Personalización de la interfaz de usuario de inicio de sesión
Has creado la aplicación. Ahora, permíteme mostrarte cómo personalizar la interfaz de usuario de la página de inicio de sesión de tu aplicación. En esta guía, crearemos una página de inicio de sesión personalizada para tu aplicación.

¡Empecemos!
Parte 1: Añadir una imagen de fondo
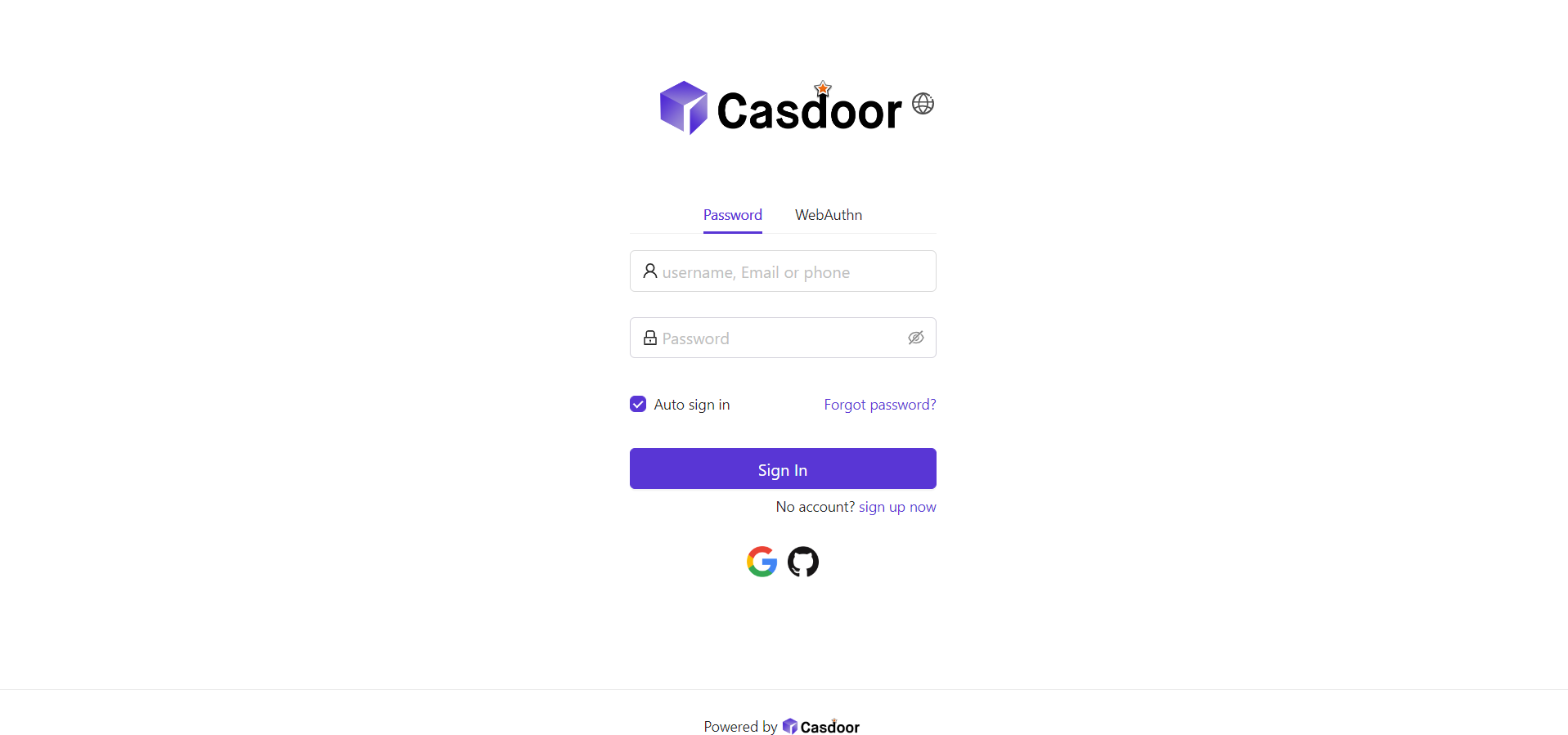
Primero, vamos a añadir una imagen de fondo. El fondo predeterminado es blanco, lo que se ve muy simple.

