단일 로그인 활성화 방법
소개
Casdoor를 연결하고 조직에서 둘 이상의 애플리케이션을 구성했습니다. 사용자가 조직의 어떤 앱에 한 번 로그인하면 다른 앱으로 이동할 때 추가 클릭 없이 로그인할 수 있도록 하고 싶습니다.
이 단일 로그인 기능을 제공합니다. 이를 활성화하려면 다음을 수행하면 됩니다:
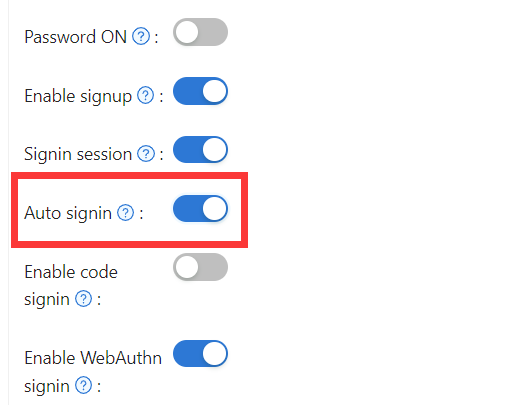
- 자동 로그인 버튼을 활성화합니다.
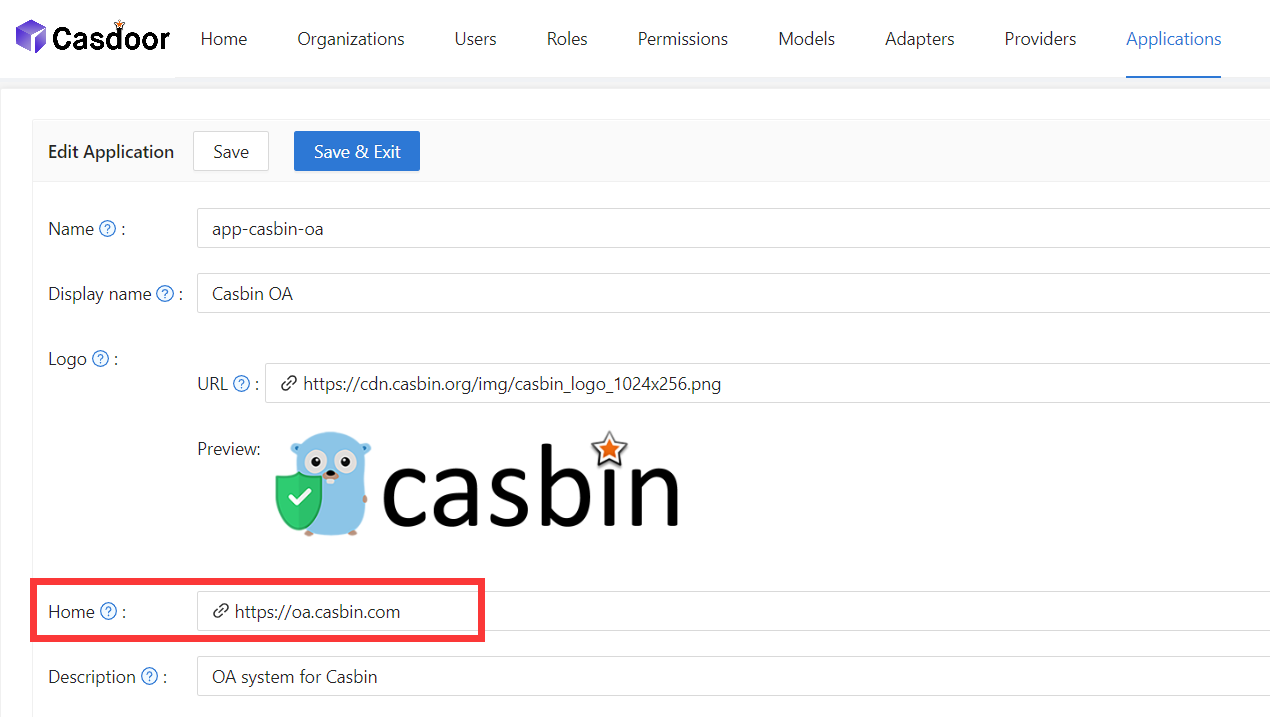
- 홈페이지의 URL을 입력합니다.
