Personnalisation de l'interface de connexion
Vous avez créé l'application. Maintenant, laissez-moi vous montrer comment personnaliser l'interface de la page de connexion de votre application. Dans ce guide, nous allons créer une page de connexion personnalisée pour votre application.

Commençons !
Partie 1 : Ajouter une image de fond
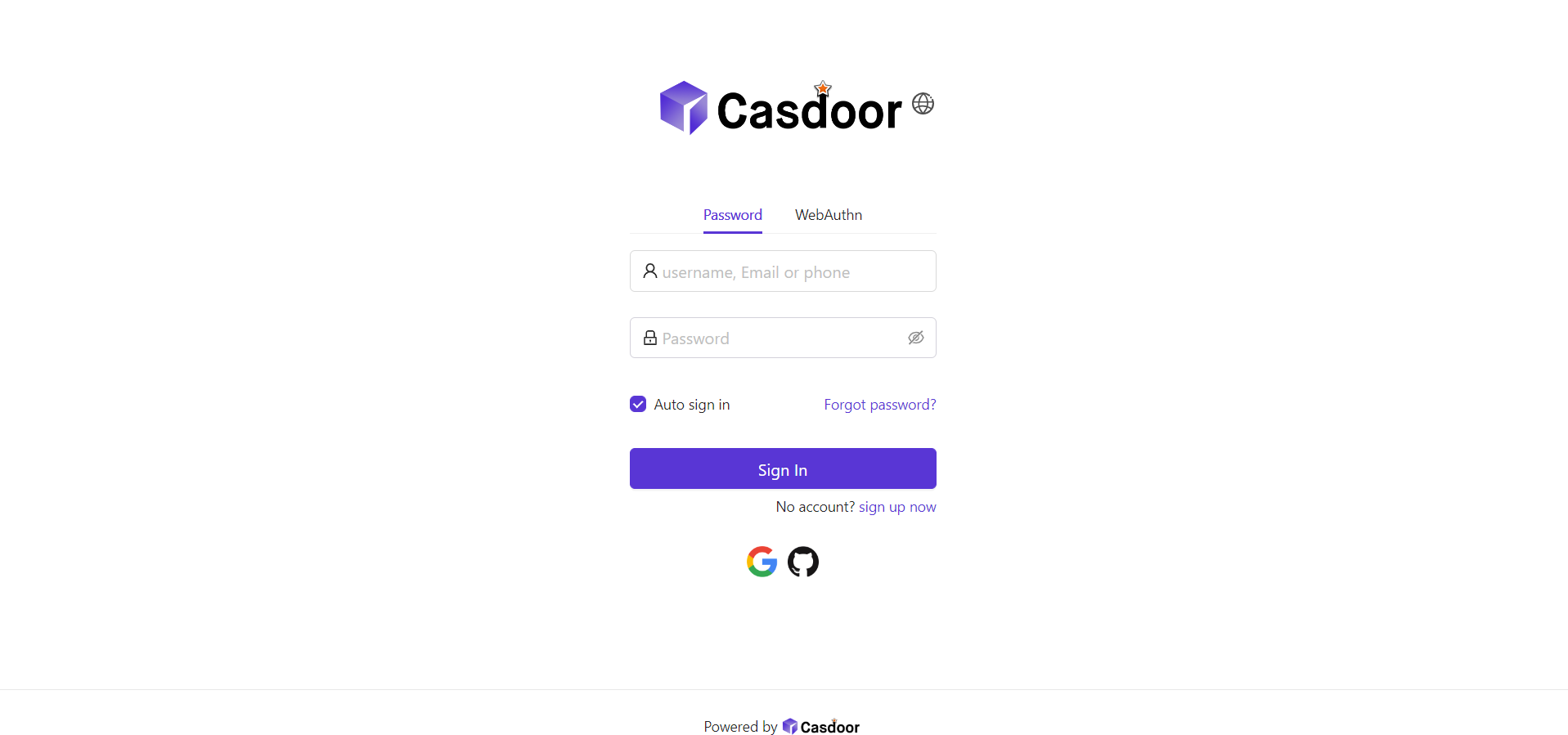
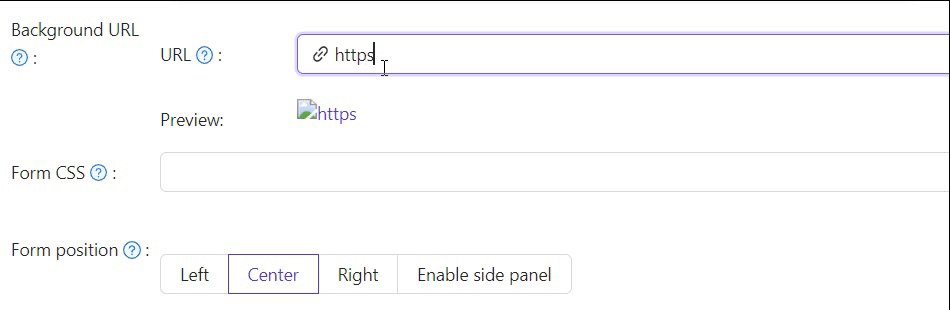
D'abord, ajoutons une image de fond. Le fond par défaut est blanc, ce qui paraît très simple.

