Casdoor SDKs
مقدمة
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
يمكن تقسيم حزم تطوير البرمجيات SDKs الخاصة بـ Casdoor إلى فئتين:
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- Backend SDK: SDKs للغات الواجهة الخلفية مثل Go، Java، Node.js، Python، PHP، وغيرها.
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. انظر مثال: casdoor-python-vue-sdk-example
| Mobile SDK | وصف | كود SDK | كود مثال |
|---|---|---|---|
| Android SDK | لتطبيقات Android | casdoor-android-sdk | casdoor-android-example |
| iOS SDK | لتطبيقات iOS | casdoor-ios-sdk | casdoor-ios-example |
| React Native SDK | لتطبيقات React Native | casdoor-react-native-sdk | casdoor-react-native-example |
| Flutter SDK | لتطبيقات Flutter | casdoor-flutter-sdk | casdoor-flutter-example |
| Firebase SDK | لتطبيقات Google Firebase | casdoor-firebase-example | |
| Unity Games SDK | لألعاب Unity ثنائية/ثلاثية الأبعاد للحاسوب/الجوال | casdoor-dotnet-sdk | casdoor-unity-example |
| uni-app SDK | لتطبيقات uni-app | casdoor-uniapp-sdk | casdoor-uniapp-example |
| حزمة تطوير سطح المكتب | وصف | كود SDK | كود مثال |
|---|---|---|---|
| حزمة تطوير إلكترون | لتطبيقات إلكترون | casdoor-js-sdk | casdoor-electron-example |
| حزمة تطوير .NET لسطح المكتب | لتطبيقات .NET سطح المكتب | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| حزمة تطوير C/C++ | لتطبيقات C/C++ سطح المكتب | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| حزمة تطوير واجهة الويب الأمامية | وصف | كود حزمة تطوير البرمجيات | كود مثال |
|---|---|---|---|
