シングルサインオンを有効にする方法
はじめに
Casdoorを接続し、組織内に複数のアプリケーションを設定しました。 組織内の任意のアプリに一度サインインすると、他のアプリに移動した際に追加のクリックなしでサインインできるようにしたい。
このシングルサインオン機能を提供しています。 有効にするには、次のことが必要です:
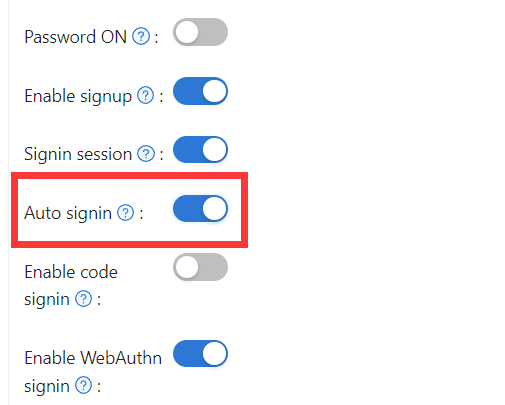
- 自動サインインボタンを有効にする。
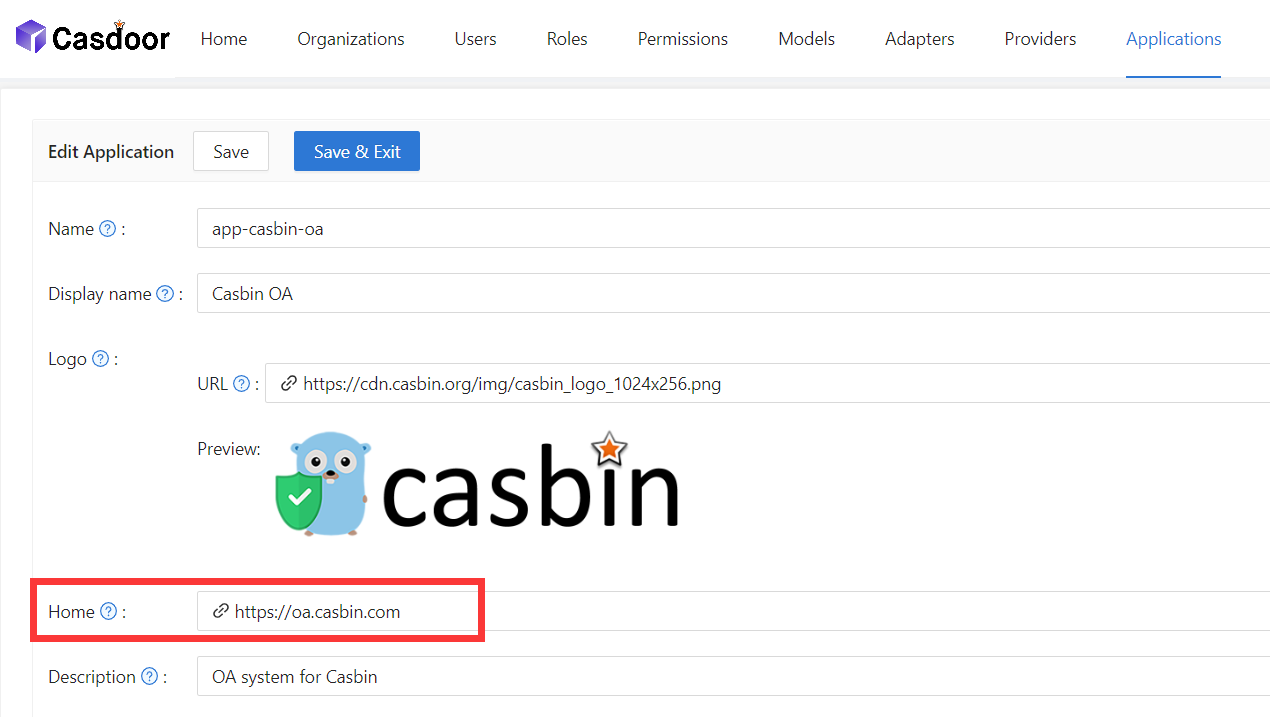
- ホームページのURLを入力する。
- アプリケーションのホームページにサイレントサインイン機能を追加する。
Casdoorによって提供される基本的なサインインプロセスでは、現在ログインしているユーザーを選択するか、別のアカウントを使用して組織内の他のアプリケーションにログインできます。
自動サインインを有効にすると、選択ボックスは表示されず、ログインしているユーザーは直接ログインします。
設定
- "home"フィールドに入力します。 アプリケーションのホームページまたはログインページになります。
 2. 自動サインインボタンを有効にする。
2. 自動サインインボタンを有効にする。

サイレントサインインを追加
実際には、URL内のパラメータを持つことで自動ログインを実装しています。 したがって、アプリケーションはURLにジャンプした後にログインをトリガーする方法を持っている必要があります。 casdoor-react-sdkを提供しており、この機能を迅速に実装するのに役立ちます。 use-in-reactで詳細を見ることができます。
仕組み
- アプリケーションのホームページへのURLには、
silentSigninパラメータを含めます。 - ホームページで、
