Casdoor SDKs
Вступ
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
SDK Casdoor можна поділити на дві категорії:
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- Backend SDK: SDK для мов backend, таких як Go, Java, Node.js, Python, PHP тощо.
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. Дивіться приклад: casdoor-python-vue-sdk-example
| Mobile SDK | Опис | Код SDK | Приклад коду |
|---|---|---|---|
| Android SDK | Для Android додатків | casdoor-android-sdk | casdoor-android-example |
| iOS SDK | Для iOS додатків | casdoor-ios-sdk | casdoor-ios-example |
| React Native SDK | Для додатків React Native | casdoor-react-native-sdk | casdoor-react-native-example |
| Flutter SDK | Для Flutter додатків | casdoor-flutter-sdk | casdoor-flutter-example |
| Firebase SDK | Для додатків Google Firebase | casdoor-firebase-example | |
| Unity Games SDK | Для 2D/3D ігор на Unity для ПК/мобільних пристроїв | casdoor-dotnet-sdk | casdoor-unity-example |
| uni-app SDK | Для додатків uni-app | casdoor-uniapp-sdk | casdoor-uniapp-example |
| Набір розробника для робочого столу | Опис | Код SDK | Приклад коду |
|---|---|---|---|
| Electron SDK | Для додатків Electron | casdoor-js-sdk | casdoor-electron-example |
| .NET SDK для робочого столу | Для .NET додатків для робочого столу | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| C/C++ SDK | Для C/C++ додатків для робочого столу | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| SDK для веб-фронтенду | Опис | Код SDK | Приклад коду |
|---|---|---|---|
| Javascript SDK | Для традиційних не-SPA веб-сайтів | casdoor-js-sdk | Nodejs backend: casdoor-raw-js-example Go backend: casdoor-go-react-sdk-example |
| SDK лише для фронтенду | Для веб-сайтів SPA лише з фронтендом | casdoor-js-sdk | casdoor-react-only-example |
| React SDK | Для веб-сайтів на React | casdoor-react-sdk | Nodejs backend: casdoor-nodejs-react-example Java backend: casdoor-spring-security-react-example |
| Next.js SDK | Для веб-сайтів на Next.js | nextjs-auth | |
| Nuxt SDK | Для веб-сайтів на Nuxt | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
Далі використовуйте один з наступних Backend SDK в залежності від мови вашого backend:
| SDK для веб-бекенду | Опис | Код Sdk | Приклад коду |
|---|---|---|---|
| Go SDK | Для Go бекендів | casdoor-go-sdk | casdoor-go-react-sdk-example |
| Java SDK | Для Java бекендів | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| Node.js SDK | Для Node.js бекендів | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| Python SDK | Для Python бекендів | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| PHP SDK | Для PHP бекендів | casdoor-php-sdk | wordpress-casdoor-plugin |
| .NET SDK | Для ASP.NET бекендів | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| Rust SDK | Для Rust бекендів | casdoor-rust-sdk | casdoor-rust-example |
| C/C++ SDK | Для C/C++ бекендів | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| Dart SDK | Для Dart бекендів | casdoor-dart-sdk | |
| Ruby SDK | Для Ruby бекендів | casdoor-ruby-sdk |
Для повного списку офіційних SDK Casdoor, будь ласка, дивіться: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
Як користуватися SDK Casdoor?
1. Конфігурація Backend SDK
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
Всі параметри для InitConfig() пояснюються наступним чином:
| Параметр | Обов'язково | Опис |
|---|---|---|
| endpoint | Так | Casdoor Server URL, like https://door.casdoor.com or http://localhost:8000 |
| clientId | Так | Client ID для додатку Casdoor |
| clientSecret | Так | Client secret для додатку Casdoor |
| jwtPublicKey | Так | Публічний ключ для сертифікату додатку Casdoor |
| organizationName | Так | Назва для організації Casdoor |
| applicationName | Ні | Назва для додатку Casdoor |
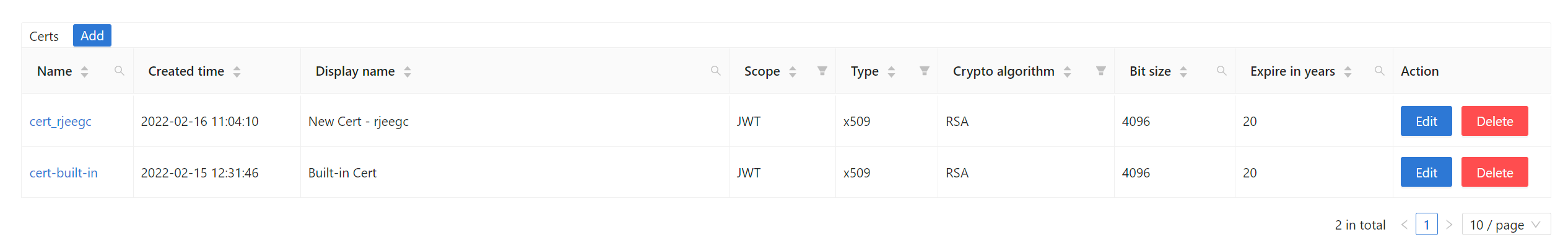
jwtPublicKey можна керувати на сторінці Certs як показано нижче.

