تخصيص واجهة تسجيل الدخول
لقد قمت بإنشاء التطبيق. الآن، دعني أريك كيفية تخصيص واجهة صفحة تسجيل الدخول لتطبيقك. في هذا الدليل، سنقوم بإنشاء صفحة تسجيل دخول مخصصة لتطبيقك.

لنبدأ!
الجزء 1: إضافة صورة خلفية
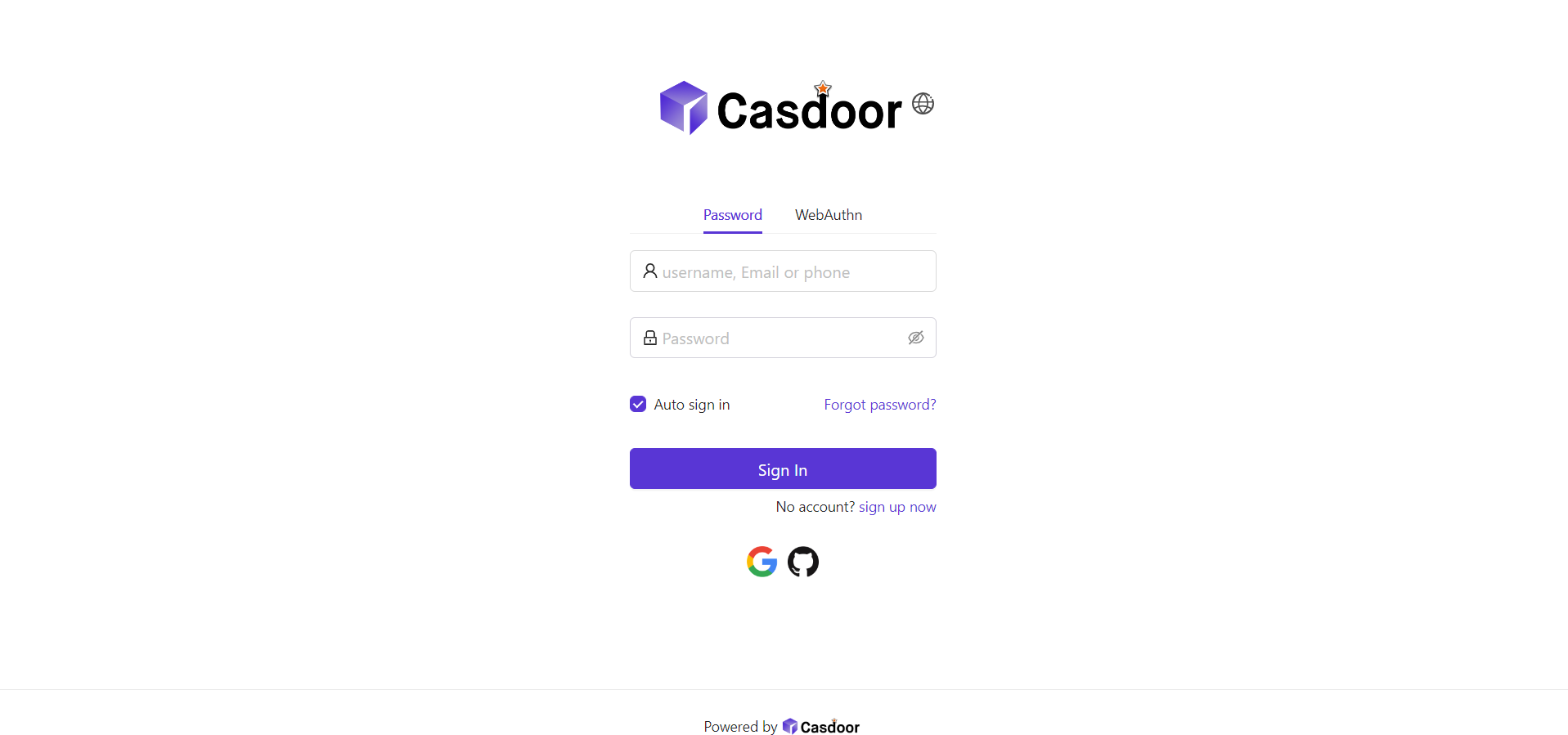
أولاً، دعونا نضيف صورة خلفية. الخلفية الافتراضية بيضاء، والتي تبدو بسيطة جدًا.