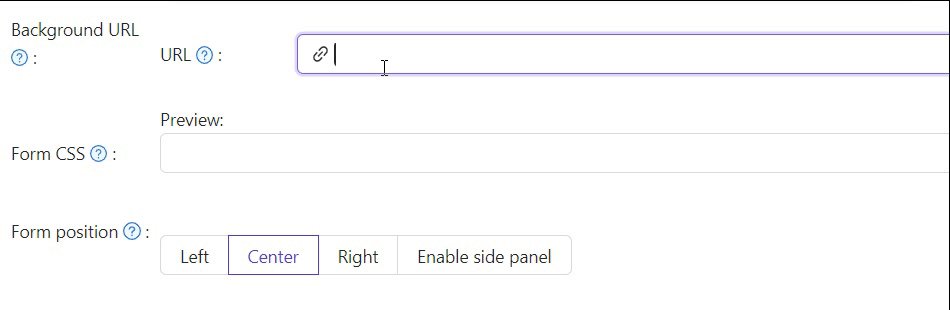
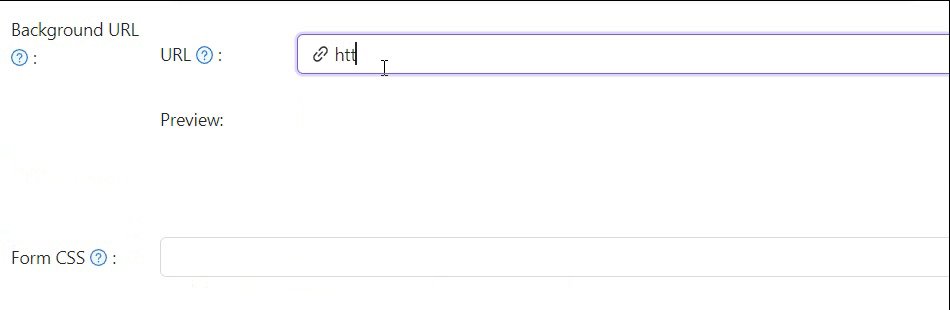
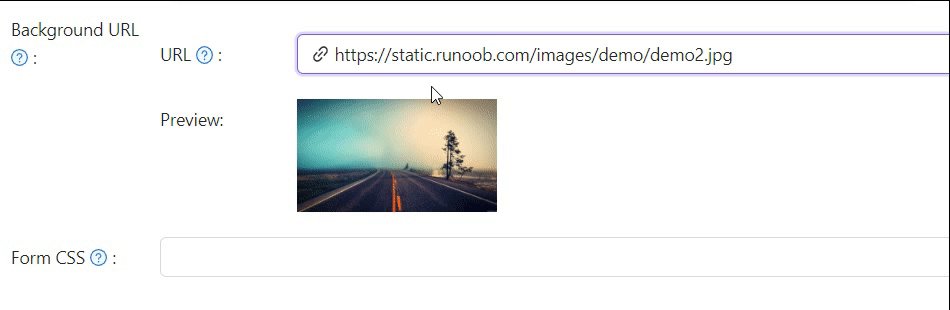
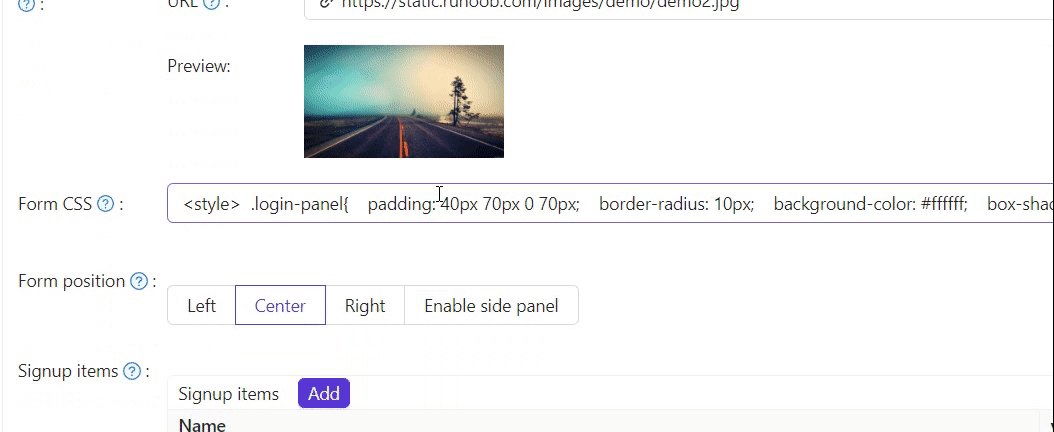
Para añadir una imagen de fondo, rellena el Background URL con la URL de la imagen que te guste. El área de vista previa mostrará la imagen si la URL es válida.

Parte 2: Personalizar el panel de inicio de sesión
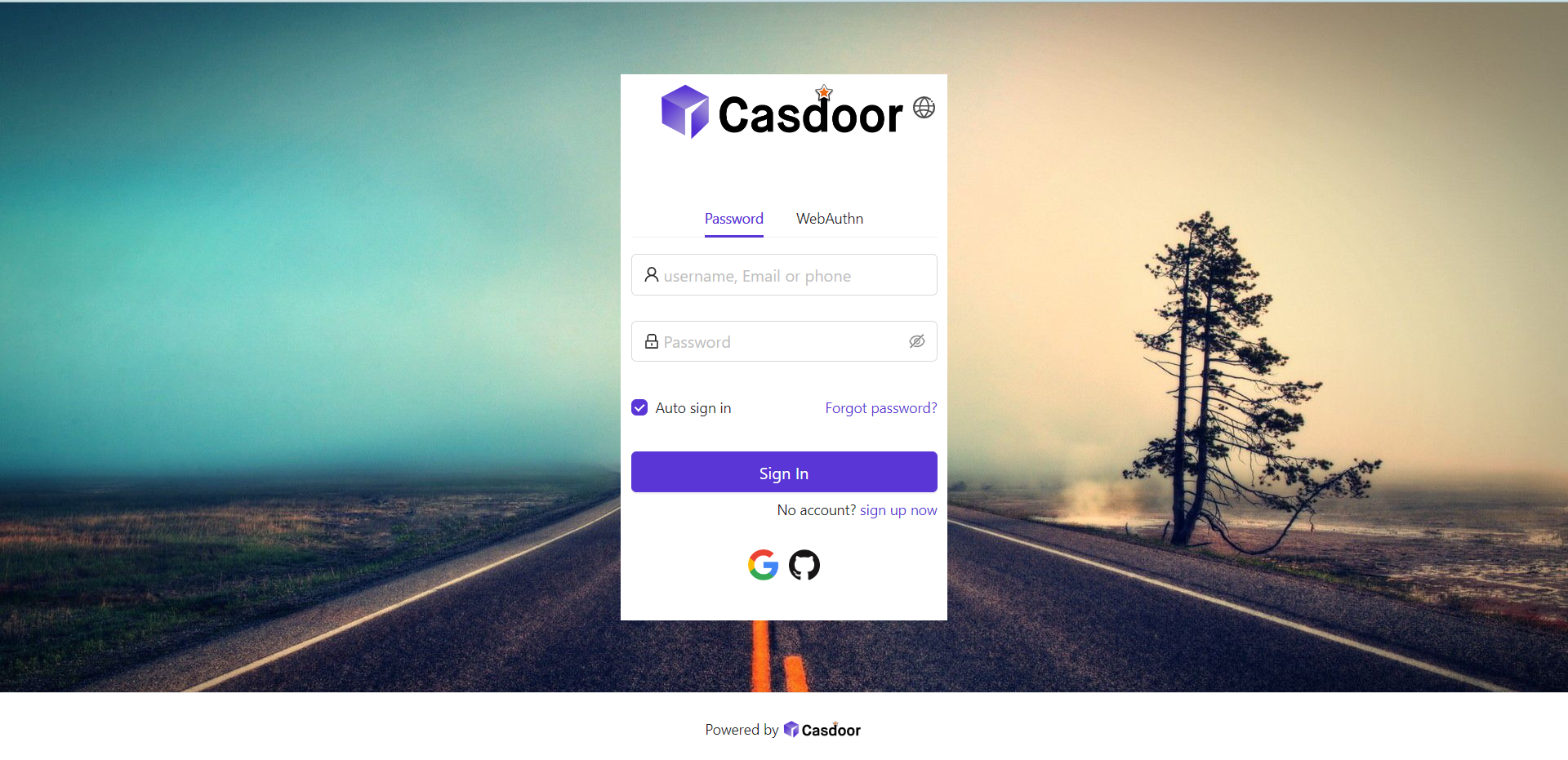
Aquí es donde terminaste al final de la primera parte:

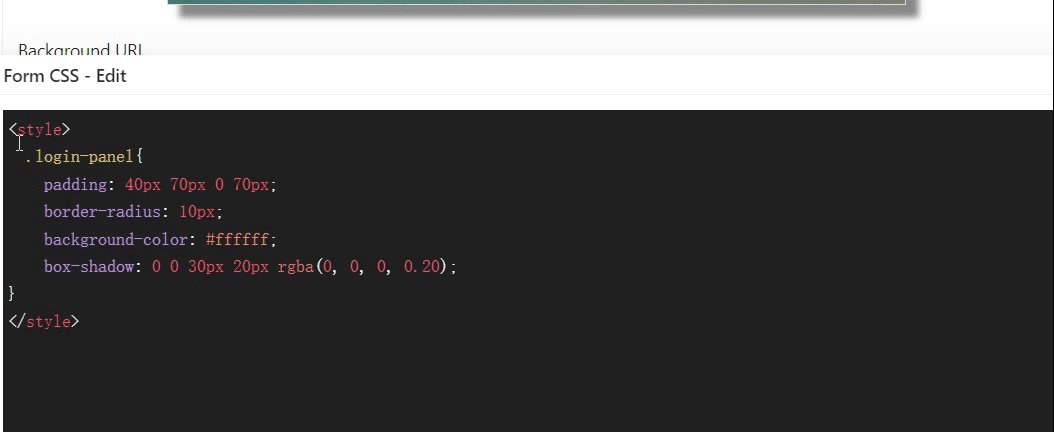
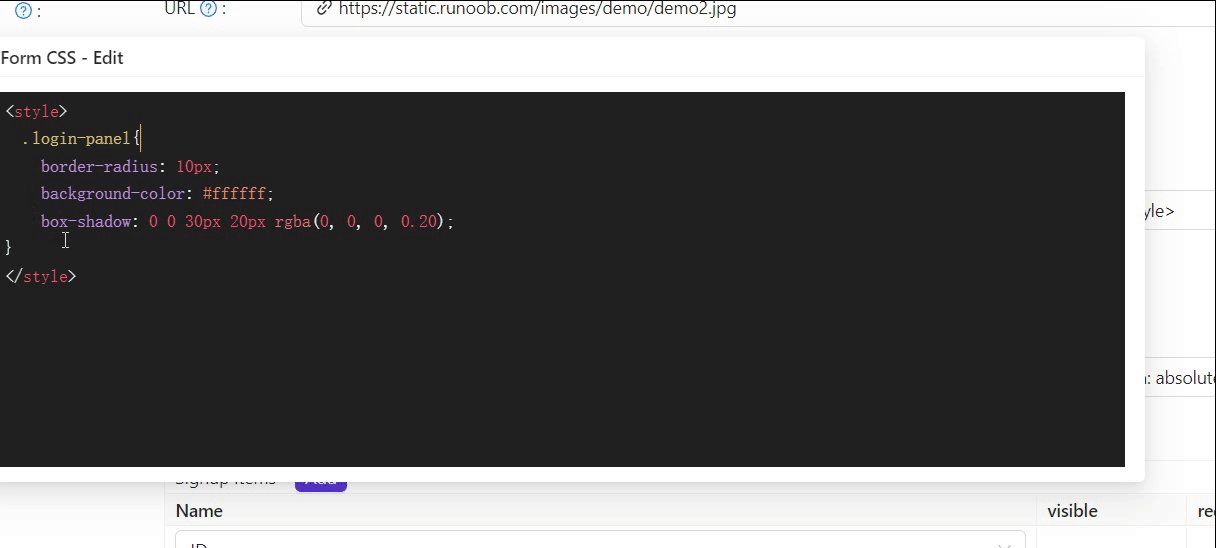
Para que el panel se vea bien, necesitas añadir algo de código CSS a él. Copia el código de abajo y pégalo en el campo Form CSS.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

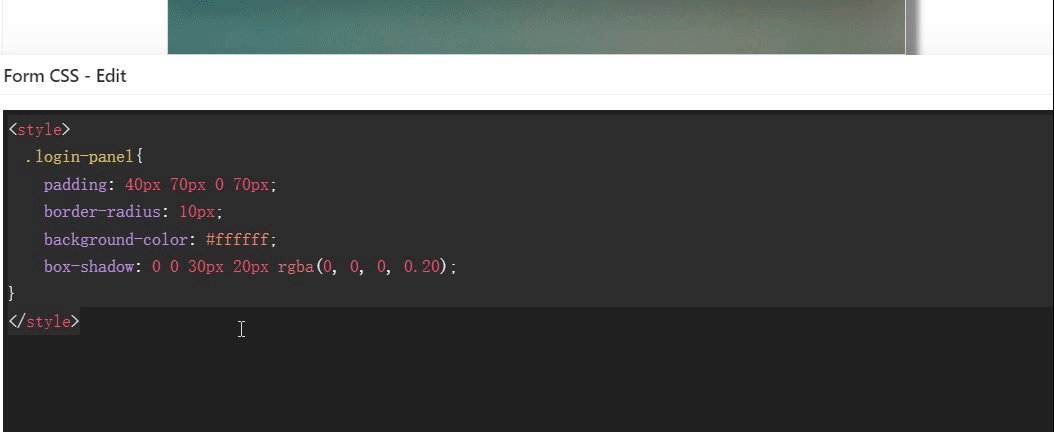
Cuando edites el Form CSS, si el valor está vacío, el editor mostrará el valor predeterminado. Sin embargo, todavía necesitas copiar el contenido y pegarlo en el campo.
