Настройка пользовательского интерфейса входа
Вы создали приложение. Теперь позвольте мне показать вам, как настроить пользовательский интерфейс страницы входа вашего приложения. В этом руководстве мы создадим настраиваемую страницу входа для вашего приложения.

Начнем!
Часть 1: Добавление фонового изображения
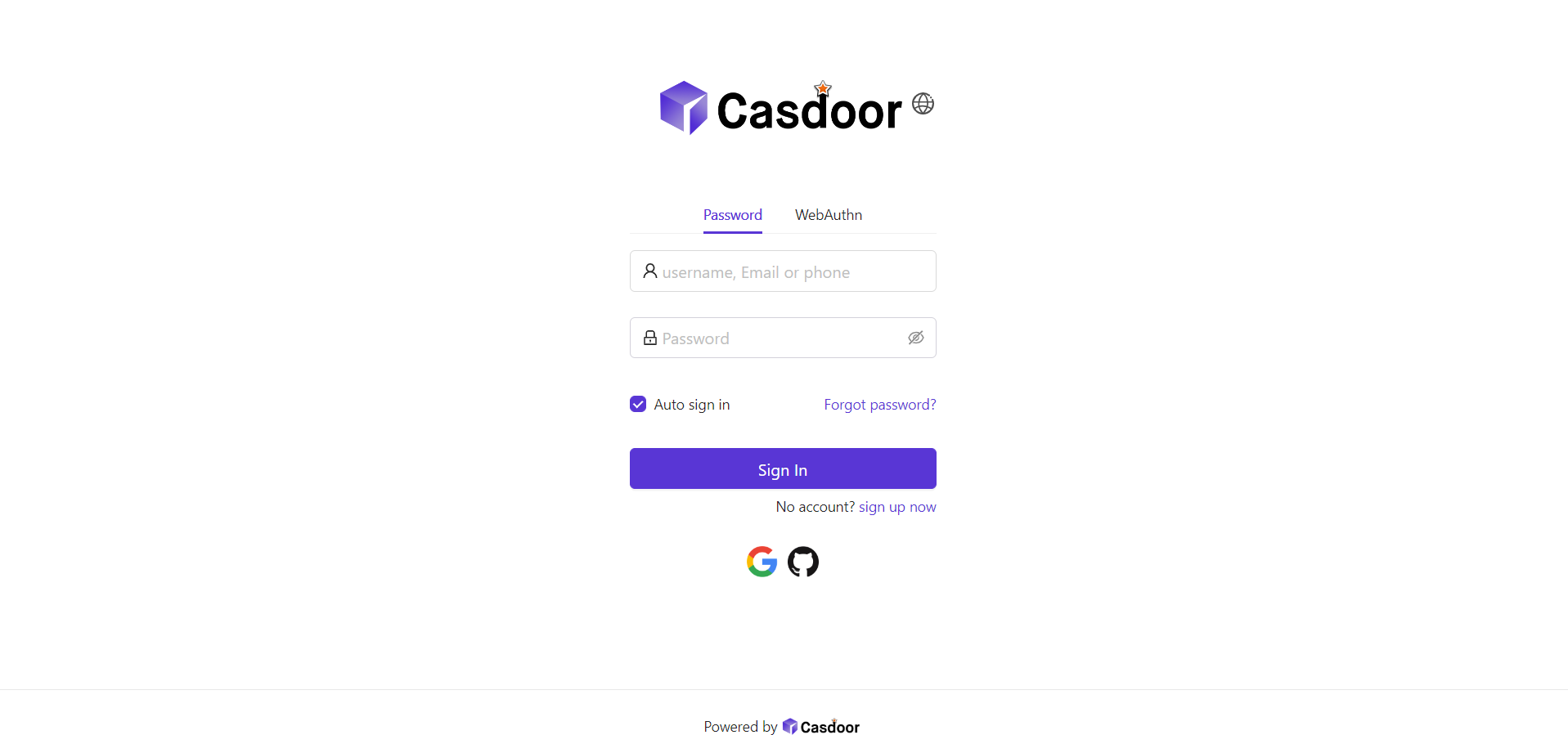
Для начала добавим фоновое изображение. Стандартный фон белый, что выглядит очень просто.

