Casdoor SDKs
Einführung
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
Casdoor SDKs können in zwei Kategorien unterteilt werden:
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- Backend SDK: SDKs für Backend-Sprachen wie Go, Java, Node.js, Python, PHP usw.
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. Siehe ein Beispiel: casdoor-python-vue-sdk-example
| Mobile SDK | Beschreibung | SDK-Code | Beispielcode |
|---|---|---|---|
| Android SDK | Für Android-Apps | casdoor-android-sdk | casdoor-android-example |
| iOS SDK | Für iOS-Apps | casdoor-ios-sdk | casdoor-ios-example |
| React Native SDK | Für React Native-Apps | casdoor-react-native-sdk | casdoor-react-native-example |
| Flutter SDK | Für Flutter-Apps | casdoor-flutter-sdk | casdoor-flutter-example |
| Firebase SDK | Für Google Firebase-Apps | casdoor-firebase-example | |
| Unity Games SDK | Für Unity 2D/3D PC/Mobile-Spiele | casdoor-dotnet-sdk | casdoor-unity-example |
| uni-app SDK | Für uni-app-Apps | casdoor-uniapp-sdk | casdoor-uniapp-example |
| Desktop SDK | Beschreibung | SDK-Code | Beispielcode |
|---|---|---|---|
| Electron SDK | Für Electron-Apps | casdoor-js-sdk | casdoor-electron-example |
| .NET Desktop SDK | Für .NET-Desktop-Apps | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| C/C++ SDK | Für C/C++-Desktop-Apps | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Web-Frontend-SDK | Beschreibung | SDK-Code | Beispielcode |
|---|---|---|---|
| Javascript SDK | Für traditionelle Nicht-SPA-Websites | casdoor-js-sdk | Nodejs-Backend: casdoor-raw-js-example Go-Backend: casdoor-go-react-sdk-example |
| Frontend-only SDK | Für Frontend-only-SPA-Websites | casdoor-js-sdk | casdoor-react-only-example |
| React SDK | Für React-Websites | casdoor-react-sdk | Nodejs-Backend: casdoor-nodejs-react-example Java-Backend: casdoor-spring-security-react-example |
| Next.js SDK | Für Next.js-Websites | nextjs-auth | |
| Nuxt SDK | Für Nuxt-Websites | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
Als Nächstes verwenden Sie eines der folgenden Backend-SDKs, basierend auf der Sprache Ihres Backends:
| Web-Backend-SDK | Beschreibung | SDK-Code | Beispielcode |
|---|---|---|---|
| Go SDK | Für Go-Backends | casdoor-go-sdk | casdoor-go-react-sdk-example |
| Java SDK | Für Java-Backends | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| Node.js SDK | Für Node.js-Backends | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| Python SDK | Für Python-Backends | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| PHP SDK | Für PHP-Backends | casdoor-php-sdk | wordpress-casdoor-plugin |
| .NET SDK | Für ASP.NET-Backends | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| Rust SDK | Für Rust-Backends | casdoor-rust-sdk | casdoor-rust-example |
| C/C++ SDK | Für C/C++-Backends | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Dart SDK | Für Dart-Backends | casdoor-dart-sdk | |
| Ruby SDK | Für Ruby-Backends | casdoor-ruby-sdk |
Für eine vollständige Liste der offiziellen Casdoor SDKs, siehe: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
Wie verwendet man das Casdoor SDK?
1. Backend SDK-Konfiguration
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
Alle Parameter für InitConfig() werden wie folgt erklärt:
| Parameter | Muss | Beschreibung |
|---|---|---|
| Endpunkt | Ja | Casdoor Server-URL, wie https://door.casdoor.com oder http://localhost:8000 |
| clientId | Ja | Client-ID für die Casdoor-Anwendung |
| clientSecret | Ja | Client-Geheimnis für die Casdoor-Anwendung |
| jwtPublicKey | Ja | Der öffentliche Schlüssel für das Zertifikat der Casdoor-Anwendung |
| organizationName | Ja | Der Name für die Casdoor-Organisation |
| applicationName | Nein | Der Name für die Casdoor-Anwendung |
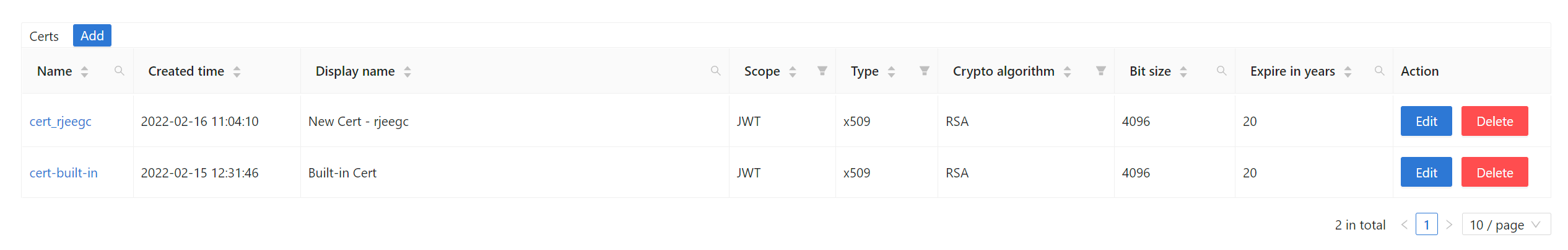
Der jwtPublicKey kann auf der Seite Certs wie unten verwaltet werden.

