Personalização da UI de Login
Você criou a aplicação. Agora, deixe-me mostrar como personalizar a UI da página de login da sua aplicação. Neste guia, criaremos uma página de login personalizada para a sua aplicação.

Vamos começar!
Parte 1: Adicionar uma imagem de fundo
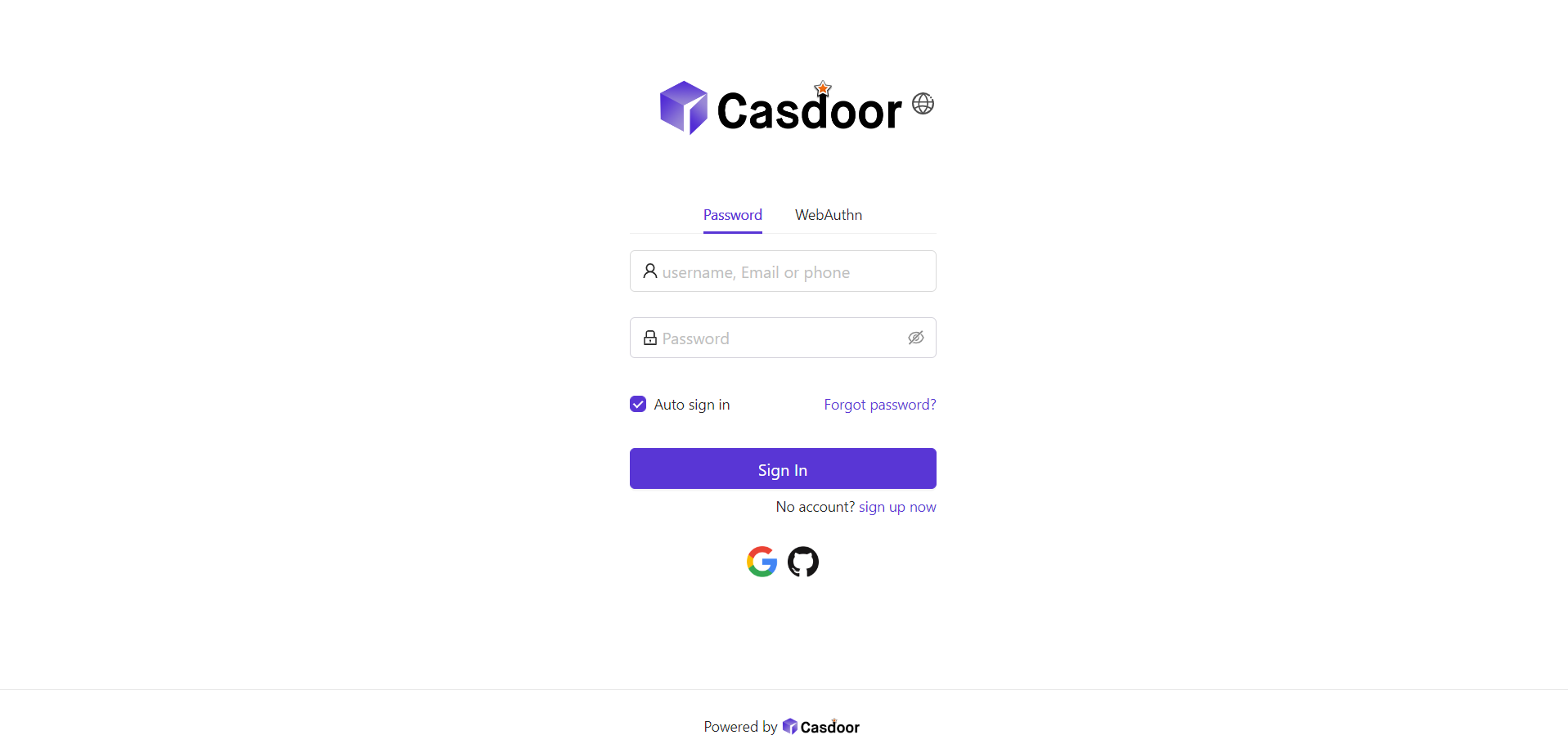
Primeiro, vamos adicionar uma imagem de fundo. O fundo padrão é branco, o que parece muito simples.

