Casdoor SDKs
Introduction
Compared to the standard OIDC protocol, Casdoor's SDK provides additional functionality, such as user management and resource uploading. Connecting to Casdoor via the Casdoor SDK requires more time than using a standard OIDC client library but provides the best flexibility and the most powerful API.
Les SDK Casdoor peuvent être divisés en deux catégories :
- Frontend SDK: SDKs for websites (like Javascript SDK, Vue SDK) and mobile apps (Android or iOS SDKs). Casdoor supports providing authentication for both websites and mobile applications.
- SDK Backend : SDK pour les langages backend comme Go, Java, Node.js, Python, PHP, etc.
If your website is developed with a frontend-backend separation architecture, you can use the Javascript SDK: casdoor-js-sdk, React SDK: casdoor-react-sdk, or Vue SDK: casdoor-vue-sdk to integrate Casdoor in the frontend. If your web application is a traditional website developed with JSP or PHP, you can use backend SDKs only. Voir un exemple : casdoor-python-vue-sdk-example
| SDK Mobile | Description | Code SDK | Code d'exemple |
|---|---|---|---|
| SDK Android | Pour les applications Android | casdoor-android-sdk | casdoor-android-example |
| SDK iOS | Pour les applications iOS | casdoor-ios-sdk | casdoor-ios-example |
| SDK React Native | Pour les applications React Native | casdoor-react-native-sdk | casdoor-react-native-example |
| SDK Flutter | Pour les applications Flutter | casdoor-flutter-sdk | casdoor-flutter-example |
| SDK Firebase | Pour les applications Google Firebase | casdoor-firebase-example | |
| SDK de jeux Unity | Pour les jeux PC/Mobile 2D/3D Unity | casdoor-dotnet-sdk | casdoor-unity-example |
| SDK uni-app | Pour les applications uni-app | casdoor-uniapp-sdk | casdoor-uniapp-example |
| SDK de bureau | Description | Code SDK | Code d'exemple |
|---|---|---|---|
| SDK Electron | Pour les applications Electron | casdoor-js-sdk | casdoor-electron-example |
| SDK .NET de bureau | Pour les applications de bureau .NET | casdoor-dotnet-sdk | WPF: casdoor-dotnet-desktop-example WinForms: casdoor-dotnet-winform-example Avalonia UI: casdoor-dotnet-avalonia-example |
| SDK C/C++ | Pour les applications de bureau C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| SDK de frontend Web | Description | Code SDK | Code d'exemple |
|---|---|---|---|
| SDK Javascript | Pour les sites Web traditionnels non-SPA | casdoor-js-sdk | Backend Nodejs : casdoor-raw-js-example Backend Go : casdoor-go-react-sdk-example |
| SDK uniquement frontend | Pour les sites Web SPA uniquement frontend | casdoor-js-sdk | casdoor-react-only-example |
| SDK React | Pour les sites Web React | casdoor-react-sdk | Backend Nodejs : casdoor-nodejs-react-example Backend Java : casdoor-spring-security-react-example |
| SDK Next.js | Pour les sites Web Next.js | nextjs-auth | |
| SDK Nuxt | Pour les sites Web Nuxt | nuxt-auth | |
| Vue SDK | For Vue websites | casdoor-vue-sdk | casdoor-python-vue-sdk-example |
