Casdoor SDKs
Introducción
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
Los SDKs de Casdoor se pueden dividir en dos categorías:
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- SDK de Backend: SDKs para lenguajes de backend como Go, Java, Node.js, Python, PHP, etc.
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. Ver un ejemplo: casdoor-python-vue-sdk-example
| SDK Móvil | Descripción | Código SDK | Código de ejemplo |
|---|---|---|---|
| SDK de Android | Para aplicaciones Android | casdoor-android-sdk | casdoor-android-example |
| SDK de iOS | Para aplicaciones iOS | casdoor-ios-sdk | casdoor-ios-example |
| SDK de React Native | Para aplicaciones React Native | casdoor-react-native-sdk | casdoor-react-native-example |
| SDK de Flutter | Para aplicaciones Flutter | casdoor-flutter-sdk | casdoor-flutter-example |
| SDK de Firebase | Para aplicaciones de Google Firebase | casdoor-firebase-example | |
| SDK de juegos Unity | Para juegos Unity 2D/3D PC/Móvil | casdoor-dotnet-sdk | casdoor-unity-example |
| SDK de uni-app | Para aplicaciones uni-app | casdoor-uniapp-sdk | casdoor-uniapp-example |
| SDK de escritorio | Descripción | Código SDK | Código de ejemplo |
|---|---|---|---|
| SDK de Electron | Para aplicaciones Electron | casdoor-js-sdk | casdoor-electron-example |
| SDK de .NET Desktop | Para aplicaciones de escritorio .NET | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| SDK de C/C++ | Para aplicaciones de escritorio C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| SDK de frontend web | Descripción | Código SDK | Código de ejemplo |
|---|---|---|---|
| SDK de Javascript | Para sitios web tradicionales no SPA | casdoor-js-sdk | Backend de Nodejs: casdoor-raw-js-example Backend de Go: casdoor-go-react-sdk-example |
| SDK solo para frontend | Para sitios web SPA solo frontend | casdoor-js-sdk | casdoor-react-only-example |
| SDK de React | Para sitios web de React | casdoor-react-sdk | Backend de Nodejs: casdoor-nodejs-react-example Backend de Java: casdoor-spring-security-react-example |
| SDK de Next.js | Para sitios web de Next.js | nextjs-auth | |
| SDK de Nuxt | Para sitios web de Nuxt | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
A continuación, use uno de los siguientes SDKs de backend basados en el lenguaje de su backend:
| SDK de backend web | Descripción | Código del SDK | Código de ejemplo |
|---|---|---|---|
| SDK de Go | Para backends de Go | casdoor-go-sdk | casdoor-go-react-sdk-example |
| SDK de Java | Para backends de Java | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| SDK de Node.js | Para backends de Node.js | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| SDK de Python | Para backends de Python | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| SDK de PHP | Para backends de PHP | casdoor-php-sdk | wordpress-casdoor-plugin |
| SDK de .NET | Para backends de ASP.NET | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| SDK de Rust | Para backends de Rust | casdoor-rust-sdk | casdoor-rust-example |
| SDK de C/C++ | Para backends de C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| SDK de Dart | Para backends de Dart | casdoor-dart-sdk | |
| SDK de Ruby | Para backends de Ruby | casdoor-ruby-sdk |
Para obtener una lista completa de los SDKs oficiales de Casdoor, consulte: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
¿Cómo usar el SDK de Casdoor?
1. Configuración del SDK de backend
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
Todos los parámetros para InitConfig() se explican a continuación:
| Parámetro | Debe | Descripción |
|---|---|---|
| punto final | Sí | URL del servidor Casdoor, como https://door.casdoor.com o http://localhost:8000 |
| clientId | Sí | ID de cliente para la aplicación Casdoor |
| clientSecret | Sí | Secreto de cliente para la aplicación Casdoor |
| jwtPublicKey | Sí | La clave pública para el certificado de la aplicación Casdoor |
| organizationName | Sí | El nombre de la organización Casdoor |
| applicationName | No | El nombre de la aplicación Casdoor |
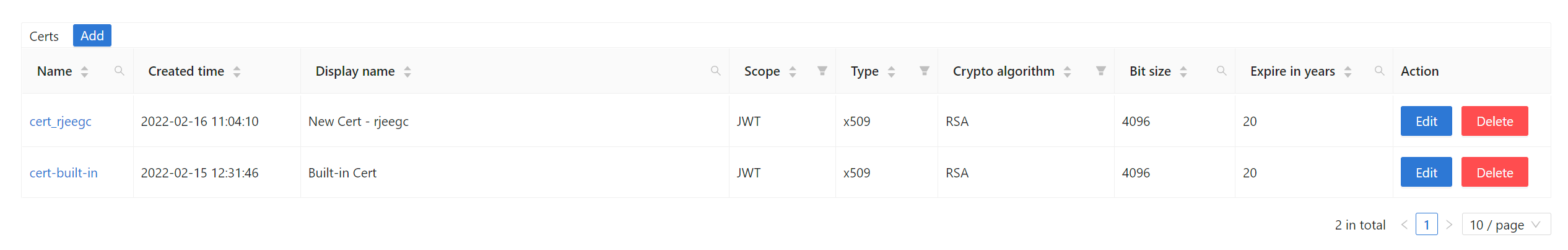
La jwtPublicKey se puede gestionar en la página de Certs como se muestra a continuación.