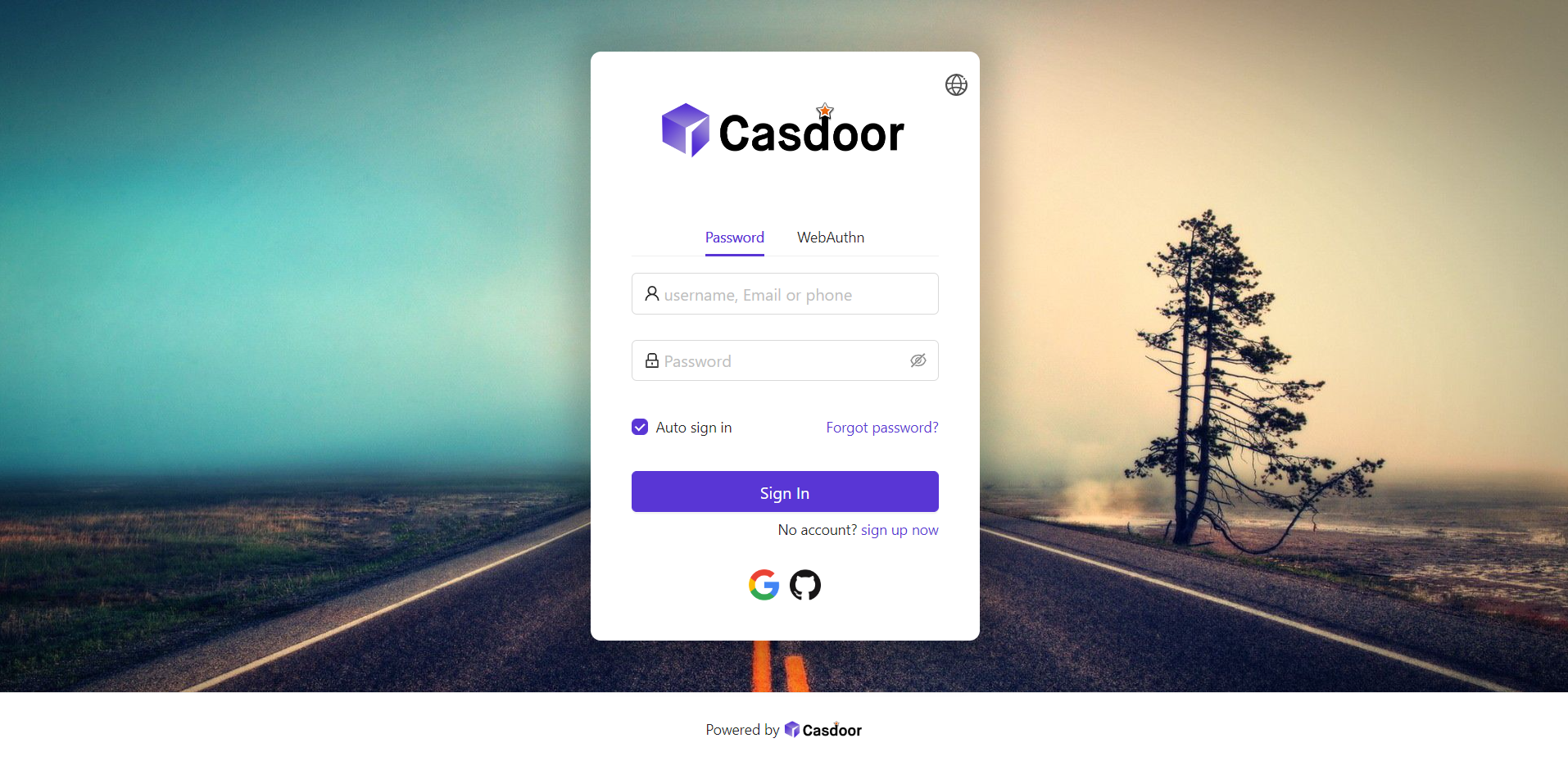
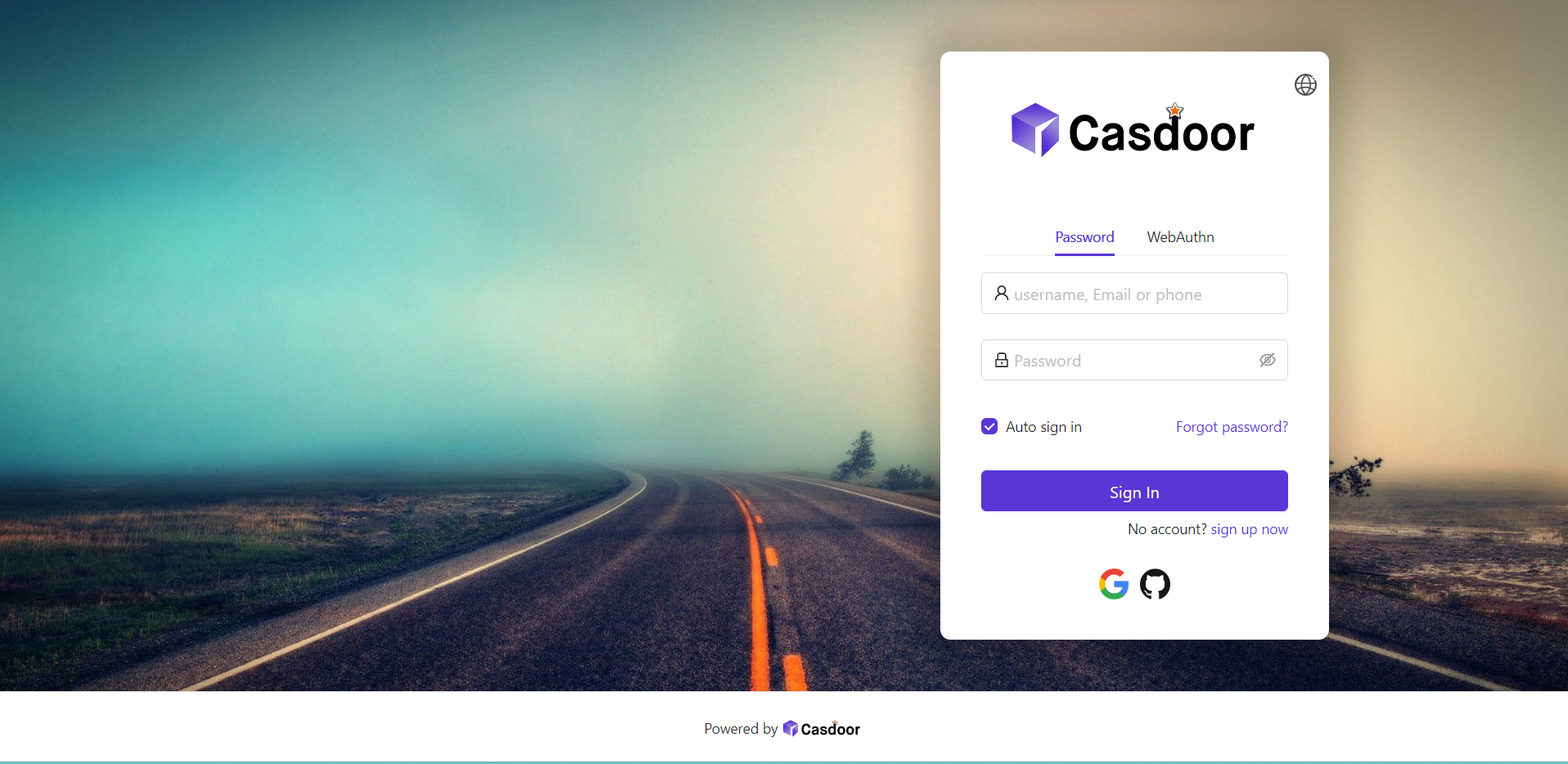
Después de rellenar el Form CSS, no olvides guardar la configuración en la parte inferior. Ahora, veamos el efecto.

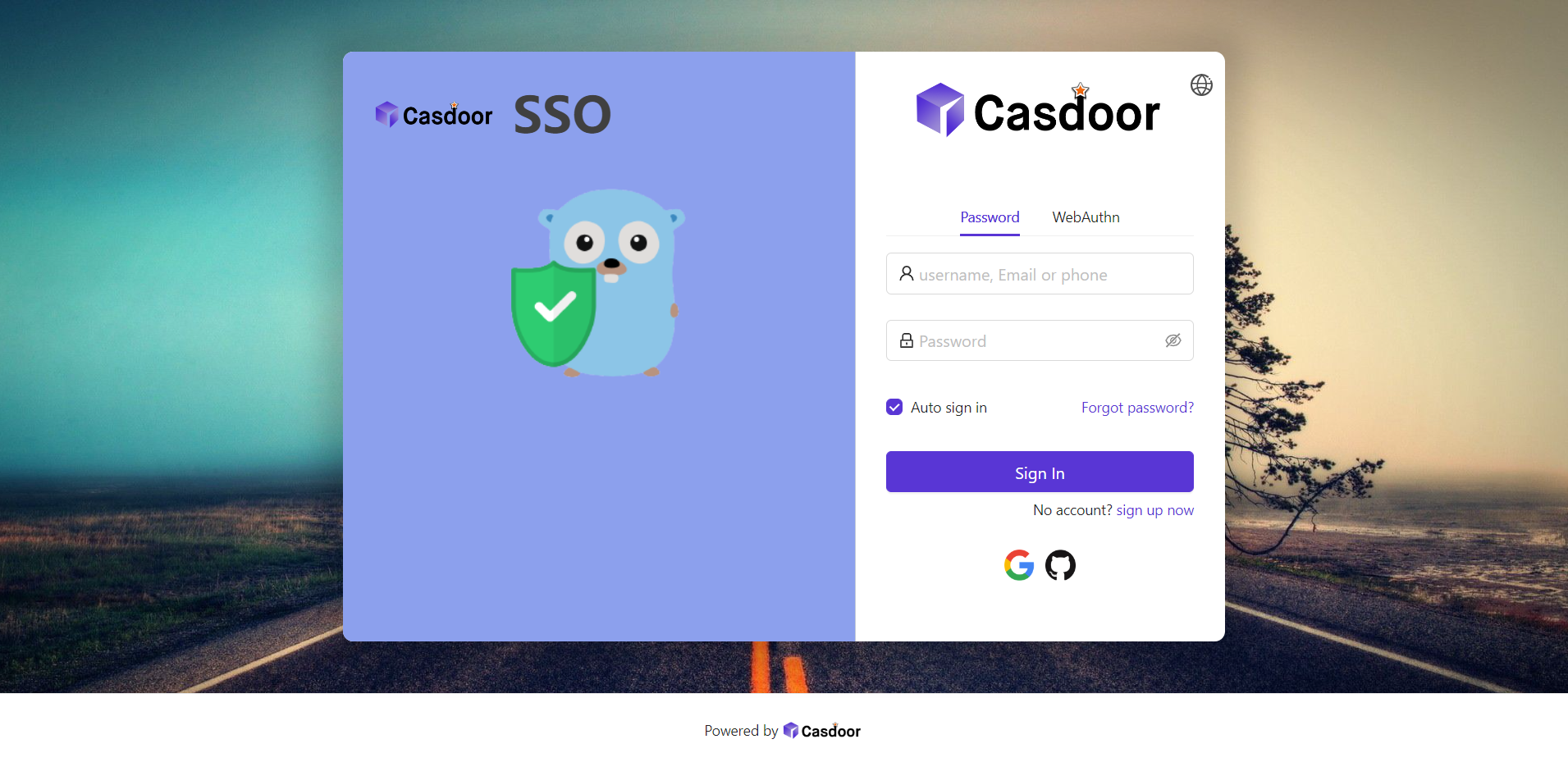
