Як увімкнути Single Sign-On
Вступ
Ви підключили Casdoor та налаштували більше ніж один додаток в організації. Ви хочете, щоб користувачі входили один раз до будь-якого додатку в організації, а потім могли входити, коли переходять до іншого додатку без додаткових кліків.
Ми пропонуємо цю функцію Single Sign-On. Щоб увімкнути її, вам просто потрібно:
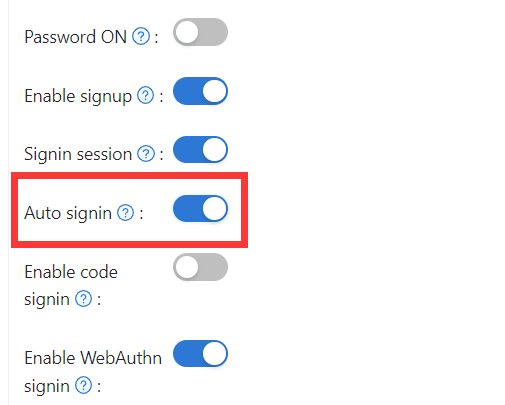
- Увімкнути кнопку автоматичного входу.
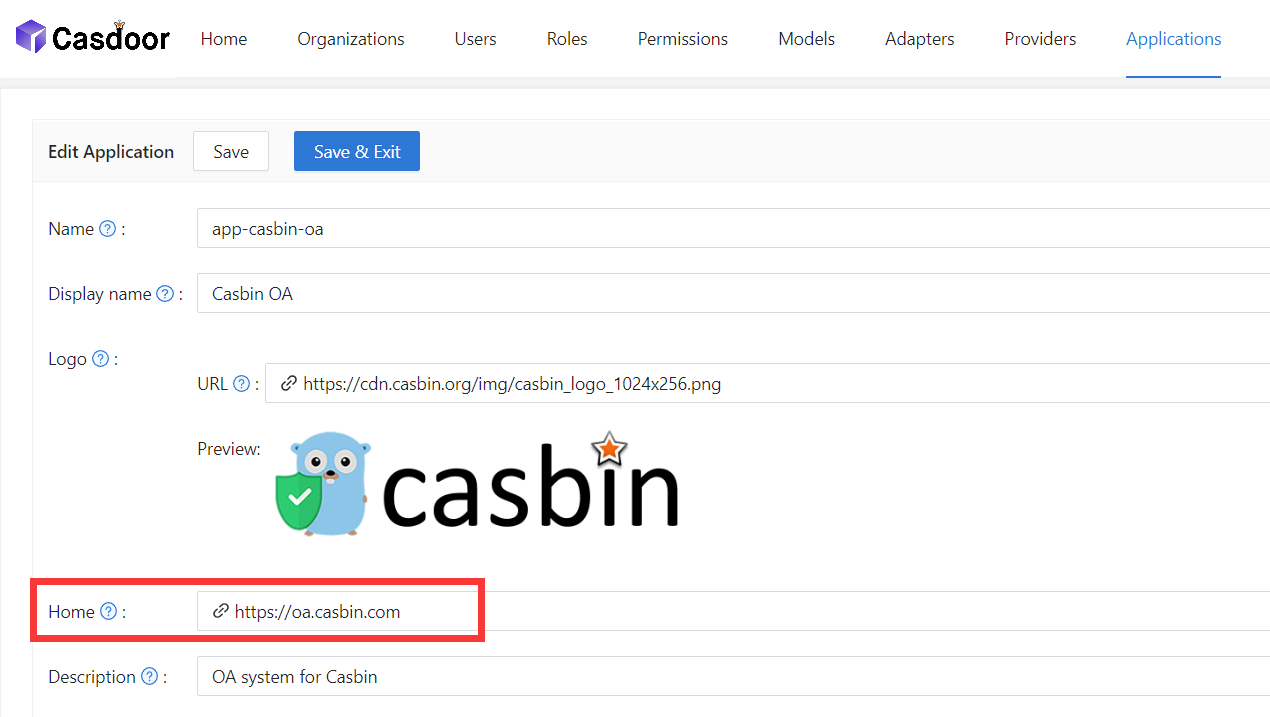
- Заповніть URL домашньої сторінки.
