Login UI-Anpassung
Sie haben die Anwendung erstellt. Nun zeige ich Ihnen, wie Sie die Login-Seite UI Ihrer Anwendung anpassen können. In diesem Leitfaden erstellen wir eine angepasste Login-Seite für Ihre Anwendung.

Lassen Sie uns beginnen!
Teil 1: Ein Hintergrundbild hinzufügen
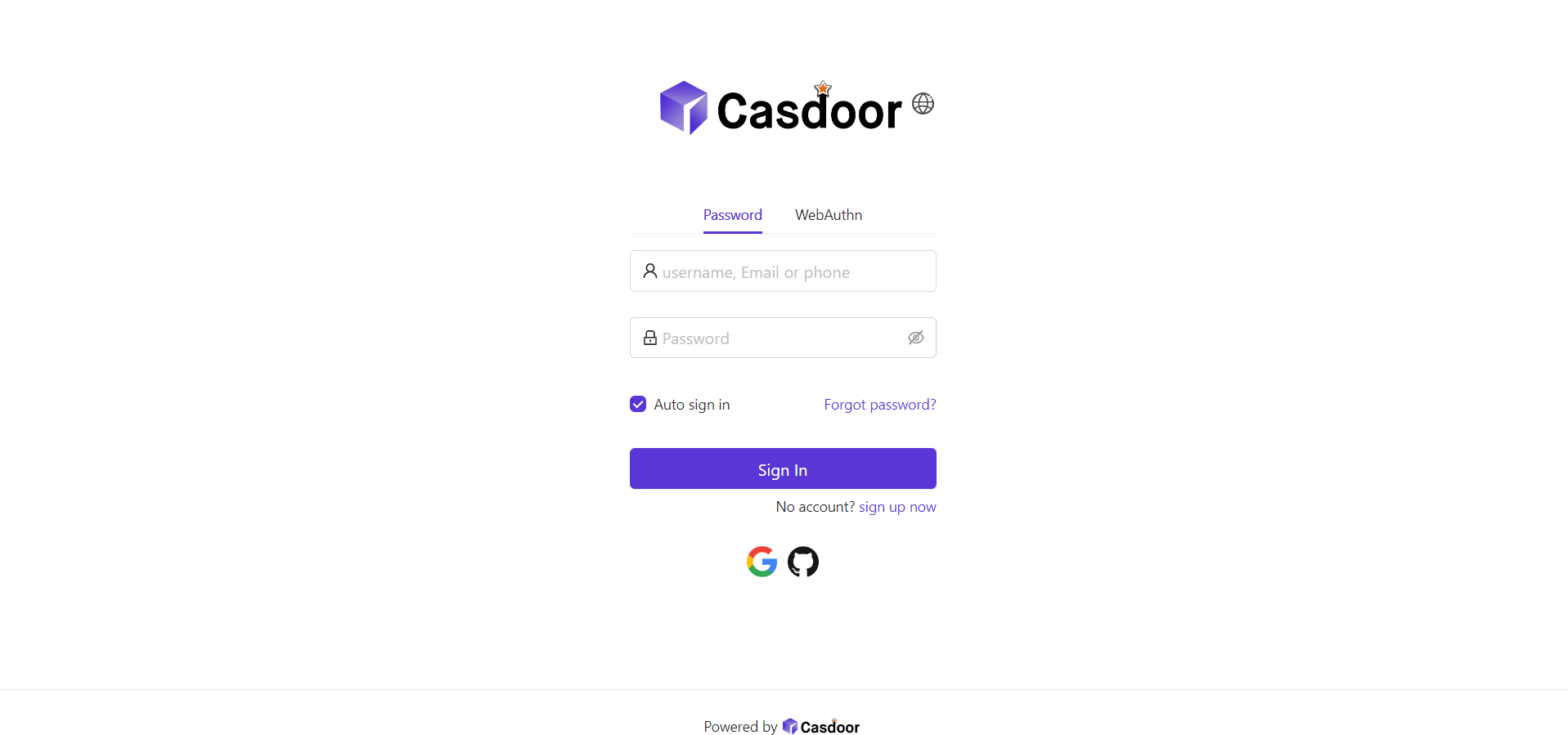
Zuerst fügen wir ein Hintergrundbild hinzu. Der Standardhintergrund ist weiß, was sehr einfach aussieht.

