Casdoor SDKs
Introdução
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
Os SDKs do Casdoor podem ser divididos em duas categorias:
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- SDK de Backend: SDKs para linguagens de backend como Go, Java, Node.js, Python, PHP, etc.
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. Veja um exemplo: casdoor-python-vue-sdk-example
| SDK Móvel | Descrição | Código SDK | Código de exemplo |
|---|---|---|---|
| SDK Android | Para aplicativos Android | casdoor-android-sdk | casdoor-android-example |
| SDK iOS | Para aplicativos iOS | casdoor-ios-sdk | casdoor-ios-example |
| SDK para React Native | Para aplicativos React Native | casdoor-react-native-sdk | casdoor-react-native-example |
| SDK Flutter | Para aplicativos Flutter | casdoor-flutter-sdk | casdoor-flutter-example |
| SDK para Firebase | Para aplicativos Google Firebase | casdoor-firebase-example | |
| SDK para Jogos Unity | Para jogos Unity 2D/3D PC/Mobile | casdoor-dotnet-sdk | casdoor-unity-example |
| SDK para uni-app | Para aplicativos uni-app | casdoor-uniapp-sdk | casdoor-uniapp-example |
| SDK para Desktop | Descrição | Código SDK | Código de exemplo |
|---|---|---|---|
| SDK para Electron | Para aplicativos Electron | casdoor-js-sdk | casdoor-electron-example |
| SDK para .NET Desktop | Para aplicativos de desktop .NET | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| SDK para C/C++ | Para aplicativos de desktop C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| SDK para frontend Web | Descrição | Código do SDK | Código de exemplo |
|---|---|---|---|
| SDK para Javascript | Para sites tradicionais não-SPA | casdoor-js-sdk | Backend Nodejs: casdoor-raw-js-example Backend Go: casdoor-go-react-sdk-example |
| SDK apenas para Frontend | Para sites SPA apenas de frontend | casdoor-js-sdk | casdoor-react-only-example |
| SDK para React | Para sites React | casdoor-react-sdk | Backend Nodejs: casdoor-nodejs-react-example Backend Java: casdoor-spring-security-react-example |
| SDK para Next.js | Para sites Next.js | nextjs-auth | |
| SDK para Nuxt | Para sites Nuxt | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
A seguir, use um dos seguintes SDKs de backend com base na linguagem do seu backend:
| SDK para backend Web | Descrição | Código do SDK | Código de exemplo |
|---|---|---|---|
| SDK para Go | Para backends Go | casdoor-go-sdk | casdoor-go-react-sdk-example |
| SDK para Java | Para backends Java | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| SDK para Node.js | Para backends Node.js | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| SDK para Python | Para backends Python | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| SDK para PHP | Para backends PHP | casdoor-php-sdk | wordpress-casdoor-plugin |
| SDK para .NET | Para backends ASP.NET | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| SDK para Rust | Para backends Rust | casdoor-rust-sdk | casdoor-rust-example |
| SDK para C/C++ | Para backends C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| SDK para Dart | Para backends Dart | casdoor-dart-sdk | |
| SDK para Ruby | Para backends Ruby | casdoor-ruby-sdk |
Para uma lista completa dos SDKs oficiais do Casdoor, por favor, veja: https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
Como usar o SDK do Casdoor?
1. Configuração do SDK de backend
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
Todos os parâmetros para InitConfig() são explicados a seguir:
| Parâmetro | Deve | Descrição |
|---|---|---|
| endpoint | Sim | URL do Servidor Casdoor, como https://door.casdoor.com ou http://localhost:8000 |
| clientId | Sim | ID do Cliente para a aplicação Casdoor |
| clientSecret | Sim | Segredo do Cliente para a aplicação Casdoor |
| jwtPublicKey | Sim | A chave pública para o certificado da aplicação Casdoor |
| organizationName | Sim | O nome da organização Casdoor |
| applicationName | Não | O nome da aplicação Casdoor |
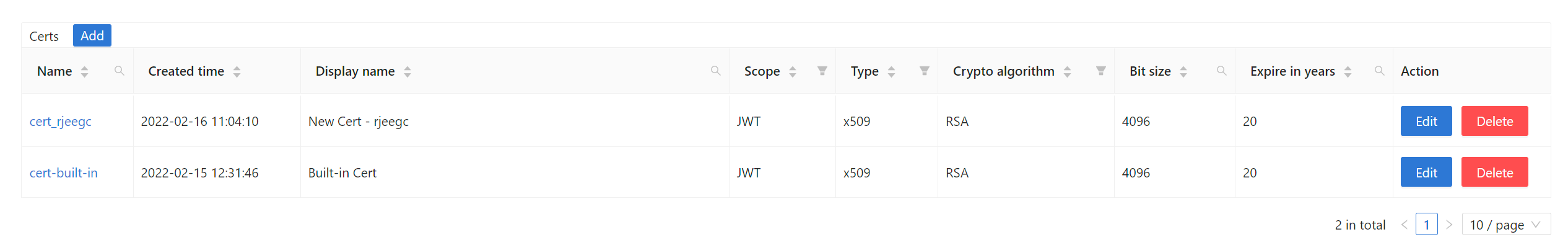
O jwtPublicKey pode ser gerenciado na página Certs como abaixo.