| حزمة تطوير جافاسكريبت | للمواقع الإلكترونية التقليدية غير الـ SPA | casdoor-js-sdk | Nodejs backend: casdoor-raw-js-example Go backend: casdoor-go-react-sdk-example |
| Frontend-only SDK | لمواقع الويب SPA التي تعمل بواجهة المستخدم فقط | casdoor-js-sdk | casdoor-react-only-example |
| React SDK | لمواقع الويب التي تستخدم React | casdoor-react-sdk | Nodejs backend: casdoor-nodejs-react-example Java backend: casdoor-spring-security-react-example |
| Next.js SDK | لمواقع الويب التي تستخدم Next.js | nextjs-auth | |
| Nuxt SDK | لمواقع الويب التي تستخدم Nuxt | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
بعد ذلك، استخدم إحدى حزم تطوير البرمجيات SDK الخلفية التالية بناءً على لغة البرمجة الخاصة بالخلفية لديك:
| حزمة تطوير الويب الخلفية | الوصف | كود حزمة تطوير البرمجيات | كود مثال |
|---|---|---|---|
| حزمة تطوير Go | للخوادم الخلفية لـ Go | casdoor-go-sdk | casdoor-go-react-sdk-example |
| حزمة تطوير Java | للخوادم الخلفية لـ Java | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| حزمة تطوير Node.js | للخوادم الخلفية لـ Node.js | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| حزمة تطوير Python | للخوادم الخلفية لـ Python | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| حزمة تطوير PHP | للخوادم الخلفية لـ PHP | casdoor-php-sdk | wordpress-casdoor-plugin |
| حزمة تطوير .NET | للخوادم الخلفية لـ ASP.NET | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| حزمة تطوير Rust | للخوادم الخلفية لـ Rust | casdoor-rust-sdk | casdoor-rust-example |