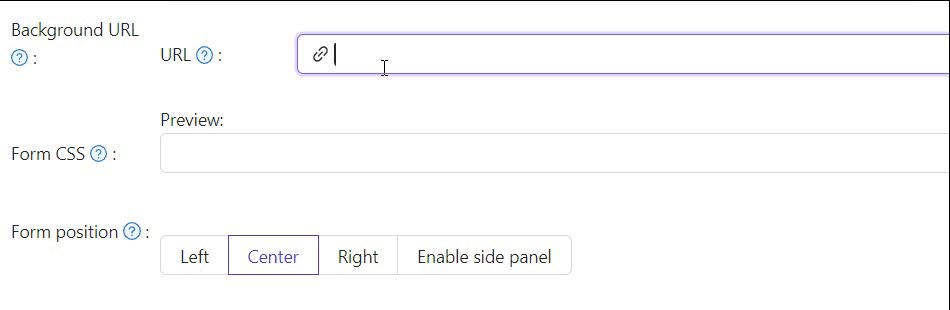
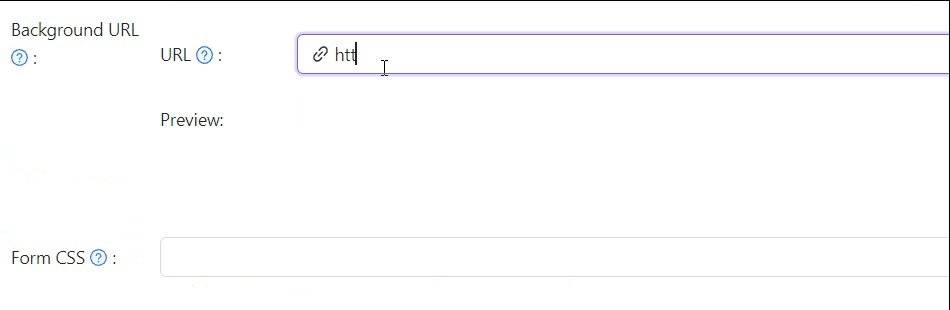
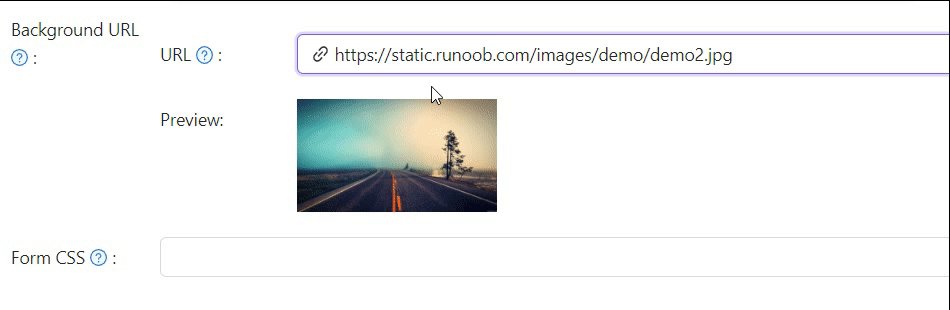
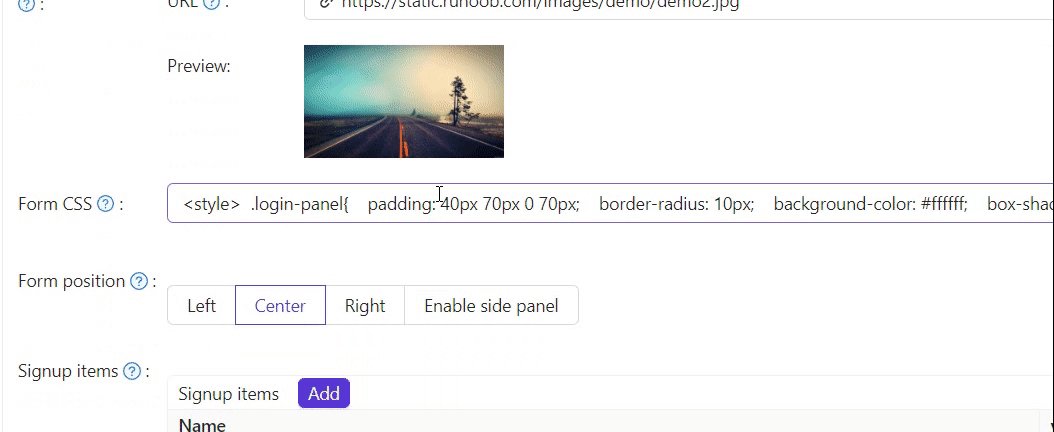
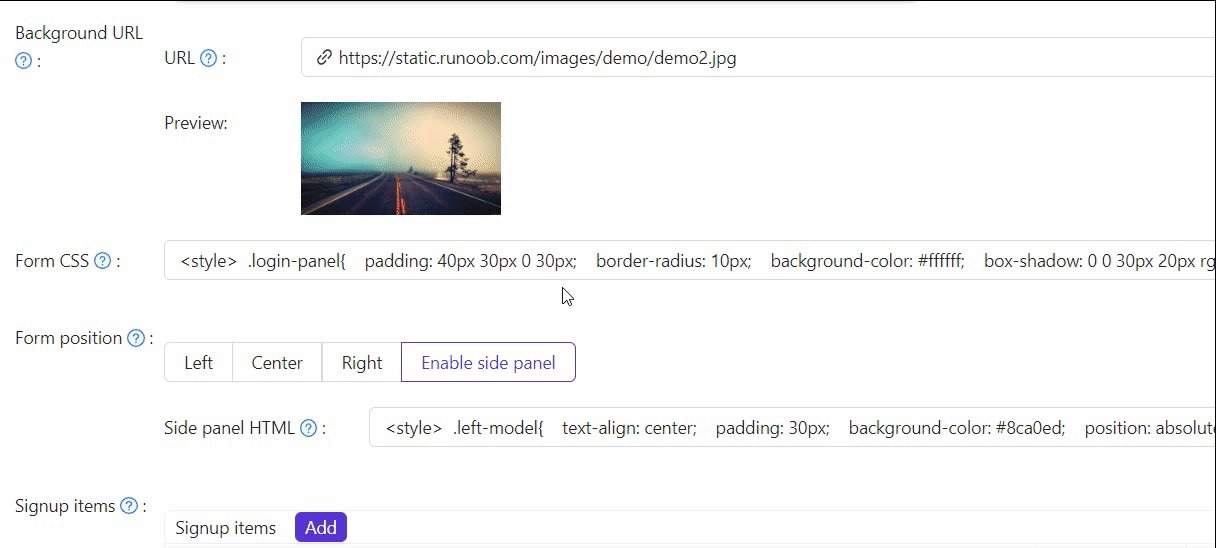
Um ein Hintergrundbild hinzuzufügen, füllen Sie das Background URL mit der URL des Bildes aus, das Ihnen gefällt. Der Vorschaubereich zeigt das Bild an, wenn die URL gültig ist.