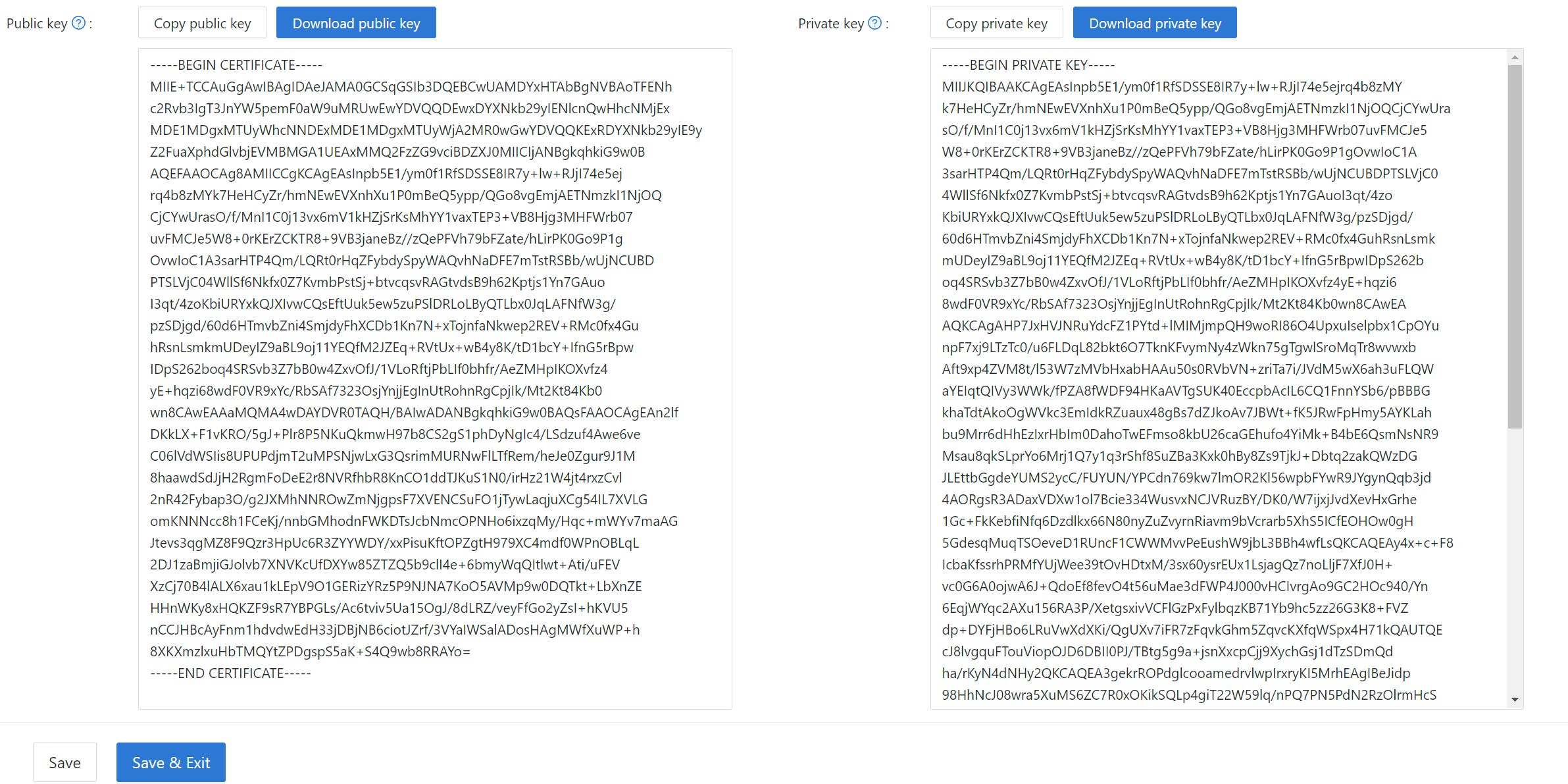
Você pode encontrar a chave pública na página de edição de certificado, copiá-la ou baixá-la para o sdk.