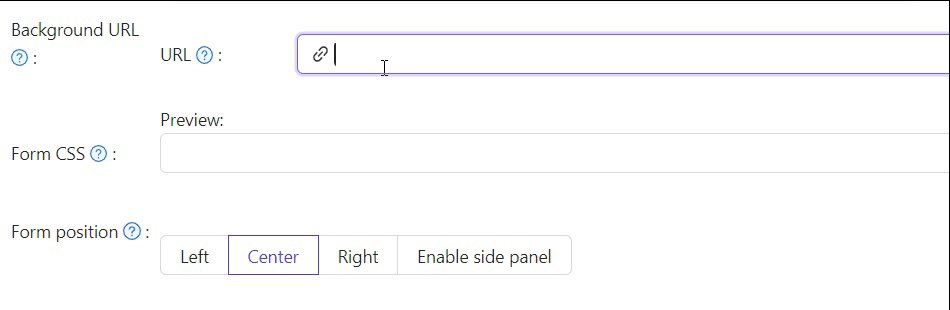
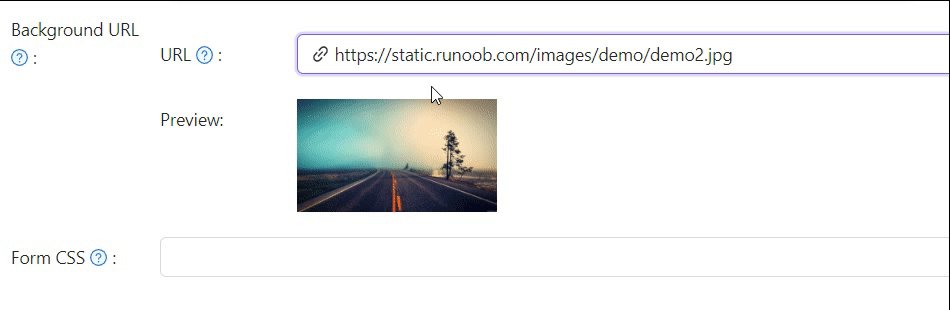
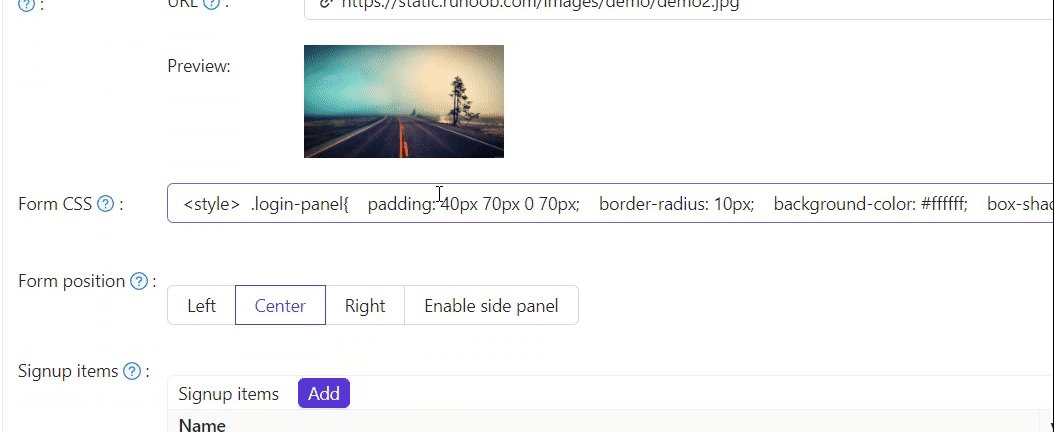
Чтобы добавить фоновое изображение, заполните Background URL URL-адресом изображения, которое вам нравится. Область предварительного просмотра отобразит изображение, если URL действителен.

Часть 2: Настройка панели входа
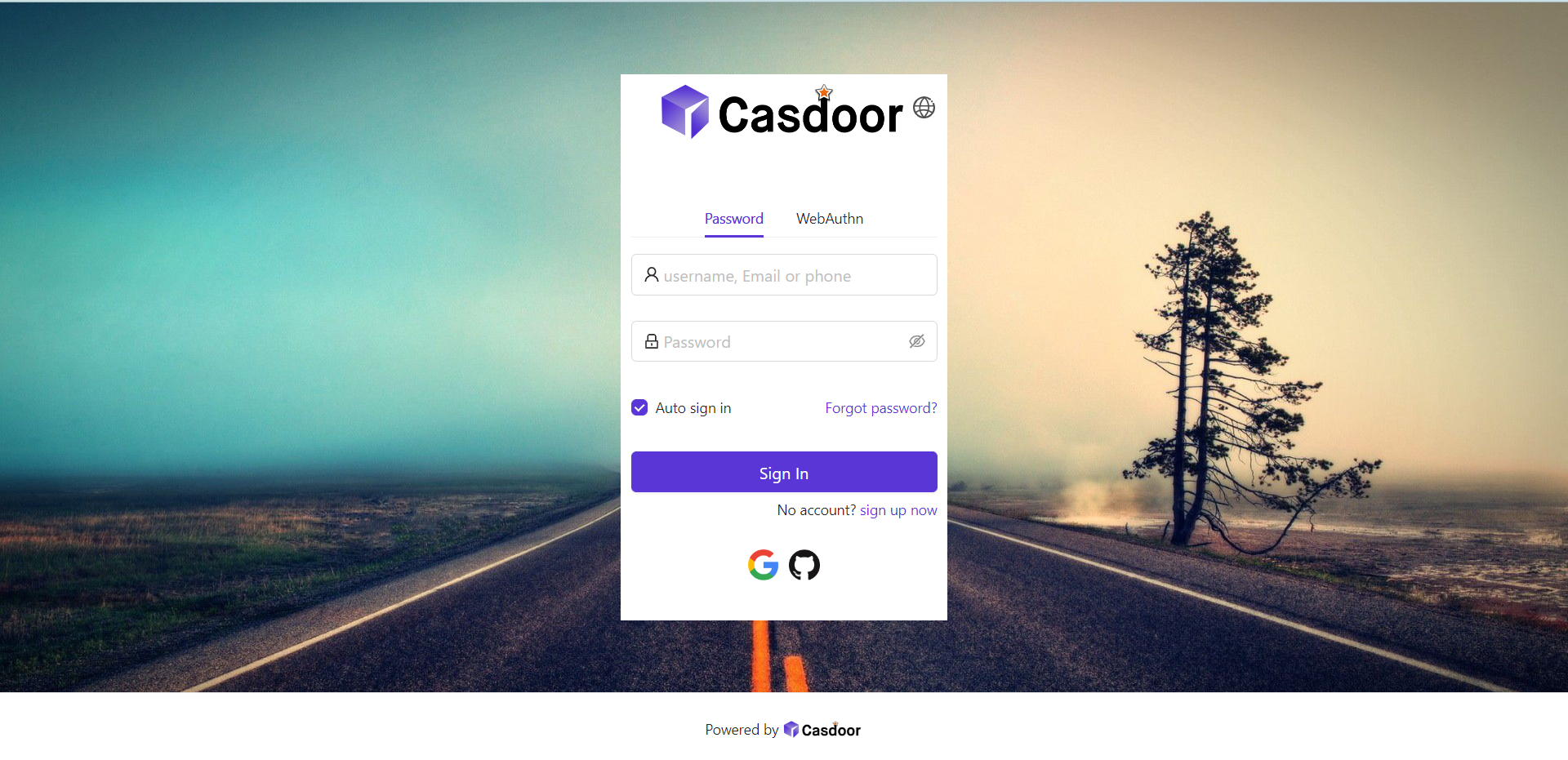
Вот где вы остановились в конце первой части:

Чтобы панель выглядела красиво, вам нужно добавить к ней немного CSS-кода. Скопируйте код ниже и вставьте его в поле Form CSS.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

При редактировании Form CSS, если значение пустое, редактор покажет значение по умолчанию. Тем не менее, вам все равно нужно скопировать содержимое и вставить его в поле.