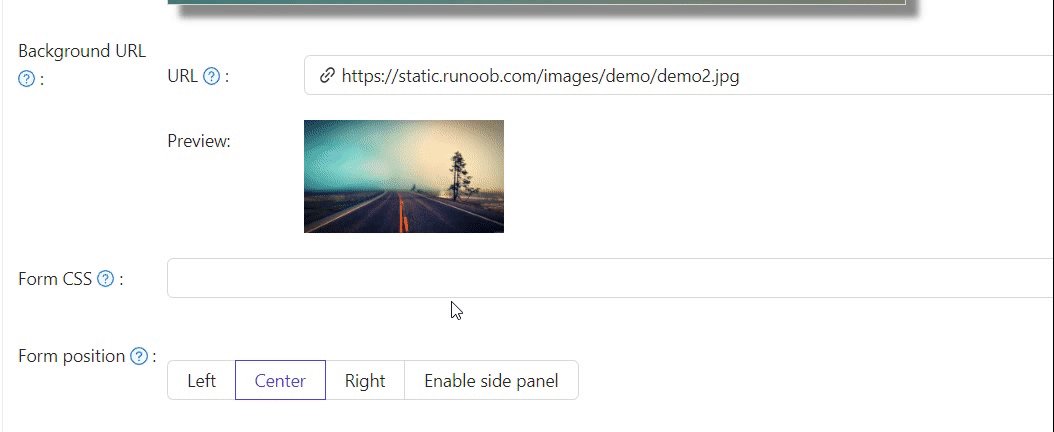
Parte 3: Seleccionar la posición del panel
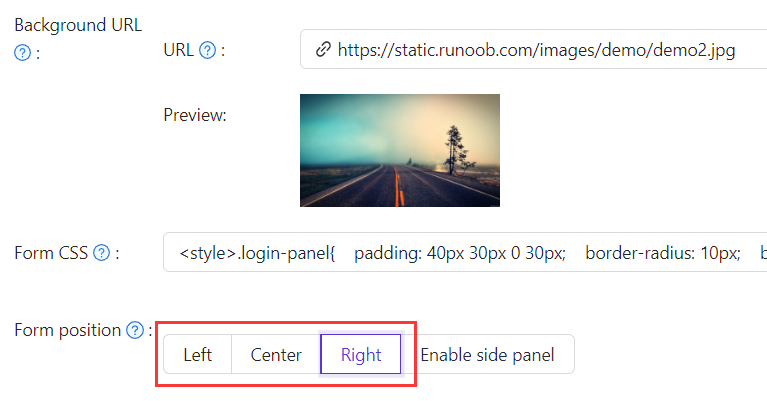
Ahora, la página de inicio de sesión se ve mucho más bonita que antes. También proporcionamos tres botones para que decidas la posición del panel.