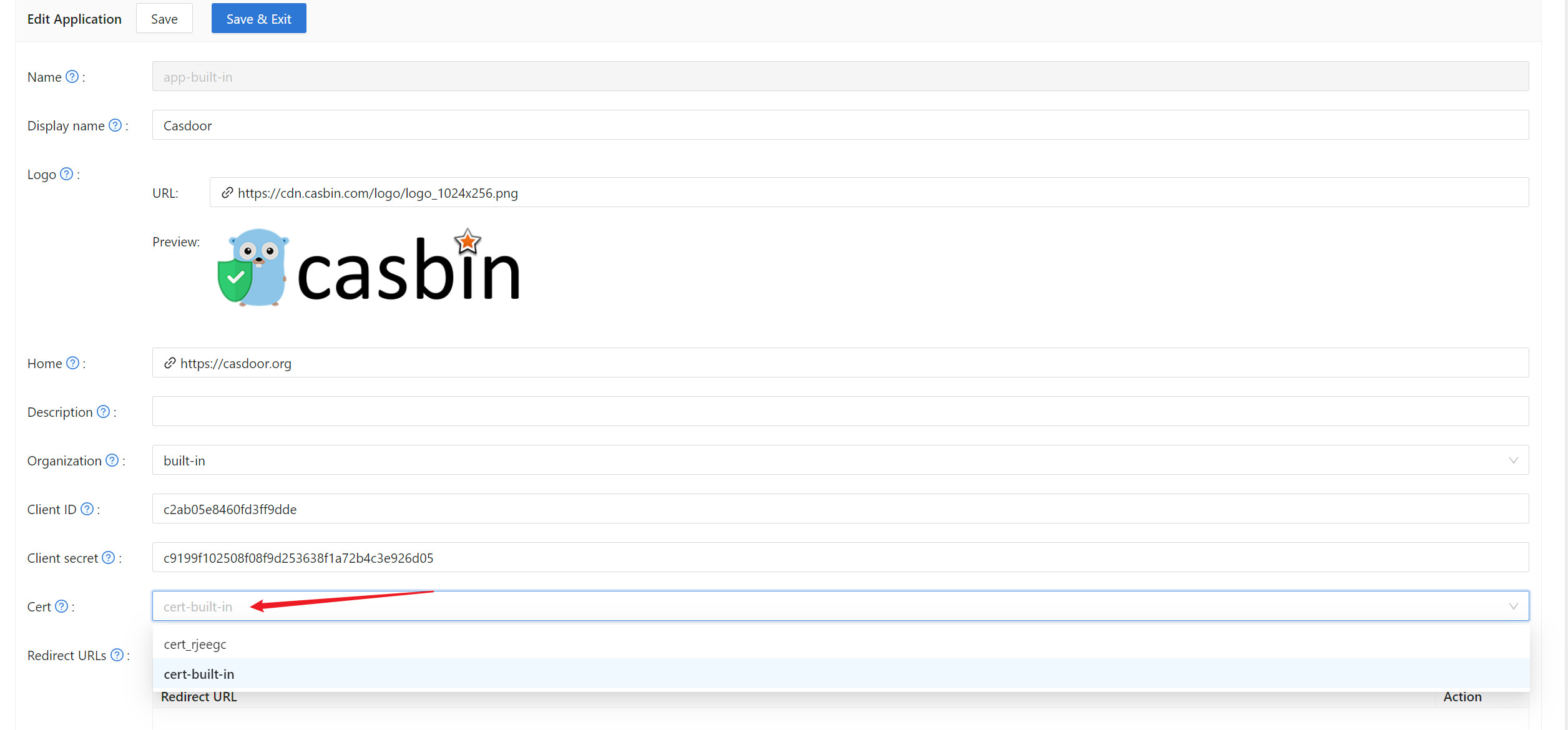
Então você pode selecionar o certificado na página de edição da aplicação.

2. Configuração do frontend
Primeiro, instale casdoor-js-sdk via NPM ou Yarn:
npm install casdoor-js-sdk
Ou:
yarn add casdoor-js-sdk
Em seguida, defina as seguintes funções utilitárias (melhor em um arquivo JS global como Setting.js):
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
Na entrada do seu código frontend (como index.js ou app.js no React), você precisa inicializar o casdoor-js-sdk chamando a função InitConfig() com os parâmetros necessários. Os primeiros 4 parâmetros devem usar o mesmo valor que o SDK de backend do Casdoor. O último parâmetro redirectPath é o caminho relativo para a URL redirecionada, retornada da página de login do Casdoor.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(Opcional) Como estamos usando React como exemplo, nosso caminho /callback está atingindo a rota do React. Usamos o seguinte componente React para receber a chamada /callback e enviar para o backend. Você pode ignorar esta etapa se estiver redirecionando diretamente para o backend (como em JSP ou PHP).
