Casdoor SDKs
Введение
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
SDK Casdoor можно разделить на две категории:
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- Бэкенд SDK: SDK для бэкенд языков, таких как Go, Java, Node.js, Python, PHP и т.д.
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. Смотрите пример: casdoor-python-vue-sdk-example
| Мобильный SDK | Описание | Код SDK | Пример кода |
|---|---|---|---|
| Android SDK | Для приложений Android | casdoor-android-sdk | casdoor-android-example |
| iOS SDK | Для приложений iOS | casdoor-ios-sdk | casdoor-ios-example |
| React Native SDK | Для приложений React Native | casdoor-react-native-sdk | casdoor-react-native-example |
| Flutter SDK | Для приложений Flutter | casdoor-flutter-sdk | casdoor-flutter-example |
| Firebase SDK | Для приложений Google Firebase | casdoor-firebase-example | |
| Unity Games SDK | Для игр Unity 2D/3D на ПК/мобильных устройствах | casdoor-dotnet-sdk | casdoor-unity-example |
| uni-app SDK | Для приложений uni-app | casdoor-uniapp-sdk | casdoor-uniapp-example |
| Desktop SDK | Описание | Код SDK | Пример кода |
|---|---|---|---|
| Electron SDK | Для приложений Electron | casdoor-js-sdk | casdoor-electron-example |
| .NET Desktop SDK | Для .NET desktop приложений | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| C/C++ SDK | Для C/C++ desktop приложений | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Web frontend SDK | Описание | Код SDK | Пример кода |
|---|---|---|---|
| Javascript SDK | Для традиционных не-SPA веб-сайтов | casdoor-js-sdk | Nodejs backend: casdoor-raw-js-example Go backend: casdoor-go-react-sdk-example |
| Frontend-only SDK | Для веб-сайтов, работающих только на клиентской стороне (SPA) | casdoor-js-sdk | casdoor-react-only-example |
| React SDK | Для веб-сайтов на React | casdoor-react-sdk | Nodejs backend: casdoor-nodejs-react-example Java backend: casdoor-spring-security-react-example |
| Next.js SDK | Для веб-сайтов на Next.js | nextjs-auth | |
| Nuxt SDK | Для веб-сайтов на Nuxt | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
Затем используйте один из следующих SDK для бэкенда на основе языка вашего бэкенда:
| Web backend SDK | Описание | Код SDK | Пример кода |
|---|---|---|---|
| Go SDK | Для Go бэкендов | casdoor-go-sdk | casdoor-go-react-sdk-example |
| Java SDK | Для Java бэкендов | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| Node.js SDK | Для бэкендов Node.js | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| Python SDK | Для бэкендов Python | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| PHP SDK | Для бэкендов PHP | casdoor-php-sdk | wordpress-casdoor-plugin |
| .NET SDK | Для бэкендов ASP.NET | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| Rust SDK | Для бэкендов Rust | casdoor-rust-sdk | casdoor-rust-example |
| C/C++ SDK | Для бэкендов C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Dart SDK | Для бэкендов Dart | casdoor-dart-sdk | |
| Ruby SDK | Для бэкендов Ruby | casdoor-ruby-sdk |
Для полного списка официальных SDK Casdoor, пожалуйста, смотрите: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
Как использовать SDK Casdoor?
1. Конфигурация SDK на стороне сервера
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
Все параметры для InitConfig() объясняются следующим образом:
| Параметр | Должен | Описание |
|---|---|---|
| конечная точка | Да | URL сервера Casdoor, например https://door.casdoor.com или http://localhost:8000 |
| clientId | Да | ID клиента для приложения Casdoor |
| clientSecret | Да | Секрет клиента для приложения Casdoor |
| jwtPublicKey | Да | Открытый ключ для сертификата приложения Casdoor |
| organizationName | Да | Название для организации Casdoor |
| applicationName | Нет | Название для приложения Casdoor |
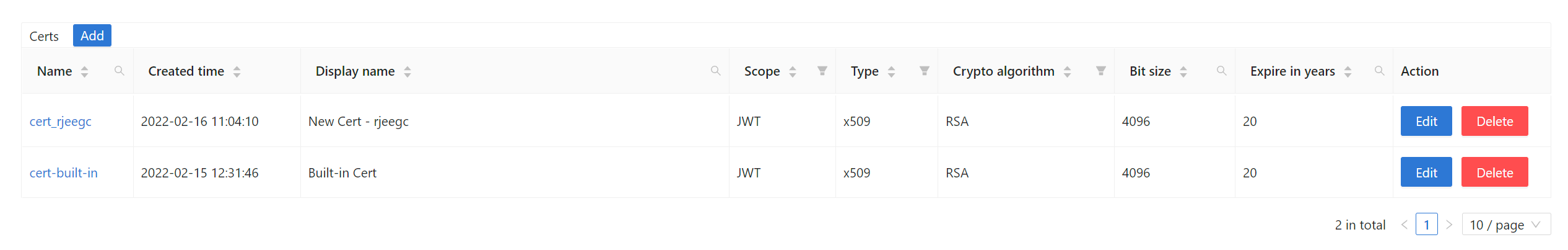
jwtPublicKey можно управлять на странице Certs ниже.