- Додайте функцію Silent Sign-In на домашню сторінку додатку.
Базовий процес входу, який надає Casdoor, дозволяє користувачам входити до інших додатків в організації, вибираючи користувача, який вже увійшов, або використовуючи інший обліковий запис.
Після увімкнення автоматичного входу, вибіркове поле не буде відображатися, і користувач, який увійшов, відразу увійде в систему.
Конфігурація
- Заповніть поле "home". Це може бути домашня сторінка додатку або сторінка входу.
 2. Увімкнути кнопку автоматичного входу.
2. Увімкнути кнопку автоматичного входу.

Додати Silent Sign-In
Насправді, ми реалізуємо автоматичний вхід, передаючи параметри в URL. Тому вашим додаткам потрібно мати метод для ініціації входу після переходу на URL. Ми надаємо casdoor-react-sdk, щоб допомогти вам швидко реалізувати цю функцію. Ви можете побачити деталі за посиланням use-in-react.
Як це працює
- У URL на домашню сторінку додатку ми передамо параметр
silentSignin. - На вашій домашній сторінці визначте, чи потрібно вам входити тихо (автоматично), перевіряючи параметр
silentSignin. ЯкщоsilentSignin === 1, функція повинна повернути компонентSilentSignin, який допоможе вам ініціювати запит на вхід. Оскільки у вас увімкнено автоматичний вхід, користувачі увійдуть автоматично без кліків. - The silent sign-in flow ensures proper context matching—it only triggers when the account's organization matches the current application context, preventing duplicate login attempts and unintended automatic sign-ins.
Додати Popup Sign-In
Функція "popup sign-in" відкриє маленьке вікно. Після входу в Casdoor у дочірньому вікні, він відправить інформацію для аутентифікації до головного вікна, а потім автоматично закриється. Ми реалізуємо цю функцію, передаючи параметри в URL.
Як користуватися
Використовуйте метод popupSignin() в casdoor-js-sdk, щоб швидко реалізувати цю функцію. Ви можете побачити демонстрацію за посиланням casdoor-nodejs-react-example.
Як це працює
- У URL на домашню сторінку додатку ми передамо параметр
popup. - Коли
popup=1є в параметрах входу, Casdoor відправитьcodeтаstateяк повідомлення до головного вікна і завершить отриманняtokenу головному вікні, використовуючи SDK.
Використання SSO
Конфігурація завершена. Нижче ми покажемо вам, як користуватися автоматичним входом.
Переконайтеся, що ваш додаток може перенаправити на сторінку профілю користувача. API getMyProfileUrl(account, returnUrl) надається в нашому SDK для кожної мови.