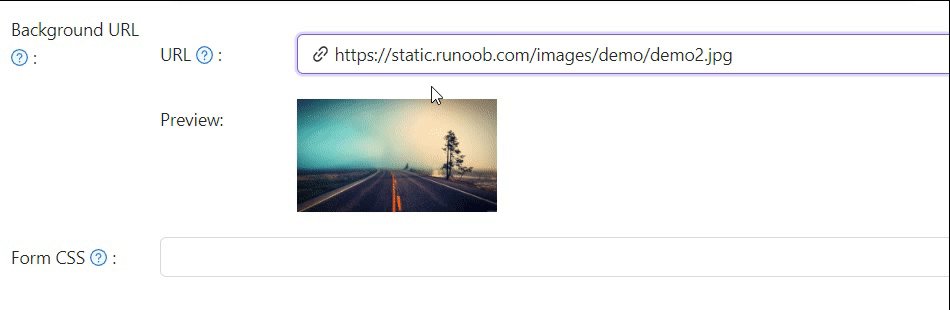
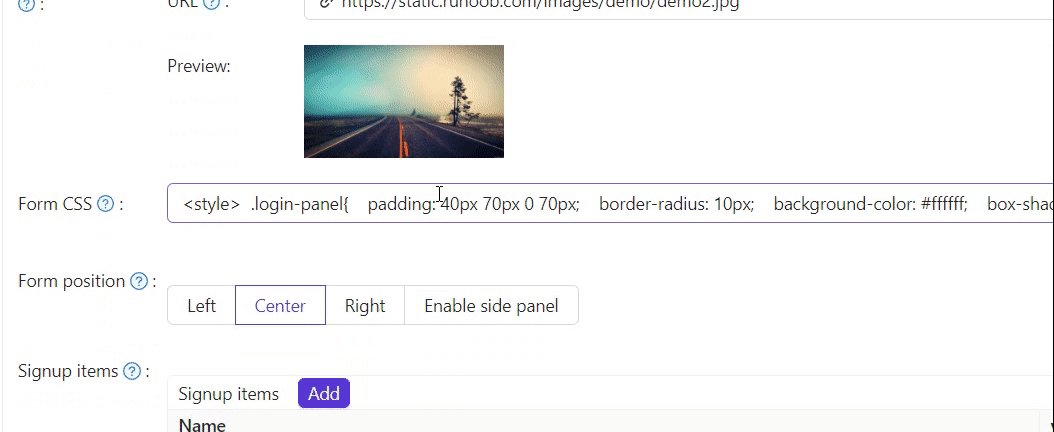
لإضافة صورة خلفية، املأ Background URL بعنوان URL للصورة التي تفضلها. سيعرض مكان المعاينة الصورة إذا كان عنوان URL صالحًا.

الجزء 2: تخصيص لوحة تسجيل الدخول
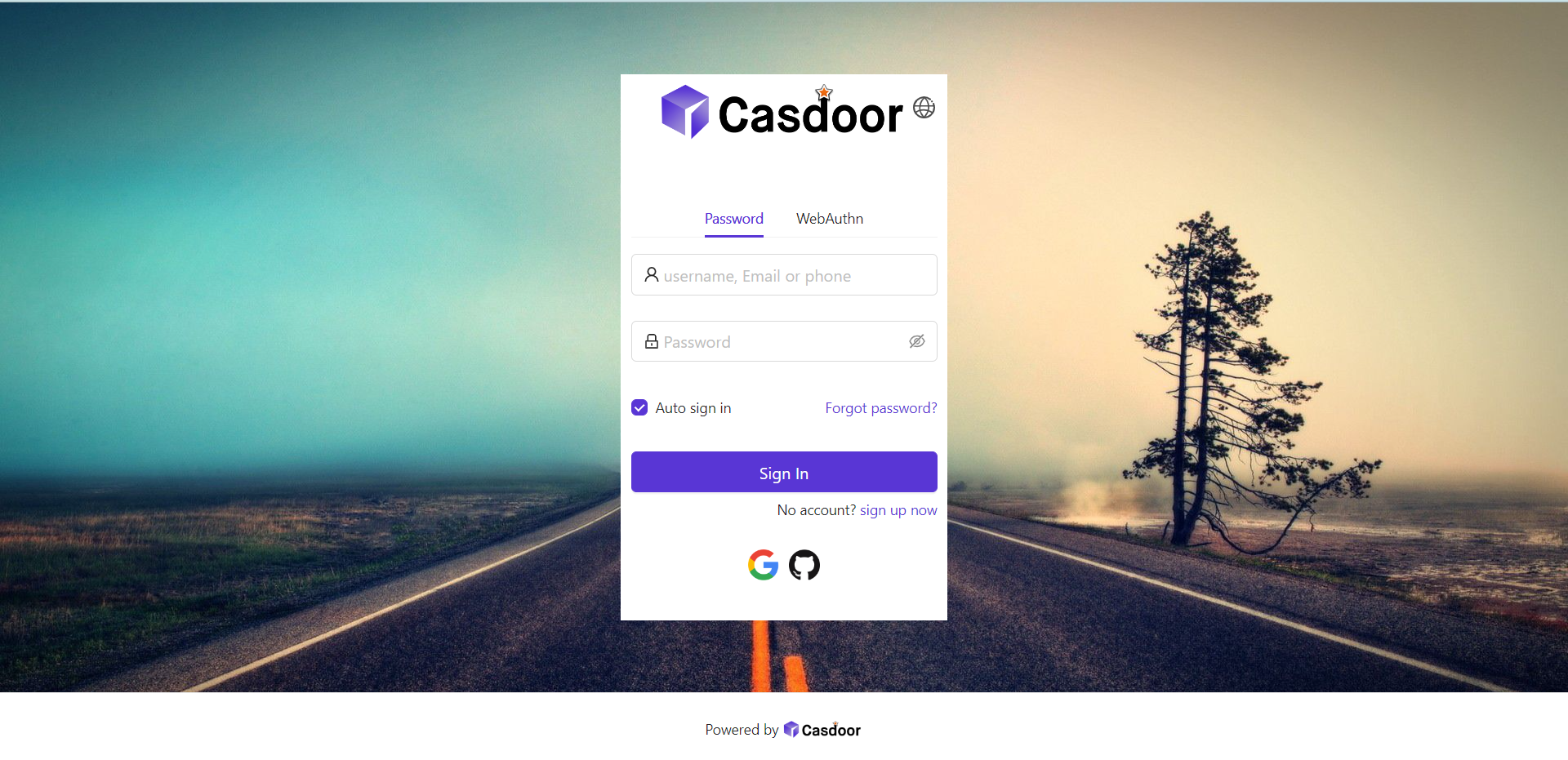