Teil 2: Das Login-Panel anpassen
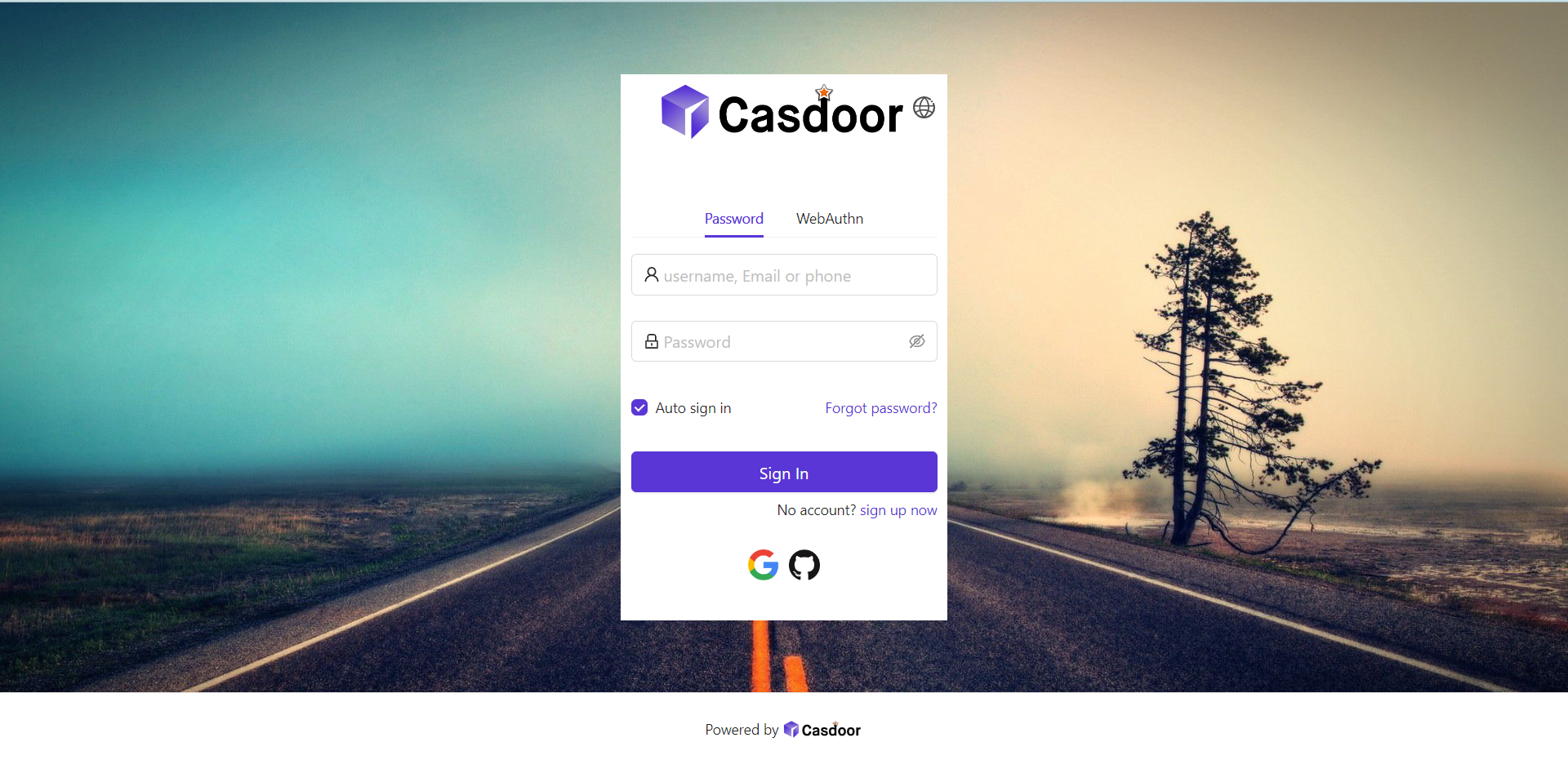
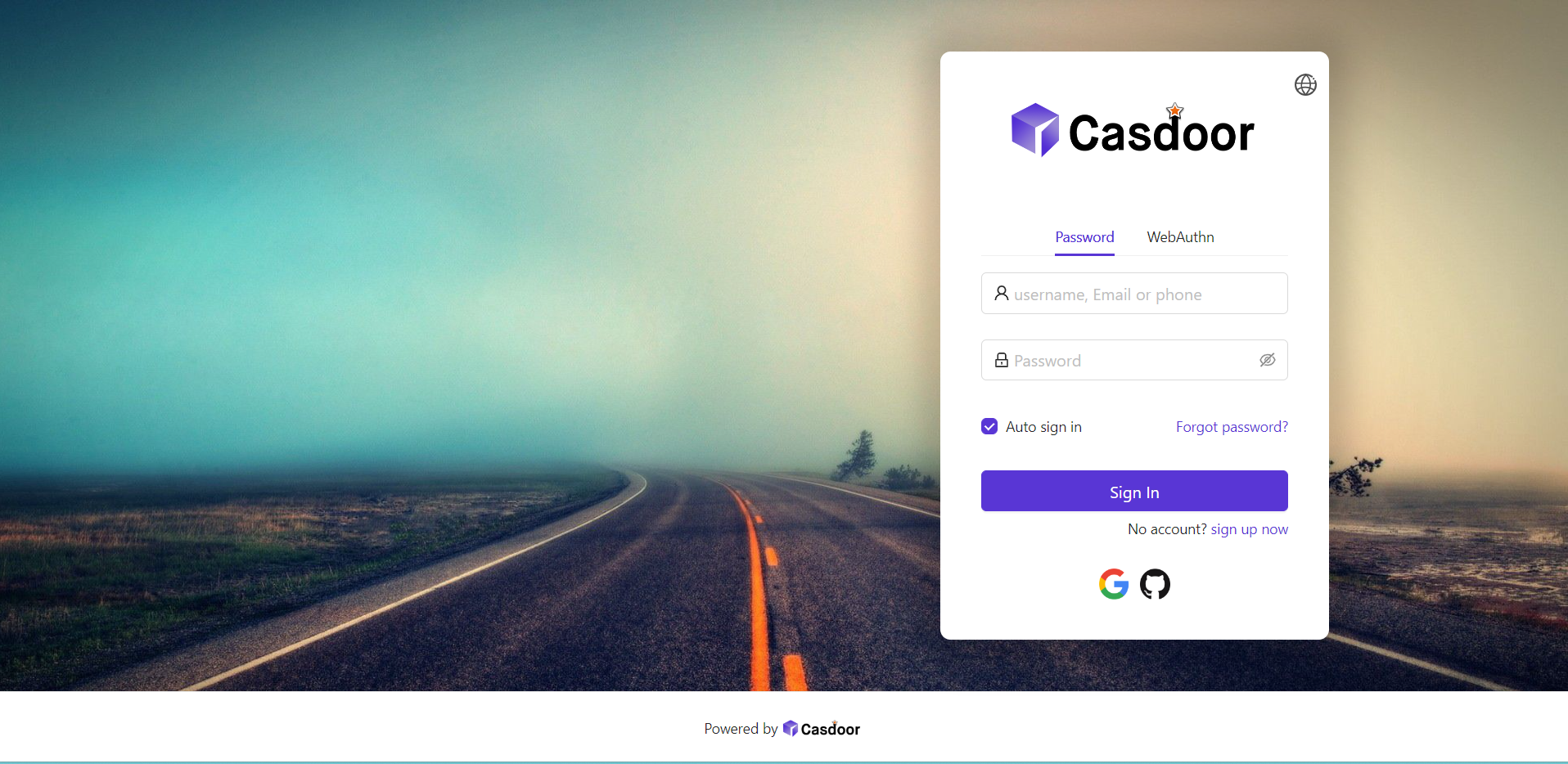
Hier ist, wo Sie am Ende des ersten Teils waren:

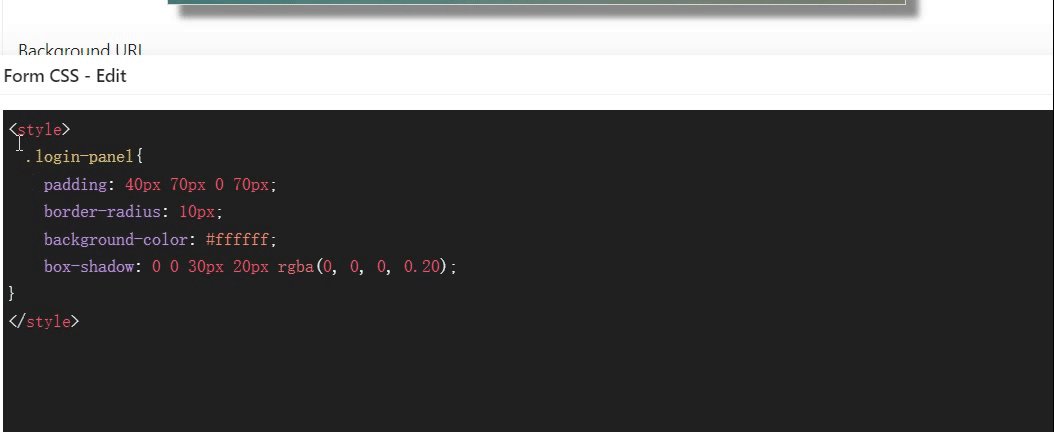
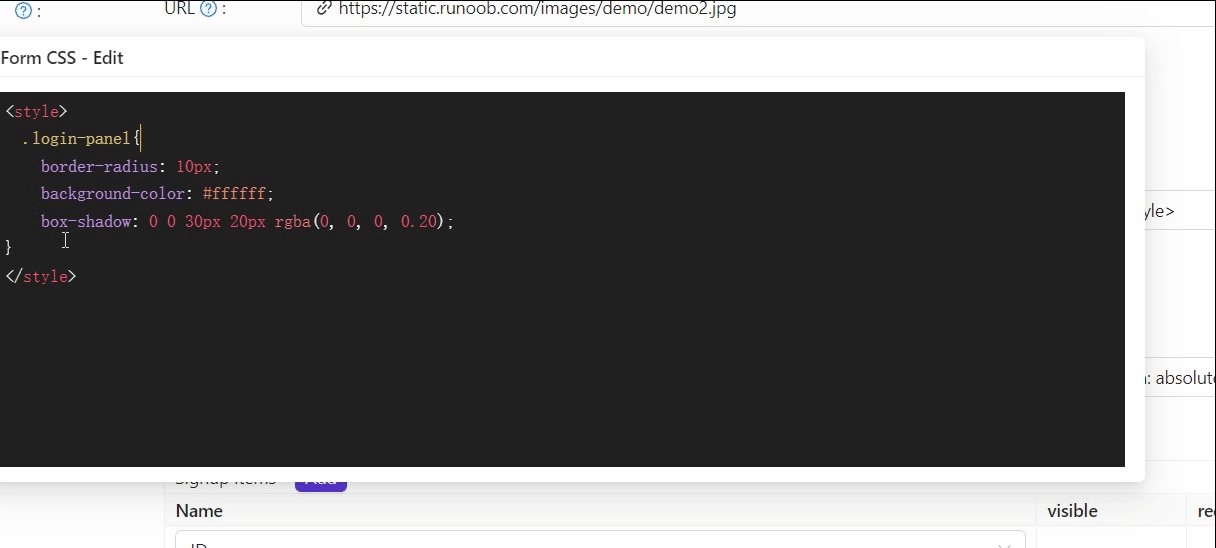
Um das Panel schön aussehen zu lassen, müssen Sie etwas CSS-Code hinzufügen. Kopieren Sie den untenstehenden Code und fügen Sie ihn in das Feld Form CSS ein.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

Wenn Sie das Form CSS bearbeiten, zeigt der Editor den Standardwert an, wenn das Feld leer ist. Sie müssen jedoch immer noch den Inhalt kopieren und in das Feld einfügen.