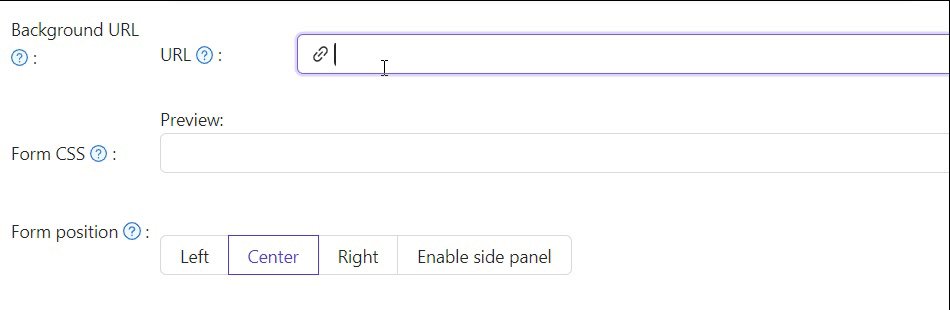
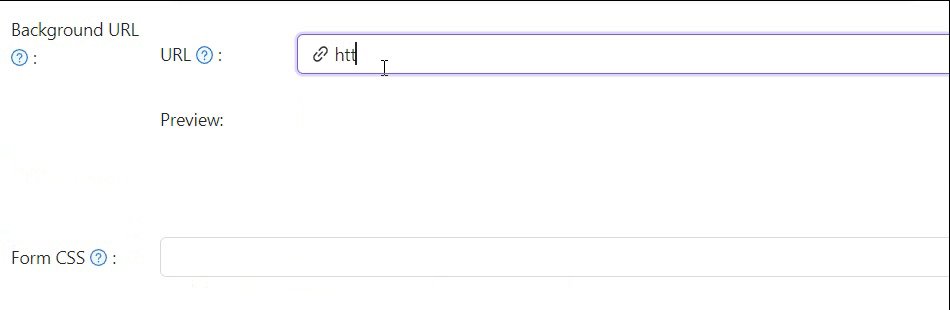
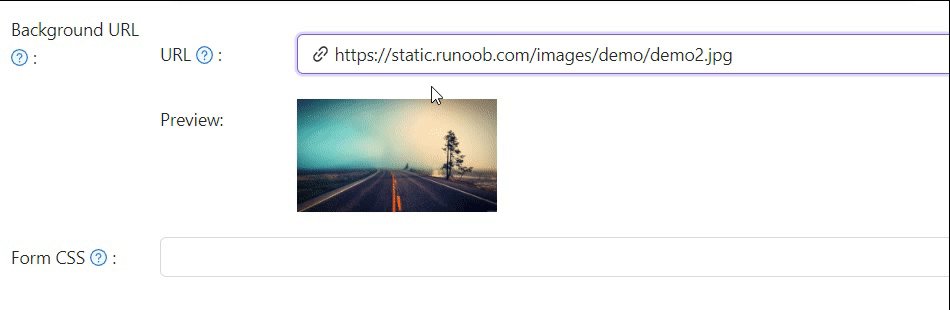
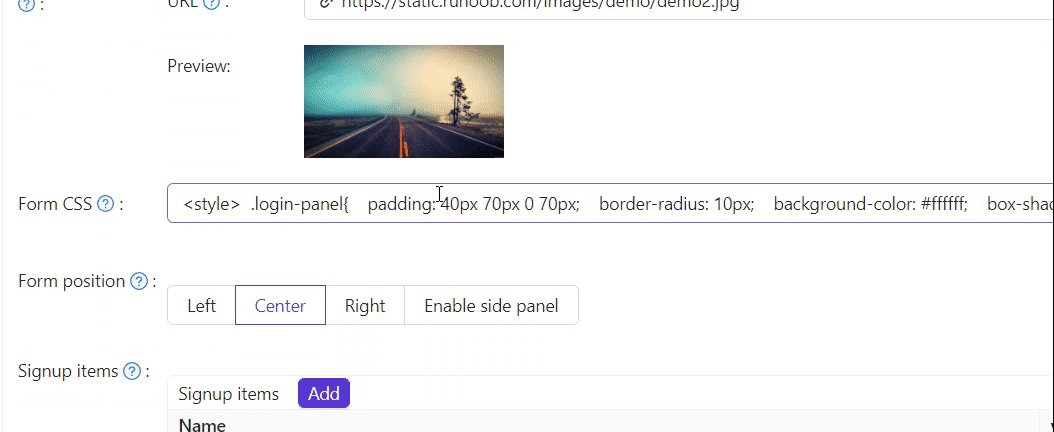
Pour ajouter une image de fond, remplissez le Background URL avec l'URL de l'image que vous aimez. La zone de prévisualisation affichera l'image si l'URL est valide.

Partie 2 : Personnaliser le panneau de connexion
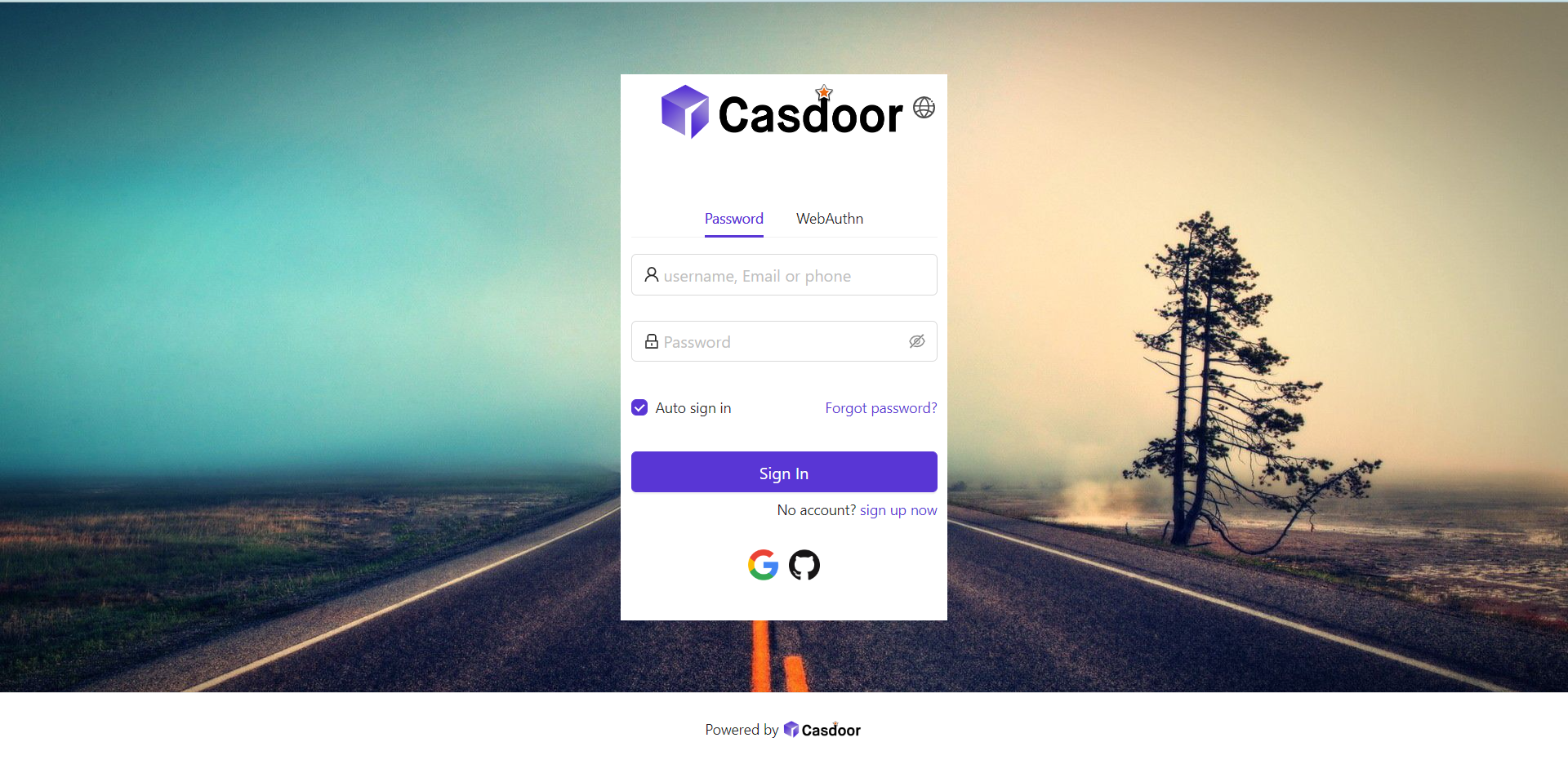
Voici où vous en étiez à la fin de la première partie :