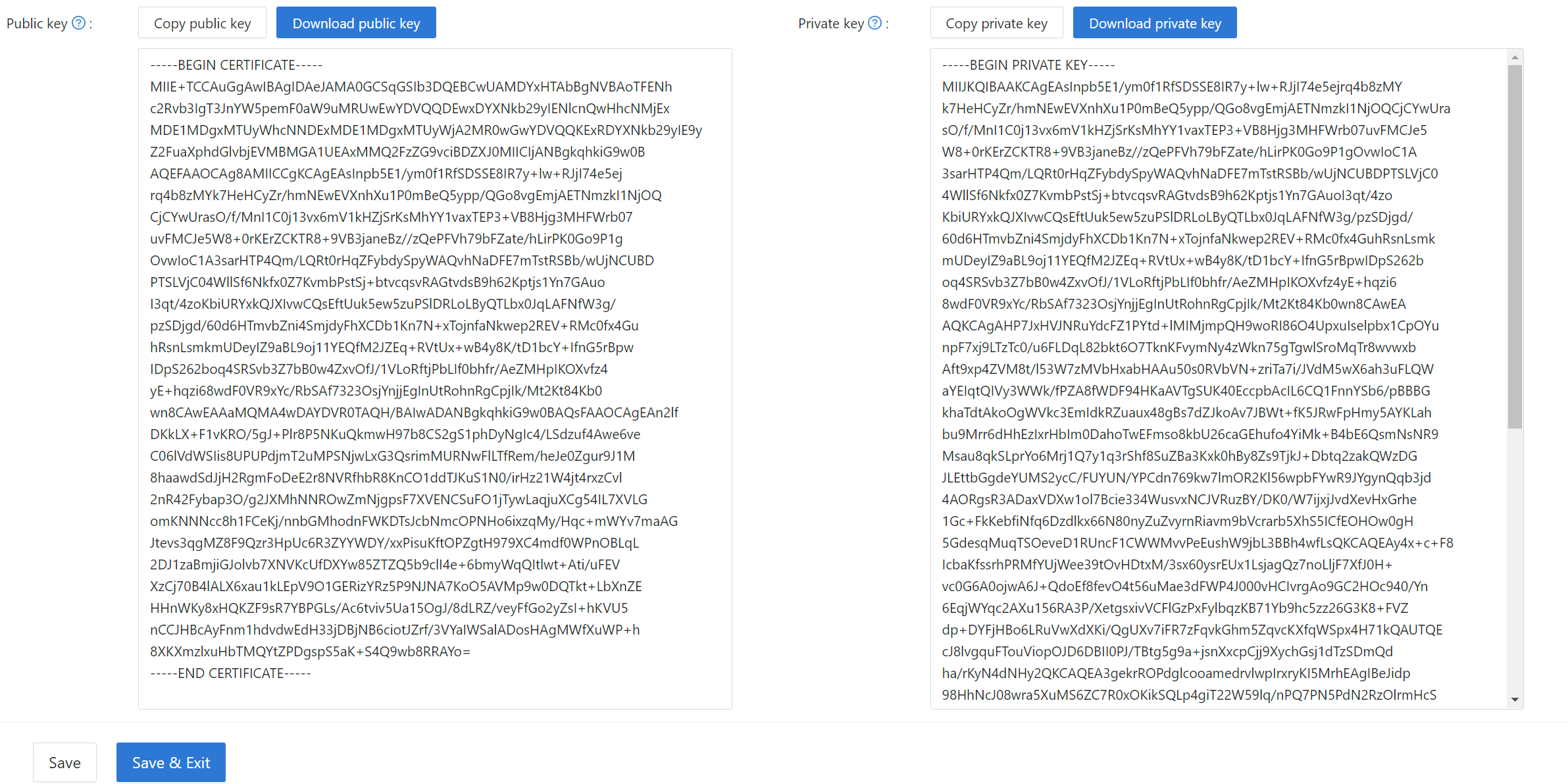
Ви можете знайти публічний ключ на сторінці редагування сертифіката, скопіювати його або завантажити для SDK.