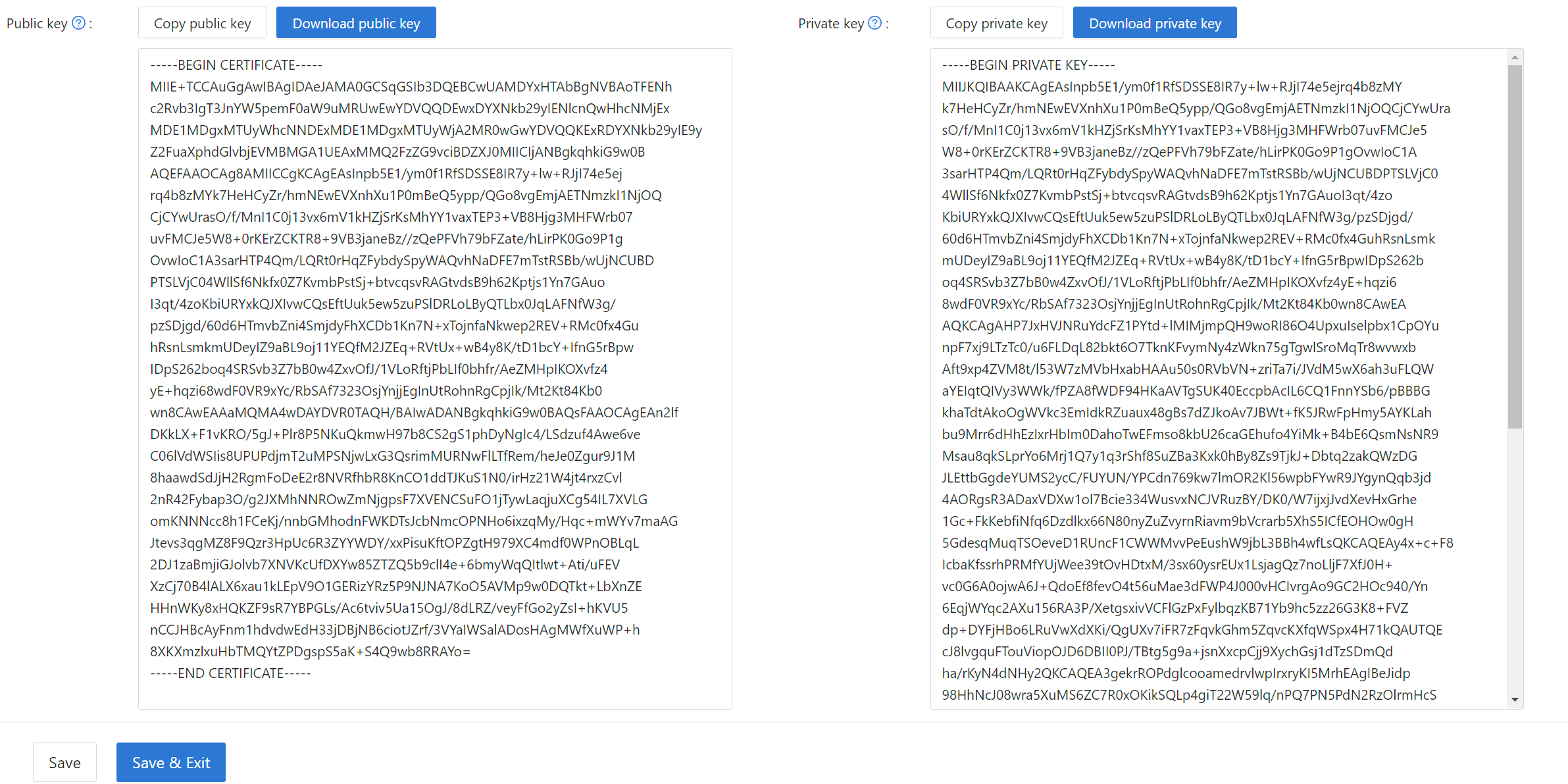
Вы можете найти открытый ключ на странице редактирования сертификата, скопировать его или скачать для SDK.