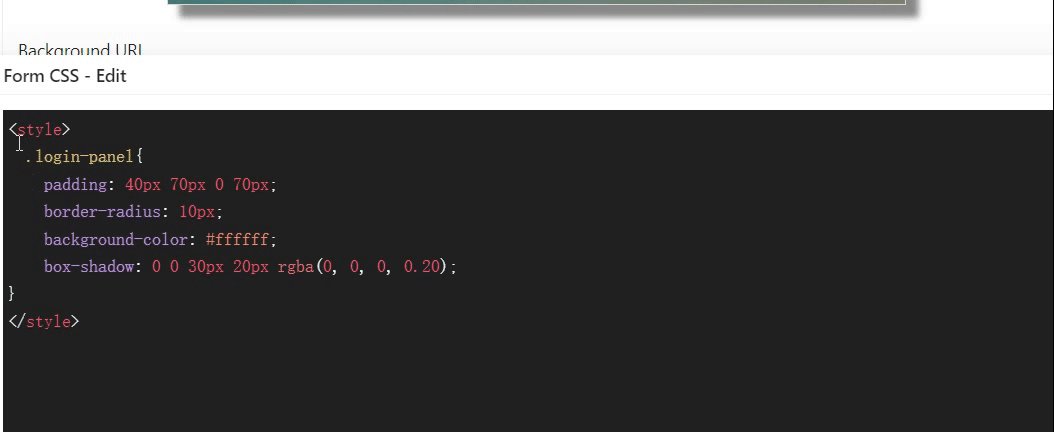
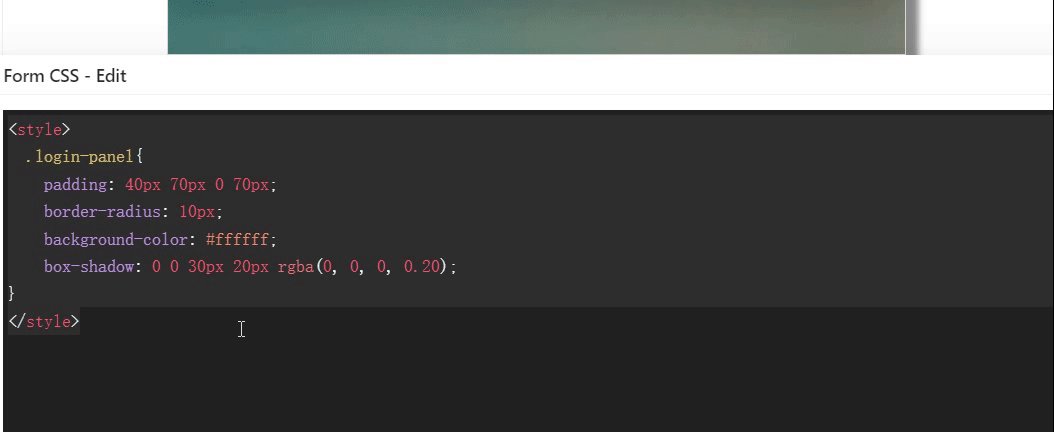
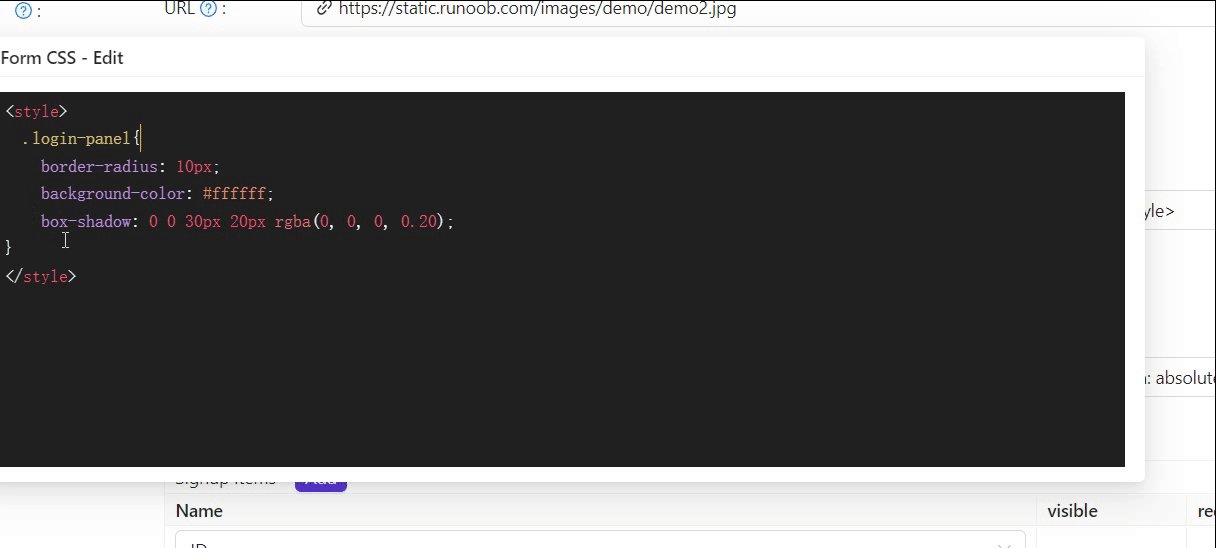
Pour rendre le panneau joli, vous devez ajouter du code CSS. Copiez le code ci-dessous et collez-le dans le champ Form CSS.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

Lors de l'édition du Form CSS, si la valeur est vide, l'éditeur affichera la valeur par défaut. Cependant, vous devez toujours copier le contenu et le coller dans le champ.