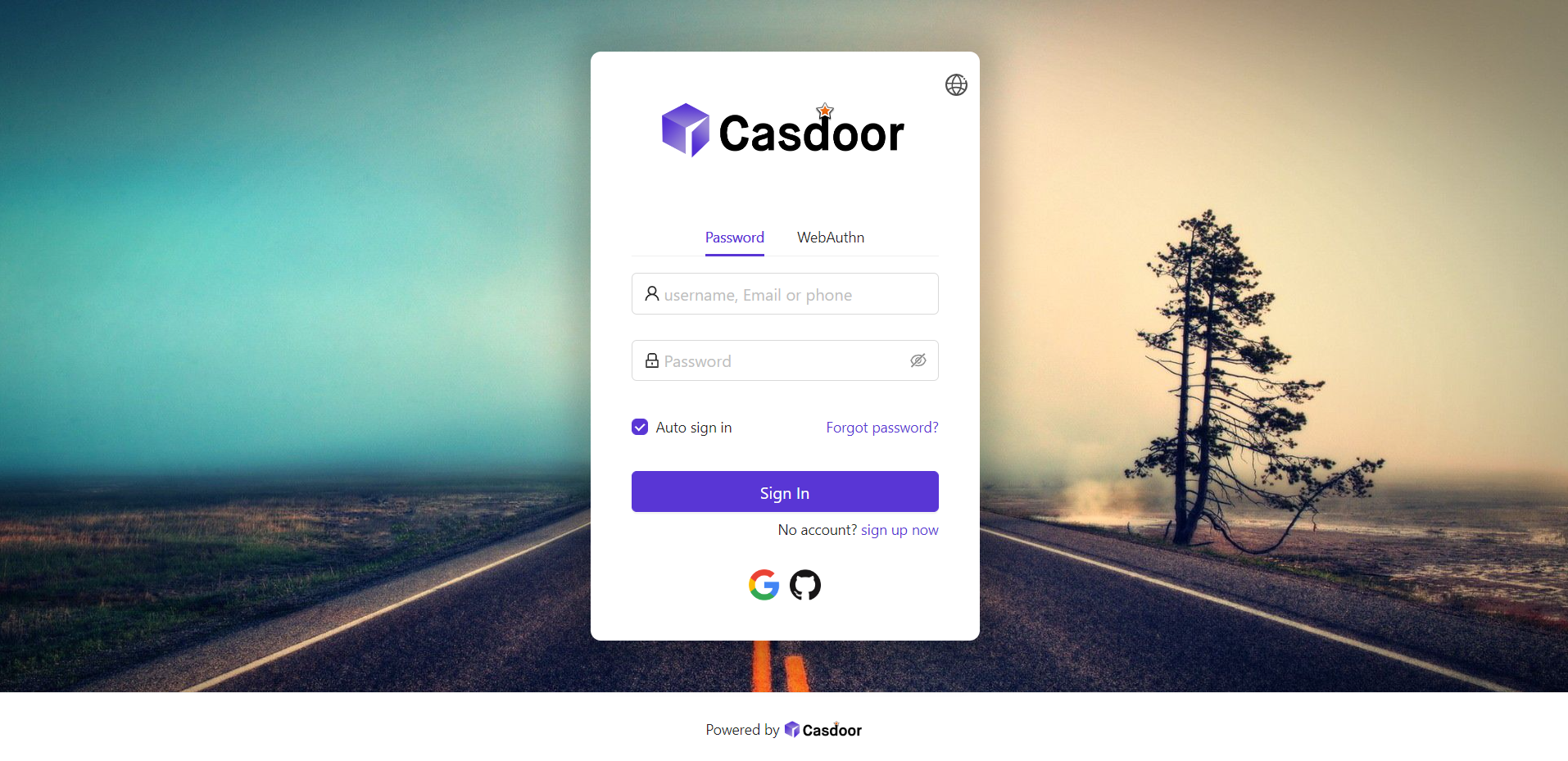
Nachdem Sie das Form CSS ausgefüllt haben, vergessen Sie nicht, die Konfiguration unten zu speichern. Jetzt sehen wir uns den Effekt an.