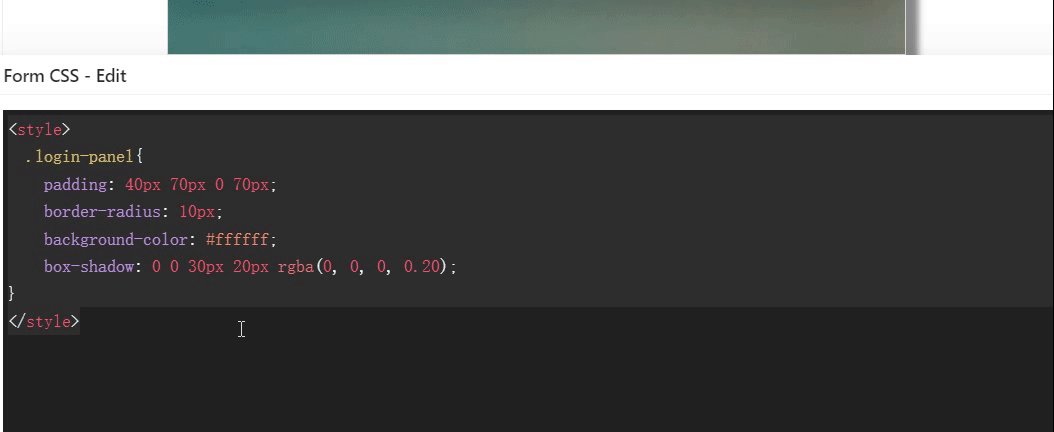
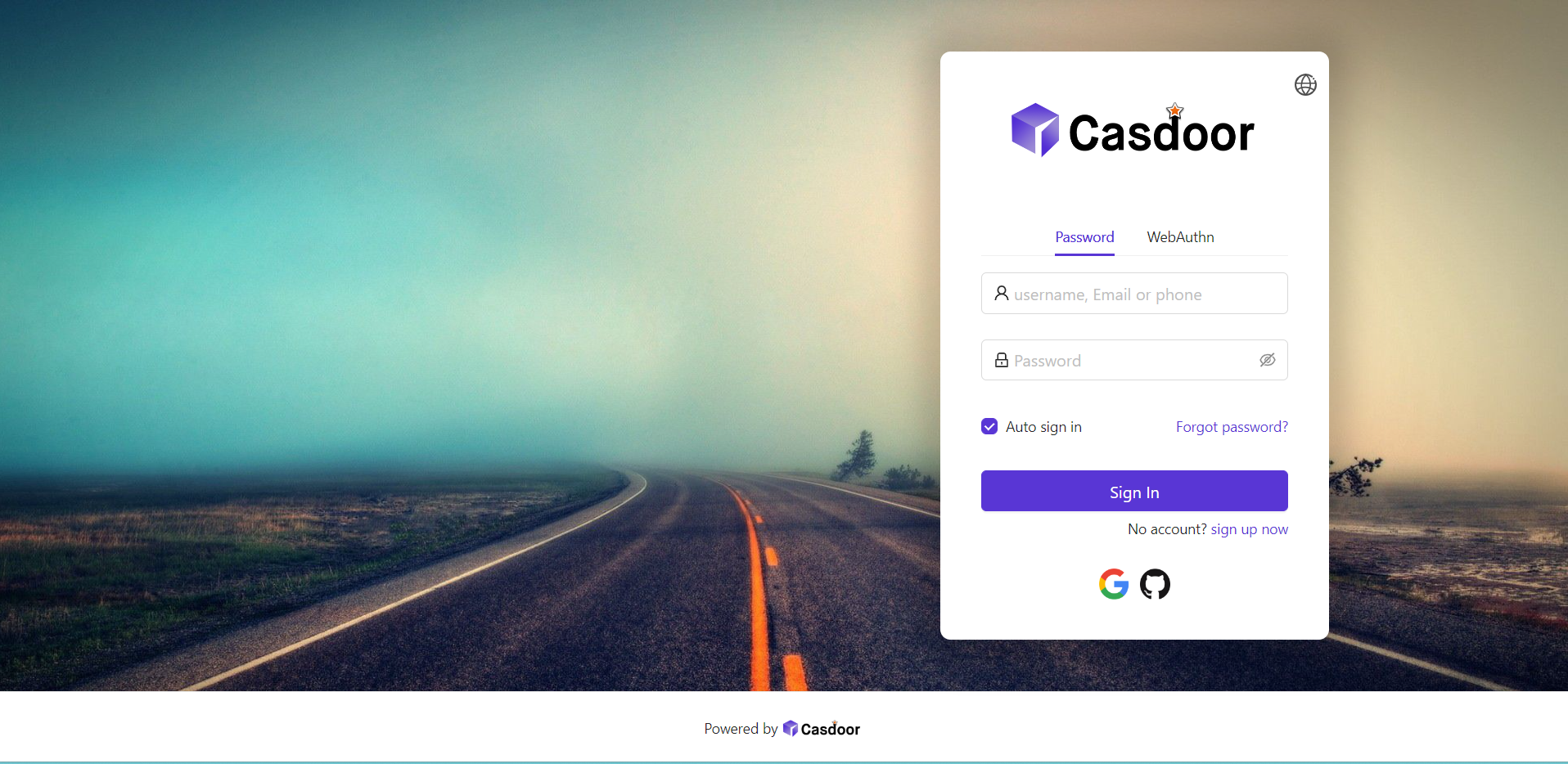
ها هو المكان الذي كنت فيه في نهاية الجزء الأول:

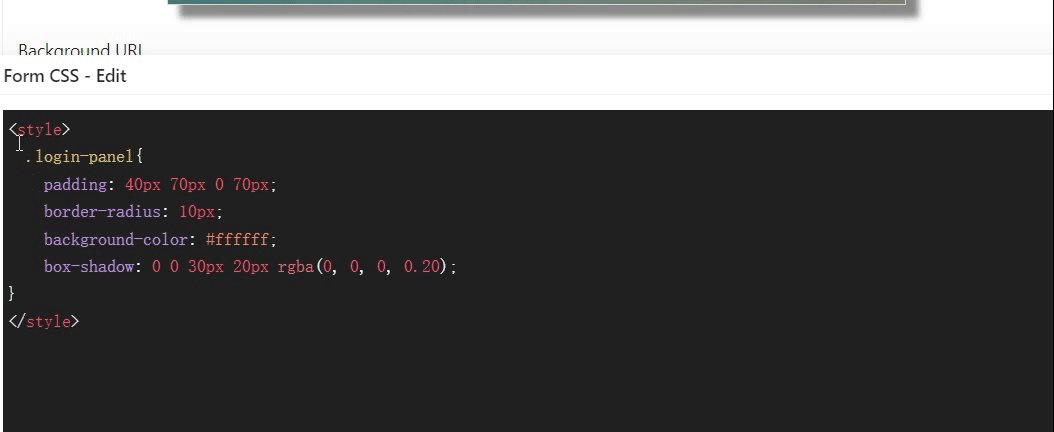
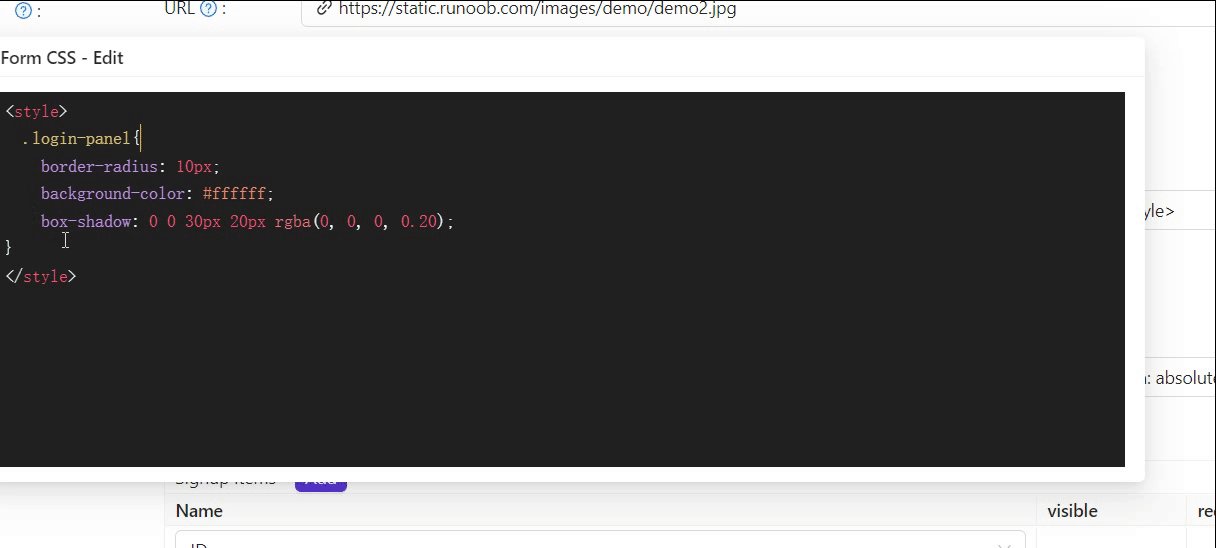
لجعل اللوحة تبدو جميلة، تحتاج إلى إضافة بعض أكواد CSS