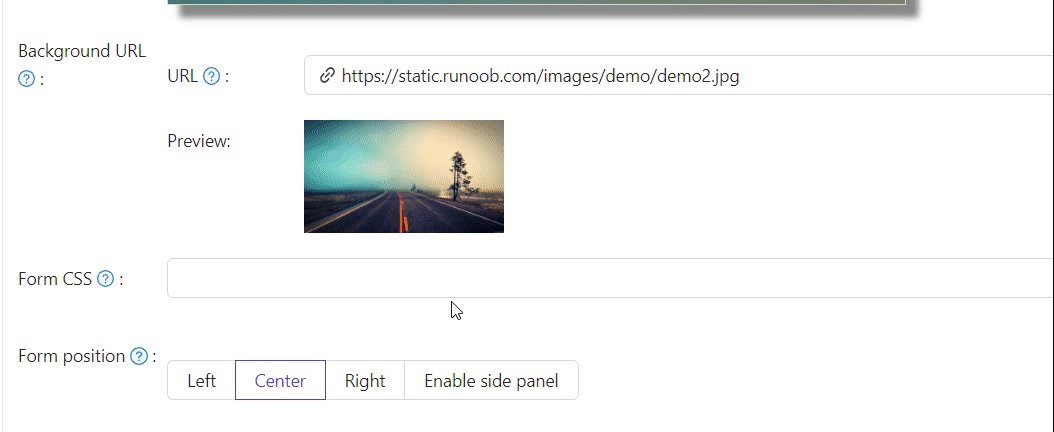
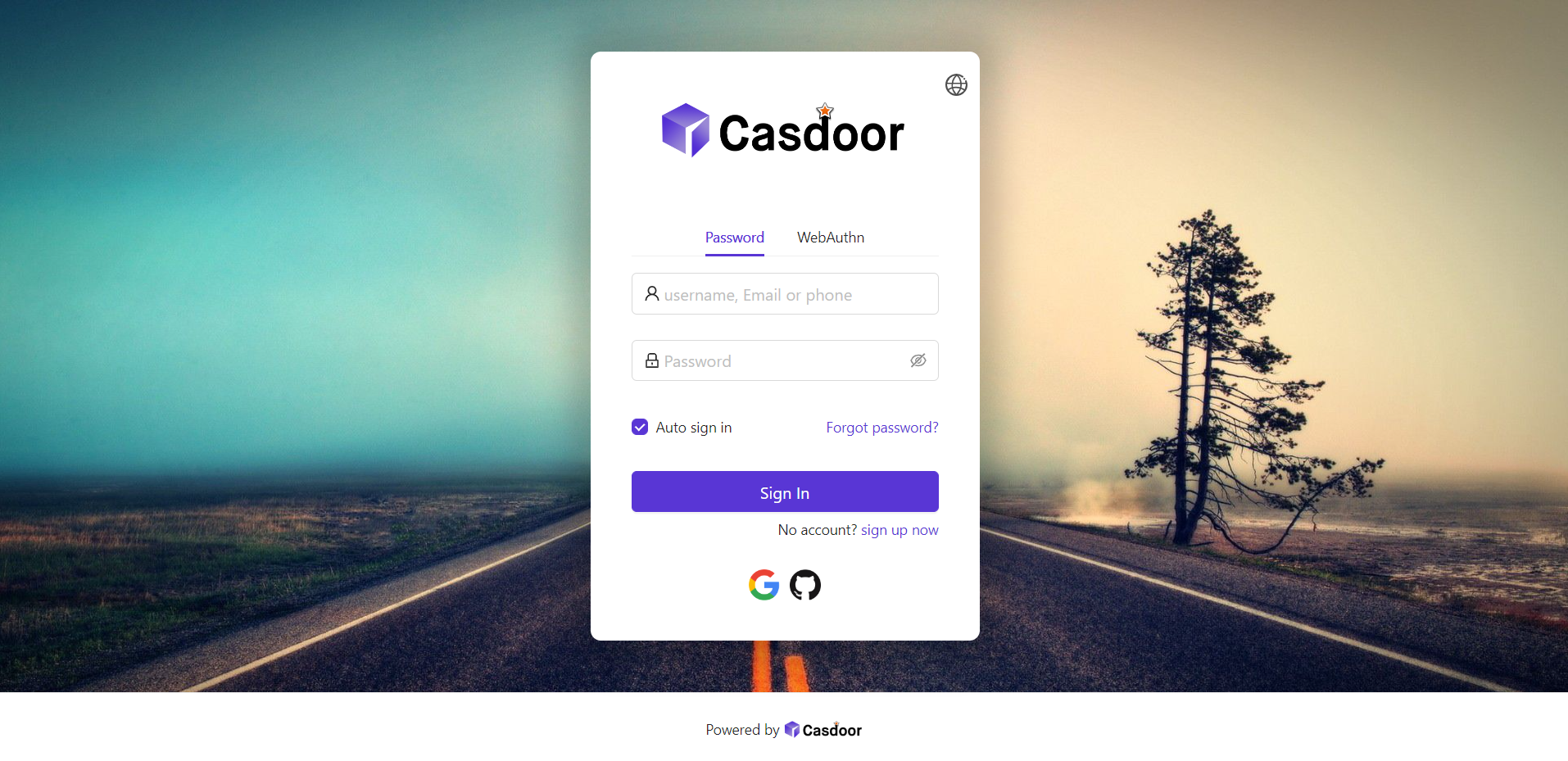
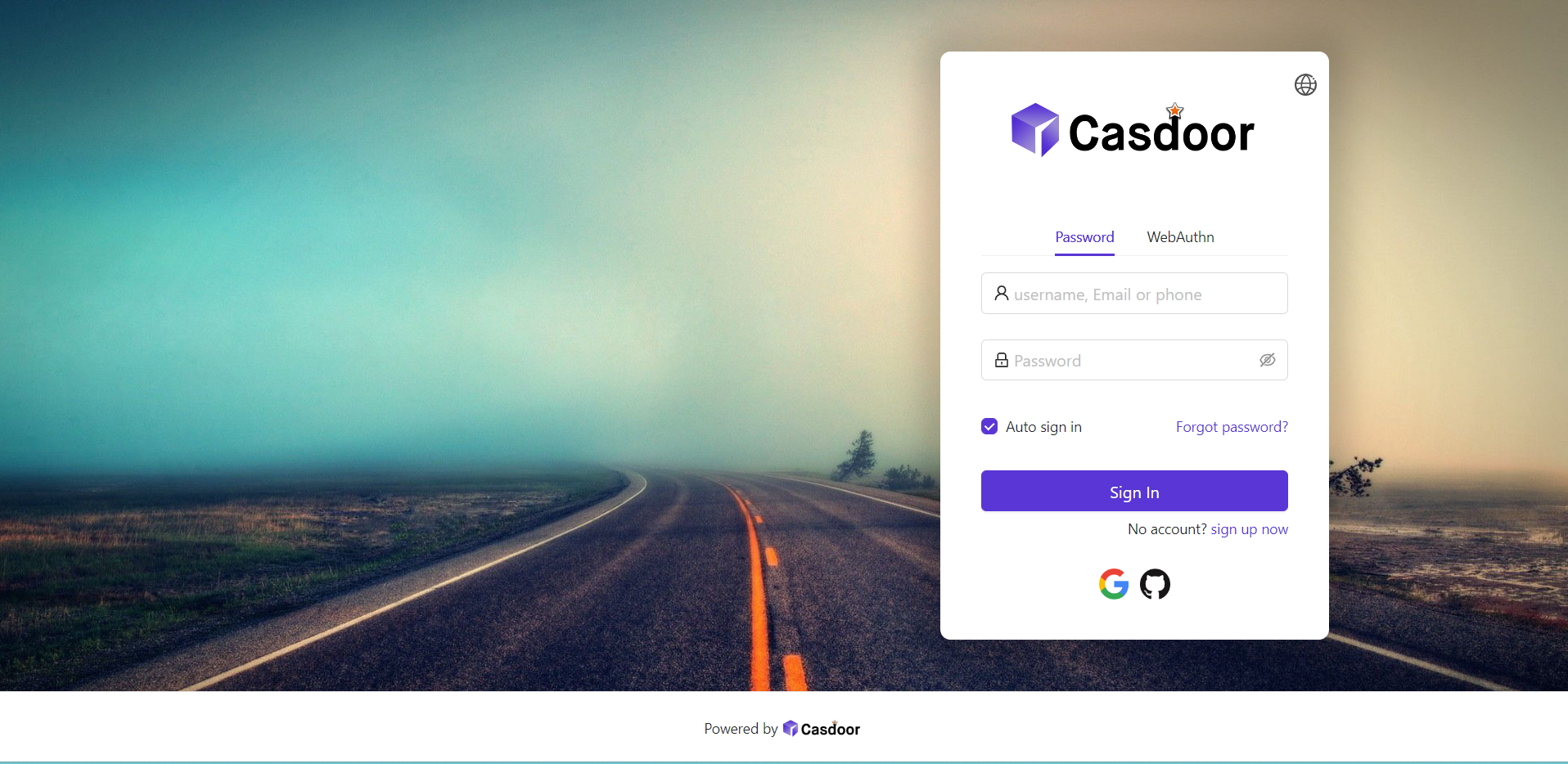
После заполнения Form CSS, не забудьте сохранить конфигурацию внизу. Теперь давайте посмотрим на результат.

