูกต้องและออกโดย Casdoor ฟังก์ชันGetOAuthToken()และParseJwtToken()ถูกจัดหาโดย Casdoor backend SDK
โค้ดต่อไปนี้แสดงวิธีการรับและตรวจสอบ access token สำหรับตัวอย่างจริงของ Casnode (เว็บไซต์ฟอรัมที่เขียนด้วย Go), ดูที่: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
ถ้า ParseJwtToken() ทำงานเสร็จสิ้นโดยไม่มีข้อผิดพลาด, แสดงว่าผู้ใช้เข้าสู่ระบบสำเร็จ ค่า claims ที่ได้รับสามารถใช้เพื่อระบุผู้ใช้ในภายหลัง
4. ระบุผู้ใช้ด้วย access token
ส่วนนี้เป็นตรรกะธุรกิจของแอปพลิเคชันของคุณเองและไม่ใช่ส่วนหนึ่งของ OIDC, OAuth หรือ Casdoor เราเพียงแค่ให้แนวปฏิบัติที่ดีเนื่องจากหลายคนไม่ทราบว่าจะทำอย่างไรในขั้นตอนต่อไป
ใน Casdoor, access token มักจะเหมือนกับ ID token พวกเขาเป็นสิ่งเดียวกัน ดังนั้น access token จึงมีข้อมูลทั้งหมดสำหรับผู้ใช้ที่เข้าสู่ระบบ
ตัวแปร claims ที่คืนค่าโดย ParseJwtToken() ถูกกำหนดไว้ดังนี้:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: วัตถุ User ที่มีข้อมูลทั้งหมดสำหรับผู้ใช้ที่เข้าสู่ระบบ, ดูคำจำกัดความที่: /docs/basic/core-concepts#userAccessToken: สตริงของ access tokenjwt.RegisteredClaims: ค่าอื่นๆ ที่จำเป็นสำหรับ JWT
ณ ขณะนี้, แอปพลิเคชันมักมีสองวิธีในการจดจำเซสชันผู้ใช้: session และ JWT
Session
วิธีการตั้งค่าเซสชันแตกต่างกันอย่างมากขึ้นอยู่กับภาษาและเว็บเฟรมเวิร์ก เช่น, Casnode ใช้ Beego web framework และตั้งค่าเซสชันโดยการเรียก: c.SetSessionUser()
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
ตัวแปร accessToken ที่คืนค่าโดย Casdoor จริงๆ แล้วเป็น JWT ดังนั้นหากแอปพลิเคชันของคุณใช้ JWT เพื่อเก็บเซสชันผู้ใช้, ใช้ access token โดยตรงสำหรับมัน:
- ส่ง access token ไปยัง frontend, บันทึกไว้ในที่เช่น localStorage ของเบราว์เซอร์
- ให้เบราว์เซอร์ส่ง access token ไปยัง backend สำหรับทุกคำขอ
- เรียก
ParseJwtToken()หรือฟังก์ชันของคุณเองเพื่อตรวจสอบ access token และรับข้อมูลผู้ใช้ที่เข้าสู่ระบบใน backend ของคุณ
5. (Optional) โต้ตอบกับตาราง User
ส่วนนี้ถูกจัดหาโดย Casdoor Public API และไม่ใช่ส่วนหนึ่งของ OIDC หรือ OAuth
Casdoor Backend SDK มีฟังก์ชันช่วยเหลือมากมาย, ไม่จำกัดเพียง:
GetUser(name string): รับข้อมูลผู้ใช้โดยใช้ชื่อผู้ใช้GetUsers(): รับข้อมูลผู้ใช้ทั้งหมดAddUser(): เพิ่มผู้ใช้UpdateUser(): อัปเดตข้อมูลผู้ใช้DeleteUser(): ลบผู้ใช้CheckUserPassword(auth.User): ตรวจสอบรหัสผ่านของผู้ใช้
ฟังก์ชันเหล่านี้ถูกนำมาใช้โดยการทำ RESTful calls กับ Casdoor Public API หากฟังก์ชันไม่ได้ถูกจัดหาใน Casdoor Backend SDK, คุณสามารถทำ RESTful calls ด้วยตัวเอง