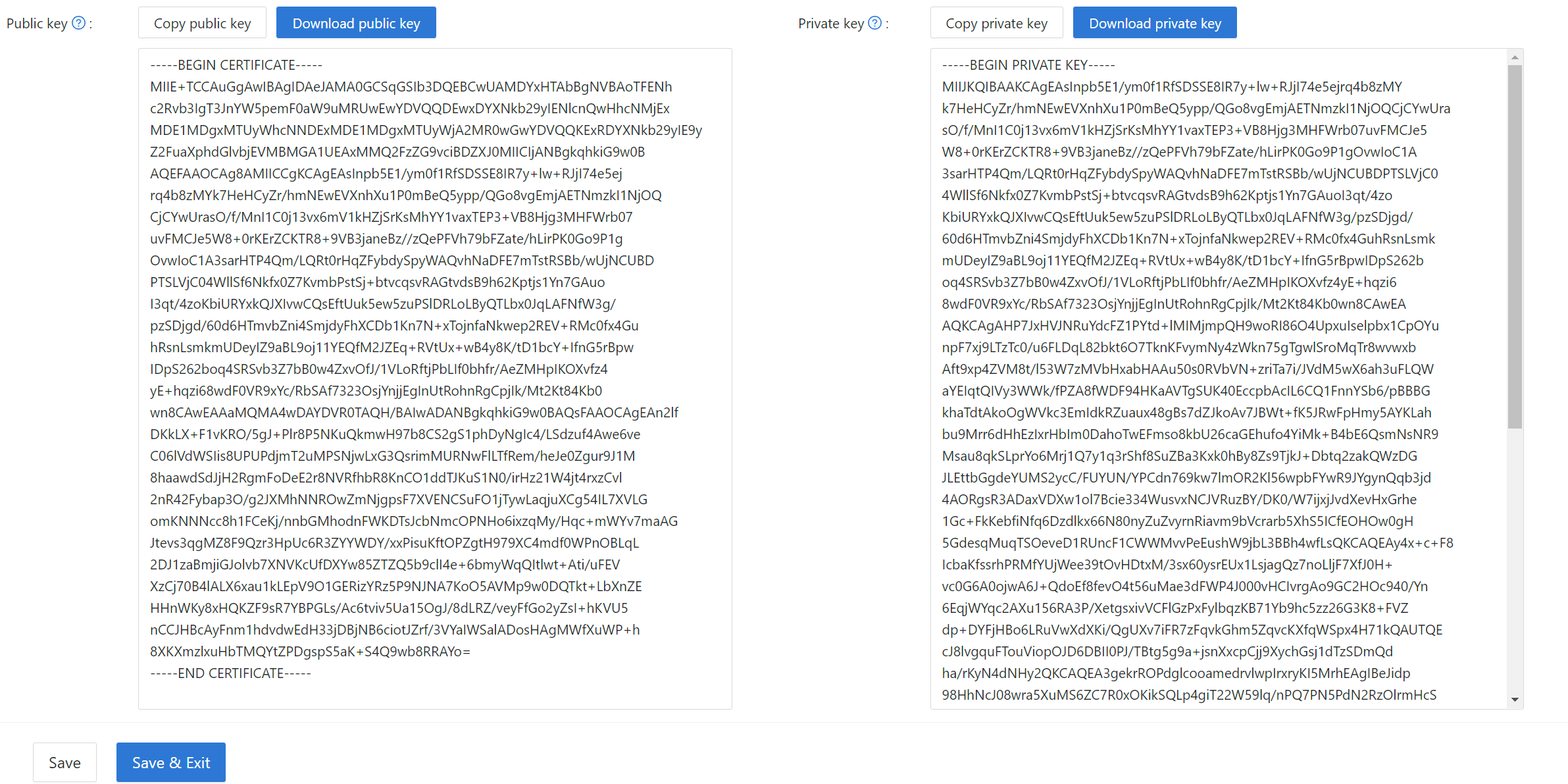
Puede encontrar la clave pública en la página de edición de certificados, copiarla o descargarla para el sdk.