Часть 3: Выбор положения панели
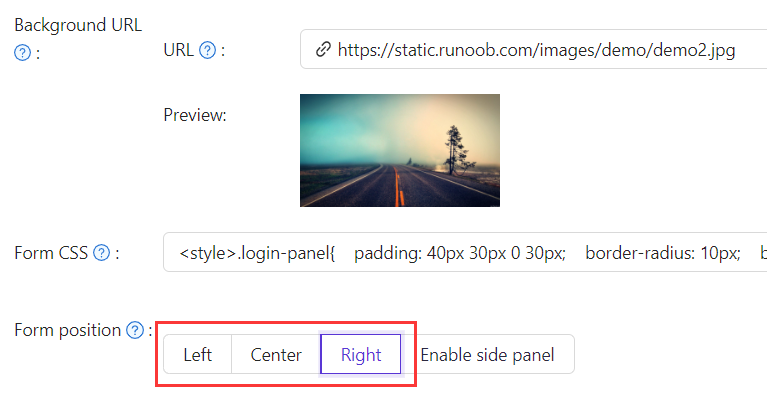
Теперь страница входа выглядит намного красивее, чем раньше. Мы также предоставляем три кнопки, чтобы вы могли выбрать положение панели.

Например, давайте выберем кнопку Справа:

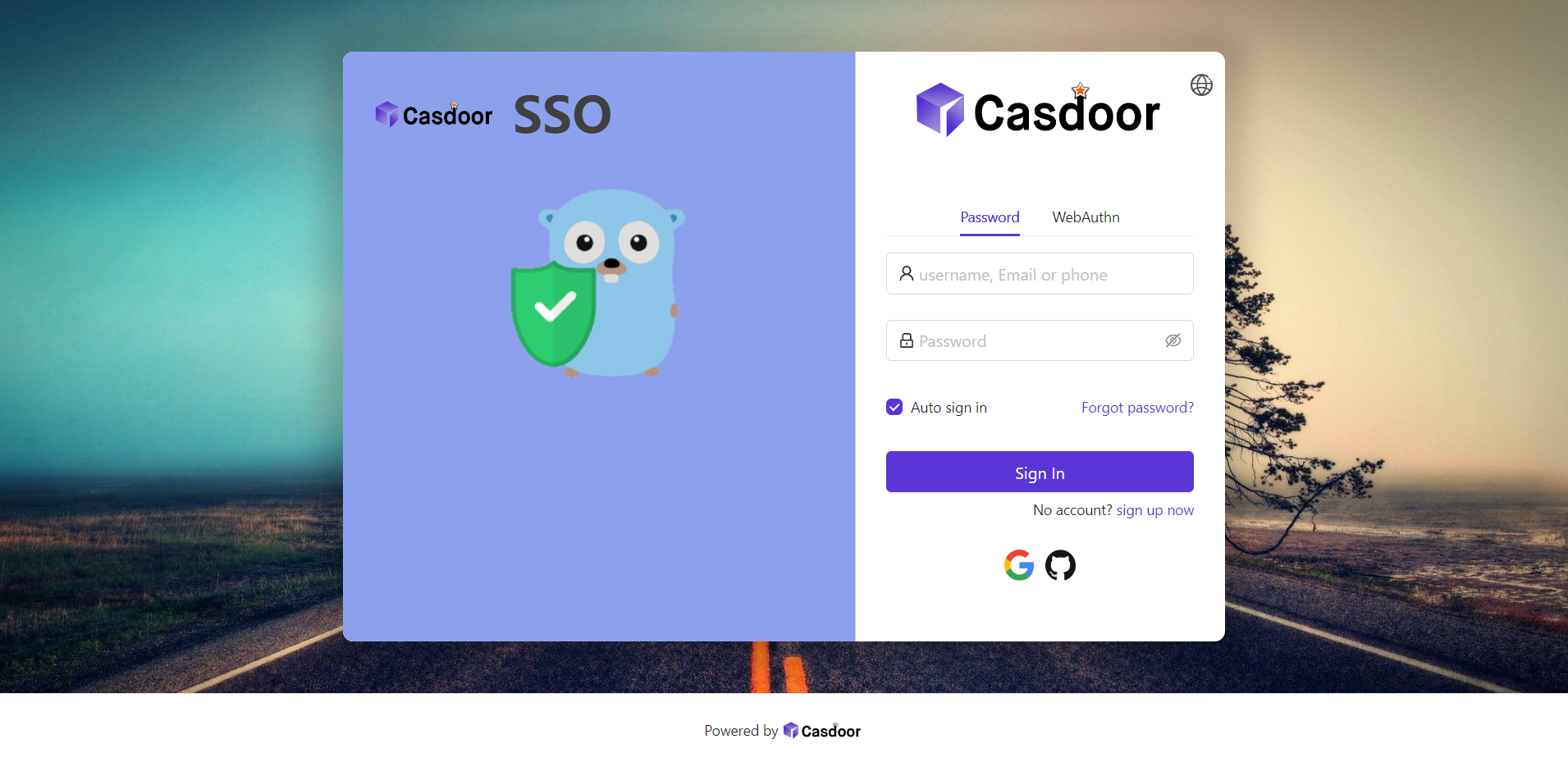
Часть 4: Включение боковой панели
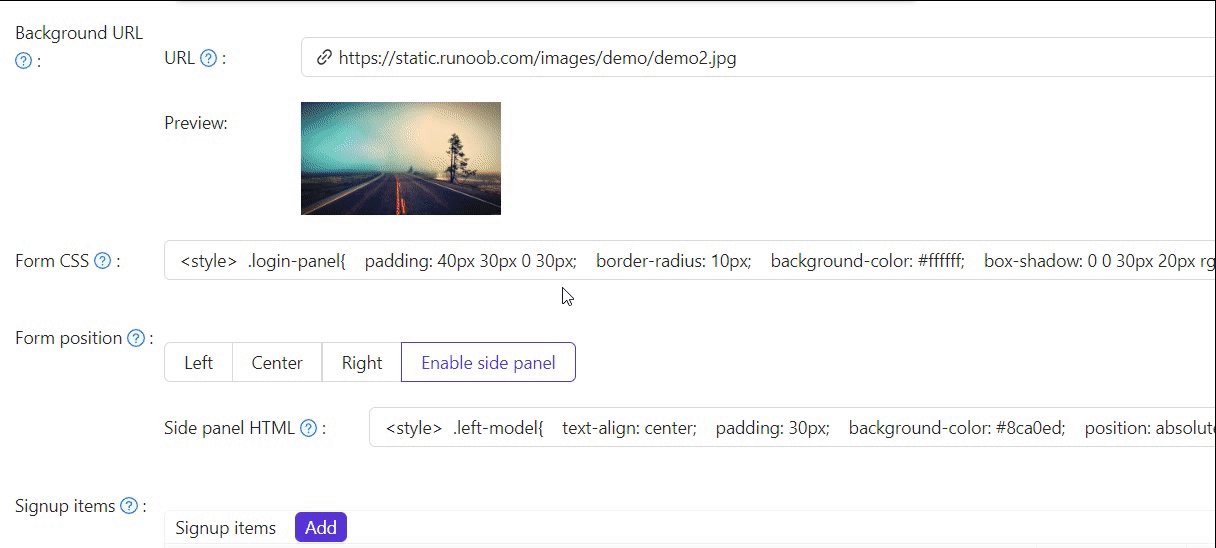
