Как включить единый вход
Введение
Вы подключили Casdoor и настроили более одного приложения в организации. Вы хотите, чтобы пользователи входили один раз в любое приложение организации, а затем могли входить, когда они переходят в другое приложение без лишних кликов.
Мы предлагаем эту функцию единого входа. Чтобы включить ее, вам просто нужно:
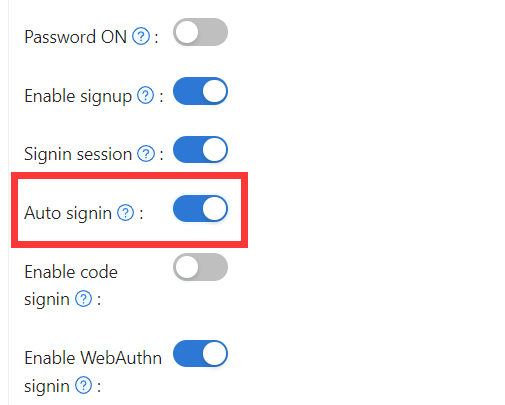
- Включить кнопку автоматического входа.
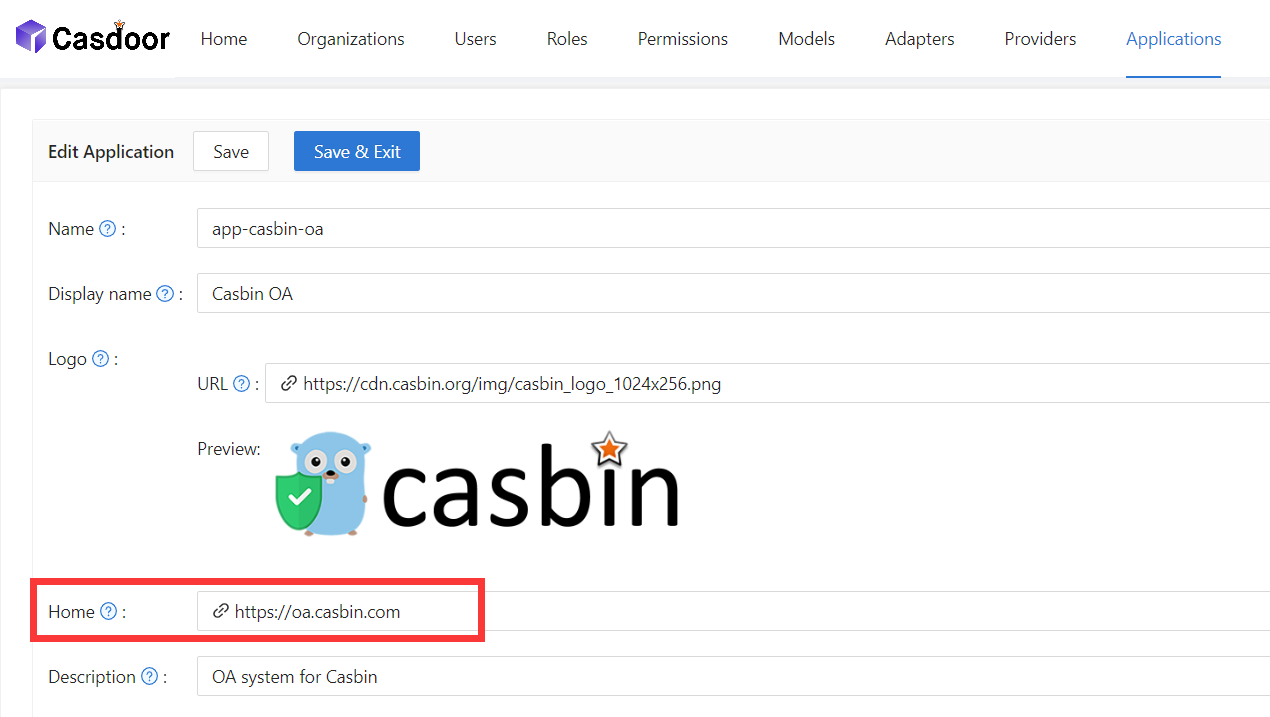
- Заполнить URL домашней страницы.
- Добавить функцию Тихого Входа на домашнюю страницу приложения.
Базовый процесс входа, предоставляемый Casdoor, позволяет пользователям входить в другие приложения организации, выбирая пользователя, который в данный момент вошел в систему, или используя другой аккаунт.
После включения автоматического входа, список выбора не будет отображаться, и вошедший пользователь будет входить непосредственно.
Конфигурация
- Заполните поле "дом". Это может быть домашняя страница приложения или страница входа.
 2. Включить кнопку автоматического входа.
2. Включить кнопку автоматического входа.

Добавить Тихий Вход
На самом деле, мы реализуем автоматический вход, передавая параметры в URL. Таким образом, ваши приложения должны иметь метод для инициирования входа после перехода по URL. Мы предоставляем casdoor-react-sdk, чтобы помочь вам быстро реализовать эту функцию. Вы можете увидеть детали по ссылке use-in-react.
Как это работает
- В URL на домашнюю страницу приложения мы будем передавать параметр
silentSignin. - На вашей домашней странице определите, нужно ли вам входить тихо (автоматически), проверив параметр
silentSignin. ЕслиsilentSignin === 1, функция должна возвращать компонентSilentSignin, который поможет вам инициировать запрос на вход. Поскольку у вас включен автоматический вход, пользователи будут входить автоматически без кликов. - The silent sign-in flow ensures proper context matching—it only triggers when the account's organization matches the current application context, preventing duplicate login attempts and unintended automatic sign-ins.
Добавить Вход во Всплывающем Окне
Функция "вход во всплывающем окне" откроет маленькое окно. После входа в Casdoor в дочернем окне он отправит информацию для аутентификации в главное окно и затем автоматически закроется. Мы реализуем эту функцию, передавая параметры в URL.