silentSigninパラメータをチェックしてサイレント(自動)ログインが必要かどうかを判断します。 もしsilentSignin === 1ならば、関数はSilentSigninコンポーネントを返すべきで、これによりログインリクエストを開始するのに役立ちます。 自動ログインが有効になっているので、ユーザーはクリックせずに自動的にログインします。 - The silent sign-in flow ensures proper context matching—it only triggers when the account's organization matches the current application context, preventing duplicate login attempts and unintended automatic sign-ins.
ポップアップサインインを追加
"ポップアップサインイン"機能は小さなウィンドウを開きます。 子ウィンドウでCasdoorにログインすると、認証情報をメインウィンドウに送信し、自動的に閉じます。 この機能はURL内のパラメータを持つことで実装しています。
使用方法
casdoor-js-sdkのpopupSignin()メソッドを使用して、この機能を迅速に実装します。 casdoor-nodejs-react-exampleでデモを見ることができます。
仕組み
- アプリケーションのホームページへのURLには、
popupパラメータを含めます。 - ログインパラメータに
popup=1がある場合、Casdoorはcodeとstateをメインウィンドウにメッセージとして送信し、SDKを使用してメインウィンドウでtokenを取得する処理を完了します。
SSOの使用
設定は完了です。 以下では、自動ログインの使用方法を示します。
アプリケーションがユーザーのプロファイルページにリダイレクトできることを確認してください。 各言語のSDKでgetMyProfileUrl(account, returnUrl) APIが提供されています。
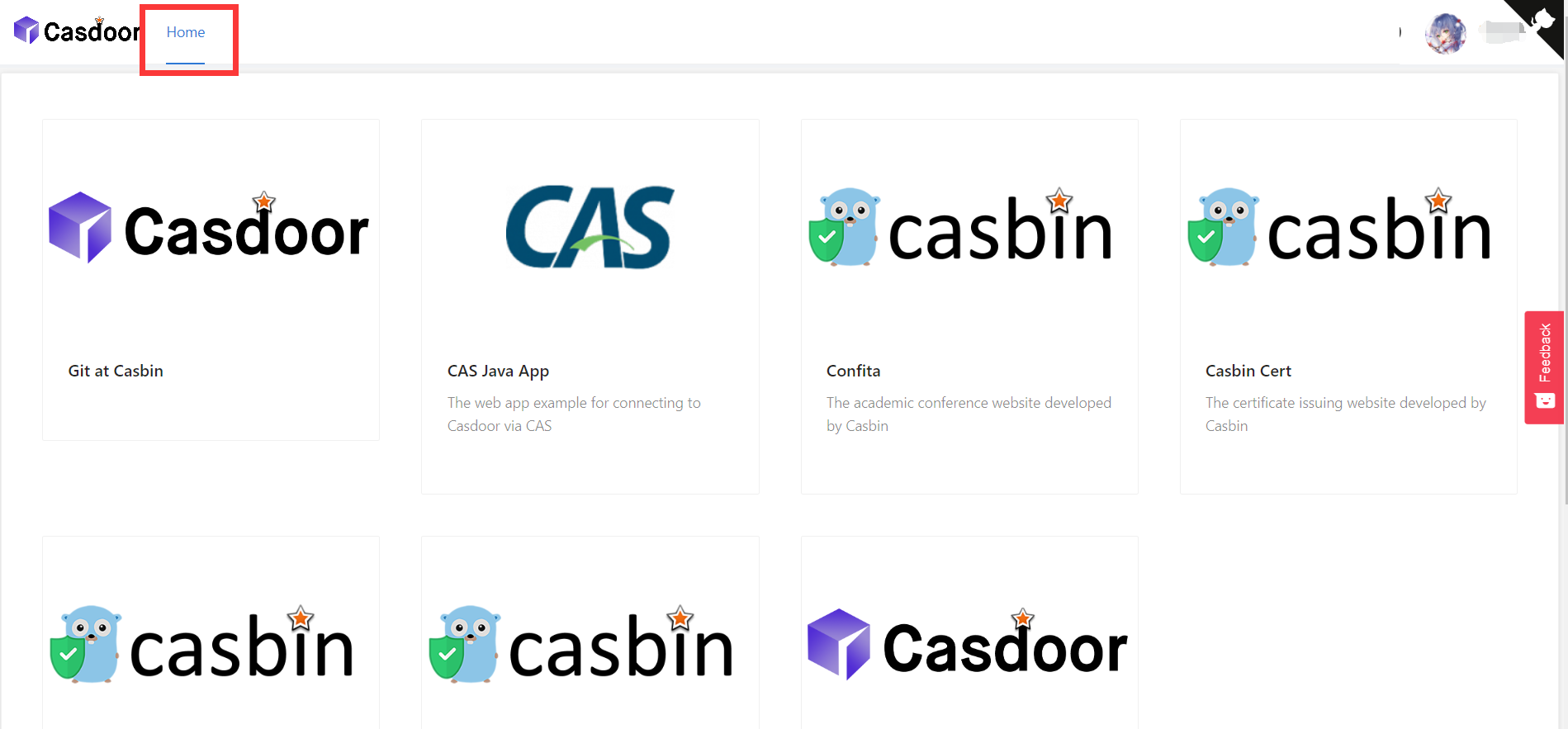
プロファイルページを開き、「ホーム」ページ(/ URLパス)に移動します。 組織が提供するアプリケーションリストが表示されます。 「built-in」以外の組織にいるユーザーのみが「ホーム」ページでアプリケーションリストを見ることができることに注意してください。 すべてのグローバル管理者(「built-in」組織にいる者)はそれを見ることができません。

アプリケーションリストのタイルをクリックすると、GETパラメータ?silentSignin=1を持つそのアプリケーションのホームページURLにジャンプします。 アプリケーションがCasdoor SSOと統合されている場合(つまり、?silentSignin=1パラメータを認識し、バックグラウンドでサイレントログインを実行する場合)、自動的にアプリケーションにログインします。
SSO Logout
When using SSO, you might need to log a user out from all applications simultaneously. Casdoor provides an SSO logout endpoint that terminates all active sessions and expires all tokens for a user across all applications in the organization.
To implement SSO logout in your application, make a request to the /api/sso-logout endpoint. This endpoint will ensure the user is completely logged out from all integrated applications. For detailed information about the SSO logout API, including authentication methods and request examples, see the SSO Logout section in the Public API documentation.