- 애플리케이션 홈페이지에 Silent Sign-In 기능을 추가합니다.
Casdoor가 제공하는 기본 로그인 프로세스는 현재 로그인한 사용자를 선택하거나 다른 계정을 사용하여 조직의 다른 애플리케이션에 로그인할 수 있게 합니다.
자동 로그인을 활성화하면 선택 상자가 표시되지 않고 로그인한 사용자가 직접 로그인합니다.
구성
- "홈" 필드를 입력합니다. 이것은 애플리케이션의 홈페이지 또는 로그인 페이지일 수 있습니다.
 2. 자동 로그인 버튼을 활성화합니다.
2. 자동 로그인 버튼을 활성화합니다.

Silent Sign-In 추가
사실, 우리는 URL에 매개변수를 실어 자동 로그인을 구현합니다. 따라서, 귀하의 애플리케이션은 URL로 이동한 후 로그인을 트리거하는 방법이 필요합니다. 우리는 casdoor-react-sdk를 제공하여 이 기능을 빠르게 구현하는 데 도움을 줍니다. use-in-react에서 세부 사항을 볼 수 있습니다.
작동 원리
- 애플리케이션 홈페이지로의 URL에서는
silentSignin매개변수를 전달할 것입니다. - 홈페이지에서
silentSignin매개변수를 확인하여 조용히 (자동으로) 로그인해야 하는지 확인합니다. 만약silentSignin === 1이면, 함수는SilentSignin컴포넌트를 반환해야 하며, 이는 로그인 요청을 시작하는 데 도움이 됩니다. 자동 로그인이 활성화되어 있으므로 사용자는 클릭하지 않고 자동으로 로그인합니다. - The silent sign-in flow ensures proper context matching—it only triggers when the account's organization matches the current application context, preventing duplicate login attempts and unintended automatic sign-ins.
팝업 로그인 추가
"팝업 로그인" 기능은 작은 창을 엽니다. 자식 창에서 Casdoor에 로그인한 후, 메인 창에 인증 정보를 보내고 자동으로 닫힙니다. 우리는 이 기능을 URL에 매개변수를 실어 구현합니다.
사용 방법
casdoor-js-sdk의 popupSignin() 메소드를 사용하여 이 기능을 빠르게 구현하세요. casdoor-nodejs-react-example에서 데모를 볼 수 있습니다.
작동 원리
- 애플리케이션 홈페이지로의 URL에서는
popup매개변수를 전달할 것입니다. popup=1이 로그인 매개변수에 있을 때, Casdoor는code와state를 메인 윈도우에 메시지로 보내고 SDK를 사용하여 메인 윈도우에서token을 가져옵니다.
SSO 사용하기
구성이 완료되었습니다. 아래에서 자동 로그인을 사용하는 방법을 보여드리겠습니다.
귀하의 애플리케이션이 사용자의 프로필 페이지로 리디렉션 할 수 있는지 확인하세요. 각 언어의 SDK에서 getMyProfileUrl(account, returnUrl) API가 제공됩니다.