| حزمة تطوير C/C++ | للخوادم الخلفية لـ C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| حزمة تطوير Dart | للخوادم الخلفية لـ Dart | casdoor-dart-sdk | |
| حزمة تطوير Ruby | للخوادم الخلفية لـ Ruby | casdoor-ruby-sdk |
للحصول على قائمة كاملة بـ SDKs الرسمية لـ Casdoor، يرجى الاطلاع على: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
كيفية استخدام حزمة تطوير البرمجيات SDK الخاصة بـ Casdoor؟
1. تكوين حزمة تطوير البرمجيات SDK الخلفية
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
جميع المعاملات لـ InitConfig() موضحة كما يلي:
| المعامل | يجب | الوصف |
|---|---|---|
| نقطة النهاية | نعم | عنوان URL لخادم Casdoor، مثل https://door.casdoor.com أو http://localhost:8000 |
| clientId | نعم | معرف العميل لتطبيق Casdoor |
| clientSecret | نعم | سر العميل لتطبيق Casdoor |
| jwtPublicKey | نعم | المفتاح العام لشهادة تطبيق Casdoor |
| organizationName | نعم | الاسم لمنظمة Casdoor |
| applicationName | لا | الاسم لتطبيق Casdoor |
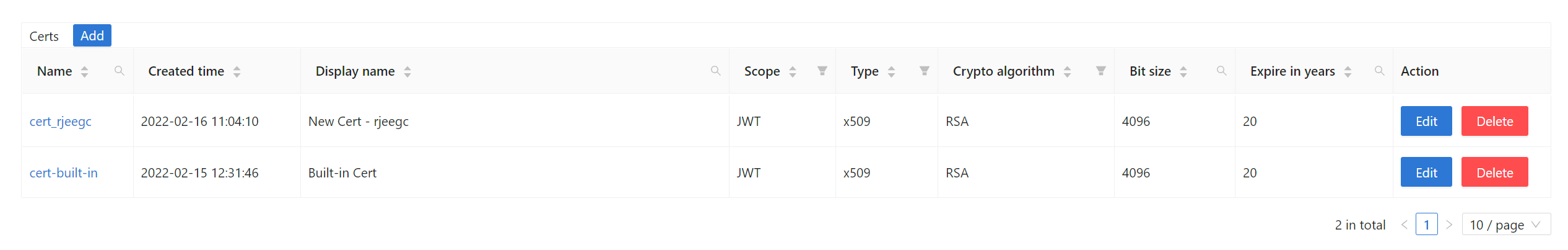
يمكن إدارة jwtPublicKey في صفحة Certs كما يلي.

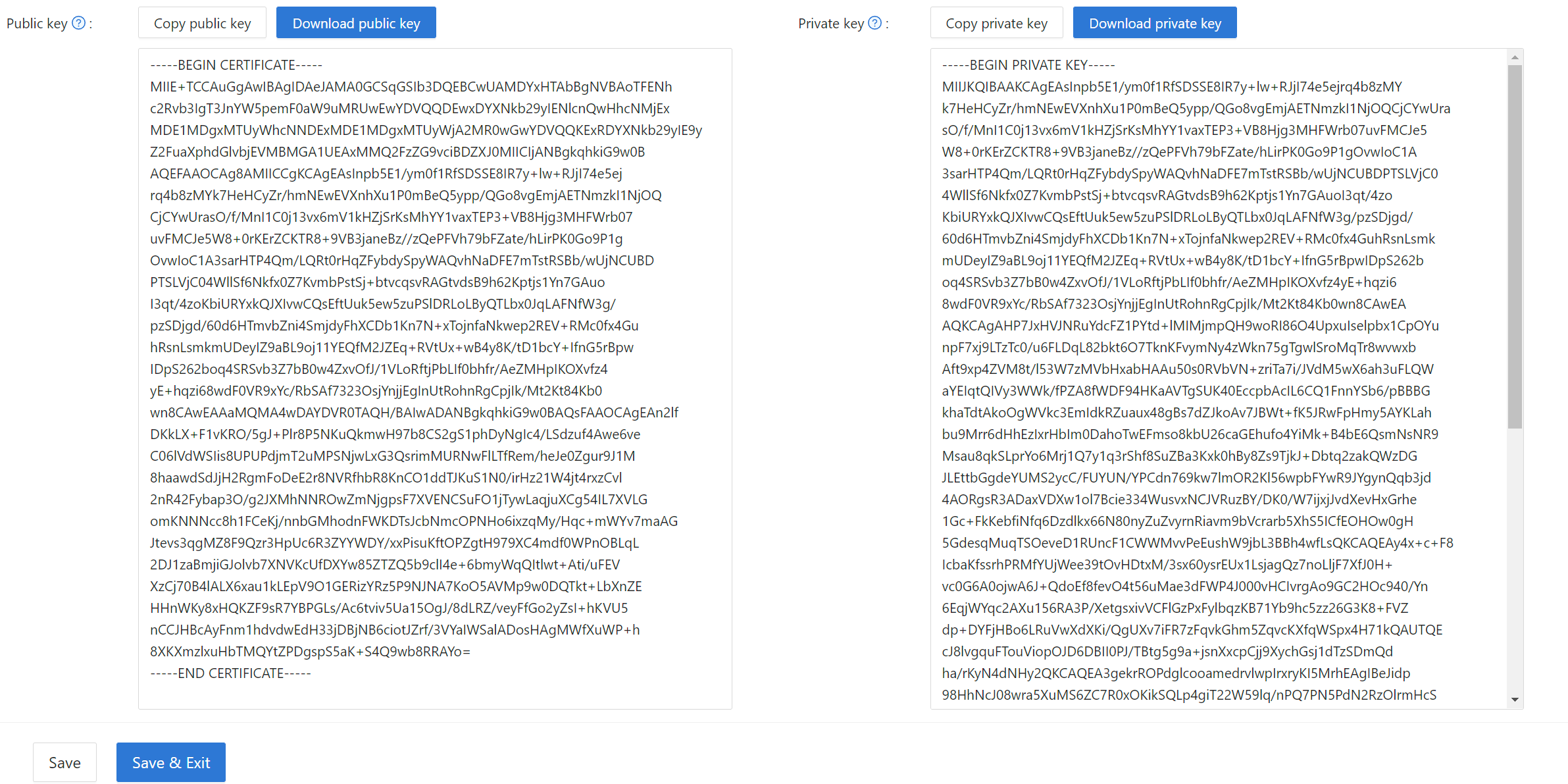
يمكنك العثور على المفتاح العام في صفحة تحرير الشهادة، انسخه أو قم بتنزيله لـ SDK.

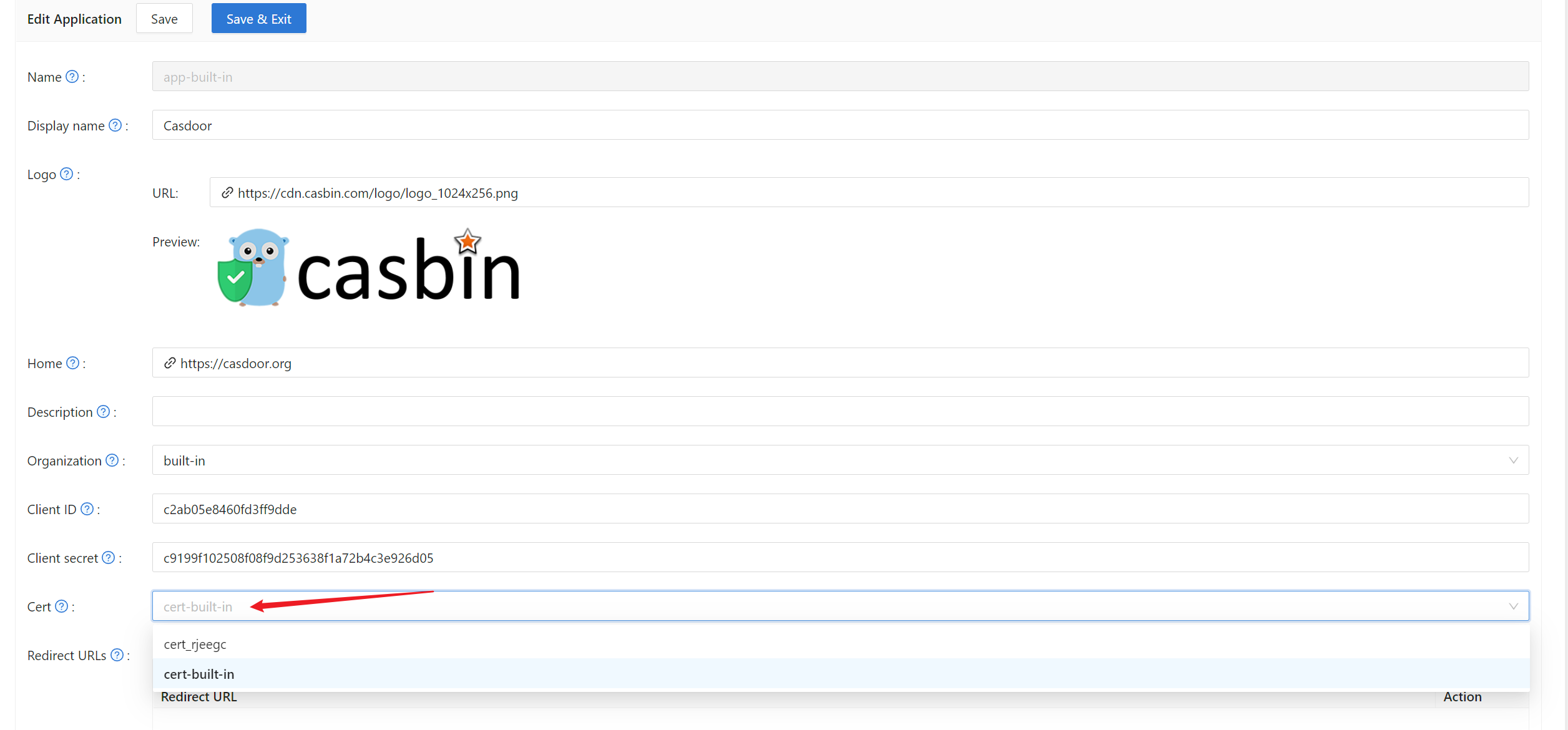
ثم يمكنك اختيار الشهادة في صفحة تحرير التطبيق.

2. تكوين الواجهة الأمامية
أولاً، قم بتثبيت casdoor-js-sdk عبر NPM أو Yarn:
npm install casdoor-js-sdk
أو:
yarn add casdoor-js-sdk
ثم قم بتعريف الوظائف المساعدة التالية (من الأفضل في ملف JS عالمي مثل Setting.js):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