| Angular SDK | For Angular websites | casdoor-angular-sdk | casdoor-nodejs-angular-example |
| Flutter SDK | For Flutter Web websites | casdoor-flutter-sdk | casdoor-flutter-example |
| ASP.NET SDK | For ASP.NET Blazor WASM websites | Blazor.BFF.OpenIDConnect.Template | casdoor-dotnet-blazorwasm-oidc-example |
| Firebase SDK | For Google Firebase apps | casdoor-firebase-example |
Ensuite, utilisez l'un des SDK backend suivants en fonction du langage de votre backend :
| SDK de backend Web | Description | Code du SDK | Code d'exemple |
|---|---|---|---|
| SDK Go | Pour les backends Go | casdoor-go-sdk | casdoor-go-react-sdk-example |
| SDK Java | Pour les backends Java | casdoor-java-sdk | casdoor-spring-boot-starter, casdoor-spring-boot-example, casdoor-spring-security-react-example |
| SDK Node.js | Pour les backends Node.js | casdoor-nodejs-sdk | casdoor-nodejs-react-example |
| SDK Python | Pour les backends Python | casdoor-python-sdk | Flask: casdoor-python-vue-sdk-example Django: casdoor-django-js-sdk-example FastAPI: casdoor-fastapi-js-sdk-example |
| SDK PHP | Pour les backends PHP | casdoor-php-sdk | wordpress-casdoor-plugin |
| SDK .NET | Pour les backends ASP.NET | casdoor-dotnet-sdk | casdoor-dotnet-sdk-example |
| SDK Rust | Pour les backends Rust | casdoor-rust-sdk | casdoor-rust-example |
| SDK C/C++ | Pour les backends C/C++ | casdoor-cpp-sdk | casdoor-cpp-qt-example |
| SDK Dart | Pour les backends Dart | casdoor-dart-sdk | |
| SDK Ruby | Pour les backends Ruby | casdoor-ruby-sdk |
Pour une liste complète des SDK Casdoor officiels, veuillez voir : https://github.com/orgs/casdoor/repositories?q=sdk&type=all&language=&sort=
Comment utiliser le SDK Casdoor ?
1. Configuration du SDK Backend
When your application starts up, you need to initialize the Casdoor SDK configuration by calling the InitConfig() function with the required parameters. Using casdoor-go-sdk as an example: https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
var CasdoorEndpoint = "https://door.casdoor.com"
var ClientId = "541738959670d221d59d"
var ClientSecret = "66863369a64a5863827cf949bab70ed560ba24bf"
var CasdoorOrganization = "casbin"
var CasdoorApplication = "app-casnode"
//go:embed token_jwt_key.pem
var JwtPublicKey string
func init() {
auth.InitConfig(CasdoorEndpoint, ClientId, ClientSecret, JwtPublicKey, CasdoorOrganization, CasdoorApplication)
}
Tous les paramètres pour InitConfig() sont expliqués comme suit :
| Paramètre | Doit | Description |
|---|---|---|
| point de terminaison | Oui | URL du serveur Casdoor, comme https://door.casdoor.com ou http://localhost:8000 |
| clientId | Oui | ID client pour l'application Casdoor |
| clientSecret | Oui | Secret client pour l'application Casdoor |
| jwtPublicKey | Oui | La clé publique pour le certificat de l'application Casdoor |
| organizationName | Oui | Le nom de l'organisation Casdoor |
| applicationName | Non | Le nom de l'application Casdoor |
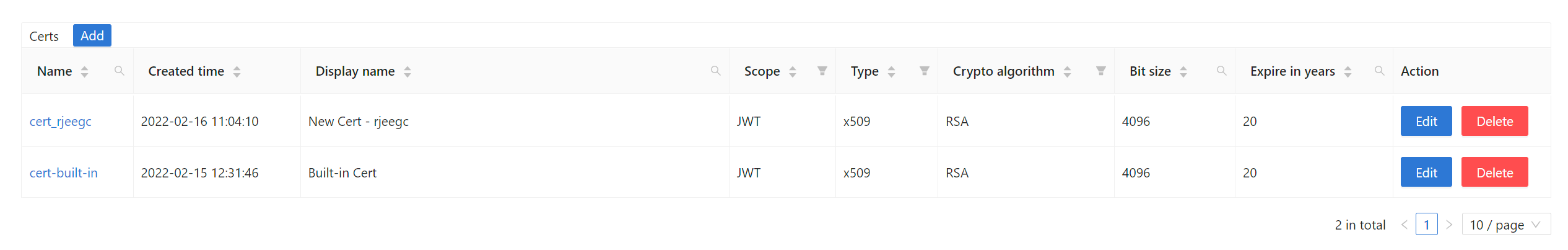
Le jwtPublicKey peut être géré dans la page Certs comme ci-dessous.