Далее давайте посмотрим, как включить боковую панель и настроить ее стиль.
Сначала выберите кнопку. В режиме Включить боковую панель панель будет расположена по центру.
Затем отредактируйте Side panel HTML, который определяет содержимое, которое будет отображаться на боковой панели. Мы предоставляем шаблон по умолчанию, так что вы можете просто скопировать и вставить его.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
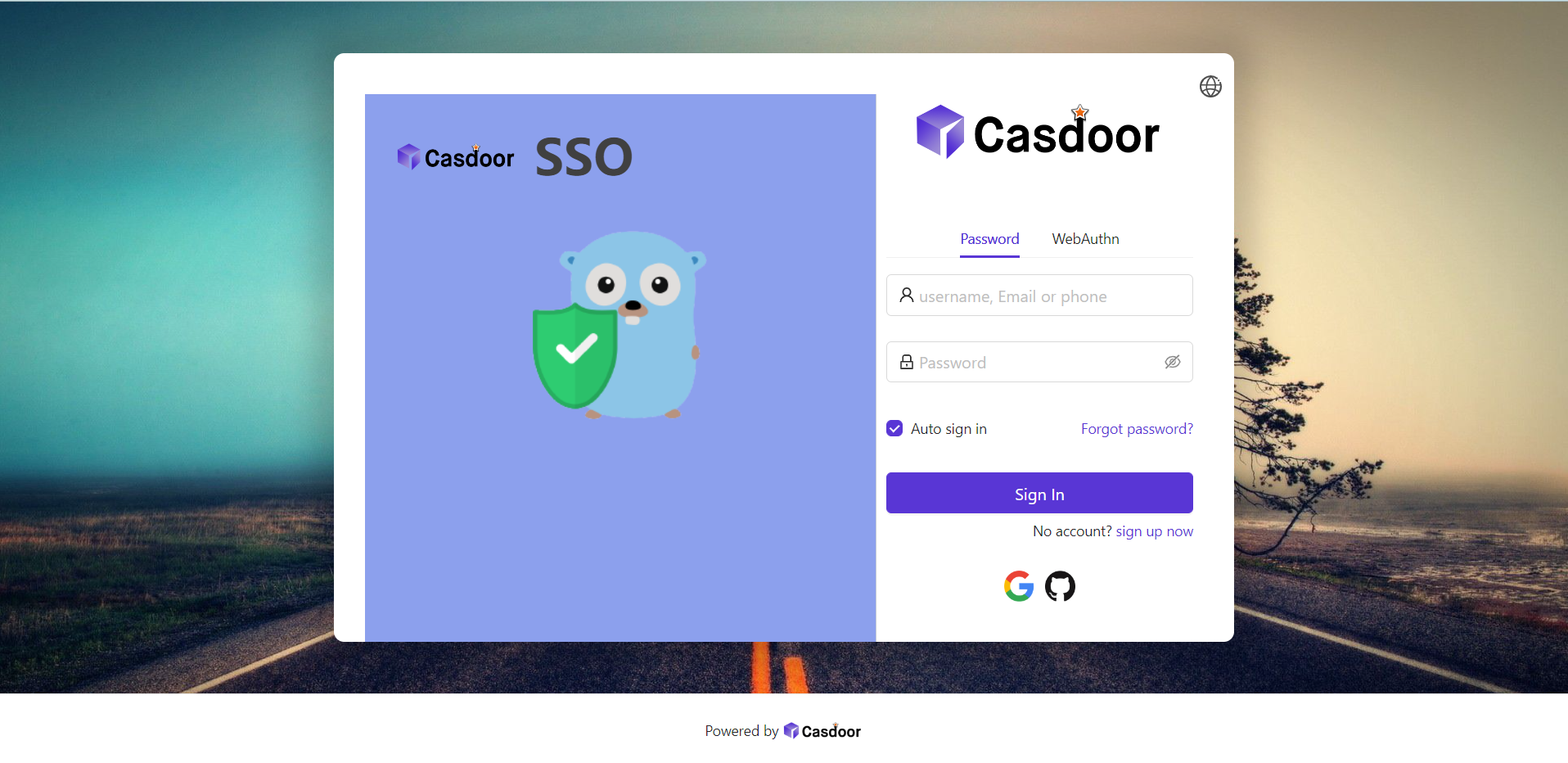
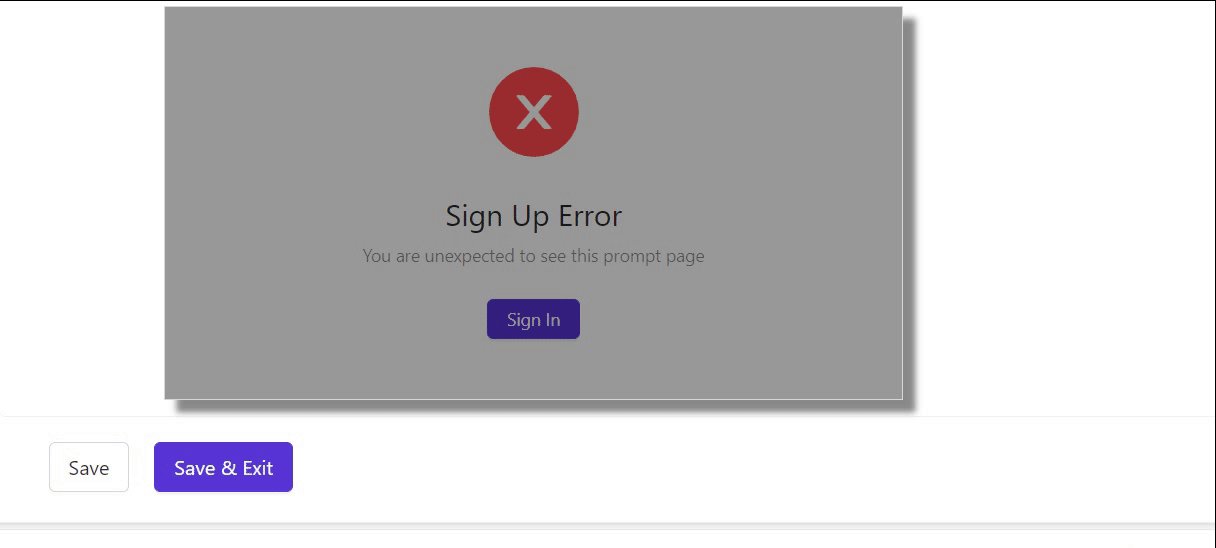
Давайте посмотрим на результат. Боковая панель с логотипом и изображением отображается, но результат неудовлетворительный.

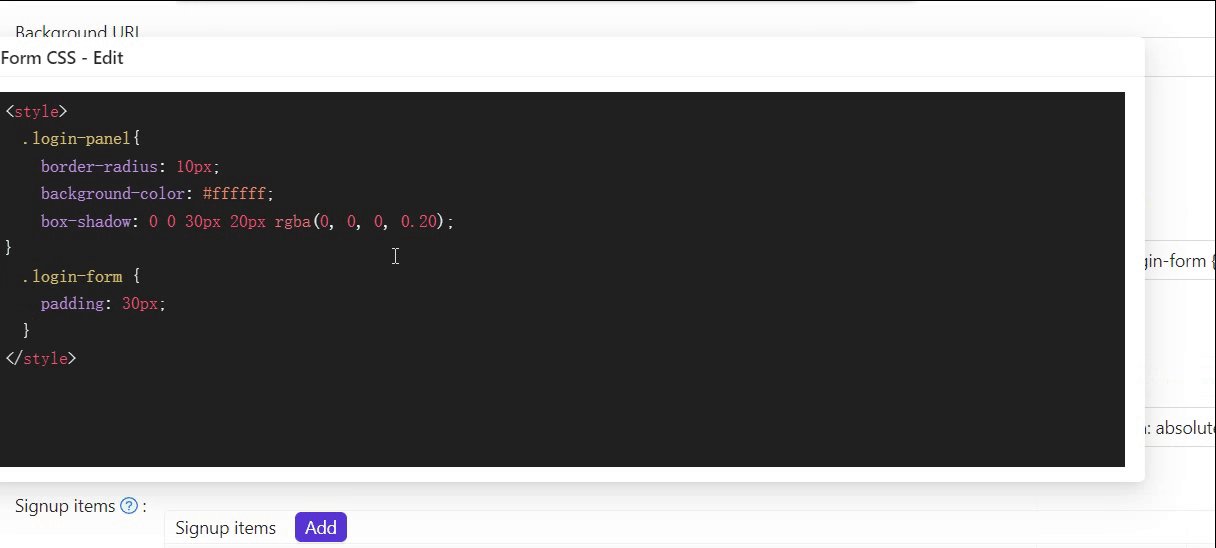
Чтобы улучшить внешний вид, вам нужно изменить и добавить немного CSS в Form CSS.