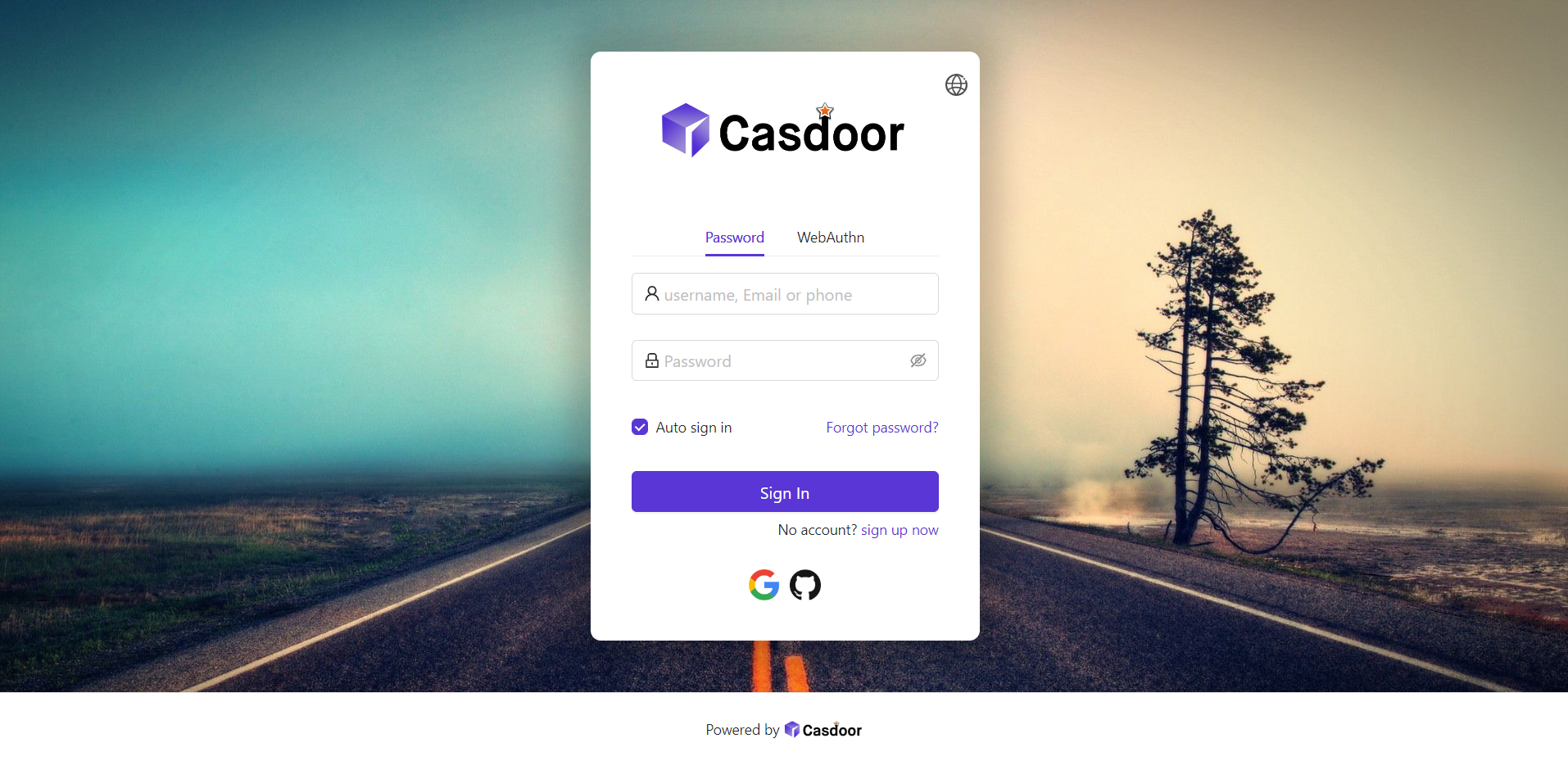
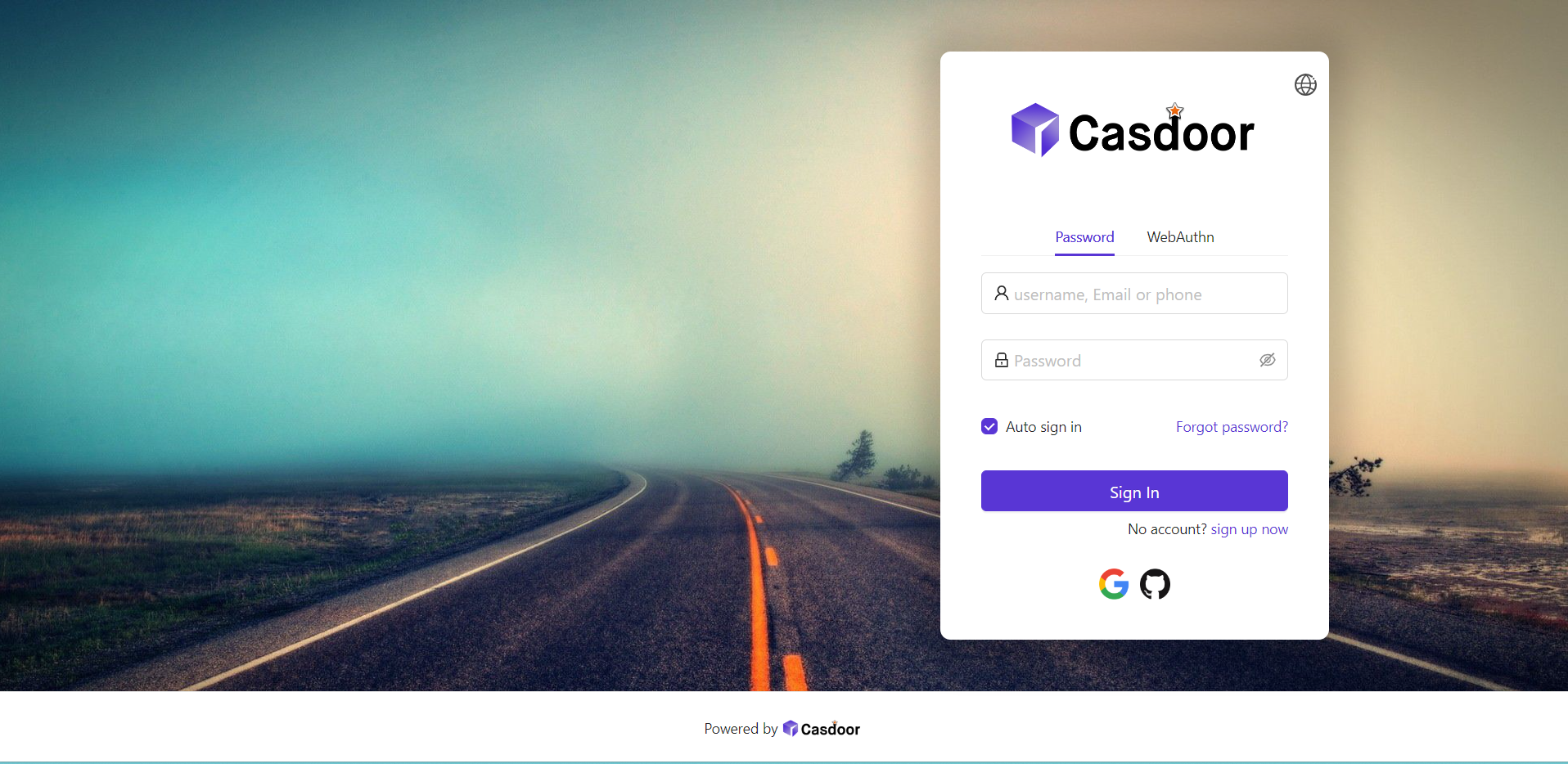
Après avoir rempli le Form CSS, n'oubliez pas de sauvegarder la configuration en bas. Maintenant, voyons l'effet.

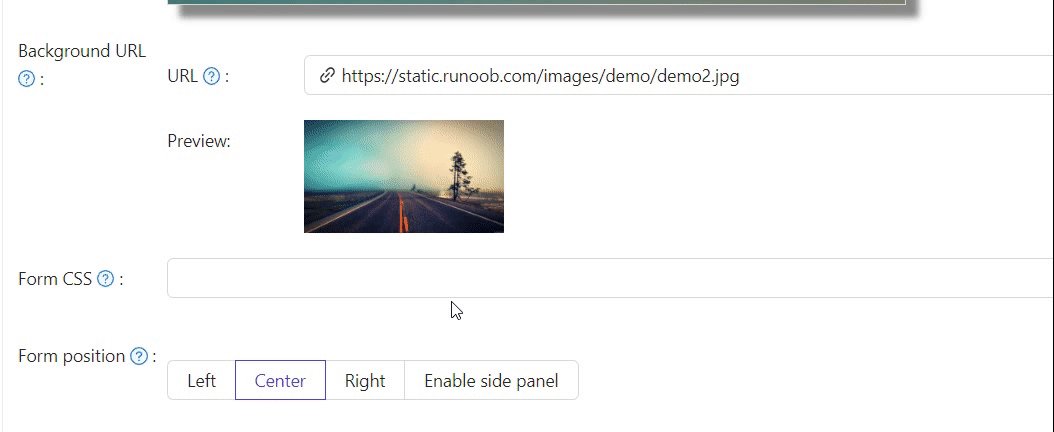
Partie 3 : Sélectionner la position du panneau
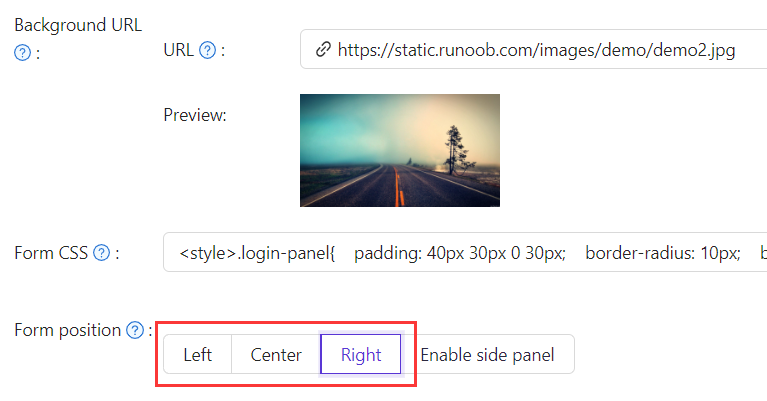
Maintenant, la page de connexion est beaucoup plus jolie qu'avant. Nous fournissons également trois boutons pour vous permettre de décider de la position du panneau.