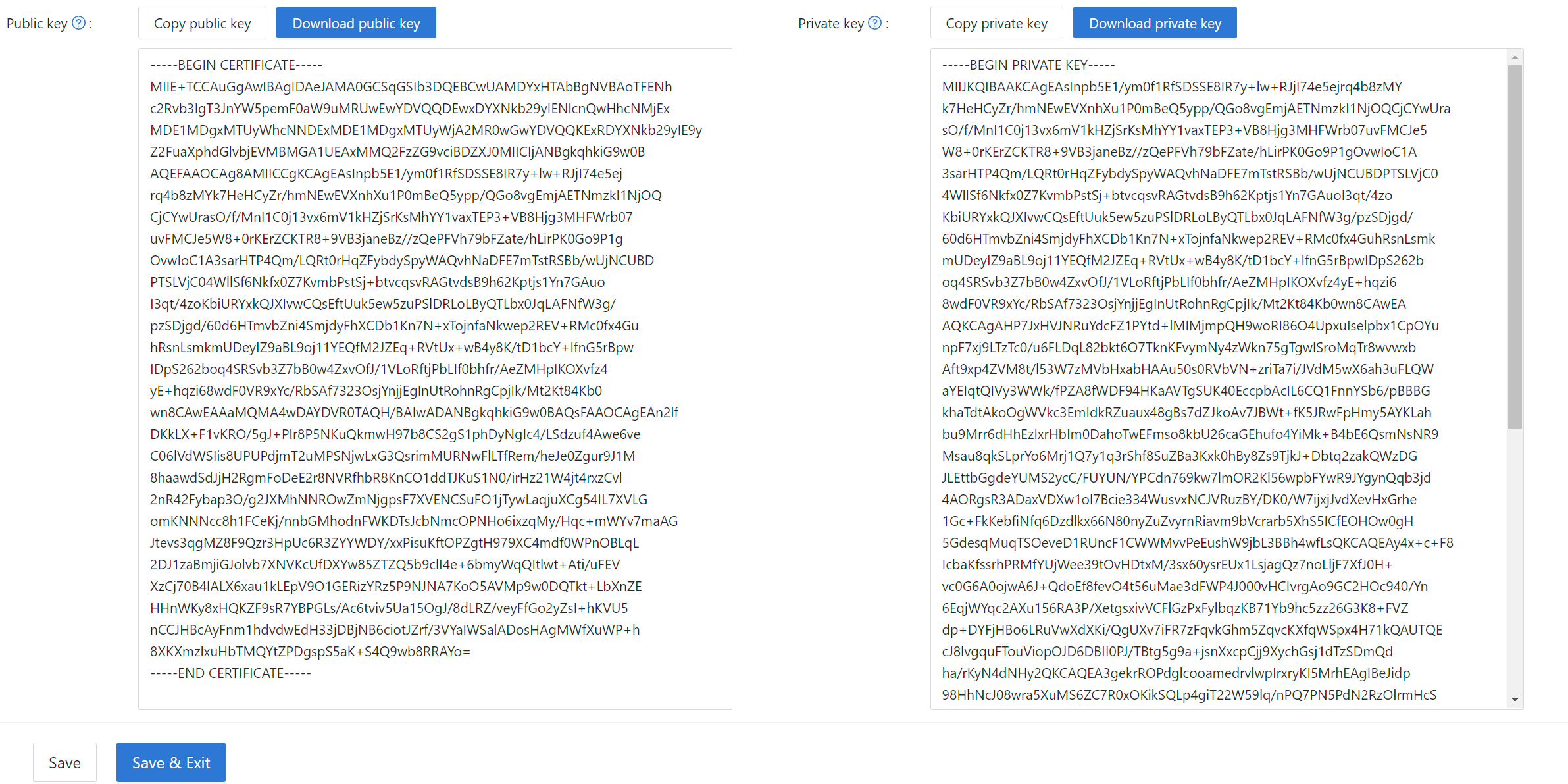
Sie können den öffentlichen Schlüssel auf der Zertifikatsbearbeitungsseite finden, ihn kopieren oder für das SDK herunterladen.