إليها. انسخ الكود أدناه والصقه في حقل Form CSS.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

عند تحرير Form CSS، إذا كانت القيمة فارغة، سيعرض المحرر القيمة الافتراضية. ومع ذلك، لا يزال يتعين عليك نسخ المحتوى ولصقه في الحقل.
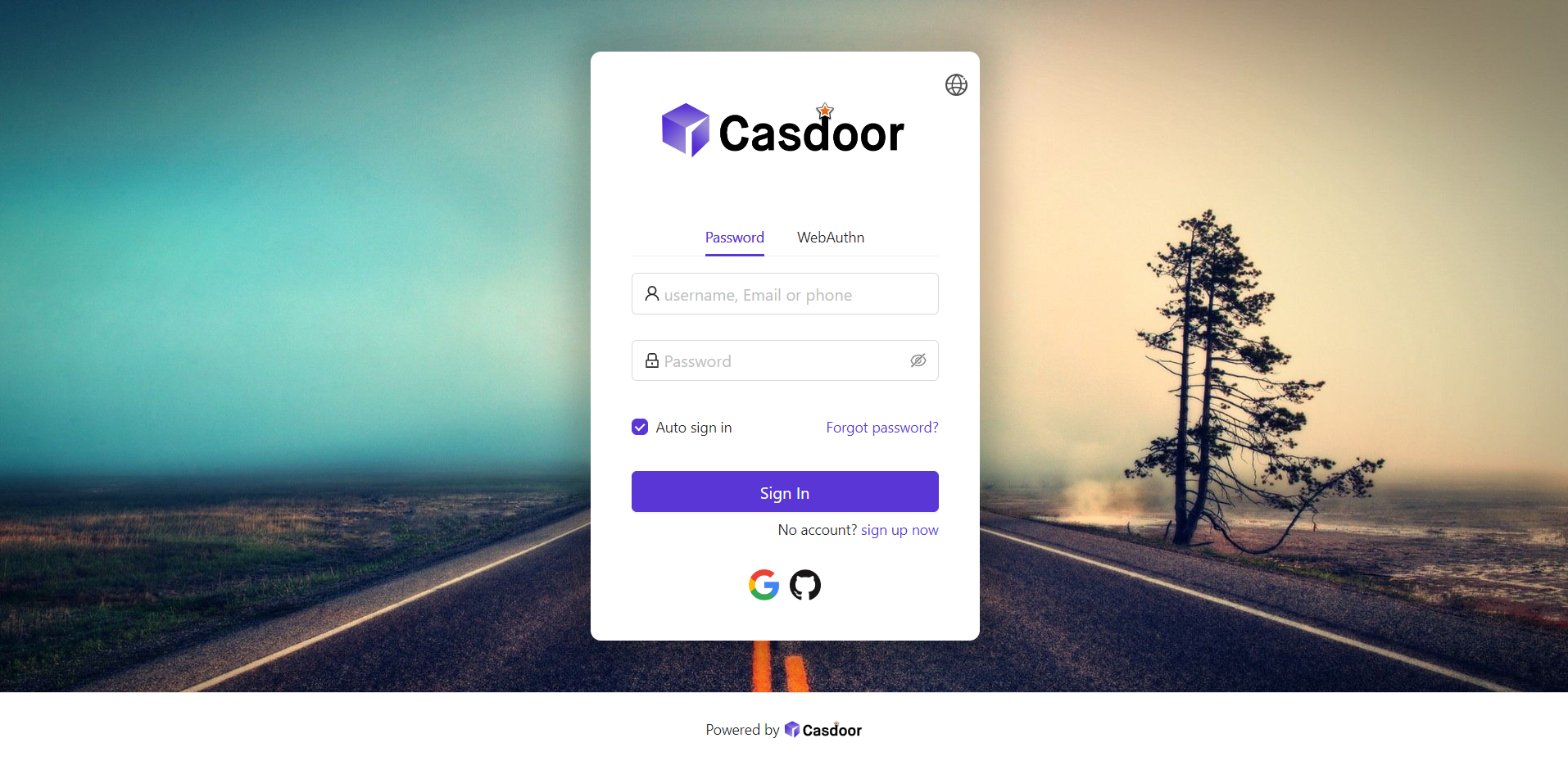