Итоговый код выглядит следующим образом.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel и .login-form - это имена классов элементов div. Они соответствуют различным областям страницы. Если вы хотите дополнительно настроить страницу входа, вы можете написать здесь CSS-код, нацеливаясь на эти имена классов.
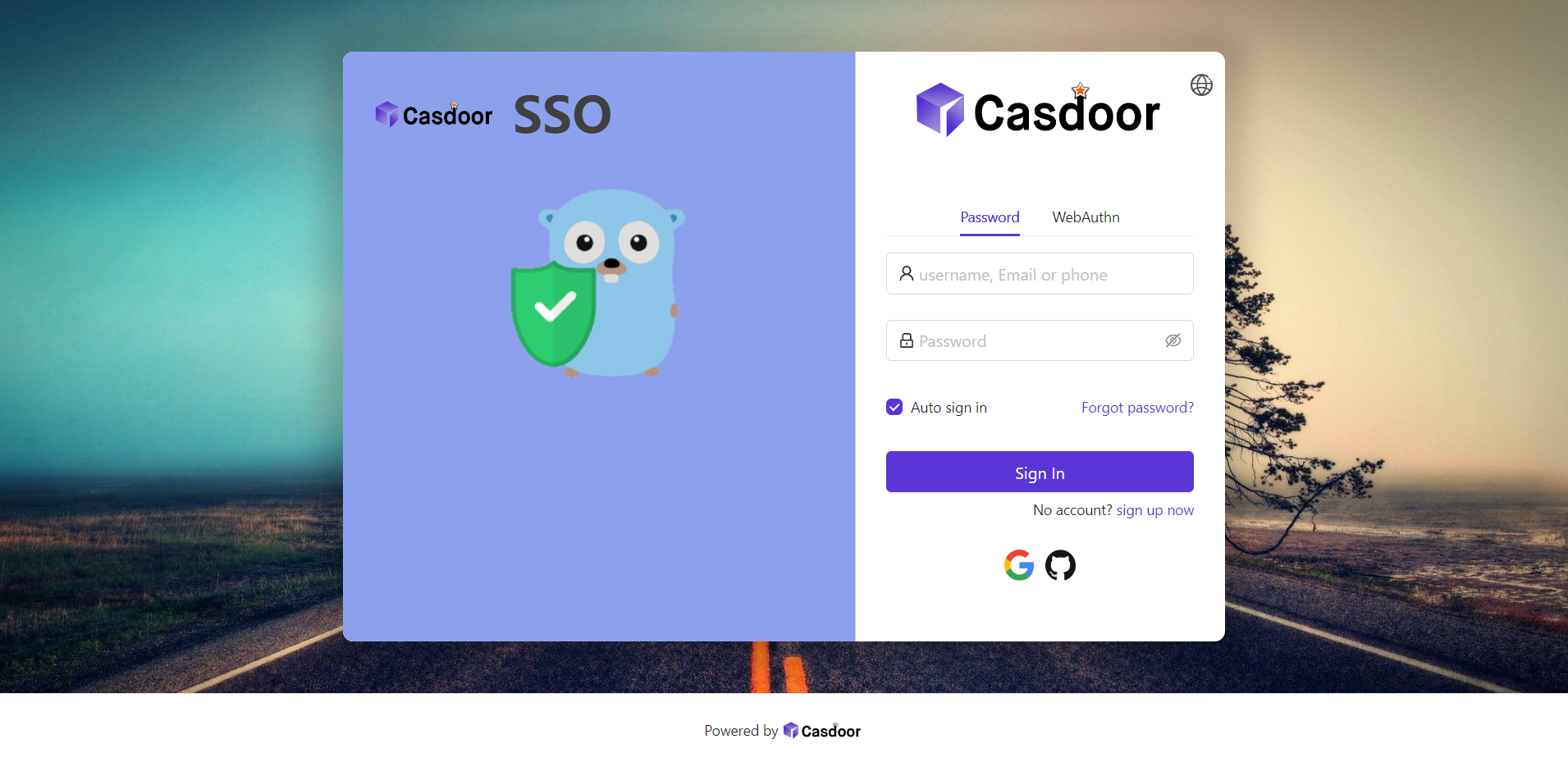
Наконец, у нас получилась красивая страница входа!

Обзор
Подводя итог, мы добавили фоновое изображение, настроили стиль панели входа и включили боковую панель.
Вот некоторые дополнительные ресурсы о настройке приложений в Casdoor:
- Настройка темы: Настройте тему, включая основной цвет и радиус границы.
- Таблица элементов регистрации
- Конфигурация приложения
Спасибо за чтение!