في ملف الدخول لكود الواجهة الأمامية لديك (مثل index.js أو app.js في React)، تحتاج إلى تهيئة casdoor-js-sdk عن طريق استدعاء وظيفة InitConfig() بالمعاملات المطلوبة. يجب استخدام نفس القيمة للمعاملات الأربعة الأولى كما هو الحال في SDK الخلفي لـ Casdoor. المعامل الأخير redirectPath هو مسار نسبي لعنوان URL المعاد توجيهه، الذي يعود من صفحة تسجيل الدخول الخاصة بـ Casdoor.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(اختياري) نظرًا لأننا نستخدم React كمثال، فإن مسار /callback يصل إلى مسار React. نستخدم المكون React التالي لاستقبال استدعاء /callback وإرساله إلى الواجهة الخلفية. يمكنك تجاهل هذه الخطوة إذا كنت تقوم بالتوجيه مباشرةً إلى الواجهة الخلفية (مثل في JSP أو PHP).
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. الحصول على عناوين URL لتسجيل الدخول
بعد ذلك يمكنك عرض أزرار أو روابط "التسجيل" و"تسجيل الدخول" لمستخدميك. يمكن استرداد عناوين URL إما في الواجهة الأمامية أو الخلفية. لمزيد من التفاصيل، انظر: /docs/basic/core-concepts#login-urls
4. الحصول على رمز الوصول والتحقق منه
إليك الخطوات:
- ينقر المستخدم على عنوان URL لتسجيل الدخول ويتم توجيهه إلى صفحة تسجيل الدخول الخاصة بـ Casdoor، مثل:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - يدخل المستخدم اسم المستخدم وكلمة المرور وينقر على
Sign In(أو ينقر فقط على زر تسجيل الدخول بواسطة جهة خارجية مثلSign in with GitHub). - يتم إعادة توجيه المستخدم إلى تطبيقك مع رمز التفويض الصادر عن Casdoor (مثل:
https://forum.casbin.com?code=xxx&state=yyy)، يحتاج الخلفية لتطبيقك إلى تبادل رمز التفويض مع رمز الوصول والتحقق من صحة رمز الوصول وأنه صادر عن Casdoor. الوظائفGetOAuthToken()وParseJwtToken()مقدمة من SDK الخلفي لـ Casdoor.