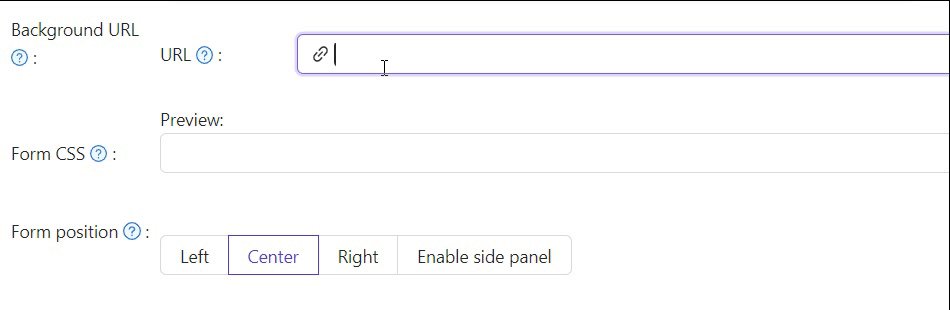
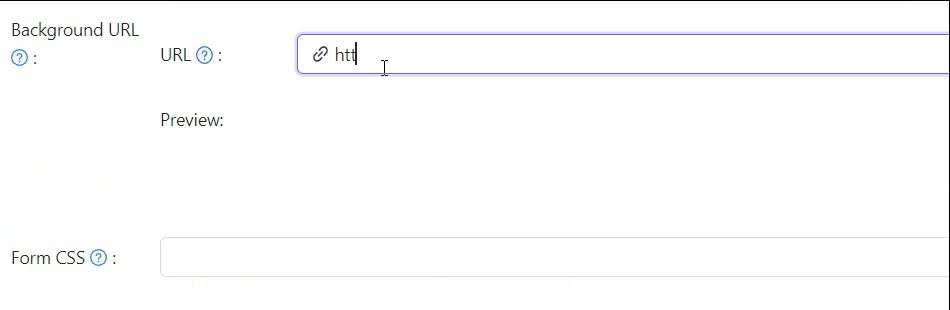
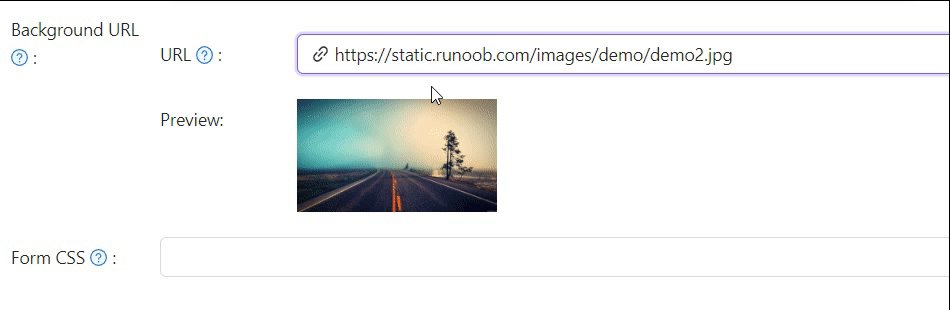
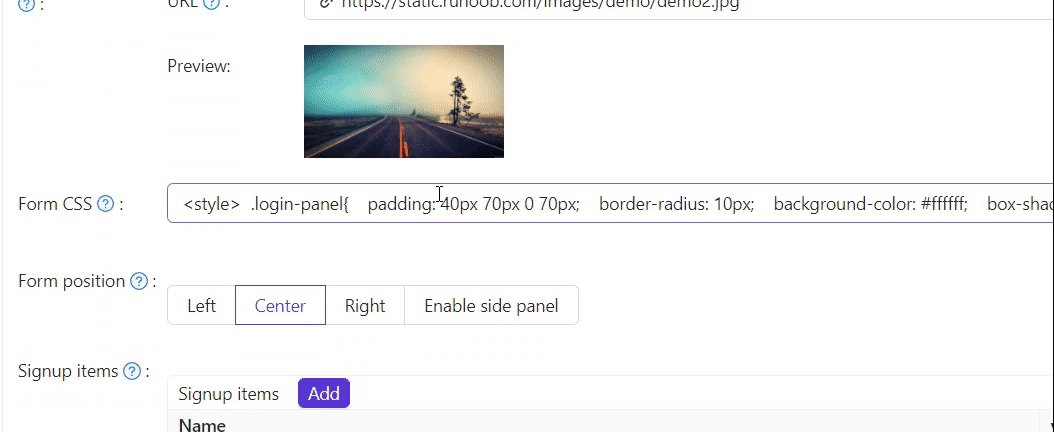
Para adicionar uma imagem de fundo, preencha o Background URL com o URL da imagem que você gosta. A área de