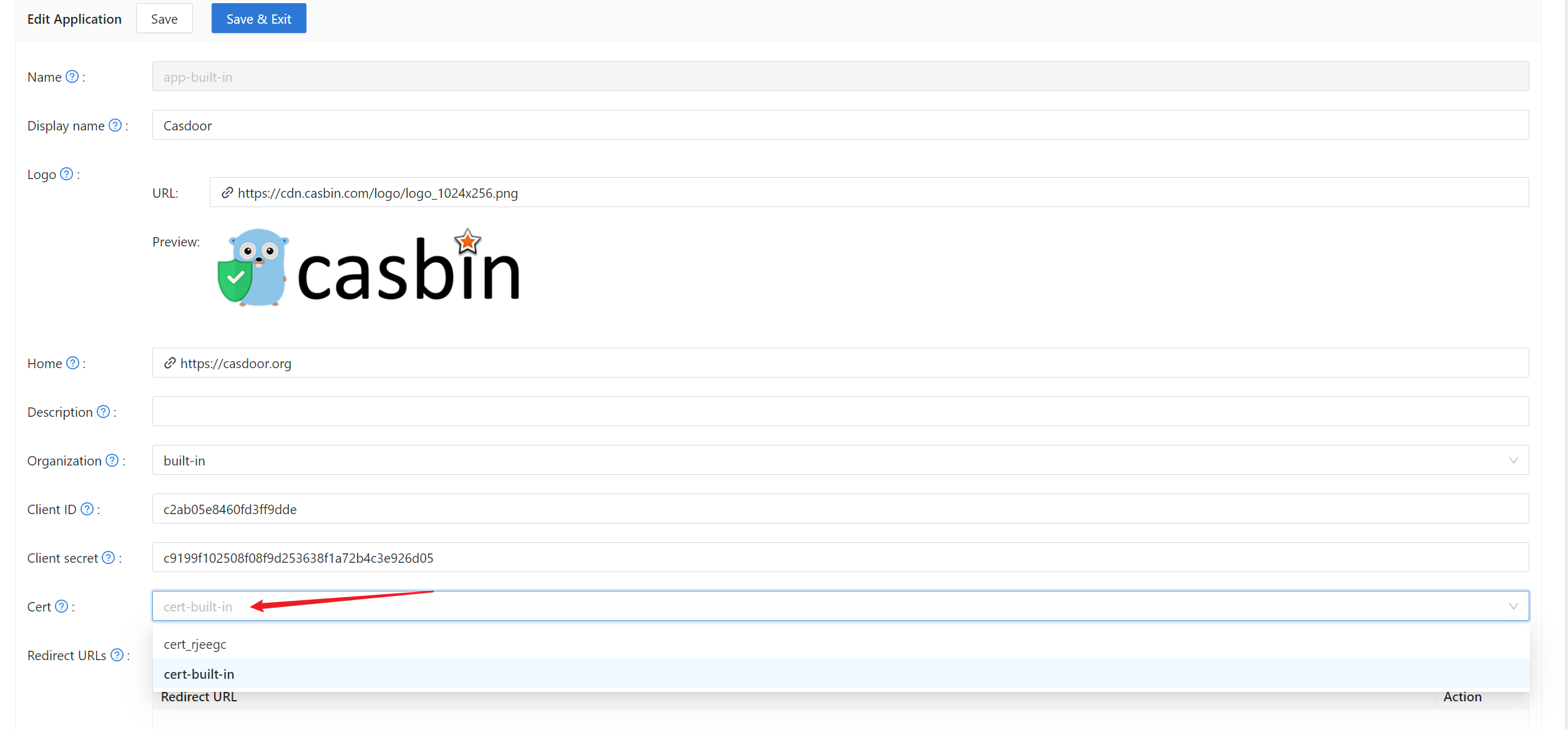
Dann können Sie das Zertifikat auf der Anwendungsbearbeitungsseite auswählen.

2. Frontend-Konfiguration
Zuerst installieren Sie casdoor-js-sdk über NPM oder Yarn:
npm install casdoor-js-sdk
Oder:
yarn add casdoor-js-sdk
Dann definieren Sie die folgenden Hilfsfunktionen (besser in einer globalen JS-Datei wie Setting.js):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
In der Eingabedatei Ihres Frontend-Codes (wie index.js oder app.js in React) müssen Sie das casdoor-js-sdk initialisieren, indem Sie die Funktion InitConfig() mit den erforderlichen Parametern aufrufen. Die ersten 4 Parameter sollten denselben Wert wie das Casdoor Backend SDK verwenden. Der letzte Parameter redirectPath ist der relative Pfad für die umgeleitete URL, die von der Login-Seite von Casdoor zurückgegeben wird.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(Optional) Da wir React als Beispiel verwenden, trifft unser /callback-Pfad auf die React-Route. Wir verwenden die folgende React-Komponente, um den /callback-Aufruf zu empfangen und an das Backend zu senden. Sie können diesen Schritt ignorieren, wenn Sie direkt zum Backend umleiten (wie in JSP oder PHP).