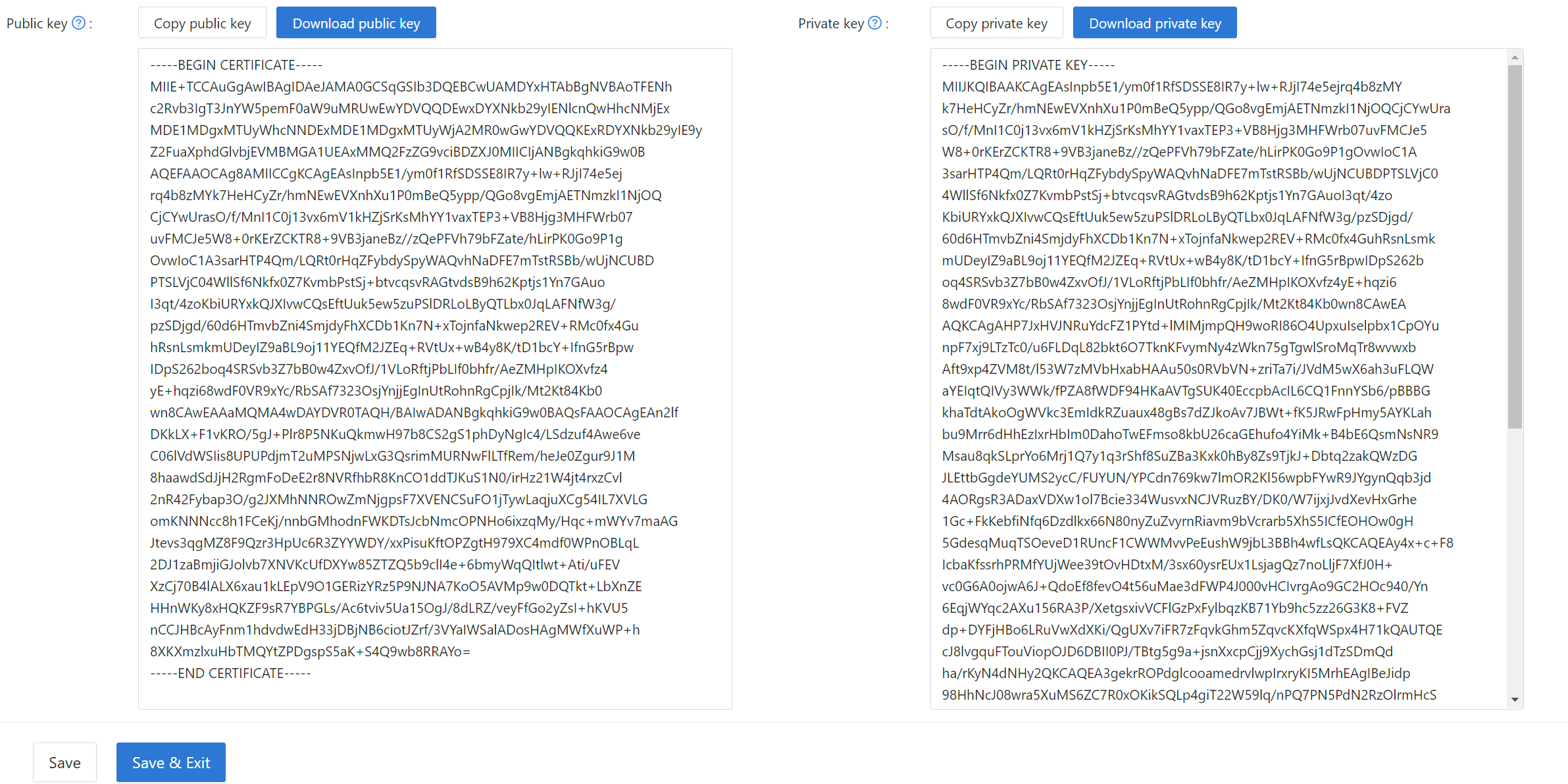
Vous pouvez trouver la clé publique dans la page d'édition du certificat, la copier ou la télécharger pour le sdk.