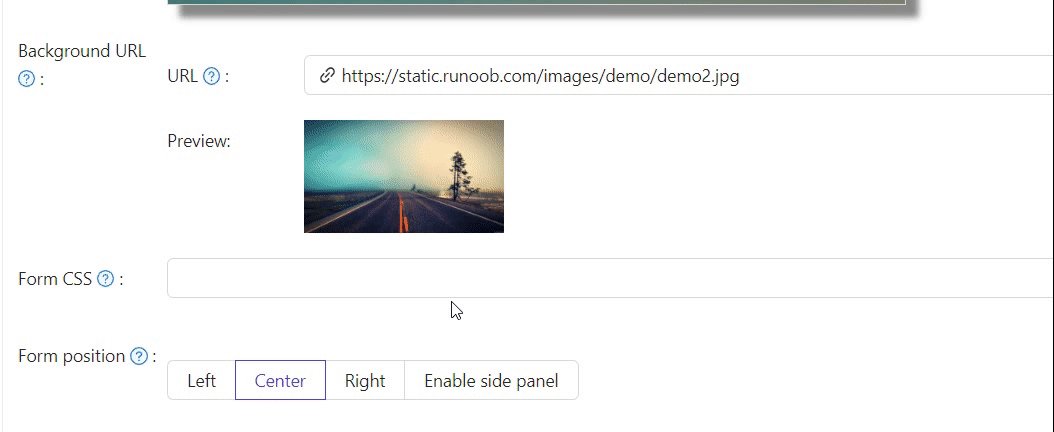
Teil 3: Die Panel-Position auswählen
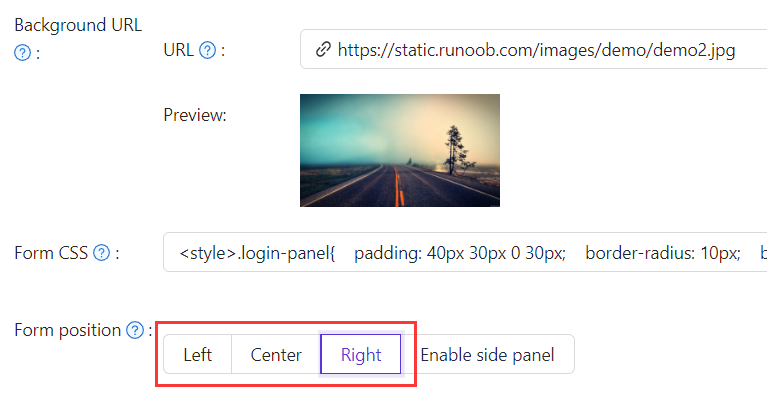
Jetzt sieht die Login-Seite viel hübscher aus als zuvor. Wir bieten auch drei Schaltflächen an, damit Sie die Position des Panels entscheiden können.

Zum Beispiel wählen wir die Rechts Schaltfläche:

Teil 4: Das Seitenpanel aktivieren
Als Nächstes sehen wir, wie man ein Seitenpanel aktiviert und seinen Stil anpasst.
Zuerst wählen Sie die Schaltfläche aus. Im Enable Side Panel Modus wird das Panel zentriert.