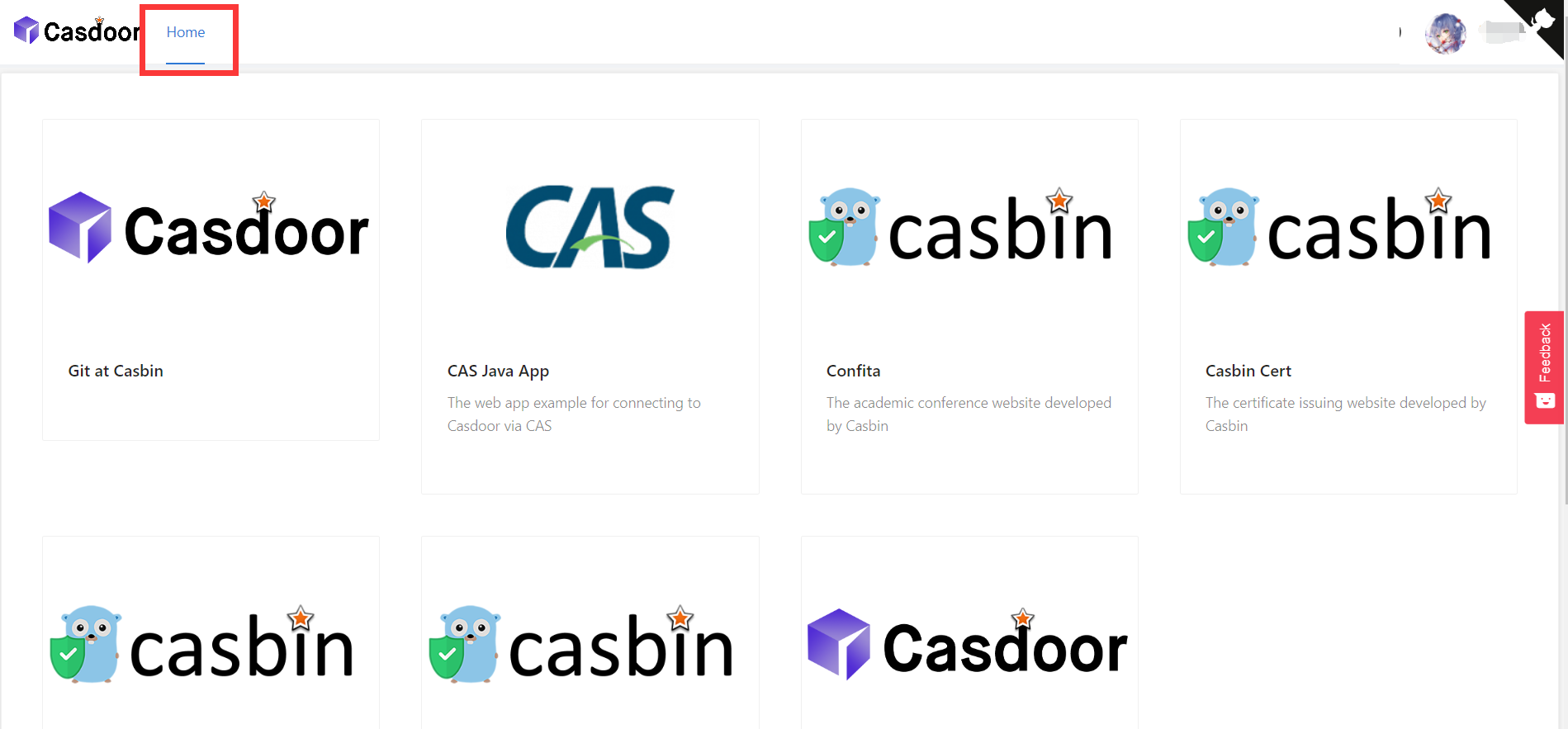
프로필 페이지를 열고 "홈" 페이지 (/ URL 경로)로 이동합니다. 조직이 제공하는 애플리케이션 목록을 볼 수 있습니다. 주목할 점은 "built-in" 이외의 조직에 있는 사용자만 "홈" 페이지에서 애플리케이션 목록을 볼 수 있다는 것입니다. "built-in" 조직에 있는 모든 전역 관리자는 볼 수 없습니다.

애플리케이션 목록에서 타일을 클릭하면 해당 애플리케이션의 홈페이지 URL로 이동하고 GET 매개변수 ?silentSignin=1이 있습니다. 애플리케이션이 Casdoor SSO와 통합되어 있다면 (따라서 ?silentSignin=1 매개변수를 인식하고 백그라운드에서 조용한 로그인을 수행합니다) 애플리케이션에 자동으로 로그인합니다.
SSO Logout
When using SSO, you might need to log a user out from all applications simultaneously. Casdoor provides an SSO logout endpoint that terminates all active sessions and expires all tokens for a user across all applications in the organization.
To implement SSO logout in your application, make a request to the /api/sso-logout endpoint. This endpoint will ensure the user is completely logged out from all integrated applications. For detailed information about the SSO logout API, including authentication methods and request examples, see the SSO Logout section in the Public API documentation.