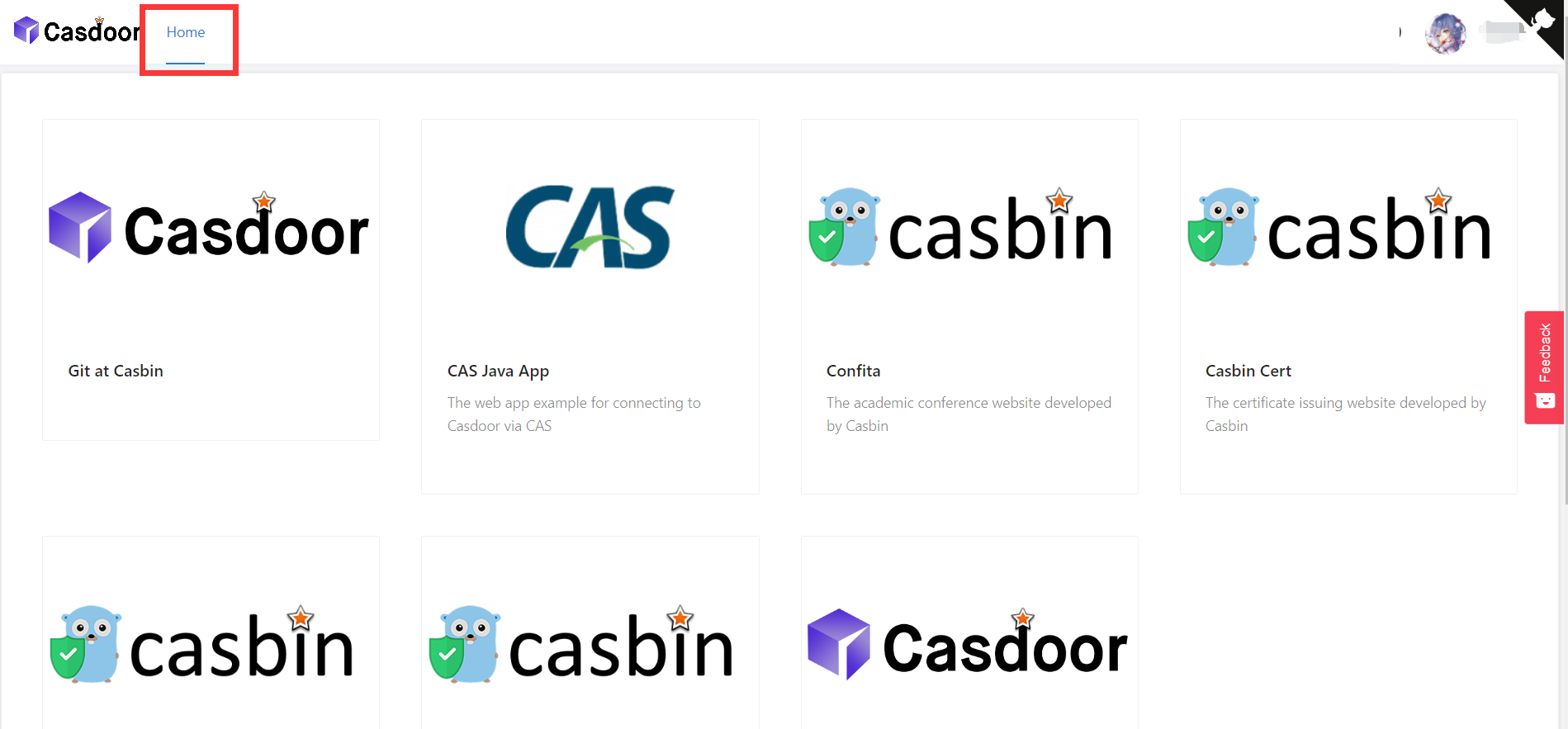
Відкрийте сторінку профілю та перейдіть на домашню сторінку (/ шлях URL). Ви побачите список додатків, які надає організація. Варто зазначити, що тільки користувачі в організаціях, крім "built-in", можуть бачити список додатків на домашній сторінці. Усі глобальні адміністратори (те, що в організації "built-in") не можуть це бачити.

Клікніть на плитку в списку додатків, і вона перейде на домашню URL-адресу цього додатку з GET параметром ?silentSignin=1. Він автоматично увійде в додаток, якщо додаток інтегрований з Casdoor SSO (таким чином він розпізнає параметр ?silentSignin=1 і виконає тихий вхід у фоновому режимі).
SSO Logout
When using SSO, you might need to log a user out from all applications simultaneously. Casdoor provides an SSO logout endpoint that terminates all active sessions and expires all tokens for a user across all applications in the organization.
To implement SSO logout in your application, make a request to the /api/sso-logout endpoint. This endpoint will ensure the user is completely logged out from all integrated applications. For detailed information about the SSO logout API, including authentication methods and request examples, see the SSO Logout section in the Public API documentation.