Dann bearbeiten Sie das Side panel HTML, das den Inhalt bestimmt, der im Seitenpanel angezeigt wird. Wir bieten eine Standardvorlage an, so dass Sie sie einfach kopieren und einfügen können.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
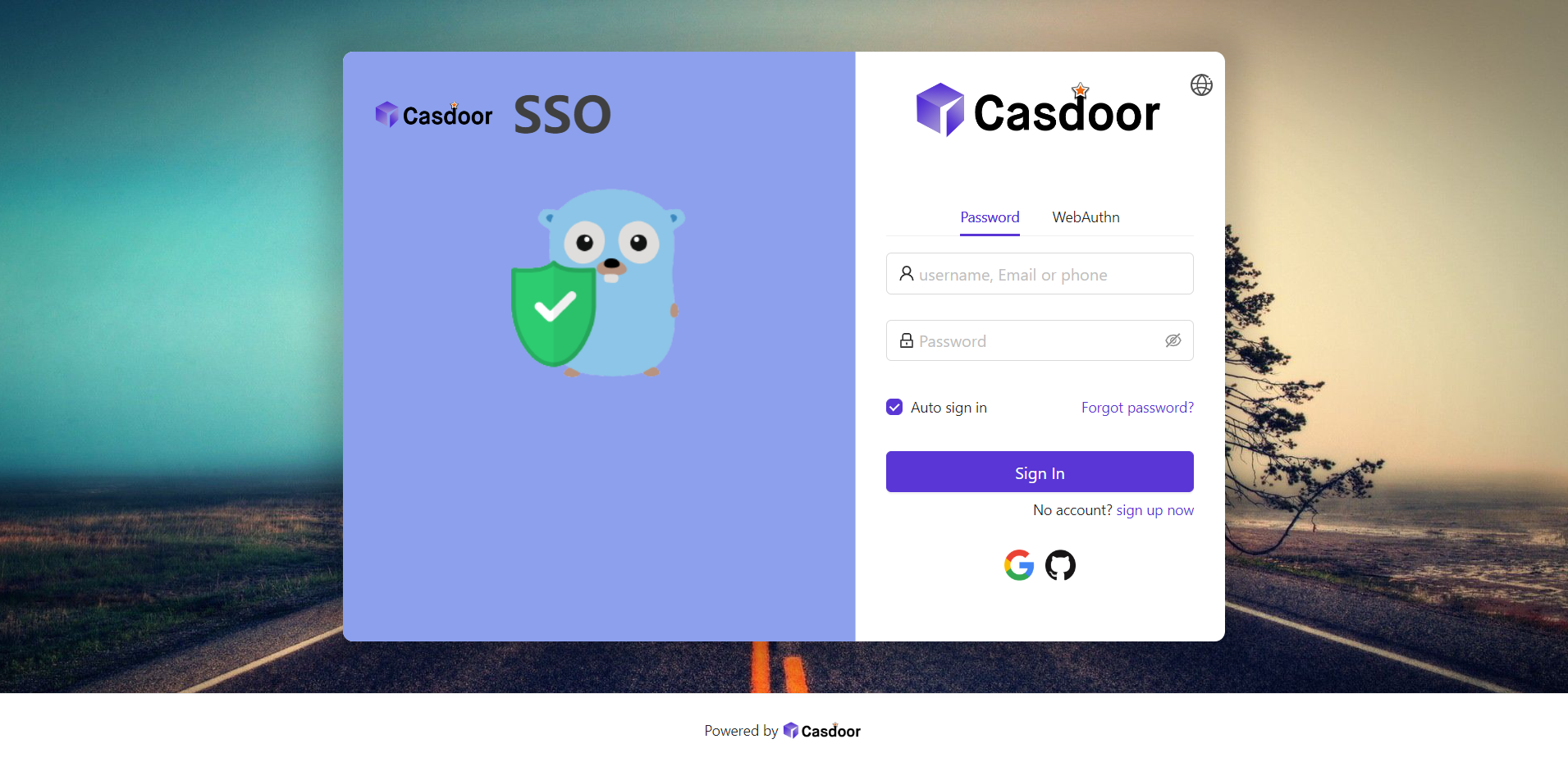
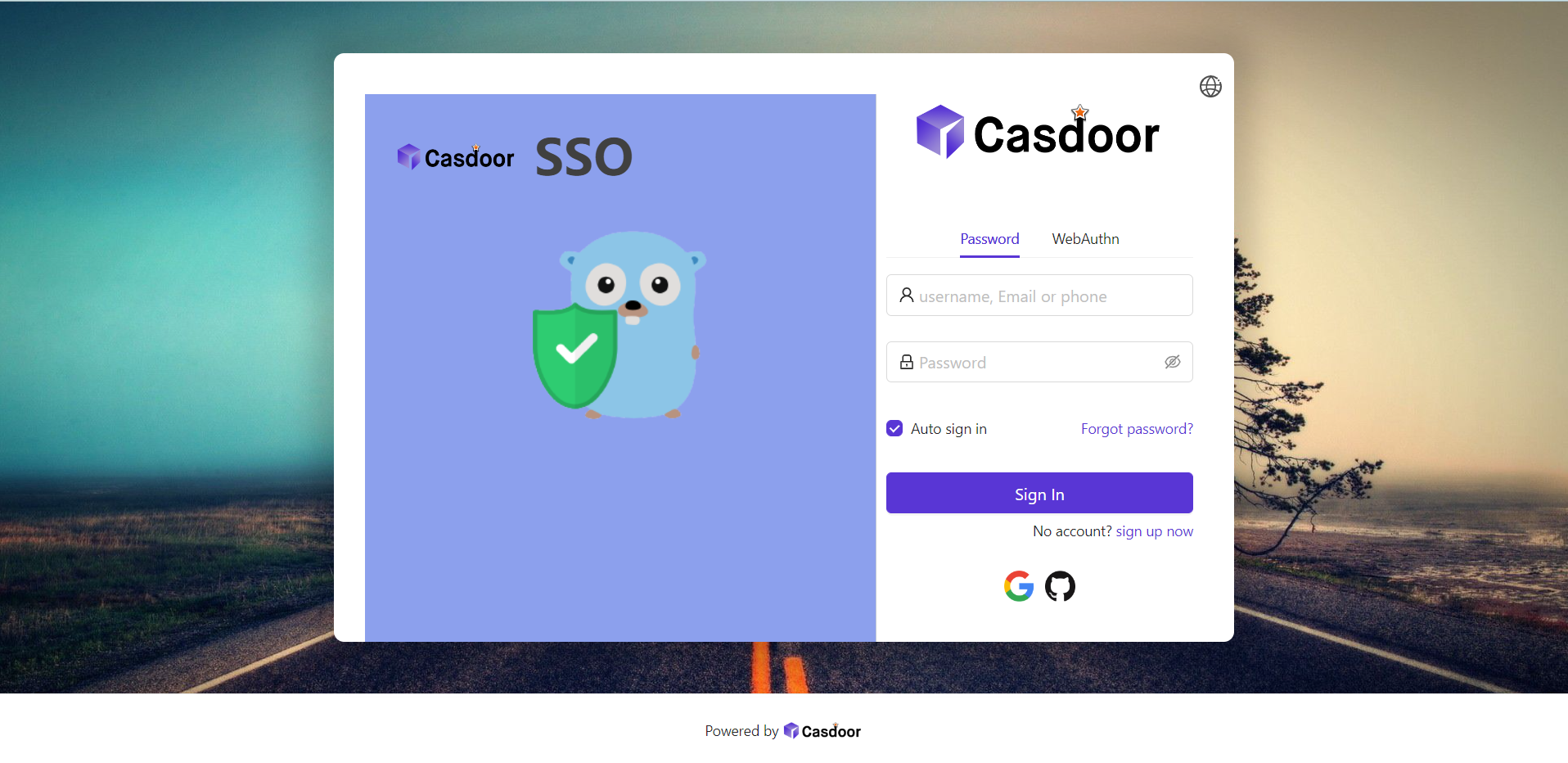
Lassen Sie uns den Effekt sehen. Das Seitenpanel mit einem Logo und Bild wird angezeigt, aber das Ergebnis ist nicht zufriedenstellend.

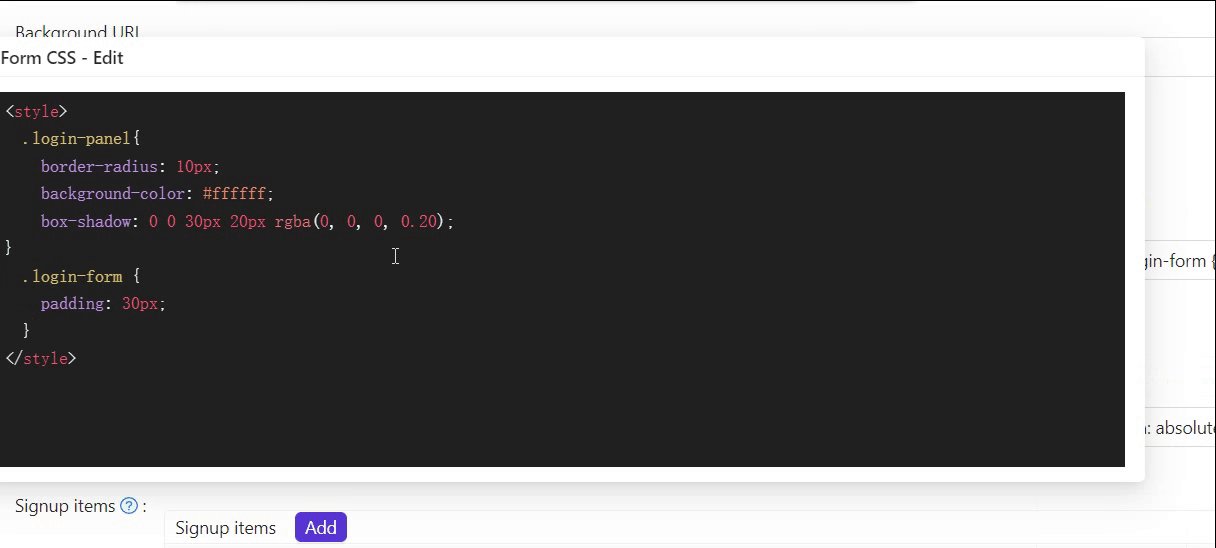
Um das Aussehen zu verbessern, müssen Sie etwas CSS im Form CSS ändern und hinzufügen.