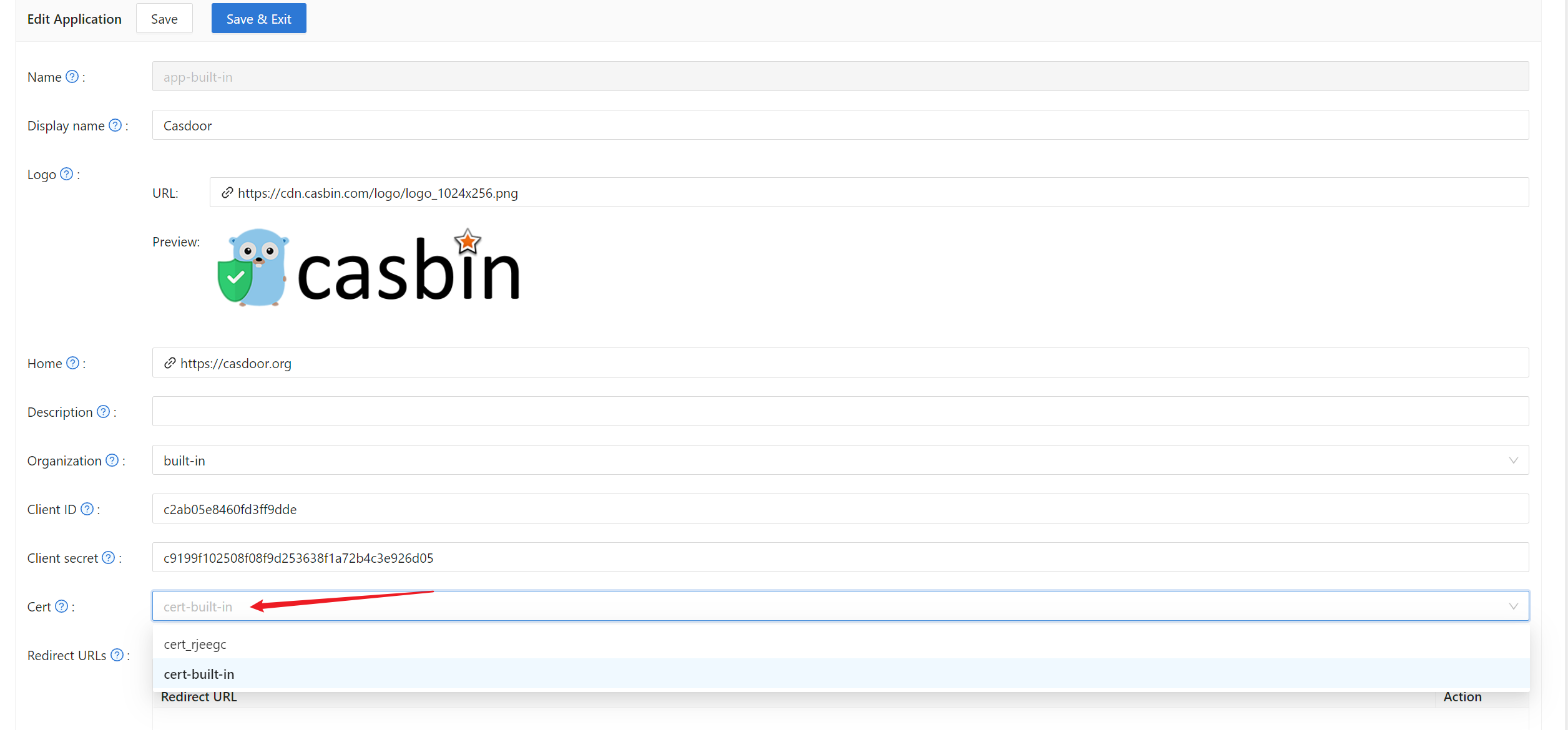
Потім ви можете вибрати сертифікат на сторінці редагування додатку.

2. Конфігурація Frontend
Спочатку встановіть casdoor-js-sdk через NPM або Yarn:
npm install casdoor-js-sdk
Або:
yarn add casdoor-js-sdk
Потім визначте наступні утилітні функції (краще в глобальному JS файлі, як Setting.js):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
У вхідному файлі вашого frontend коду (як index.js або app.js у React), вам потрібно ініціалізувати casdoor-js-sdk, викликавши функцію InitConfig() з необхідними параметрами. Перші 4 параметри повинні використовувати те саме значення, що і Backend SDK Casdoor. Останній параметр redirectPath є відносним шляхом для переадресованої URL-адреси, повернутої зі сторінки входу Casdoor.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(Необов'язково) Оскільки ми використовуємо React як приклад, наш шлях /callback веде до маршруту React. Ми використовуємо наступний компонент React для отримання виклику /callback та відправки на backend. Цей крок можна ігнорувати, якщо ви переадресовуєтеся безпосередньо на backend (як у JSP або PHP).