بعد ملء Form CSS، لا تنسى حفظ التكوين في الأسفل. الآن، لنرى التأثير.

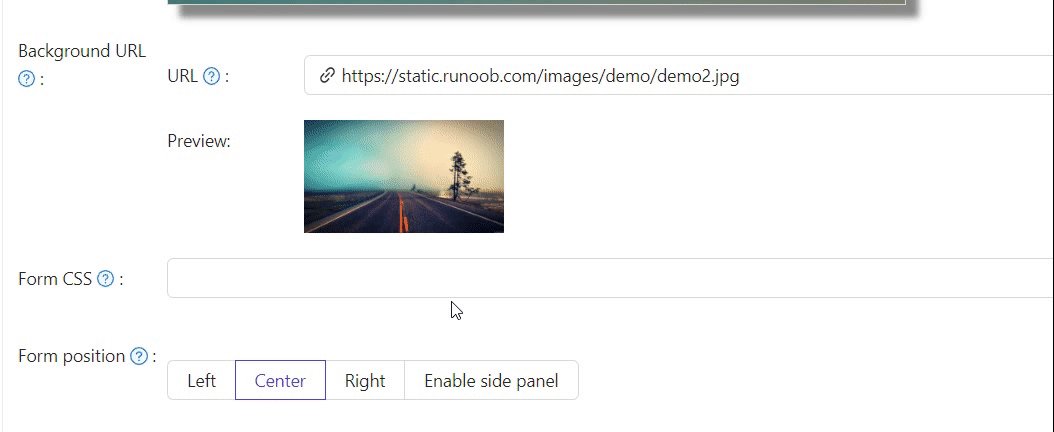
الجزء 3: اختيار موقع اللوحة
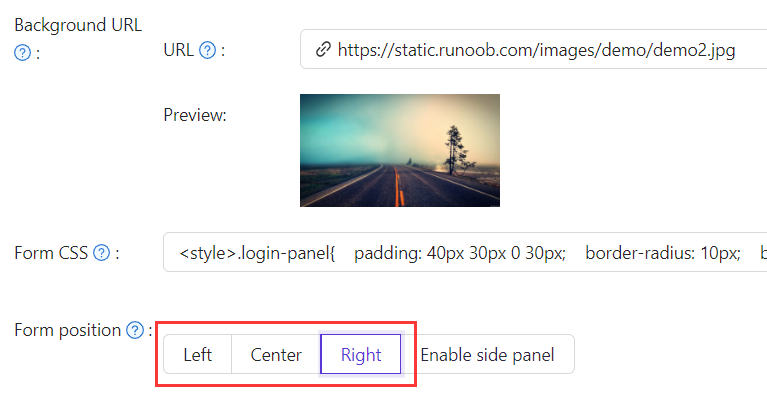
الآن، تبدو صفحة تسجيل الدخول أجمل بكثير من قبل. نحن نوفر أيضًا ثلاثة أزرار لك لتحديد موقع اللوحة.