Как использовать
Используйте метод popupSignin() в casdoor-js-sdk, чтобы быстро реализовать эту функцию. Вы можете увидеть демонстрацию по ссылке casdoor-nodejs-react-example.
Как это работает
- В URL на домашнюю страницу приложения мы будем передавать параметр
popup. - Когда в параметрах входа есть
popup=1, Casdoor отправитcodeиstateкак сообщение в главное окно и завершит получениеtokenв главном окне с помощью SDK.
Использование SSO
Конфигурация завершена. Ниже мы покажем вам, как использовать автоматический вход.
Убедитесь, что ваше приложение может перенаправлять на страницу профиля пользователя. API getMyProfileUrl(account, returnUrl) предоставляется в нашем SDK для каждого языка.
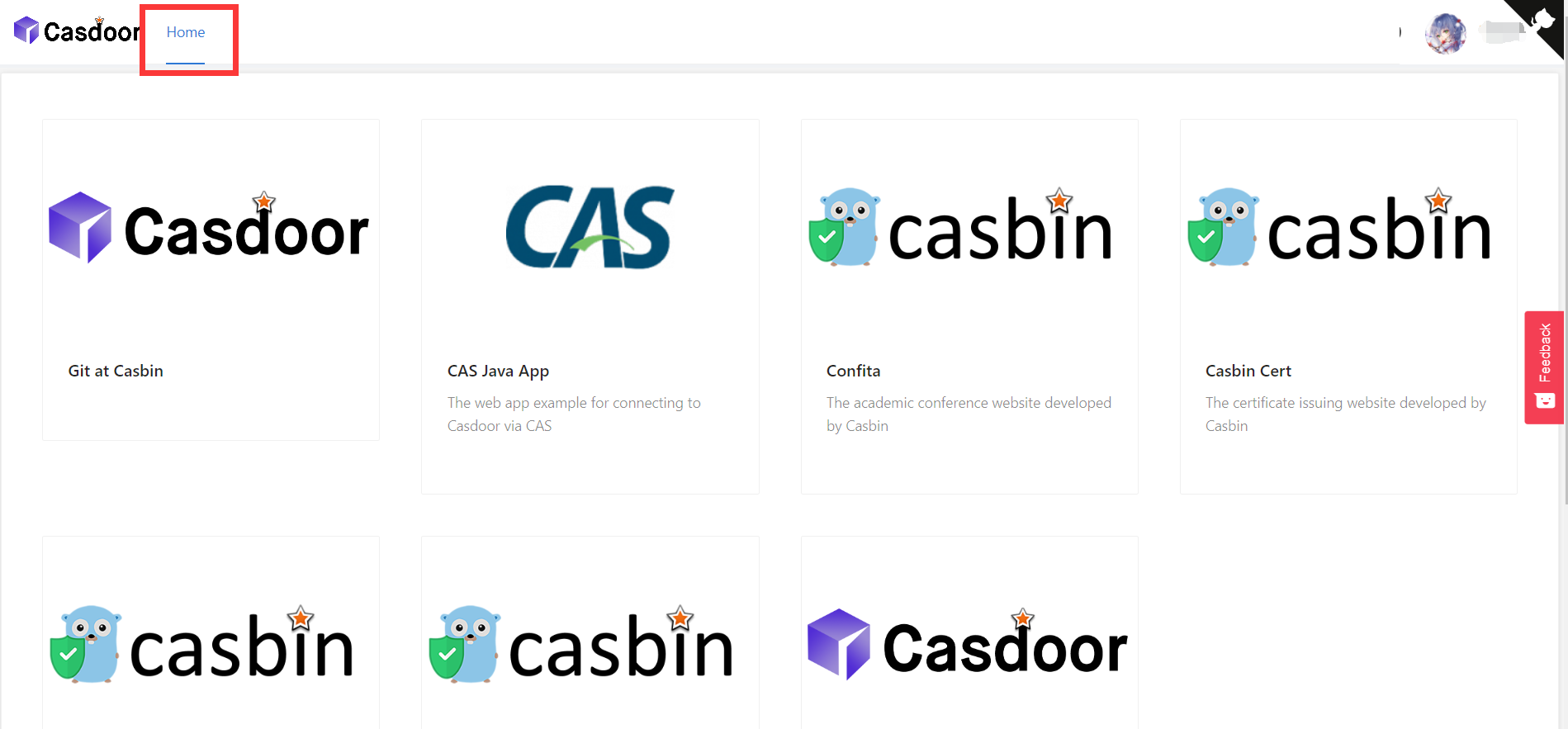
Откройте страницу профиля и перейдите на страницу "Домой" (путь URL /). Вы увидите список приложений, предоставляемых организацией. Стоит отметить, что только пользователи в организациях, отличных от "встроенных", могут видеть список приложений на странице "Домой". Все глобальные администраторы (те, что в организации "встроенные") не могут его видеть.

Нажмите на плитку в списке приложений, и вы перейдете на домашнюю страницу этого приложения с GET-параметром ?silentSignin=1. Оно автоматически войдет в приложение, если приложение интегрировано с Casdoor SSO (так что оно распознает параметр ?silentSignin=1 и выполнит тихий вход в фоновом режиме).
SSO Logout
When using SSO, you might need to log a user out from all applications simultaneously. Casdoor provides an SSO logout endpoint that terminates all active sessions and expires all tokens for a user across all applications in the organization.
To implement SSO logout in your application, make a request to the /api/sso-logout endpoint. This endpoint will ensure the user is completely logged out from all integrated applications. For detailed information about the SSO logout API, including authentication methods and request examples, see the SSO Logout section in the Public API documentation.