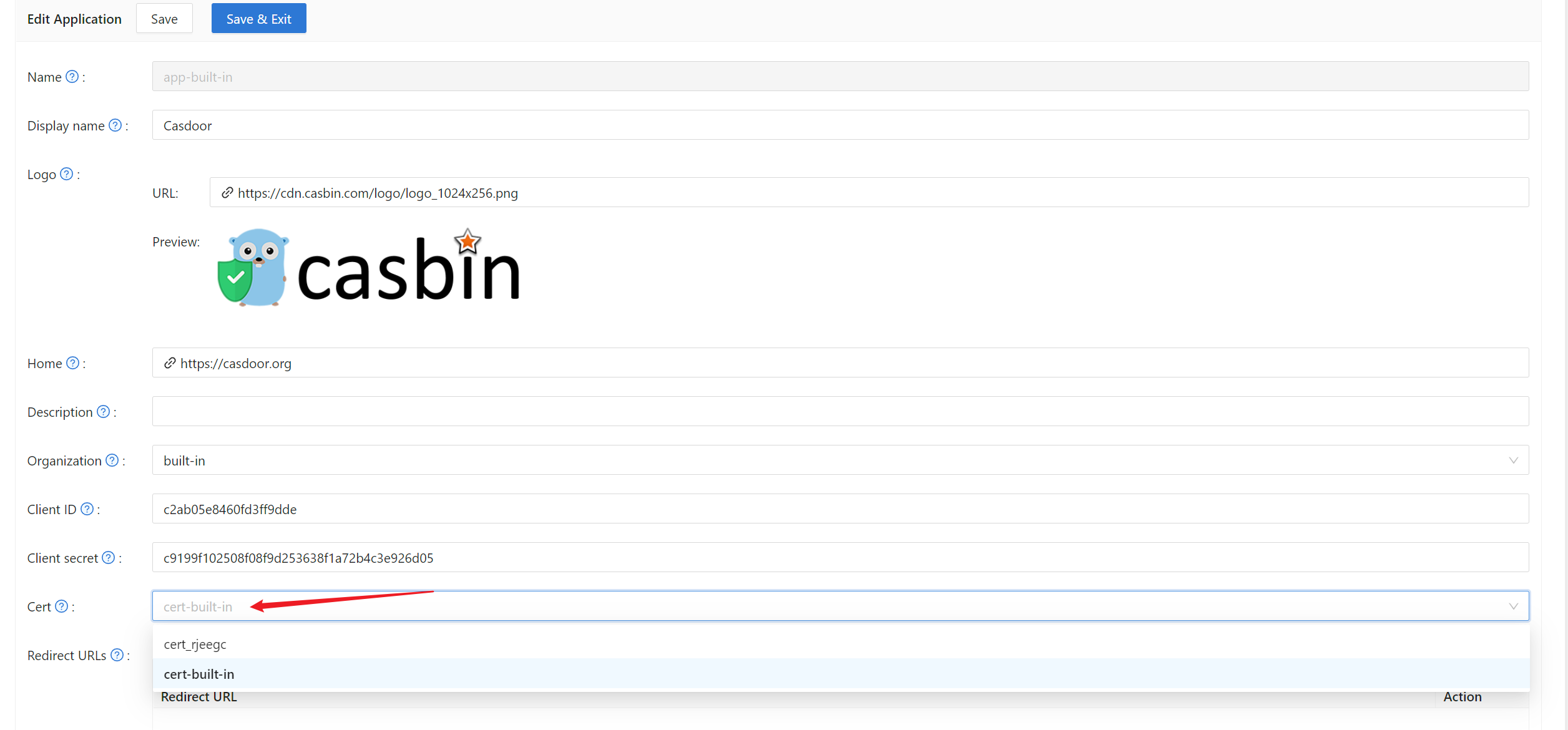
Ensuite, vous pouvez sélectionner le certificat dans la page d'édition de l'application.