Par exemple, sélectionnons le bouton Droite :

Partie 4 : Activer le panneau latéral
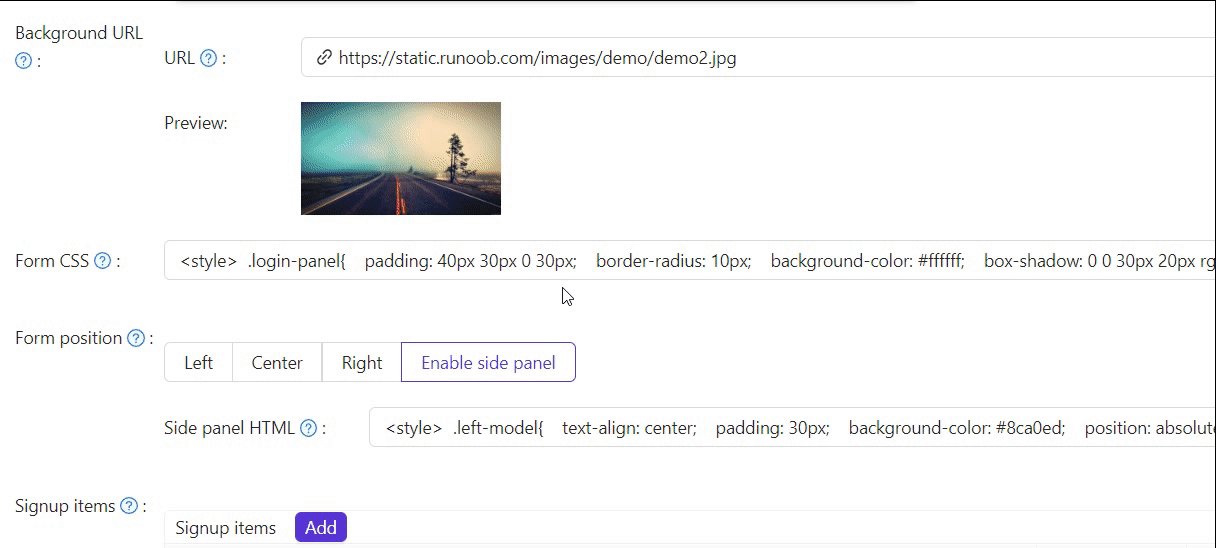
Ensuite, voyons comment activer un panneau latéral et personnaliser son style.
D'abord, sélectionnez le bouton. Dans le mode Enable Side Panel, le panneau sera centré.
Ensuite, éditez le Side panel HTML, qui détermine le contenu qui sera affiché