pré-visualização exibirá a imagem se o URL for válido.

Parte 2: Personalizar o painel de login
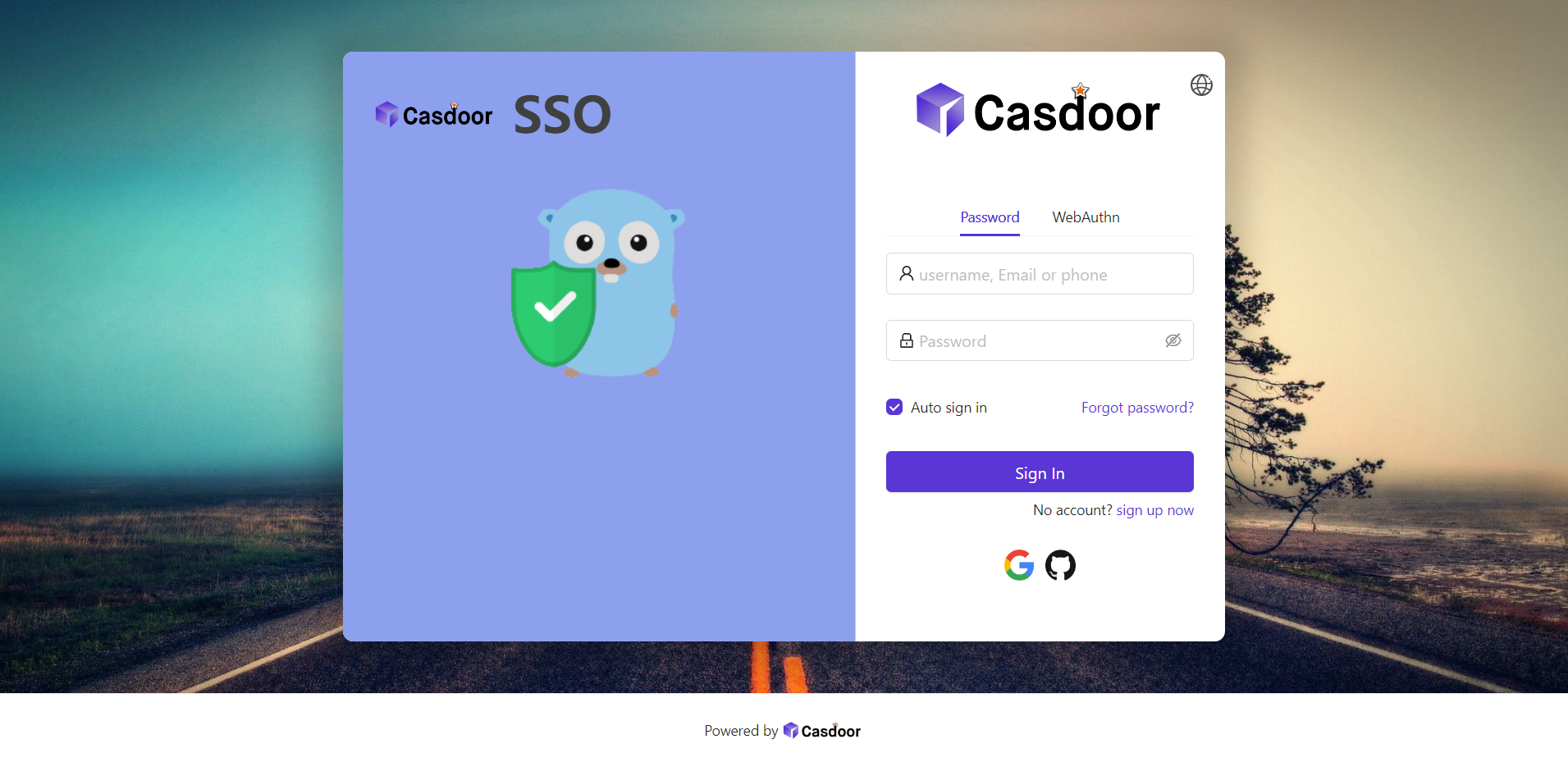
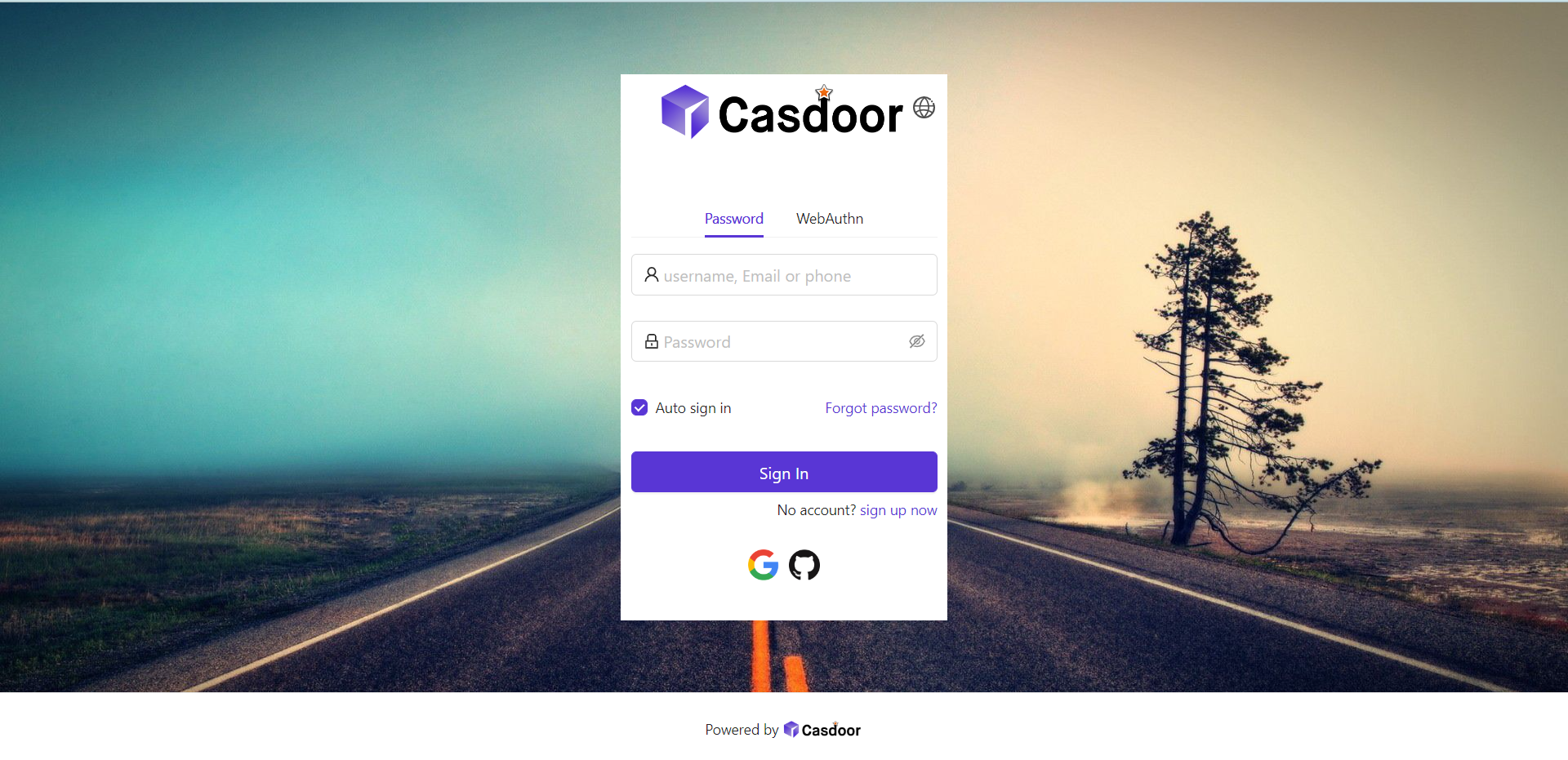
Aqui está onde você estava no final da primeira parte:

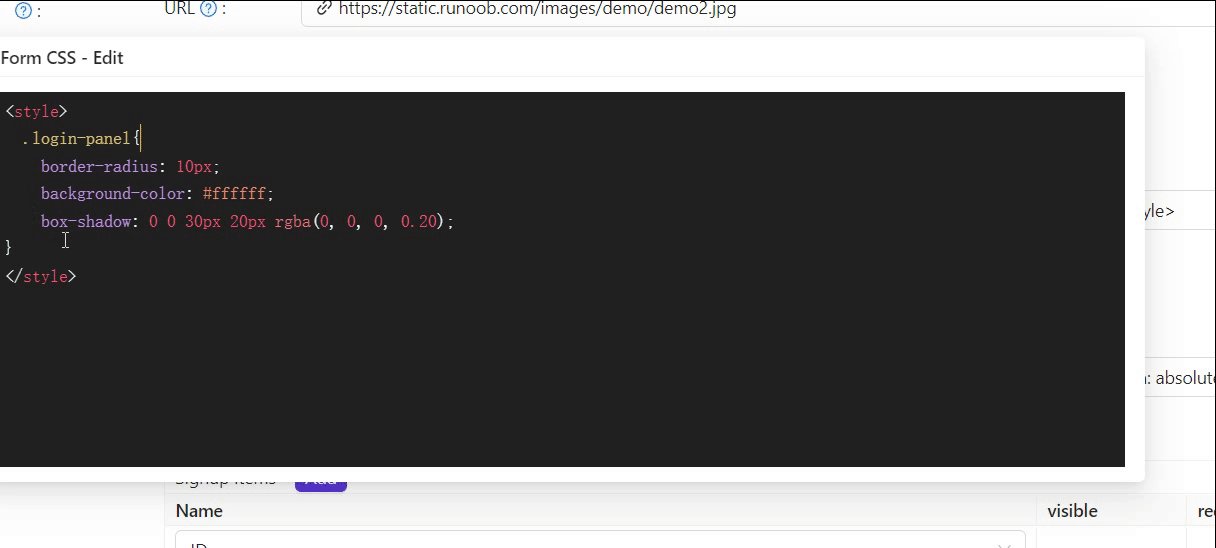