على سبيل المثال، دعونا نختار الزر اليمين:

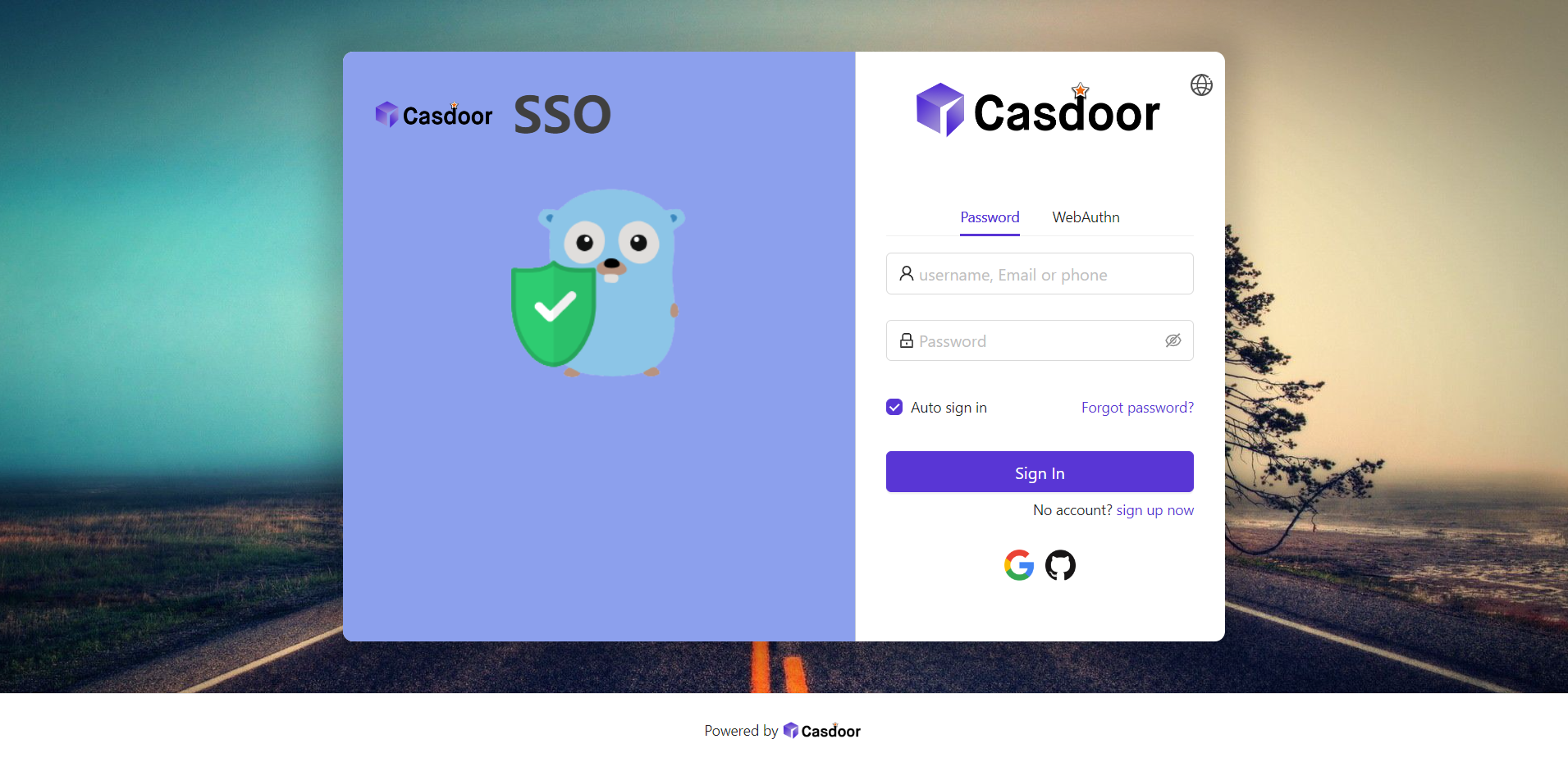
الجزء 4: تمكين اللوحة الجانبية
التالي، دعونا نرى كيفية تمكين لوحة جانبية وتخصيص أسلوبها.
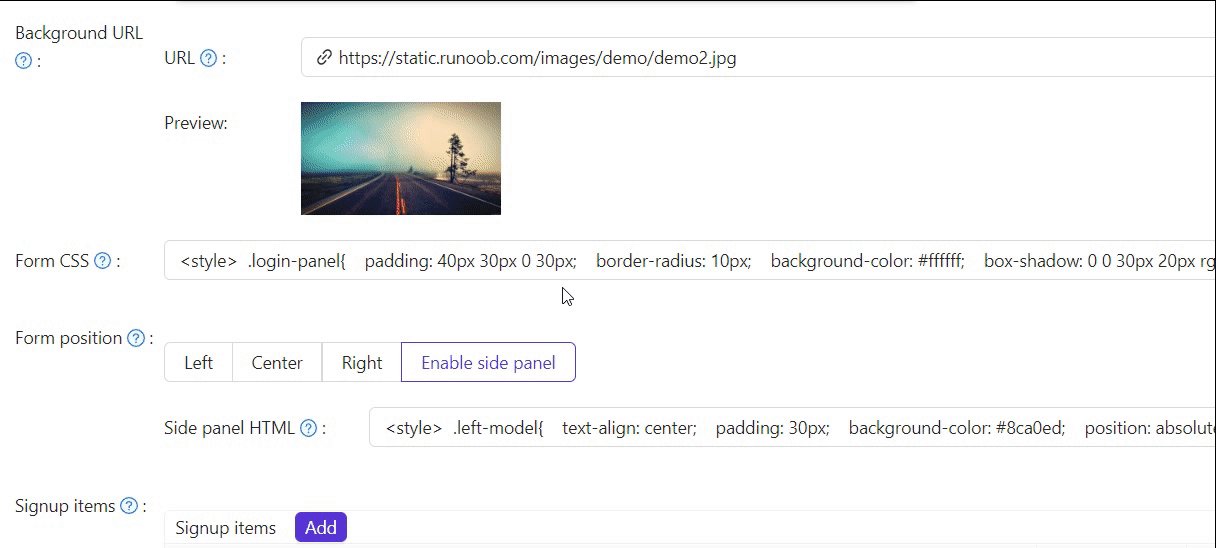
أولاً، اختر الزر. في وضع تمكين اللوحة الجانبية، ستكون اللوحة في المركز.