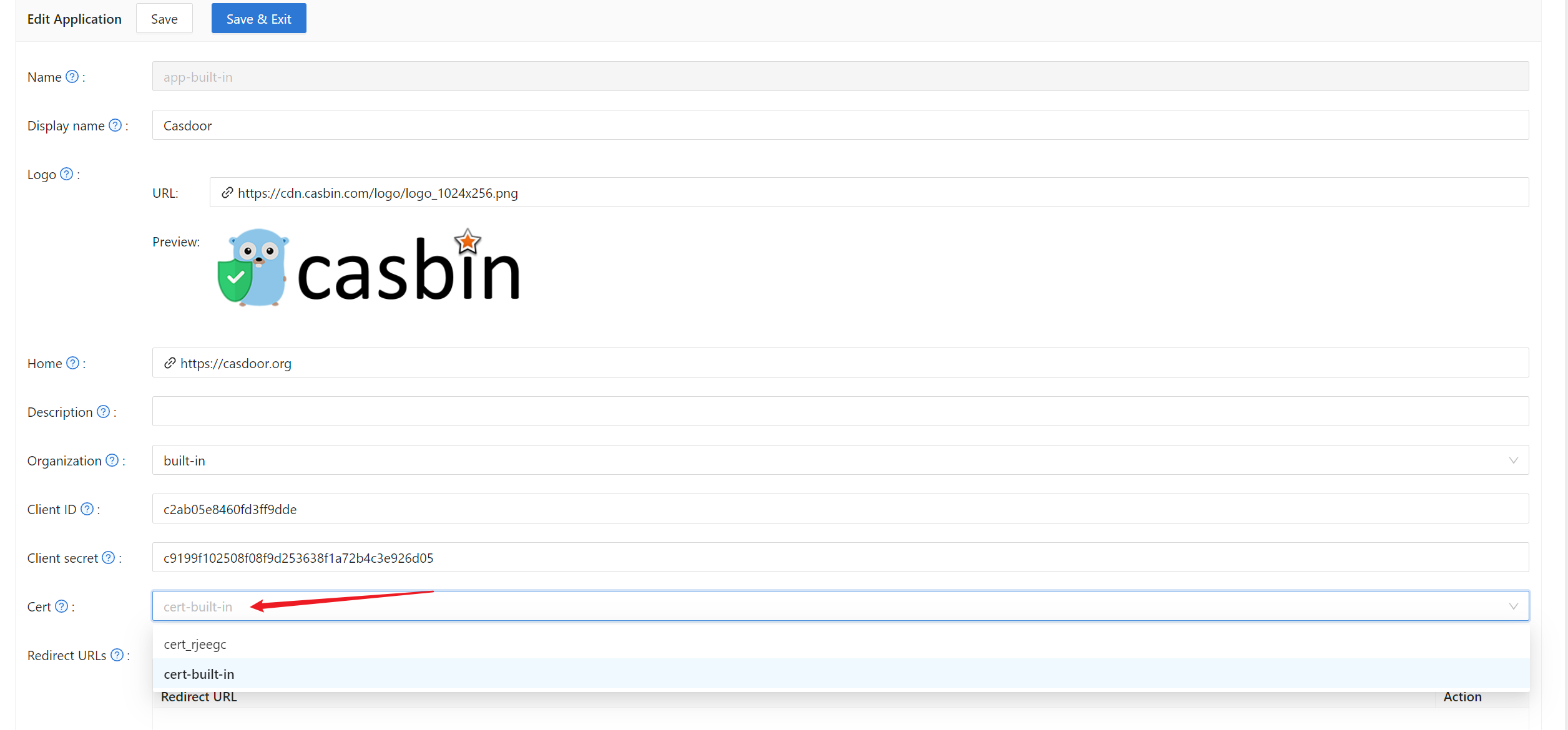
Luego puede seleccionar el certificado en la página de edición de la aplicación.

2. Configuración del frontend
Primero, instale casdoor-js-sdk a través de NPM o Yarn:
npm install casdoor-js-sdk
O:
yarn add casdoor-js-sdk
Luego defina las siguientes funciones de utilidad (mejor en un archivo JS global como Setting.js):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
En el archivo de entrada de su código frontend (como index.js o app.js en React), necesita inicializar el casdoor-js-sdk llamando a la función InitConfig() con los parámetros requeridos. Los primeros 4 parámetros deben usar el mismo valor que el SDK de backend de Casdoor. El último parámetro redirectPath es la ruta relativa para la URL redirigida, devuelta desde la página de inicio de sesión de Casdoor.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(Opcional) Debido a que estamos usando React como ejemplo, nuestra ruta /callback está llegando a la ruta de React. Usamos el siguiente componente de React para recibir la llamada /callback y enviarla al backend. Puede ignorar este paso si está redirigiendo directamente al backend (como en JSP o PHP).