يوضح الكود التالي كيفية الحصول على رمز الوصول والتحقق منه. لمثال حقيقي عن Casnode (موقع منتدى مكتوب بلغة Go)، انظر: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
إذا انتهت وظيفة ParseJwtToken() بدون خطأ، فهذا يعني أن المستخدم قد سجل الدخول بنجاح إلى التطبيق. يمكن استخدام claims المُرجعة لتحديد هوية المستخدم لاحقًا.
4. تحديد هوية المستخدم بواسطة رمز الوصول
هذا الجزء هو في الواقع منطق العمل الخاص بتطبيقك وليس جزءًا من OIDC أو OAuth أو Casdoor. نحن فقط نقدم أفضل الممارسات حيث الكثير من الناس لا يعرفون ماذا يفعلون في الخطوة التالية.
في Casdoor، عادةً ما يكون رمز الوصول مطابقًا لرمز الهوية. إنهما نفس الشيء. لذا فإن رمز الوصول يحتوي على كل المعلومات للمستخدم الذي قام بتسجيل الدخول.
المتغير claims الذي يعيده ParseJwtToken() معرف كما يلي:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: كائن المستخدم، يحتوي على جميع المعلومات للمستخدم الذي قام بتسجيل الدخول، انظر التعريف في: /docs/basic/core-concepts#userAccessToken: سلسلة رمز الوصول.jwt.RegisteredClaims: بعض القيم الأخرى المطلوبة بواسطة JWT.
في هذه اللحظة، عادةً ما يكون للتطبيق طريقتان لتذكر جلسة المستخدم: session و JWT.
Session
طريقة تعيين الجلسة تختلف اختلافًا كبيرًا حسب اللغة وإطار العمل الويب. على سبيل المثال، يستخدم Casnode إطار عمل Beego ويعين الجلسة بالاستدعاء: c.SetSessionUser().
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
رمز الوصول accessToken الذي يعيده Casdoor هو في الواقع JWT. لذا إذا كان تطبيقك يستخدم JWT للحفاظ على جلسة المستخدم، فقط استخدم رمز الوصول مباشرةً لذلك:
- إرسال رمز الوصول إلى الواجهة الأمامية، وحفظه في أماكن مثل localStorage للمتصفح.
- دع المتصفح يرسل رمز الوصول إلى الواجهة الخلفية لكل طلب.
- استدعي
ParseJwtToken()أو وظيفتك الخاصة للتحقق من رمز الوصول والحصول على معلومات المستخدم الذي قام بتسجيل الدخول في الواجهة الخلفية لتطبيقك.
5. (اختياري) التفاعل مع جدول المستخدمين
هذا الجزء مقدم من Casdoor Public API وليس جزءًا من OIDC أو OAuth.
يوفر Casdoor Backend SDK العديد من الوظائف المساعدة، وليس محدودًا بـ:
GetUser(name string): الحصول على مستخدم بواسطة اسم المستخدم.GetUsers(): الحصول على جميع المستخدمين.AddUser(): إضافة مستخدم.UpdateUser(): تحديث مستخدم.DeleteUser(): حذف مستخدم.CheckUserPassword(auth.User): التحقق من كلمة مرور المستخدم.
هذه الوظائف مُنفذة من خلال إجراء استدعاءات RESTful ضد Casdoor Public API. إذا لم تكن وظيفة معينة متوفرة في SDK الخلفي لـ Casdoor، يمكنك إجراء استدعاءات RESTful بنفسك.