dans le panneau latéral. Nous fournissons un modèle par défaut, vous pouvez donc simplement le copier et le coller.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
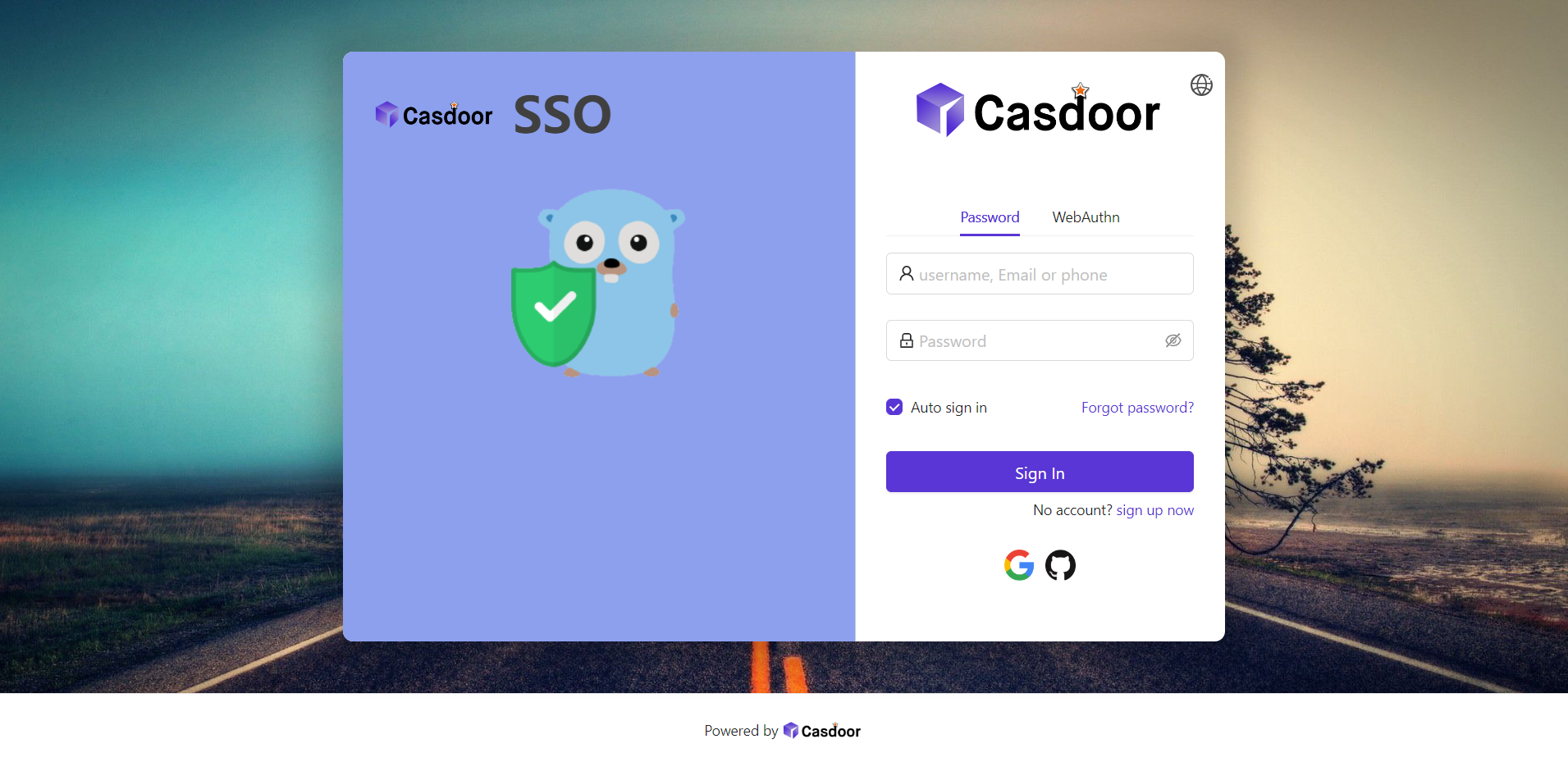
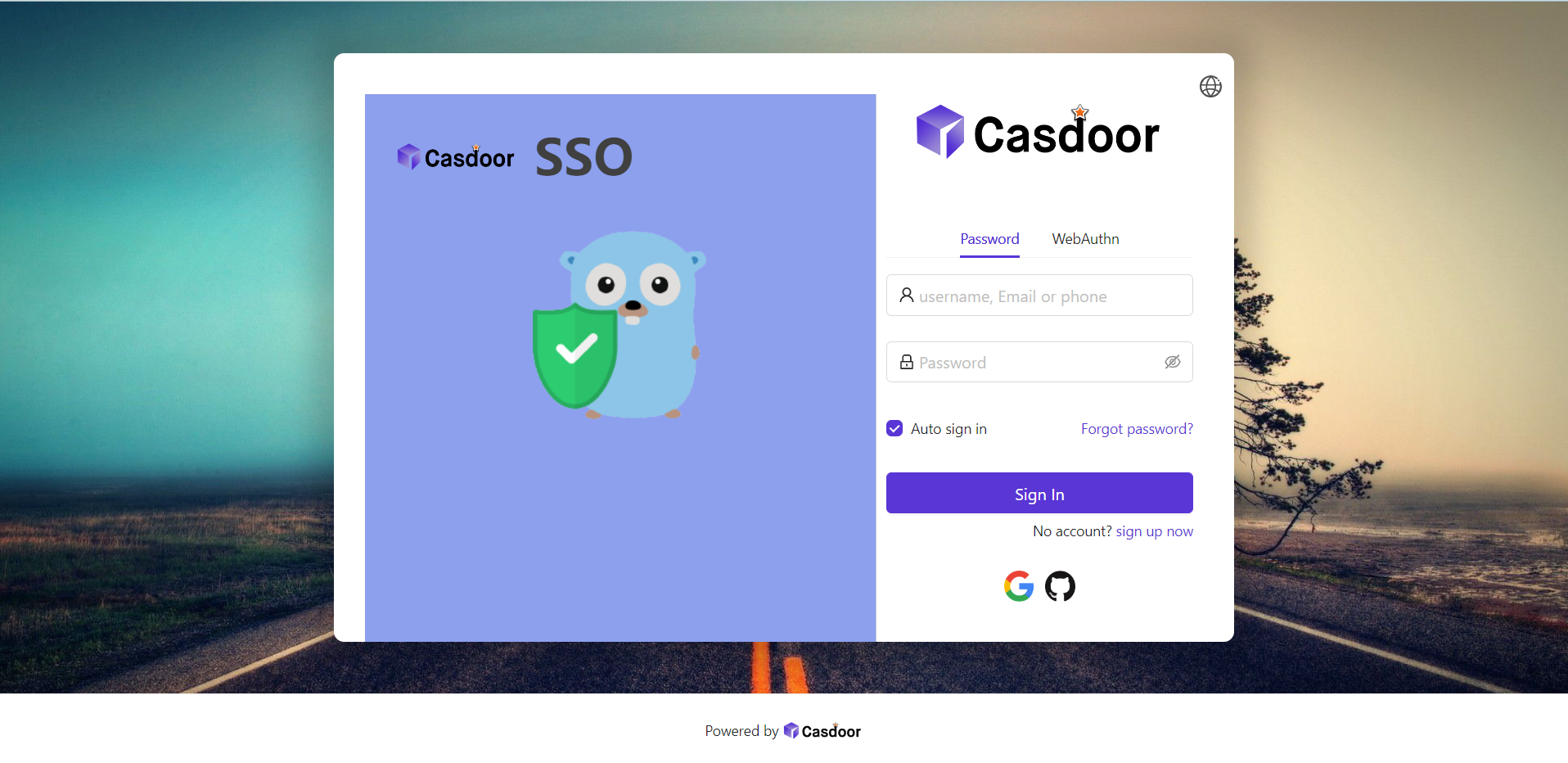
Voyons l'effet. Le panneau latéral avec un logo et une image est affiché, mais le résultat n'est pas satisfaisant.