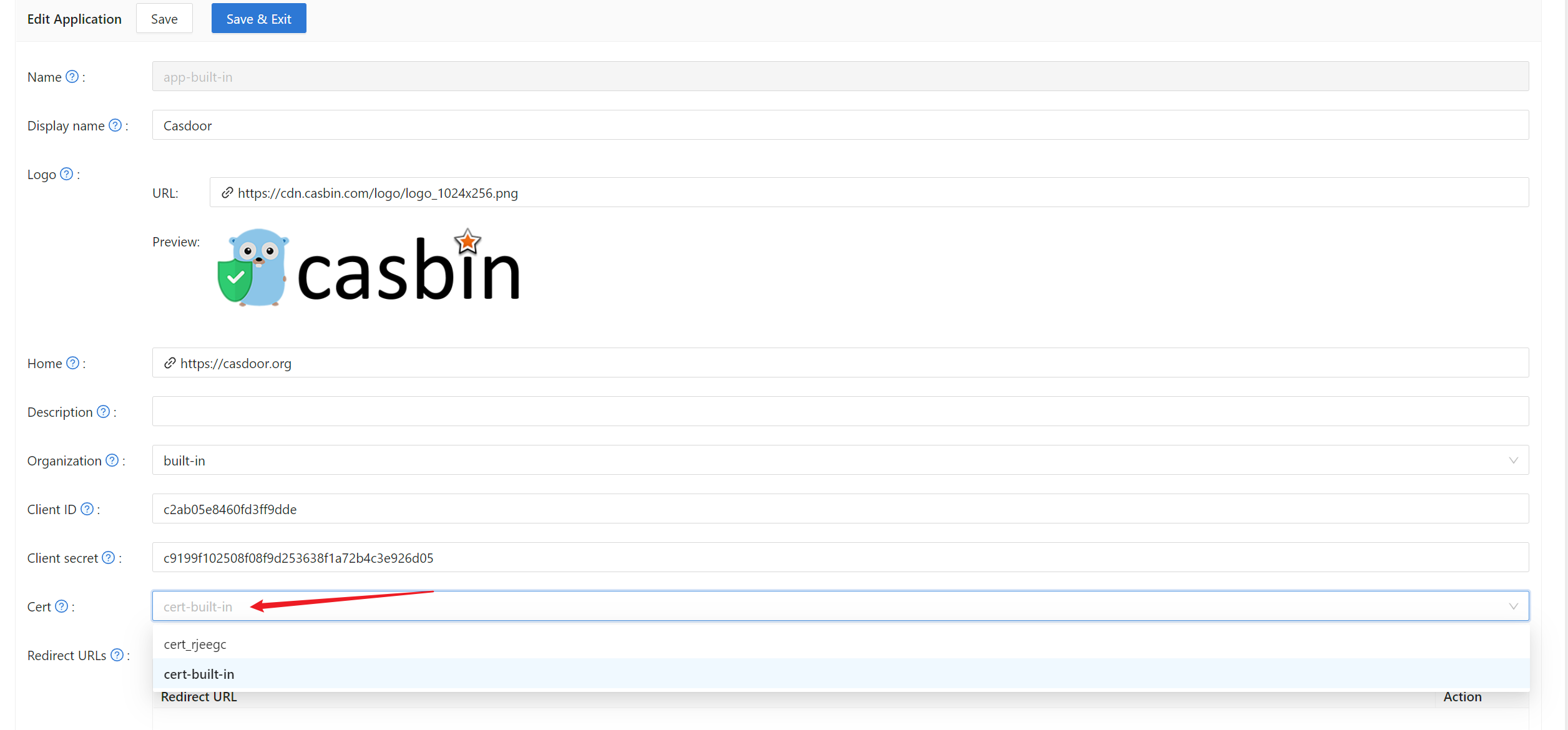
Затем вы можете выбрать сертификат на странице редактирования приложения.