Por ejemplo, seleccionemos el botón Derecha:

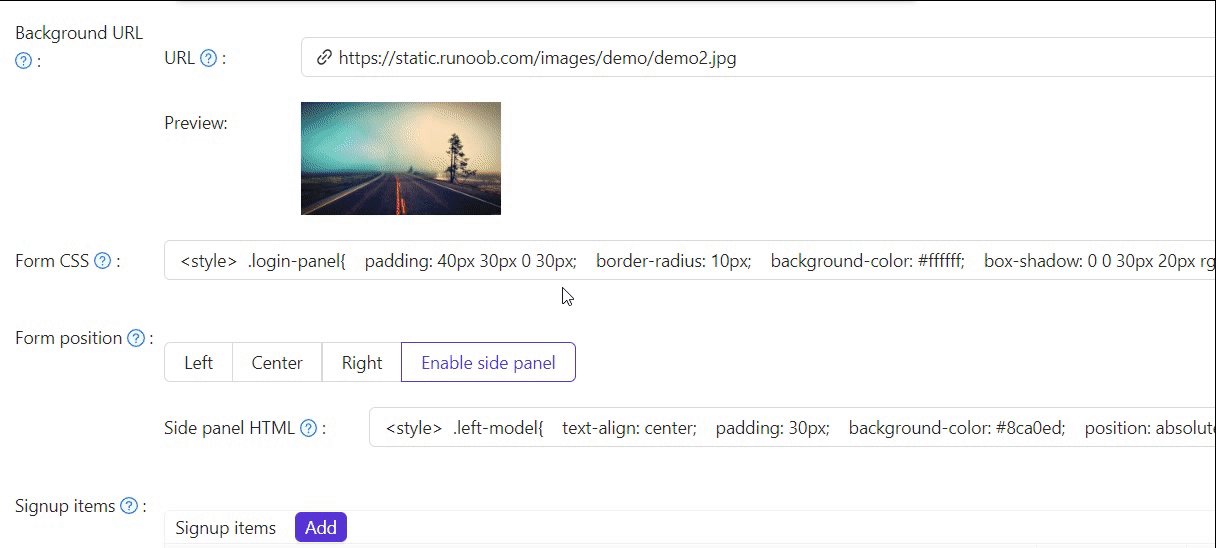
Parte 4: Habilitar el panel lateral
A continuación, veamos cómo habilitar un panel lateral y personalizar su estilo.