ثم، قم بتحرير Side panel HTML، والذي يحدد المحتوى الذي سيتم عرضه في اللوحة الجانبية. نحن نوفر قالبًا افتراضيًا، لذا يمكنك ببساطة نسخه ولصقه.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
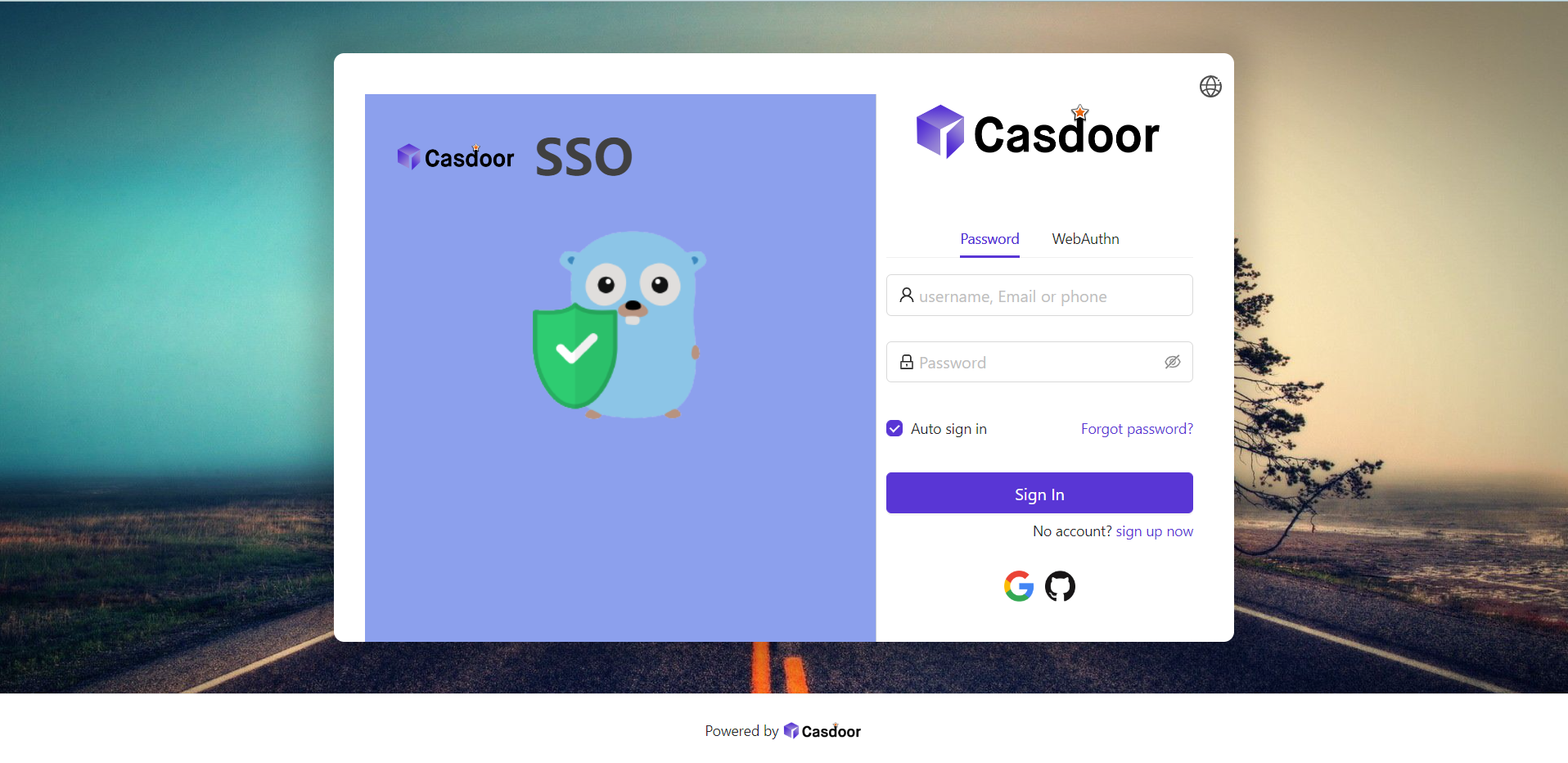
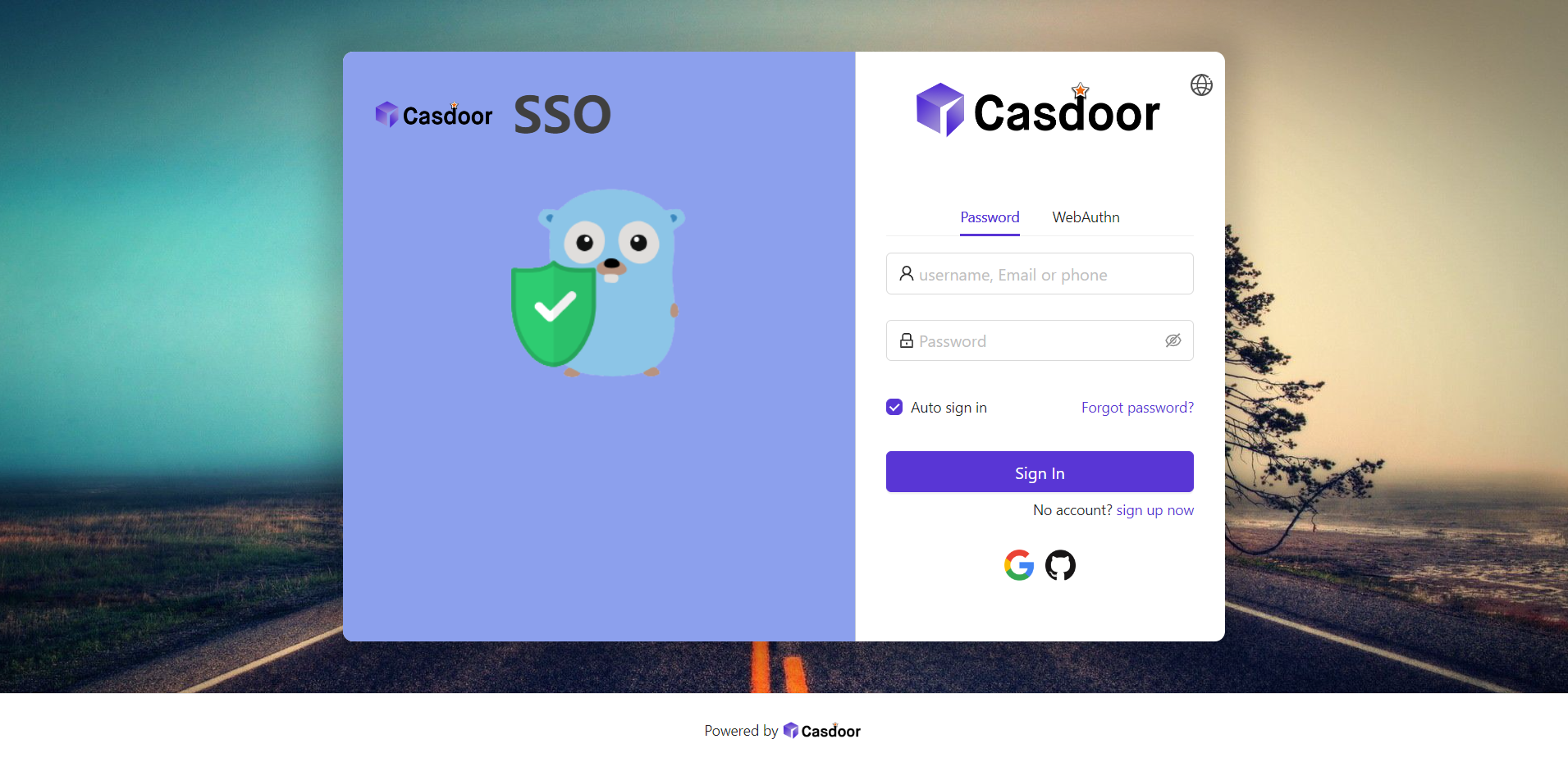
لنرى التأثير. اللوحة الجانبية مع الشعار والصورة معروضة، لكن النتيجة ليست مرضية.

لتحسين المظهر، تحتاج إلى تعديل وإضافة بعض أكواد CSS في Form CSS.

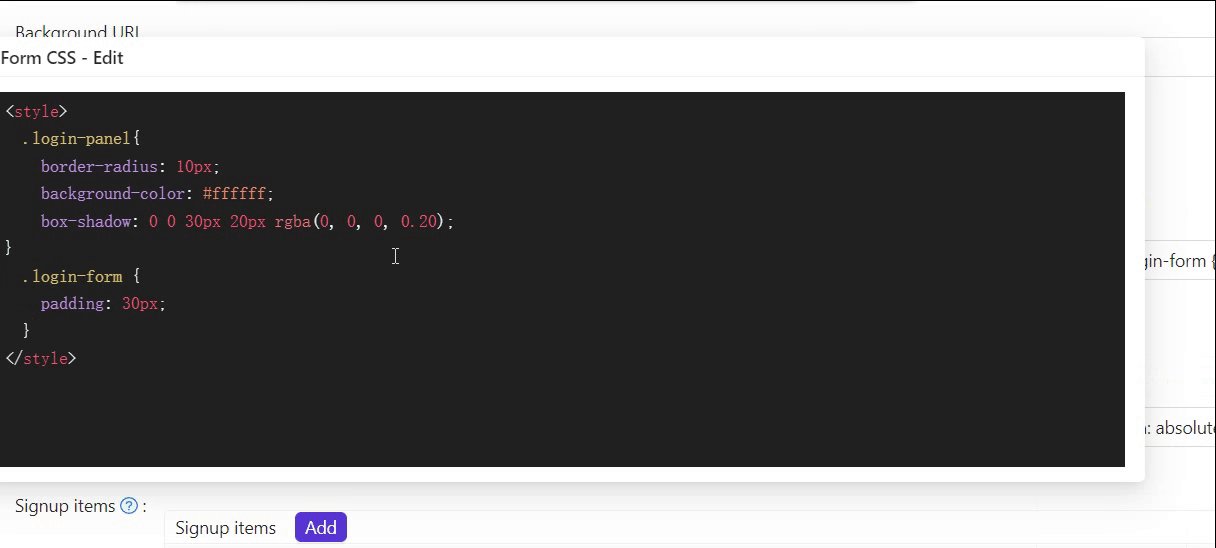
الكود النهائي كما يلي.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel و .login-form هما أسماء الفئات لعناصر div. إنها تتوافق مع مناطق مختلفة من الصفحة. إذا كنت ترغب في تخصيص صفحة الدخول أكثر، يمكنك كتابة كود CSS هنا، مستهدفًا هذه الأسماء الفئات.
أخيرًا، لدينا صفحة دخول جميلة!

مراجعة
للتلخيص، لقد أضفنا صورة خلفية، وقمنا بتخصيص أسلوب لوحة الدخول، ومكنا اللوحة الجانبية.
هنا بعض الموارد الإضافية حول تخصيص التطبيق في Casdoor:
- Customize Theme: تخصيص الثيم، بما في ذلك اللون الأساسي ونصف قطر الحدود.
- جدول عناصر التسجيل
- تكوين التطبيق
شكرًا لقراءتك!