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. Отримання URL-адрес для входу
Далі ви можете показати кнопки або посилання "Зареєструватися" та "Увійти" вашим користувачам. URL-адреси можна отримувати як на frontend, так і на backend. Дивіться більше деталей за адресою: /docs/basic/core-concepts#login-urls
4. Отримання та перевірка токена доступу
Ось кроки:
- Користувач натискає на URL-адресу входу та переадресовується на сторінку входу Casdoor, наприклад:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - Користувач вводить ім'я користувача та пароль та натискає
Sign In(або просто натискає кнопку входу через сторонній сервіс, якSign in with GitHub). - Користувач переадресовується назад у ваш додаток з авторизаційним кодом, виданим Casdoor (наприклад:
https://forum.casbin.com?code=xxx&state=yyy), backend вашого додатку повинен обміняти авторизаційний код на токен доступу та перевірити, що токен доступу дійсний та виданий Casdoor. ФункціїGetOAuthToken()таParseJwtToken()надаються Backend SDK Casdoor.
Наступний код показує, як отримати та перевірити токен доступу. Для реального прикладу Casnode (форумний веб-сайт, написаний на Go), дивіться: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
Якщо ParseJwtToken() завершується без помилок, то користувач успішно увійшов до додатку. Повернуті claims можна використовувати для ідентифікації користувача пізніше.
4. Ідентифікація користувача за допомогою токена доступу
Ця частина насправді є власною бізнес-логікою вашого додатку і не є частиною OIDC, OAuth або Casdoor. Ми просто надаємо хороші практики, оскільки багато людей не знають, що робити на наступному кроці.
У Casdoor токен доступу зазвичай ідентичний ID токену. Вони є одним і тим же. Отже, токен доступу містить всю інформацію про авторизованого користувача.
Змінна claims, повернута функцією ParseJwtToken(), визначена як:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: об'єкт користувача, що містить всю інформацію про авторизованого користувача, див. визначення за адресою: /docs/basic/core-concepts#userAccessToken: рядок токена доступу.jwt.RegisteredClaims: деякі інші значення, необхідні для JWT.
На цей момент додаток зазвичай має два способи запам'ятовування сесії користувача: session та JWT.
Session
Метод встановлення сесії значно варіюється в залежності від мови та веб-фреймворку. Наприклад, Casnode використовує Beego веб-фреймворк і встановлює сесію, викликаючи: c.SetSessionUser().
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
accessToken, повернутий Casdoor, насправді є JWT. Отже, якщо ваш додаток використовує JWT для збереження сесії користувача, просто використовуйте токен доступу безпосередньо для цього:
- Надішліть токен доступу на frontend, збережіть його в місцях, як-от localStorage браузера.
- Дозвольте браузеру надсилати токен доступу на backend для кожного запиту.
- Викликайте
ParseJwtToken()або вашу власну функцію для перевірки токена доступу та отримання інформації про авторизованого користувача у вашому backend.
5. (Необов'язково) Взаємодія з таблицею користувачів
Ця частина надається Casdoor Public API і не є частиною OIDC або OAuth.
Casdoor Backend SDK надає багато допоміжних функцій, не обмежуючись:
GetUser(name string): отримати користувача за ім'ям користувача.GetUsers(): отримати всіх користувачів.AddUser(): додати користувача.UpdateUser(): оновити користувача.DeleteUser(): видалити користувача.CheckUserPassword(auth.User): перевірити пароль користувача.
Ці функції реалізовані шляхом виконання RESTful викликів проти Casdoor Public API. Якщо функція не надається Backend SDK Casdoor, ви можете самостійно робити RESTful виклики.
6. (Optional) Manage Applications via SDK
Casdoor SDKs also provide functions to manage applications programmatically:
AddApplication(): create a new application.GetApplication(name string): get an application by name.GetApplications(): get all applications.UpdateApplication(): update an application.DeleteApplication(): delete an application.
When creating applications via SDK using AddApplication(), Casdoor automatically initializes essential fields with sensible defaults. This includes signup items (ID, Username, Display name, Password, Confirm password, Email, Phone, Agreement), signin items, and signin methods. This ensures applications created programmatically work correctly in the UI without requiring manual configuration of these basic settings.