2. Конфигурация на стороне клиента
Сначала установите casdoor-js-sdk через NPM или Yarn:
npm install casdoor-js-sdk
Или:
yarn add casdoor-js-sdk
Затем определите следующие вспомогательные функции (лучше всего в глобальном JS-файле, например, Setting.js):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
В файле входа вашего фронтенд-кода (например, index.js или app.js в React), вам нужно инициализировать casdoor-js-sdk, вызвав функцию InitConfig() с необходимыми параметрами. Первые 4 параметра должны использовать то же значение, что и бэкенд SDK Casdoor. Последний параметр redirectPath - это относительный путь для перенаправленного URL, возвращаемого со страницы входа в систему Casdoor.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(Необязательно) Поскольку мы используем React в качестве примера, наш путь /callback обращается к маршруту React. Мы используем следующий компонент React для приема вызова /callback и отправки его на бэкенд. Вы можете проигнорировать этот шаг, если перенаправляете на бэкенд напрямую (как в JSP или PHP).
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. Получить URL-ы для входа
Затем вы можете показать кнопки или ссылки "Регистрация" и "Вход" вашим пользователям. URL-ы могут быть получены как на фронтенде, так и на бэкенде. Подробнее смотрите по адресу: /docs/basic/core-concepts#login-urls
4. Получить и проверить токен доступа
Вот шаги:
- Пользователь нажимает URL для входа и перенаправляется на страницу входа Casdoor, например:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - Пользователь вводит имя пользователя и пароль и нажимает
Войти(или просто нажимает кнопку входа через стороннего поставщика, например,Войти через GitHub). - Пользователь перенаправляется обратно в ваше приложение с кодом авторизации, выданным Casdoor (например:
https://forum.casbin.com?code=xxx&state=yyy), бэкенд вашего приложения должен обменять код авторизации на токен доступа и проверить, что токен доступа действителен и выдан Casdoor. ФункцииGetOAuthToken()иParseJwtToken()предоставляются бэкенд SDK Casdoor.
Следующий код показывает, как получить и проверить токен доступа. Для реального примера Casnode (форумный сайт, написанный на Go), смотрите: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
Если ParseJwtToken() завершается без ошибок, то пользователь успешно вошел в приложение. Возвращаемые claims можно использовать для идентификации пользователя позже.
4. Идентифицировать пользователя с помощью токена доступа
Эта часть на самом деле является собственной бизнес-логикой вашего приложения и не является частью OIDC, OAuth или Casdoor. Мы просто предоставляем хорошие практики, так как многие люди не знают, что делать на следующем шаге.
В Casdoor токен доступа обычно идентичен ID токену. Это одно и то же. Таким образом, токен доступа содержит всю информацию о вошедшем в систему пользователе.
Переменная claims, возвращаемая ParseJwtToken(), определена как:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: объект User, содержащий всю информацию для вошедшего в систему пользователя, см. определение по адресу: /docs/basic/core-concepts#userAccessToken: строка токена доступа.jwt.RegisteredClaims: некоторые другие значения, требуемые JWT.
На данный момент приложение обычно имеет два способа запомнить сессию пользователя: session и JWT.
Session
Метод установки сессии сильно варьируется в зависимости от языка и веб-фреймворка. Например, Casnode использует Beego web framework и устанавливает сессию, вызывая: c.SetSessionUser().
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
accessToken, возвращаемый Casdoor, на самом деле является JWT. Так что если ваше приложение использует JWT для сохранения сессии пользователя, просто используйте токен доступа напрямую для этого:
- Отправьте токен доступа на клиентскую сторону, сохраните его в таких местах, как localStorage браузера.
- Позвольте браузеру отправлять токен доступа на бэкенд для каждого запроса.
- Вызовите
ParseJwtToken()или вашу собственную функцию для проверки токена доступа и получения информации о вошедшем в систему пользователе на вашем бэкенде.
5. (Необязательно) Взаимодействие с таблицей пользователей
Эта часть предоставляется Casdoor Public API и не является частью OIDC или OAuth.
Casdoor Backend SDK предоставляет множество вспомогательных функций, не ограничиваясь:
GetUser(name string): получить пользователя по имени пользователя.GetUsers(): получить всех пользователей.AddUser(): добавить пользователя.UpdateUser(): обновить пользователя.DeleteUser(): удалить пользователя.CheckUserPassword(auth.User): проверить пароль пользователя.
Эти функции реализованы путем выполнения RESTful вызовов к Casdoor Public API. Если функция не предоставлена в Casdoor Backend SDK, вы можете сделать RESTful вызовы самостоятельно.