Para fazer o painel parecer agradável, você precisa adicionar algum código CSS a ele. Copie o código abaixo e cole-o no campo Form CSS.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

Ao editar o Form CSS, se o valor estiver vazio, o editor mostrará o valor padrão. No entanto, você ainda precisa copiar o conteúdo e colá-lo no campo.
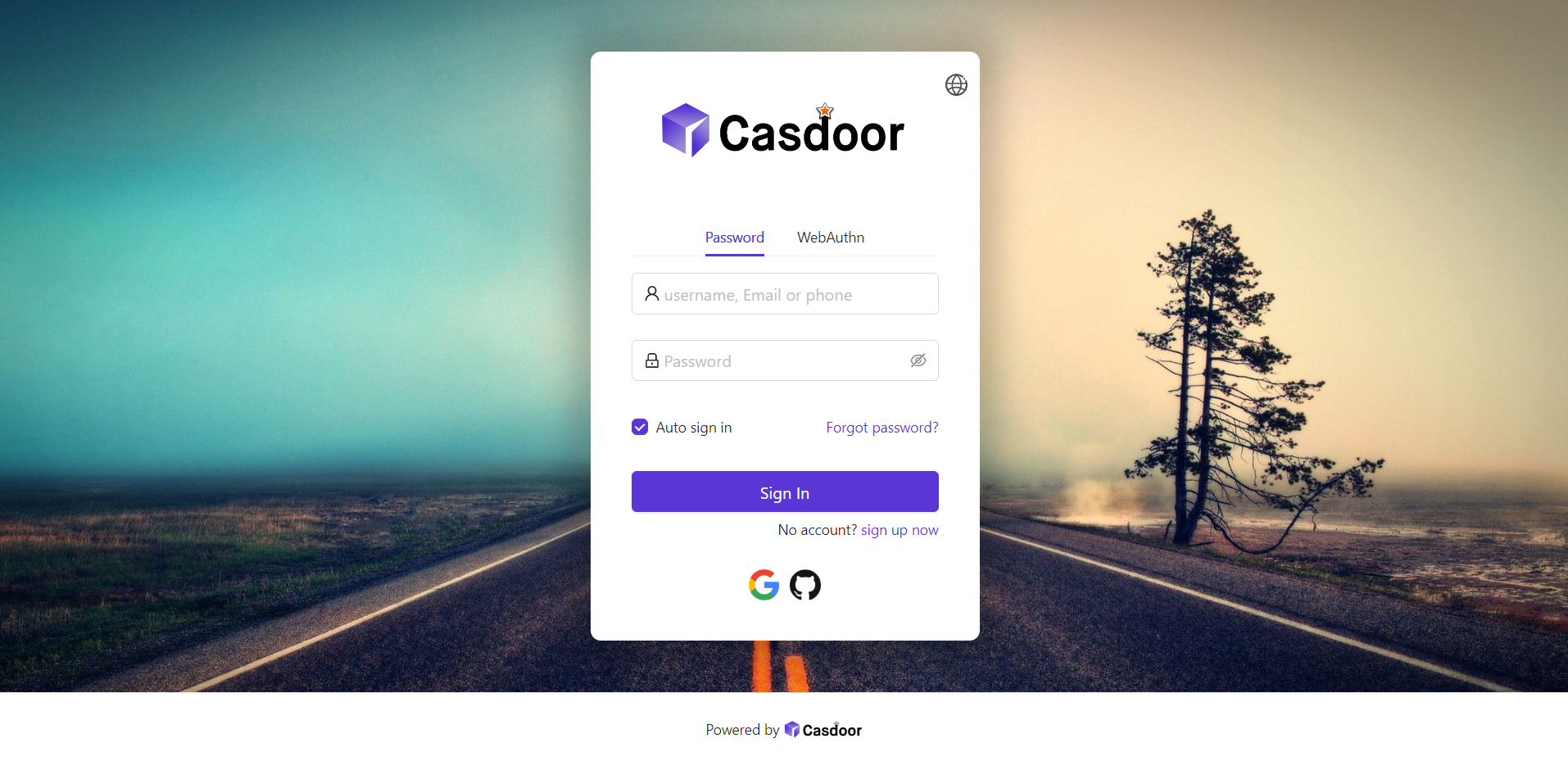
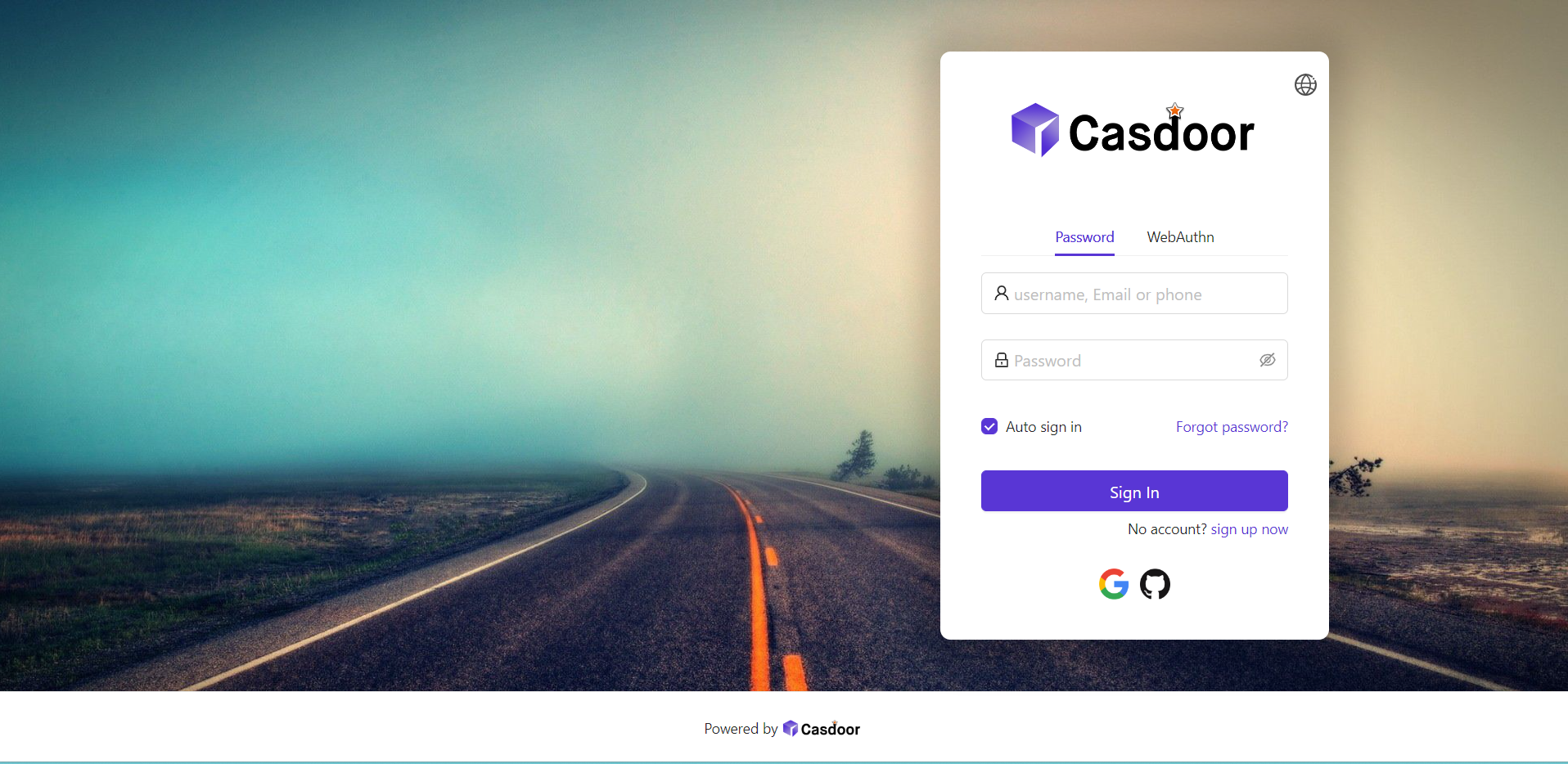
Depois de preencher o Form CSS, não se esqueça de salvar a configuração na parte inferior. Agora, vamos ver o efeito.