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. Login-URLs erhalten
Als Nächstes können Sie Ihren Benutzern die Schaltflächen oder Links "Registrieren" und "Anmelden" anzeigen. Die URLs können entweder im Frontend oder Backend abgerufen werden. Weitere Details finden Sie unter: /docs/basic/core-concepts#login-urls
4. Zugriffstoken abrufen und überprüfen
Hier sind die Schritte:
- Der Benutzer klickt auf die Login-URL und wird zur Login-Seite von Casdoor weitergeleitet, wie:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - Der Benutzer gibt Benutzernamen & Passwort ein und klickt auf
Sign In(oder klickt einfach auf den Button für den Login über Drittanbieter wieSign in with GitHub). - Der Benutzer wird mit dem von Casdoor ausgestellten Autorisierungscode zurück zu Ihrer Anwendung umgeleitet (wie:
https://forum.casbin.com?code=xxx&state=yyy), das Backend Ihrer Anwendung muss den Autorisierungscode mit dem Zugriffstoken austauschen und überprüfen, dass das Zugriffstoken gültig ist und von Casdoor ausgestellt wurde. Die FunktionenGetOAuthToken()undParseJwtToken()werden vom Casdoor Backend SDK bereitgestellt.
Der folgende Code zeigt, wie man das Zugriffstoken abruft und überprüft. Für ein echtes Beispiel von Casnode (eine Forum-Website geschrieben in Go), siehe: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
Wenn ParseJwtToken() ohne Fehler abgeschlossen wird, hat sich der Benutzer erfolgreich in der Anwendung angemeldet. Die zurückgegebenen claims können später verwendet werden, um den Benutzer zu identifizieren.
4. Benutzer mit Zugriffstoken identifizieren
Dieser Teil ist eigentlich die eigene Geschäftslogik Ihrer Anwendung und nicht Teil von OIDC, OAuth oder Casdoor. Wir bieten nur bewährte Praktiken, da viele Leute nicht wissen, was sie als nächsten Schritt tun sollen.
In Casdoor ist das Zugriffstoken normalerweise identisch mit dem ID-Token. Sie sind dasselbe. Also enthält das Zugriffstoken alle Informationen für den eingeloggten Benutzer.
Die Variable claims, die von ParseJwtToken() zurückgegeben wird, ist definiert als:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: das User-Objekt, das alle Informationen für den eingeloggten Benutzer enthält, siehe Definition unter: /docs/basic/core-concepts#userAccessToken: der Zugriffstoken-String.jwt.RegisteredClaims: einige andere Werte, die von JWT benötigt werden.
In diesem Moment hat die Anwendung normalerweise zwei Möglichkeiten, die Benutzersitzung zu speichern: session und JWT.
Session
Die Methode zum Setzen der Sitzung variiert stark je nach Sprache und Web-Framework. Z.B. verwendet Casnode das Beego Web-Framework und setzt die Sitzung durch Aufrufen von: c.SetSessionUser().
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
Das von Casdoor zurückgegebene accessToken ist tatsächlich ein JWT. Wenn Ihre Anwendung JWT verwendet, um die Benutzersitzung zu halten, verwenden Sie einfach das Zugriffstoken direkt dafür:
- Senden Sie das Zugriffstoken an das Frontend, speichern Sie es an Orten wie dem localStorage des Browsers.
- Lassen Sie den Browser das Zugriffstoken für jede Anfrage an das Backend senden.
- Rufen Sie
ParseJwtToken()oder Ihre eigene Funktion auf, um das Zugriffstoken zu überprüfen und Informationen über den eingeloggten Benutzer in Ihrem Backend zu erhalten.
5. (Optional) Interaktion mit der Benutzertabelle
Dieser Teil wird von Casdoor Public API bereitgestellt und ist nicht Teil von OIDC oder OAuth.
Casdoor Backend SDK bietet viele Hilfsfunktionen, nicht nur beschränkt auf:
GetUser(name string): einen Benutzer anhand des Benutzernamens abrufen.GetUsers(): alle Benutzer abrufen.AddUser(): einen Benutzer hinzufügen.UpdateUser(): einen Benutzer aktualisieren.DeleteUser(): einen Benutzer löschen.CheckUserPassword(auth.User): Passwort des Benutzers überprüfen.
Diese Funktionen werden implementiert, indem RESTful-Aufrufe gegen Casdoor Public API gemacht werden. Wenn eine Funktion nicht im Casdoor Backend SDK bereitgestellt wird, können Sie RESTful-Aufrufe selbst machen.