2. Configuration Frontend
Tout d'abord, installez casdoor-js-sdk via NPM ou Yarn :
npm install casdoor-js-sdk
Ou :
yarn add casdoor-js-sdk
Ensuite, définissez les fonctions utilitaires suivantes (de préférence dans un fichier JS global comme Setting.js) :
import Sdk from "casdoor-js-sdk";
export function initCasdoorSdk(config) {
CasdoorSdk = new Sdk(config);
}
export function getSignupUrl() {
return CasdoorSdk.getSignupUrl();
}
export function getSigninUrl() {
return CasdoorSdk.getSigninUrl();
}
export function getUserProfileUrl(userName, account) {
return CasdoorSdk.getUserProfileUrl(userName, account);
}
export function getMyProfileUrl(account) {
return CasdoorSdk.getMyProfileUrl(account);
}
export function getMyResourcesUrl(account) {
return CasdoorSdk.getMyProfileUrl(account).replace("/account?", "/resources?");
}
export function signin() {
return CasdoorSdk.signin(ServerUrl);
}
export function showMessage(type, text) {
if (type === "") {
return;
} else if (type === "success") {
message.success(text);
} else if (type === "error") {
message.error(text);
}
}
export function goToLink(link) {
window.location.href = link;
}
Dans le fichier d'entrée de votre code frontend (comme index.js ou app.js dans React), vous devez initialiser le casdoor-js-sdk en appelant la fonction InitConfig() avec les paramètres requis. Les 4 premiers paramètres doivent utiliser la même valeur que le SDK backend Casdoor. Le dernier paramètre redirectPath est le chemin relatif pour l'URL redirigée, retournée par la page de connexion de Casdoor.
const config = {
serverUrl: "https://door.casdoor.com",
clientId: "014ae4bd048734ca2dea",
organizationName: "casbin",
appName: "app-casnode",
redirectPath: "/callback",
};
xxx.initCasdoorSdk(config);
(Optionnel) Parce que nous utilisons React comme exemple, notre chemin /callback atteint la route React. Nous utilisons le composant React suivant pour recevoir l'appel /callback et l'envoyer au backend. Vous pouvez ignorer cette étape si vous redirigez directement vers le backend (comme dans JSP ou PHP).
import React from "react";
import {Button, Result, Spin} from "antd";
import {withRouter} from "react-router-dom";
import * as Setting from "./Setting";
class AuthCallback extends React.Component {
constructor(props) {
super(props);
this.state = {
classes: props,
msg: null,
};
}
componentWillMount() {
this.login();
}
login() {
Setting.signin().then((res) => {
if (res.status === "ok") {
Setting.showMessage("success", `Logged in successfully`);
Setting.goToLink("/");
} else {
this.setState({
msg: res.msg,
});
}
});
}
render() {
return (
<div style={{textAlign: "center"}}>
{this.state.msg === null ? (
<Spin
size="large"
tip="Signing in..."
style={{paddingTop: "10%"}}
/>
) : (
<div style={{display: "inline"}}>
<Result
status="error"
title="Login Error"
subTitle={this.state.msg}
extra={[
<Button type="primary" key="details">
Details
</Button>,
<Button key="help">Help</Button>,
]}
/>
</div>
)}
</div>
);
}
}
export default withRouter(AuthCallback);
3. Obtenir les URL de connexion
Ensuite, vous pouvez montrer les boutons ou liens "S'inscrire" et "Se connecter" à vos utilisateurs. Les URL peuvent être récupérées soit dans le frontend soit dans le backend. Voir plus de détails à : /docs/basic/core-concepts#login-urls
4. Obtenir et vérifier le jeton d'accès
Voici les étapes :
- L'utilisateur clique sur l'URL de connexion et est redirigé vers la page de connexion de Casdoor, comme :
https://door.casdoor.com/login/oauth/authorize?client_id=014ae4bd048734ca2dea&response_type=code&redirect_uri=https%3A%2F%2Fforum.casbin.com%2Fcallback&scope=read&state=app-casnode - L'utilisateur entre le nom d'utilisateur et le mot de passe et clique sur
Sign In(ou clique simplement sur le bouton de connexion tiers commeSign in with GitHub). - L'utilisateur est redirigé vers votre application avec le code d'autorisation émis par Casdoor (comme :
https://forum.casbin.com?code=xxx&state=yyy), le backend de votre application doit échanger le code d'autorisation avec le jeton d'accès et vérifier que le jeton d'accès est valide et émis par Casdoor. Les fonctionsGetOAuthToken()etParseJwtToken()sont fournies par le SDK backend Casdoor.