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. Obtener URLs de inicio de sesión
A continuación, puede mostrar los botones o enlaces de "Registrarse" y "Iniciar sesión" a sus usuarios. Las URLs se pueden recuperar tanto en el frontend como en el backend. Ver más detalles en: /docs/basic/core-concepts#login-urls
4. Obtener y verificar token de acceso
Aquí están los pasos:
- El usuario hace clic en la URL de inicio de sesión y es redirigido a la página de inicio de sesión de Casdoor, como:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - El usuario ingresa nombre de usuario & contraseña y hace clic en
Sign In(o simplemente hace clic en el botón de inicio de sesión de terceros comoSign in with GitHub). - El usuario es redirigido de vuelta a su aplicación con el código de autorización emitido por Casdoor (como:
https://forum.casbin.com?code=xxx&state=yyy), el backend de su aplicación necesita intercambiar el código de autorización con el token de acceso y verificar que el token de acceso es válido y emitido por Casdoor. Las funcionesGetOAuthToken()yParseJwtToken()son proporcionadas por el SDK de backend de Casdoor.
El siguiente código muestra cómo obtener y verificar el token de acceso. Para un ejemplo real de Casnode (un sitio web de foro escrito en Go), vea: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
Si ParseJwtToken() termina sin error, entonces el usuario ha iniciado sesión con éxito en la aplicación. Los claims devueltos se pueden usar para identificar al usuario más tarde.
4. Identificar usuario con token de acceso
Esta parte es en realidad la lógica de negocio propia de su aplicación y no parte de OIDC, OAuth o Casdoor. Solo proporcionamos buenas prácticas ya que mucha gente no sabe qué hacer para el siguiente paso.
En Casdoor, el token de acceso suele ser idéntico al token de ID. Son la misma cosa. Así que el token de acceso contiene toda la información para el usuario que ha iniciado sesión.
La variable claims devuelta por ParseJwtToken() se define como:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: el objeto Usuario, que contiene toda la información para el usuario que ha iniciado sesión, ver definición en: /docs/basic/core-concepts#userAccessToken: la cadena de token de acceso.jwt.RegisteredClaims: algunos otros valores requeridos por JWT.
En este momento, la aplicación generalmente tiene dos formas de recordar la sesión del usuario: session y JWT.
Session
El método para establecer la sesión varía mucho dependiendo del lenguaje y el marco web. Por ejemplo, Casnode utiliza el marco web Beego y establece la sesión llamando a: c.SetSessionUser().
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
El accessToken devuelto por Casdoor es en realidad un JWT. Así que si su aplicación usa JWT para mantener la sesión del usuario, simplemente use el token de acceso directamente para ello:
- Enviar el token de acceso al frontend, guardarlo en lugares como localStorage del navegador.
- Permita que el navegador envíe el token de acceso al backend para cada solicitud.
- Llame a
ParseJwtToken()o su propia función para verificar el token de acceso y obtener información del usuario que ha iniciado sesión en su backend.
5. (Opcional) Interactuar con la tabla de Usuarios
Esta parte es proporcionada por Casdoor Public API y no es parte de OIDC o OAuth.
El SDK de backend de Casdoor proporciona muchas funciones de ayuda, no limitadas a:
GetUser(name string): obtener un usuario por nombre de usuario.GetUsers(): obtener todos los usuarios.AddUser(): agregar un usuario.UpdateUser(): actualizar un usuario.DeleteUser(): eliminar un usuario.CheckUserPassword(auth.User): verificar la contraseña del usuario.
Estas funciones se implementan realizando llamadas RESTful contra Casdoor Public API. Si una función no se proporciona en el SDK de Backend de Casdoor, puede realizar llamadas RESTful por sí mismo.
6. (Optional) Manage Applications via SDK
Casdoor SDKs also provide functions to manage applications programmatically:
AddApplication(): create a new application.GetApplication(name string): get an application by name.GetApplications(): get all applications.UpdateApplication(): update an application.DeleteApplication(): delete an application.
When creating applications via SDK using AddApplication(), Casdoor automatically initializes essential fields with sensible defaults. This includes signup items (ID, Username, Display name, Password, Confirm password, Email, Phone, Agreement), signin items, and signin methods. This ensures applications created programmatically work correctly in the UI without requiring manual configuration of these basic settings.