Parte 3: Selecionar a posição do painel
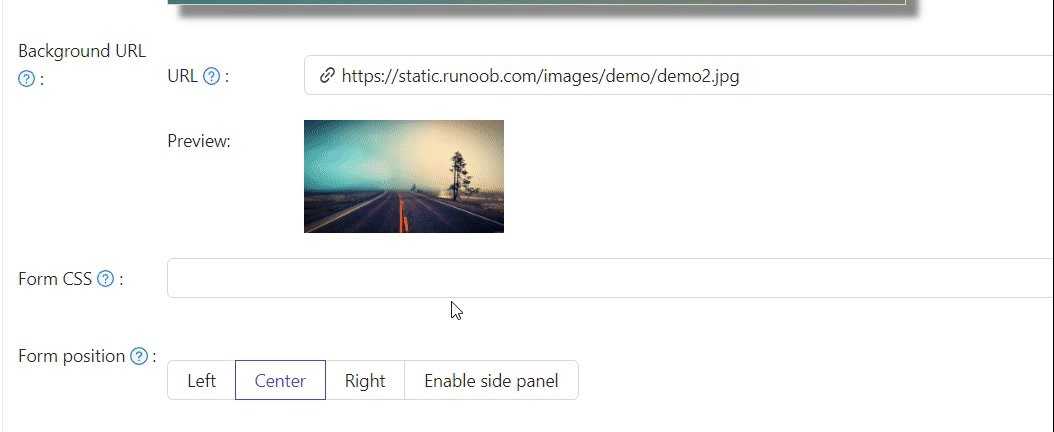
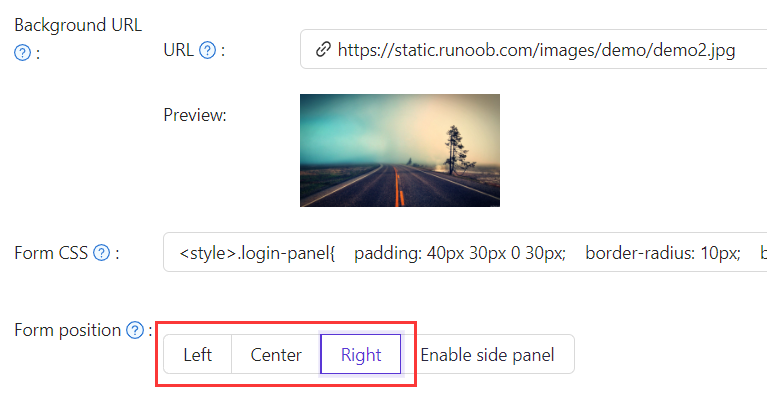
Agora, a página de login parece muito mais bonita do que antes. Também fornecemos três botões para você decidir a posição do painel.

Por exemplo, vamos selecionar o botão Direita:

Parte 4: Ativar o painel lateral
A seguir, vamos ver como ativar um painel lateral e personalizar seu estilo.
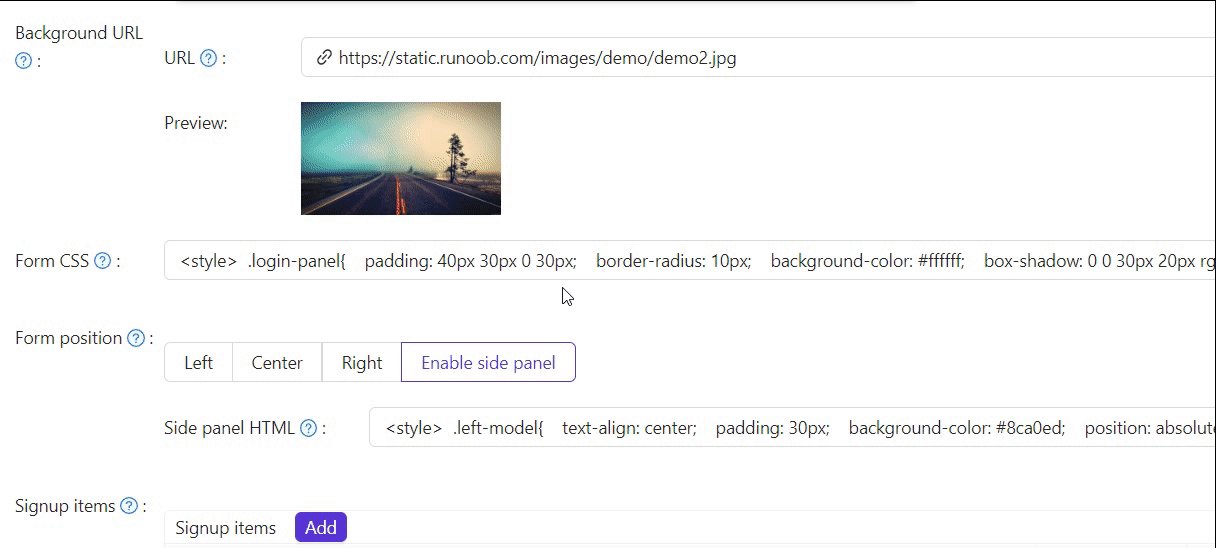
Primeiro, selecione o botão. No modo Enable Side Panel, o painel será centralizado.