Der endgültige Code sieht wie folgt aus.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel und .login-form sind die Klassennamen von div-Elementen. Sie entsprechen verschiedenen Bereichen der Seite. Wenn Sie die Login-Seite weiter anpassen möchten, können Sie hier CSS-Code schreiben, der auf diese Klassennamen abzielt.
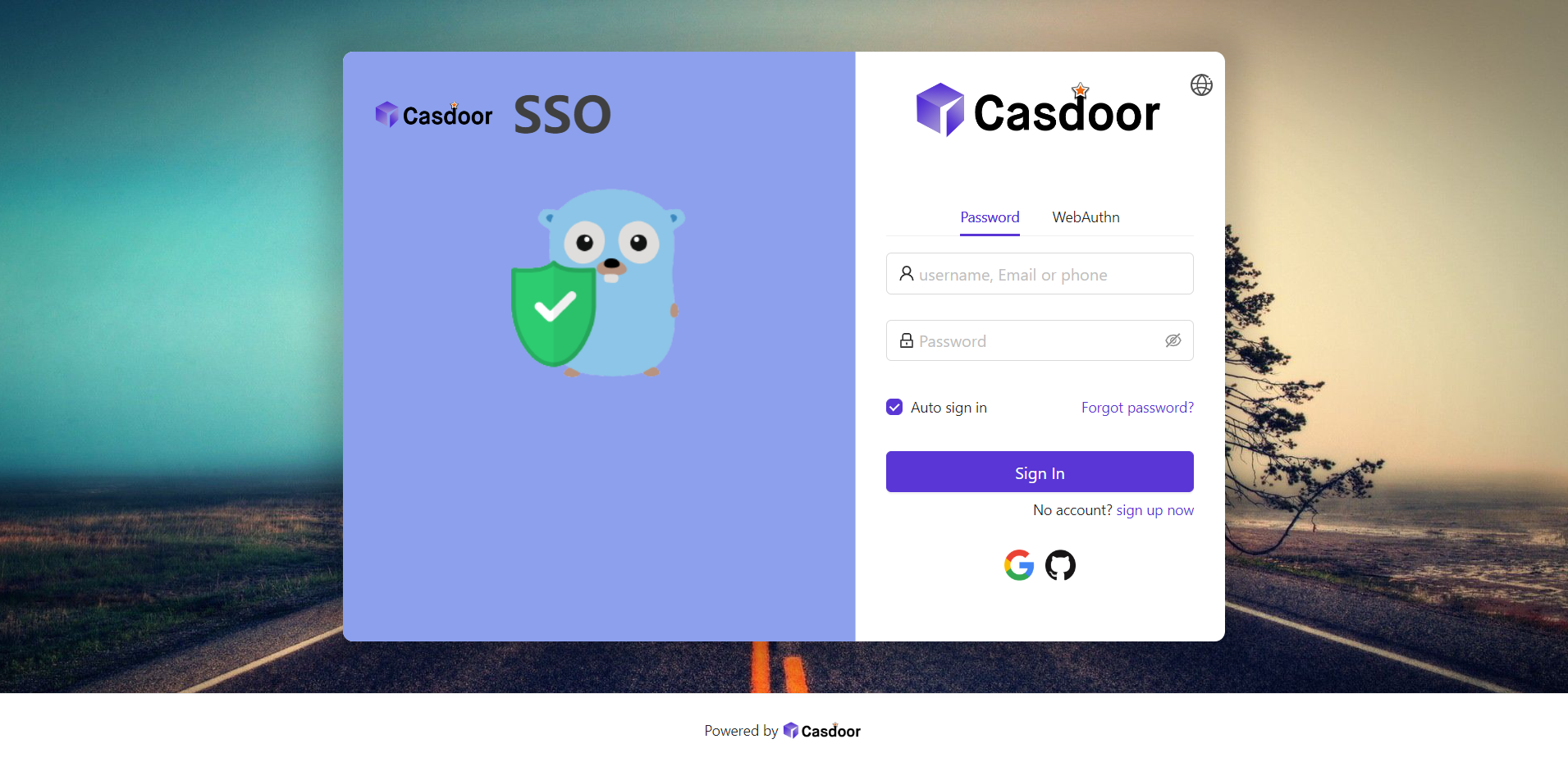
Schließlich haben wir eine schöne Login-Seite!

Überprüfung
Zusammenfassend haben wir ein Hintergrundbild hinzugefügt, den Stil des Login-Panels angepasst und das Seitenpanel aktiviert.
Hier sind einige zusätzliche Ressourcen zur Anpassung von Anwendungen in Casdoor:
- Thema anpassen: Passen Sie das Thema an, einschließlich der Hauptfarbe und des Randradius.
- Anmeldeelemente Tabelle
- Anwendungskonfiguration
Vielen Dank fürs Lesen!