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. Obter URLs de login
A seguir, você pode mostrar os botões ou links "Sign up" e "Sign in" para seus usuários. As URLs podem ser recuperadas tanto no frontend quanto no backend. Veja mais detalhes em: /docs/basic/core-concepts#login-urls
4. Obter e verificar token de acesso
Aqui estão os passos:
- O usuário clica na URL de login e é redirecionado para a página de login do Casdoor, como:
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - O usuário insere nome de usuário & senha e clica em
Sign In(ou apenas clica no botão de login de terceiros comoSign in with GitHub). - O usuário é redirecionado de volta para o seu aplicativo com o código de autorização emitido pelo Casdoor (como:
https://forum.casbin.com?code=xxx&state=yyy), o backend do seu aplicativo precisa trocar o código de autorização pelo token de acesso e verificar se o token de acesso é válido e emitido pelo Casdoor. As funçõesGetOAuthToken()eParseJwtToken()são fornecidas pelo SDK de backend do Casdoor.
O código a seguir mostra como obter e verificar o token de acesso. Para um exemplo real do Casnode (um site de fórum escrito em Go), veja: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
Se ParseJwtToken() terminar sem erro, então o usuário logou com sucesso no aplicativo. Os claims retornados podem ser usados para identificar o usuário mais tarde.
4. Identificar usuário com token de acesso
Esta parte é na verdade a lógica de negócios do próprio aplicativo e não faz parte do OIDC, OAuth ou Casdoor. Nós apenas fornecemos boas práticas, pois muitas pessoas não sabem o que fazer para o próximo passo.
No Casdoor, o token de acesso é geralmente idêntico ao token de ID. Eles são a mesma coisa. Então o token de acesso contém todas as informações para o usuário logado.
A variável claims retornada por ParseJwtToken() é definida como:
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: o objeto User, contendo todas as informações para o usuário logado, veja a definição em: /docs/basic/core-concepts#userAccessToken: a string do token de acesso.jwt.RegisteredClaims: alguns outros valores necessários para JWT.
Neste momento, o aplicativo geralmente tem duas maneiras de lembrar a sessão do usuário: session e JWT.
Session
O método para definir a sessão varia muito dependendo da linguagem e do framework web. Por exemplo, o Casnode usa o framework web Beego e define a sessão chamando: c.SetSessionUser().
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
O accessToken retornado pelo Casdoor é na verdade um JWT. Então, se o seu aplicativo usa JWT para manter a sessão do usuário, basta usar o token de acesso diretamente para isso:
- Envie o token de acesso para o frontend, salve-o em locais como o localStorage do navegador.
- Deixe o navegador enviar o token de acesso para o backend para cada solicitação.
- Chame
ParseJwtToken()ou sua própria função para verificar o token de acesso e obter informações do usuário logado no seu backend.
5. (Opcional) Interagir com a tabela de Usuários
Esta parte é fornecida pela Casdoor Public API e não faz parte do OIDC ou OAuth.
O Casdoor Backend SDK fornece muitas funções auxiliares, não limitadas a:
GetUser(name string): obter um usuário pelo nome de usuário.GetUsers(): obter todos os usuários.AddUser(): adicionar um usuário.UpdateUser(): atualizar um usuário.DeleteUser(): deletar um usuário.CheckUserPassword(auth.User): verificar a senha do usuário.
Essas funções são implementadas fazendo chamadas RESTful contra a Casdoor Public API. Se uma função não for fornecida no Casdoor Backend SDK, você pode fazer chamadas RESTful por conta própria.
6. (Optional) Manage Applications via SDK
Casdoor SDKs also provide functions to manage applications programmatically:
AddApplication(): create a new application.GetApplication(name string): get an application by name.GetApplications(): get all applications.UpdateApplication(): update an application.DeleteApplication(): delete an application.
When creating applications via SDK using AddApplication(), Casdoor automatically initializes essential fields with sensible defaults. This includes signup items (ID, Username, Display name, Password, Confirm password, Email, Phone, Agreement), signin items, and signin methods. This ensures applications created programmatically work correctly in the UI without requiring manual configuration of these basic settings.