Então, edite o Side panel HTML, que determina o conteúdo que será mostrado no painel lateral. Fornecemos um modelo padrão, então você pode simplesmente copiar e colar.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
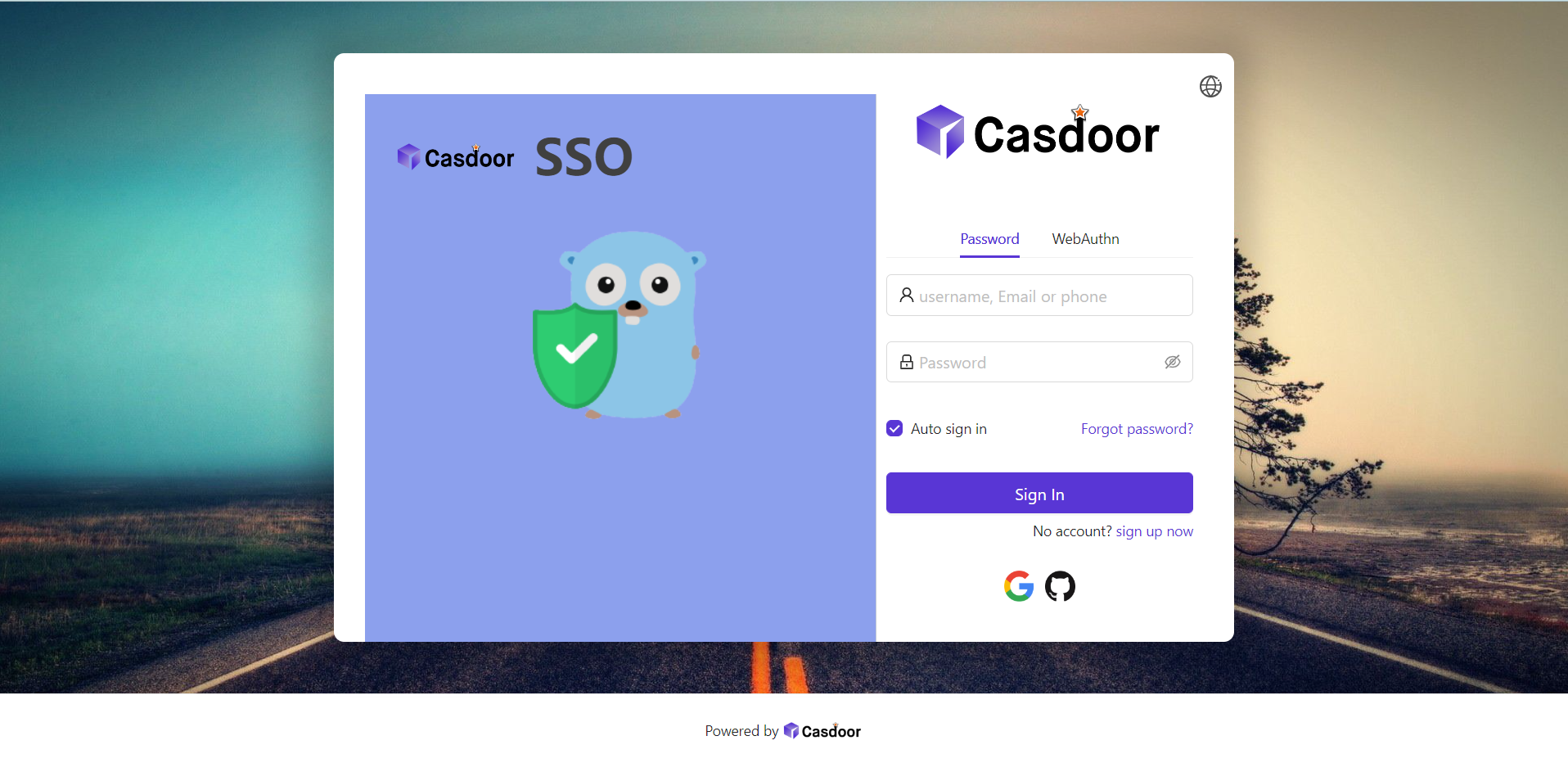
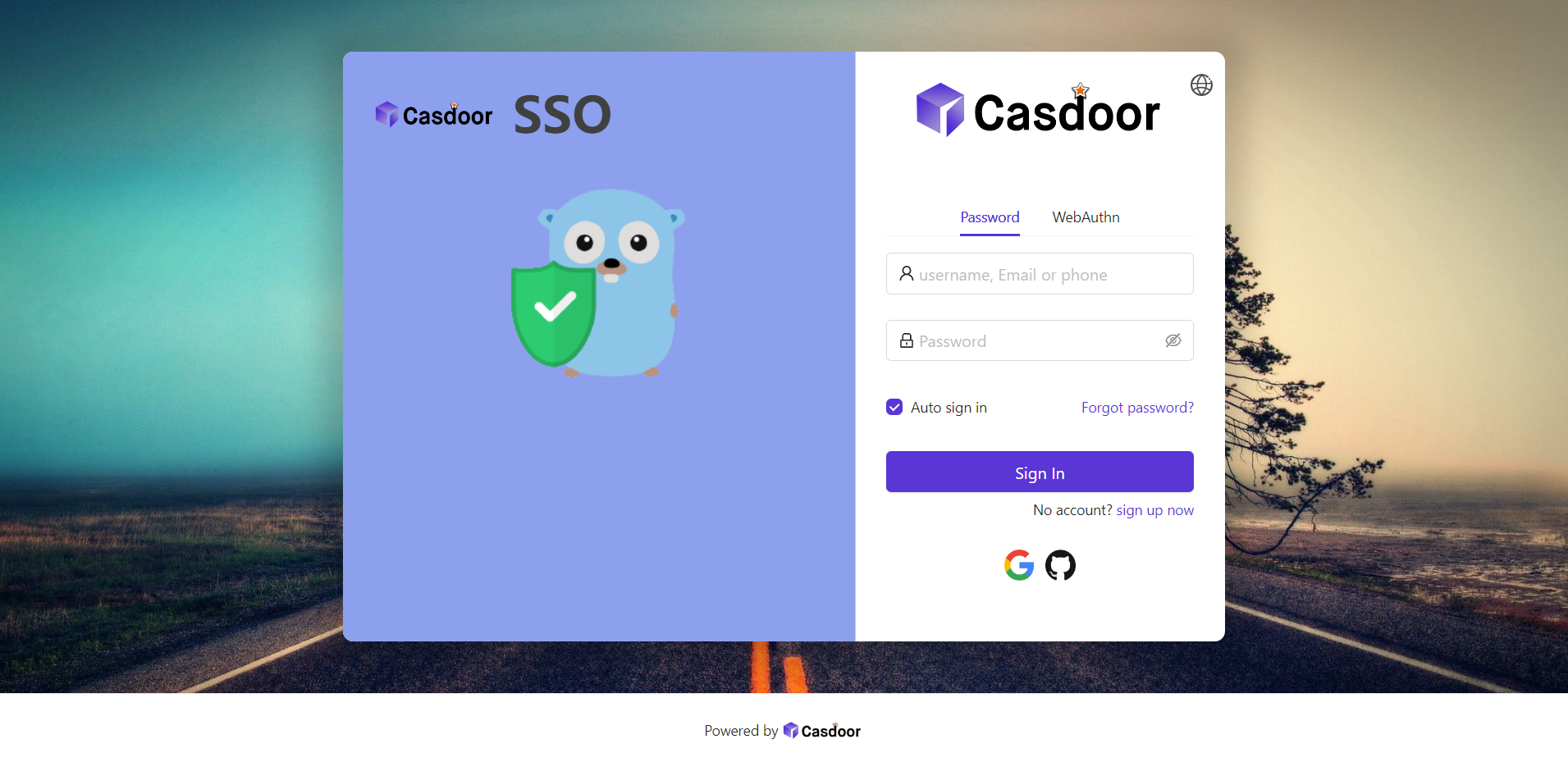
Vamos ver o efeito. O painel lateral com um logotipo e imagem é mostrado, mas o resultado não é satisfatório.

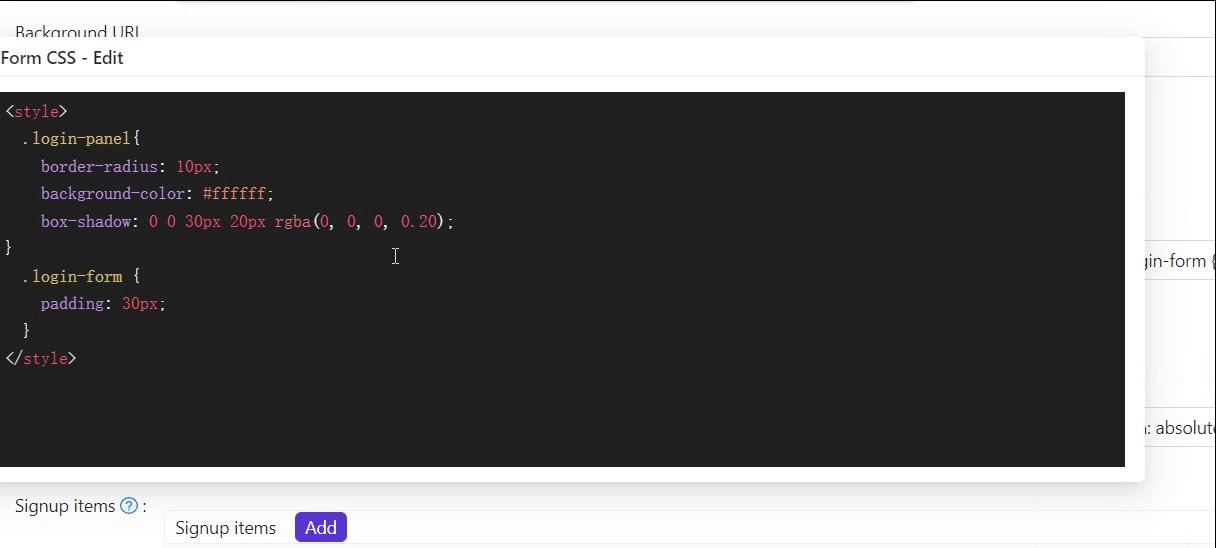
Para melhorar a aparência, você precisa modificar e adicionar algum CSS no Form CSS.

O código final é o seguinte.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel e .login-form são os nomes das classes dos elementos div. Eles correspondem a diferentes áreas da página. Se você quiser personalizar ainda mais a página de login, você pode escrever código CSS aqui, direcionando esses nomes de classe.
Finalmente, temos uma página de login bonita!

Revisão
Para resumir, adicionamos uma imagem de fundo, personalizamos o estilo do painel de login e ativamos o painel lateral.
Aqui estão alguns recursos adicionais sobre personalização de aplicativos no Casdoor:
- Customize Theme: Personalize o tema, incluindo a cor primária e o raio da borda.
- Tabela de Itens de Inscrição
- Configuração da Aplicação
Obrigado por ler!