Le code suivant montre comment obtenir et vérifier le jeton d'accès. Pour un exemple réel de Casnode (un site web de forum écrit en Go), voir : https://github.com/casbin/casnode/blob/6d4c55f5c9a3c4bd8c85f2493abad3553b9c7ac0/controllers/account.go#L51-L64
// get code and state from the GET parameters of the redirected URL
code := c.Input().Get("code")
state := c.Input().Get("state")
// exchange the access token with code and state
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
// verify the access token
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
Si ParseJwtToken() se termine sans erreur, alors l'utilisateur s'est connecté avec succès à l'application. Les claims retournés peuvent être utilisés pour identifier l'utilisateur plus tard.
4. Identifier l'utilisateur avec le jeton d'accès
Cette partie est en fait la propre logique métier de votre application et ne fait pas partie d'OIDC, OAuth ou Casdoor. Nous fournissons juste de bonnes pratiques car beaucoup de gens ne savent pas quoi faire pour l'étape suivante.
Dans Casdoor, le jeton d'accès est généralement identique au jeton ID. Ce sont la même chose. Ainsi, le jeton d'accès contient toutes les informations pour l'utilisateur connecté.
La variable claims retournée par ParseJwtToken() est définie comme :
type Claims struct {
User
AccessToken string `json:"accessToken"`
jwt.RegisteredClaims
}
User: l'objet Utilisateur, contenant toutes les informations pour l'utilisateur connecté, voir la définition à : /docs/basic/core-concepts#userAccessToken: la chaîne de jeton d'accès.jwt.RegisteredClaims: certaines autres valeurs requises par JWT.
À ce moment, l'application a généralement deux façons de se souvenir de la session utilisateur : session et JWT.
Session
La méthode pour définir la session varie grandement en fonction du langage et du framework web. Par exemple, Casnode utilise le framework web Beego et définit la session en appelant : c.SetSessionUser().
token, err := auth.GetOAuthToken(code, state)
if err != nil {
panic(err)
}
claims, err := auth.ParseJwtToken(token.AccessToken)
if err != nil {
panic(err)
}
claims.AccessToken = token.AccessToken
c.SetSessionUser(claims) // set session
JWT
Le accessToken retourné par Casdoor est en fait un JWT. Donc, si votre application utilise JWT pour conserver la session utilisateur, utilisez simplement le jeton d'accès directement pour cela :
- Envoyez le jeton d'accès au frontend, sauvegardez-le dans des endroits comme localStorage du navigateur.
- Laissez le navigateur envoyer le jeton d'accès au backend pour chaque requête.
- Appelez
ParseJwtToken()ou votre propre fonction pour vérifier le jeton d'accès et obtenir les informations de l'utilisateur connecté dans votre backend.
5. (Optionnel) Interagir avec la table des utilisateurs
Cette partie est fournie par Casdoor Public API et ne fait pas partie de l'OIDC ou de l'OAuth.
Casdoor Backend SDK fournit beaucoup de fonctions d'aide, non limitées à :
GetUser(name string): obtenir un utilisateur par nom d'utilisateur.GetUsers(): obtenir tous les utilisateurs.AddUser(): ajouter un utilisateur.UpdateUser(): mettre à jour un utilisateur.DeleteUser(): supprimer un utilisateur.CheckUserPassword(auth.User): vérifier le mot de passe de l'utilisateur.
Ces fonctions sont implémentées en effectuant des appels RESTful contre Casdoor Public API. Si une fonction n'est pas fournie dans Casdoor Backend SDK, vous pouvez effectuer des appels RESTful par vous-même.
6. (Optional) Manage Applications via SDK
Casdoor SDKs also provide functions to manage applications programmatically:
AddApplication(): create a new application.GetApplication(name string): get an application by name.GetApplications(): get all applications.UpdateApplication(): update an application.DeleteApplication(): delete an application.
When creating applications via SDK using AddApplication(), Casdoor automatically initializes essential fields with sensible defaults. This includes signup items (ID, Username, Display name, Password, Confirm password, Email, Phone, Agreement), signin items, and signin methods. This ensures applications created programmatically work correctly in the UI without requiring manual configuration of these basic settings.