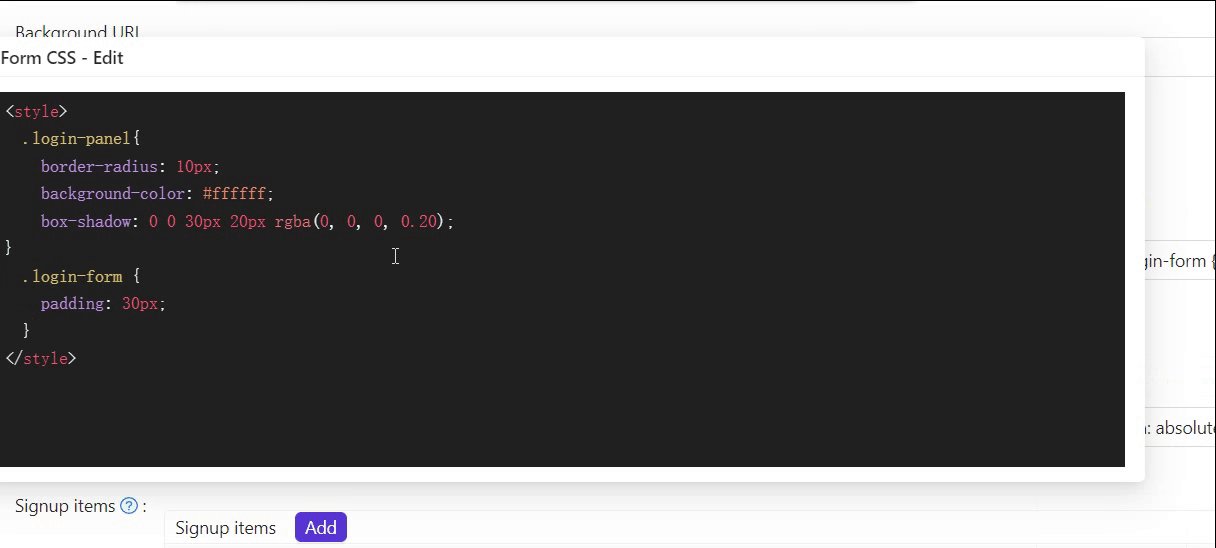
Pour améliorer l'apparence, vous devez modifier et ajouter du CSS dans le Form CSS.

Le code final est comme suit.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel et .login-form sont les noms de classe des éléments div. Ils correspondent à différentes zones de la page. Si vous souhaitez personnaliser davantage la page de connexion, vous pouvez écrire du code CSS ici, en ciblant ces noms de classe.
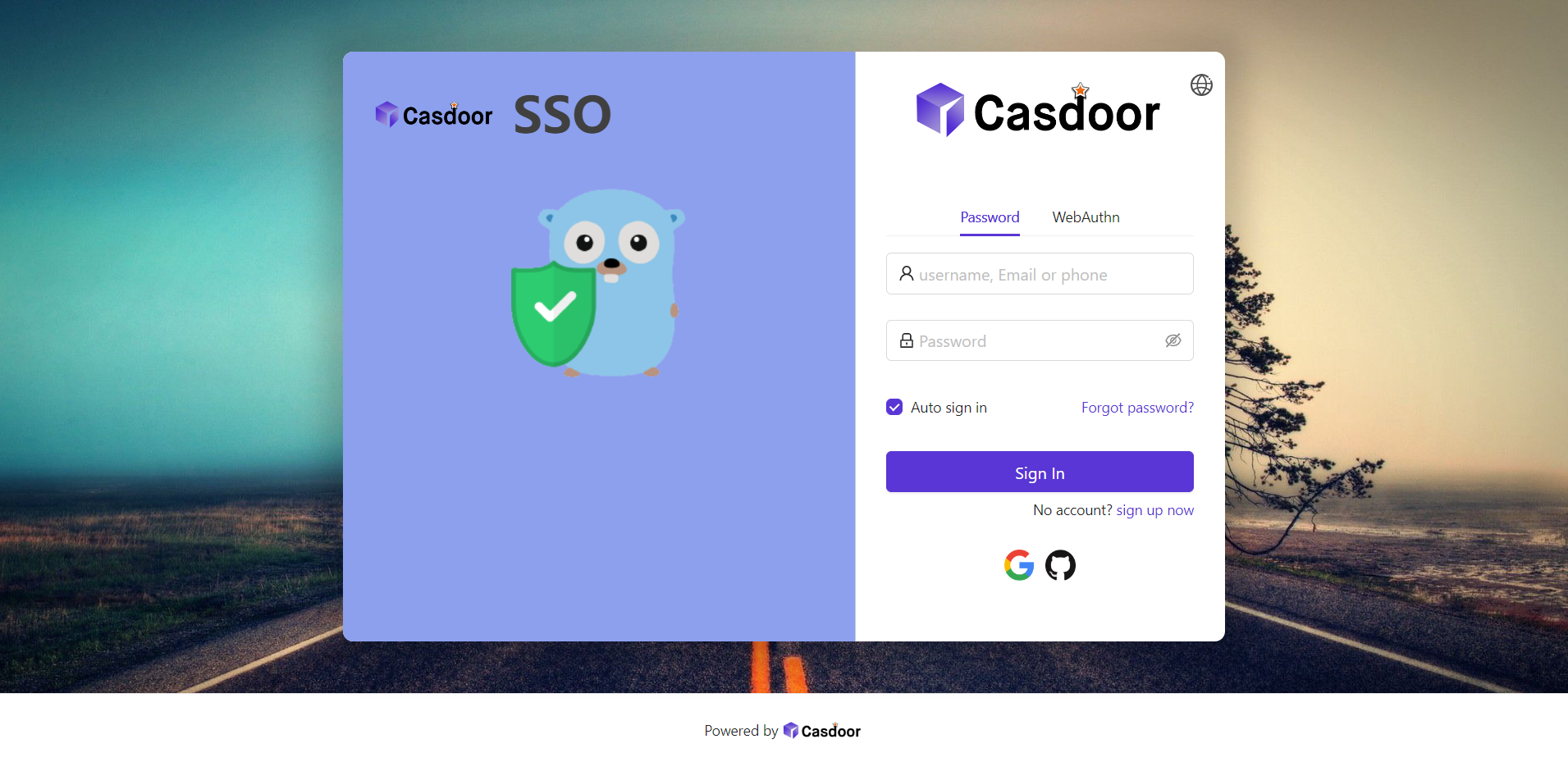
Enfin, nous avons une belle page de connexion !

Révision
Pour résumer, nous avons ajouté une image de fond, personnalisé le style du panneau de connexion et activé le panneau latéral.
Voici quelques ressources supplémentaires sur la personnalisation des applications dans Casdoor :
- Personnaliser le thème : Personnalisez le thème, y compris la couleur principale et le rayon de la bordure.
- Tableau des éléments d'inscription
- Configuration de l'application
Merci de votre lecture !