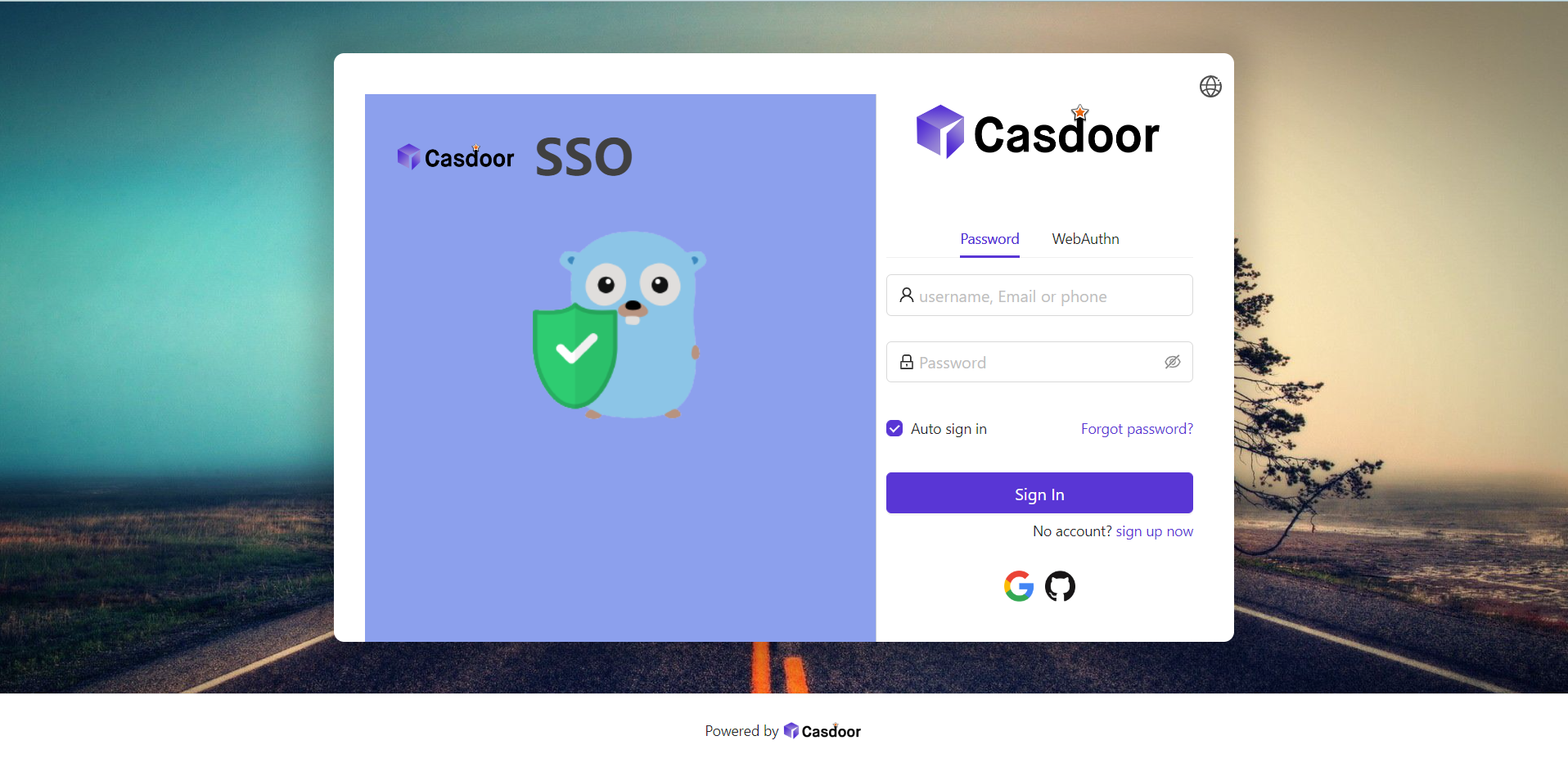
Primero, selecciona el botón. En el modo Habilitar Panel Lateral, el panel estará centrado.
Luego, edita el Side panel HTML, que determina el contenido que se mostrará en el panel lateral. Proporcionamos una plantilla predeterminada, así que simplemente puedes copiarla y pegarla.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
Veamos el efecto. El panel lateral con un logo e imagen se muestra, pero el resultado no es satisfactorio.

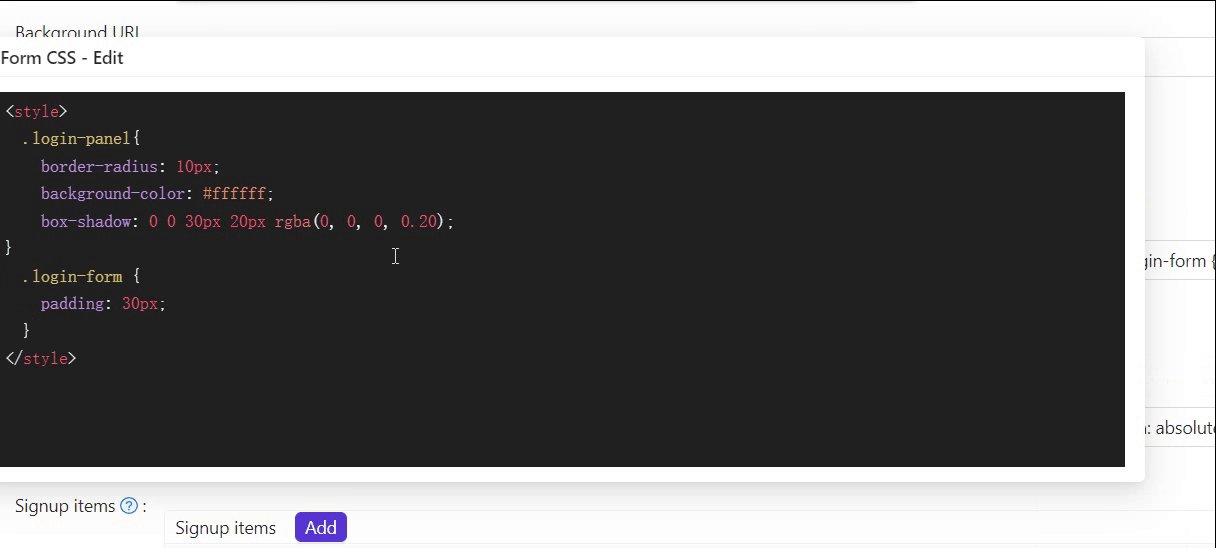
Para mejorar la apariencia, necesitas modificar y añadir algo de CSS en el Form CSS.

El código final es el siguiente.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel y .login-form son los nombres de clase de los elementos div. Corresponden a diferentes áreas de la página. Si quieres personalizar aún más la página de inicio de sesión, puedes escribir código CSS aquí, apuntando a estos nombres de clase.
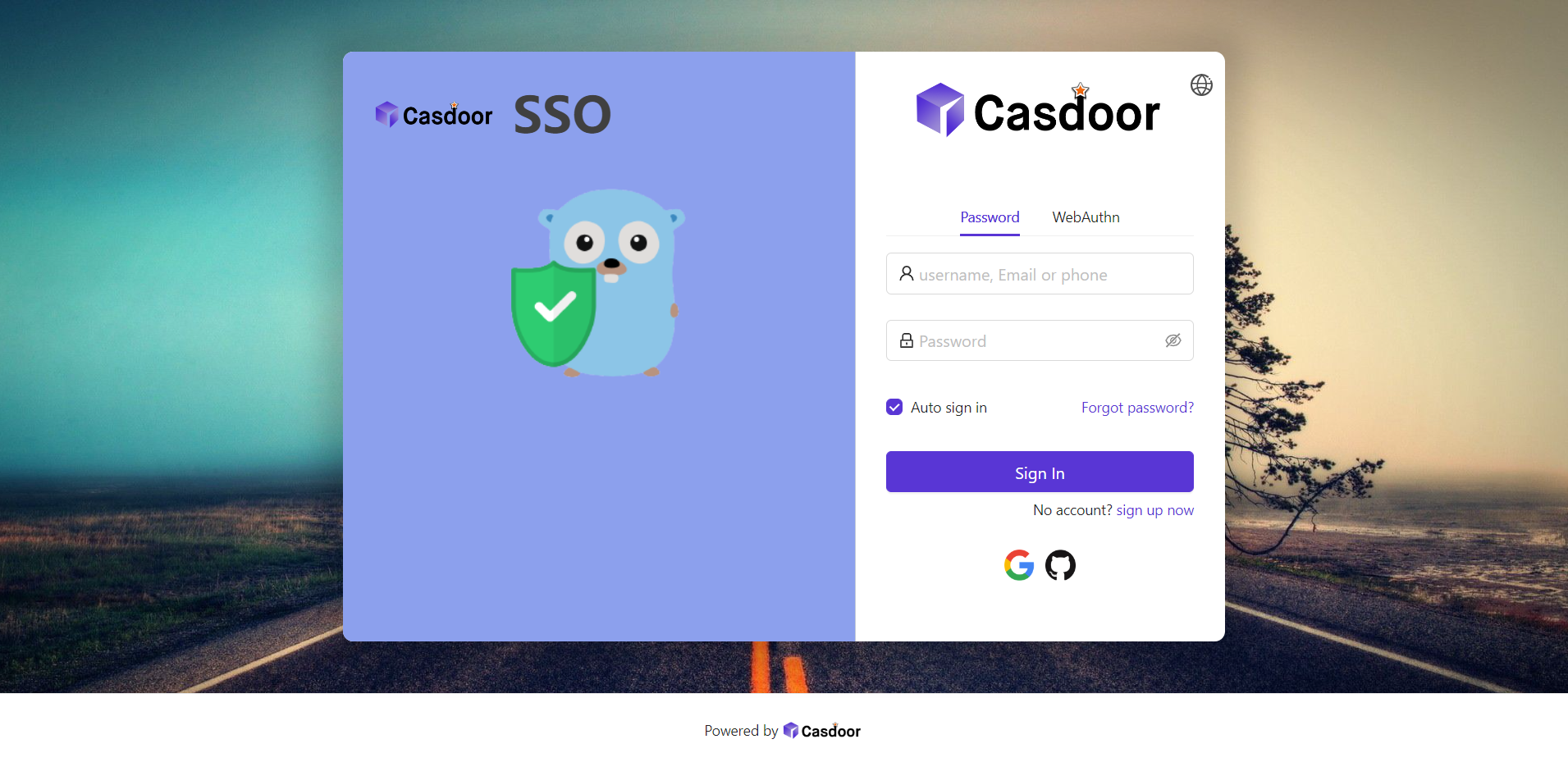
Finalmente, ¡tenemos una página de inicio de sesión hermosa!

Revisión
Para resumir, hemos añadido una imagen de fondo, personalizado el estilo del panel de inicio de sesión y habilitado el panel lateral.
Aquí hay algunos recursos adicionales sobre personalización de aplicaciones en Casdoor:
- Personalizar Tema: Personaliza el tema, incluyendo el color primario y el radio del borde.
- Tabla de Elementos de Registro
- Configuración de la Aplicación
¡Gracias por leer!