로그인 UI 커스터마이징
애플리케이션을 생성했습니다. 이제, 애플리케이션의 로그인 페이지 UI를 어떻게 커스터마이징하는지 보여드리겠습니다. 이 가이드에서는 애플리케이션에 대한 맞춤형 로그인 페이지를 만들 것입니다.

시작해봅시다!
파트 1: 배경 이미지 추가
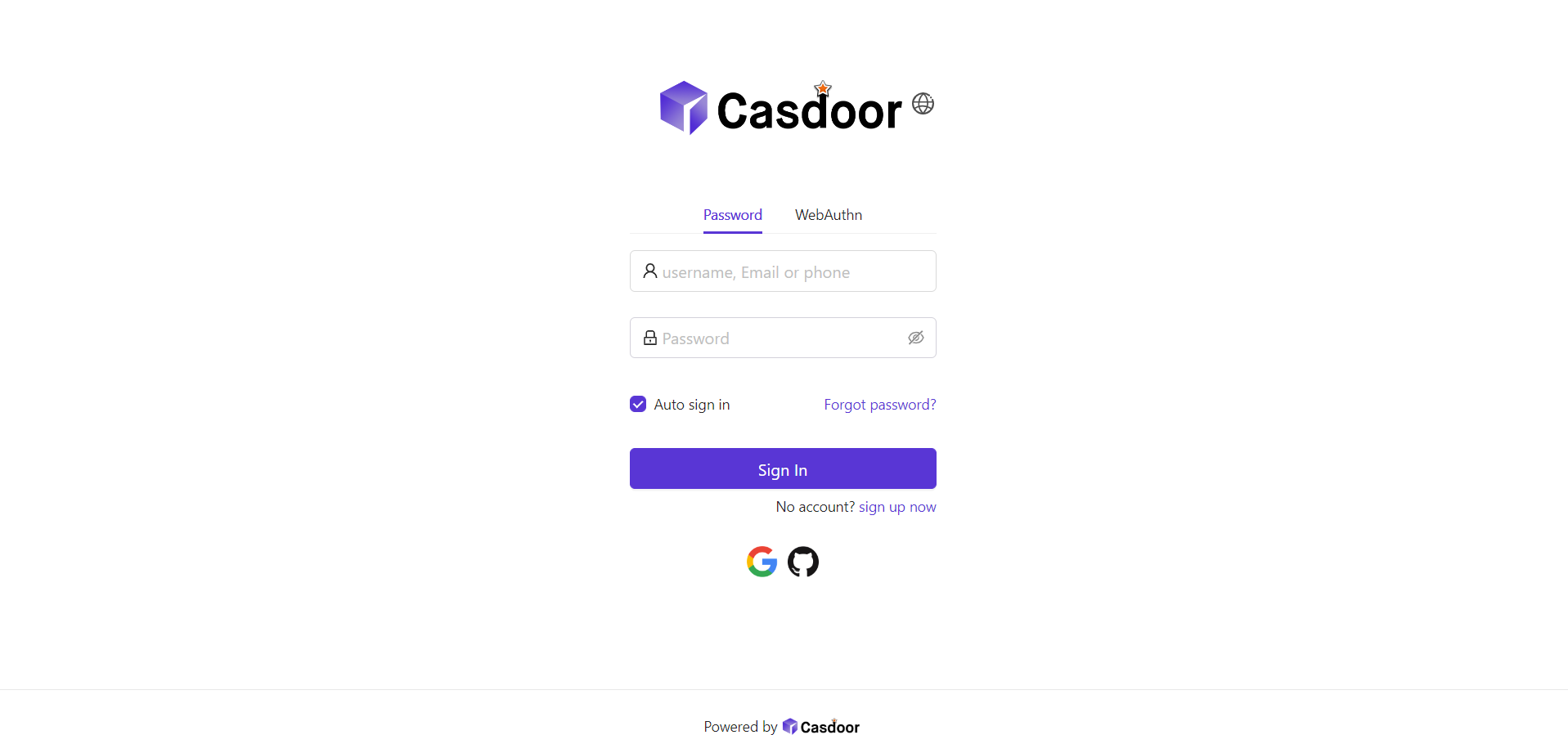
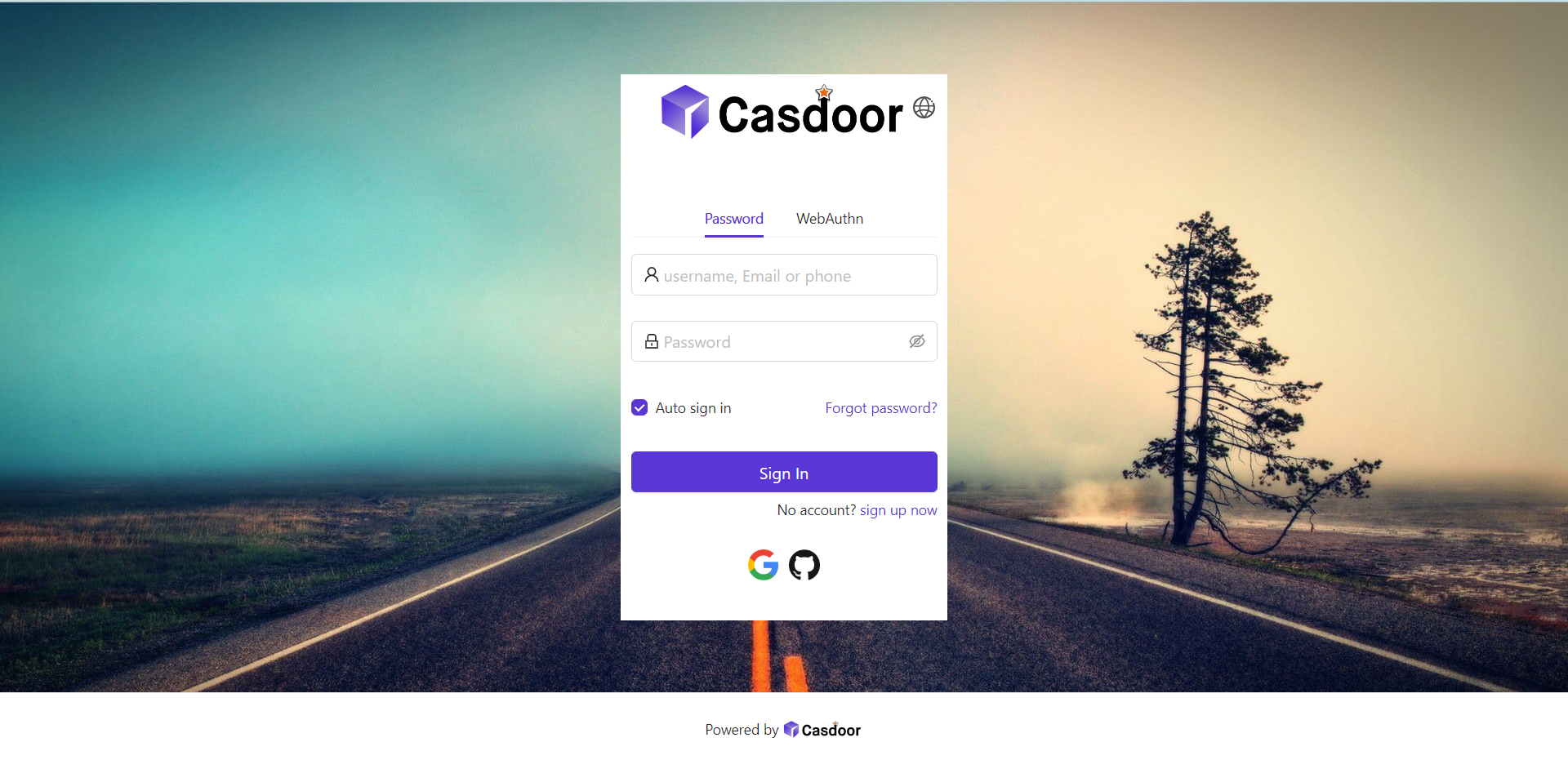
먼저, 배경 이미지를 추가해봅시다. 기본 배경은 흰색으로, 매우 단순해 보입니다.

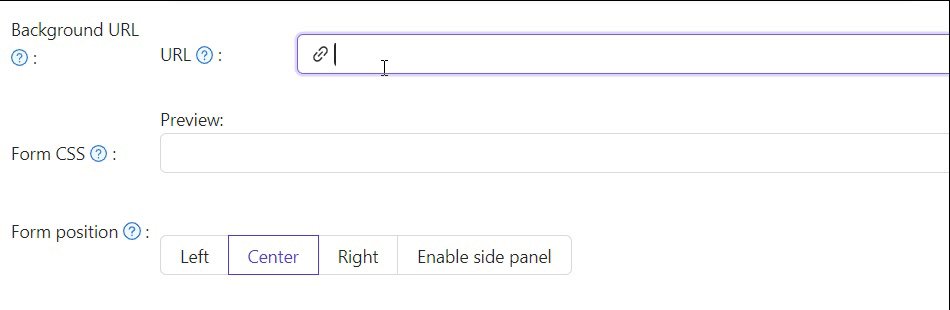
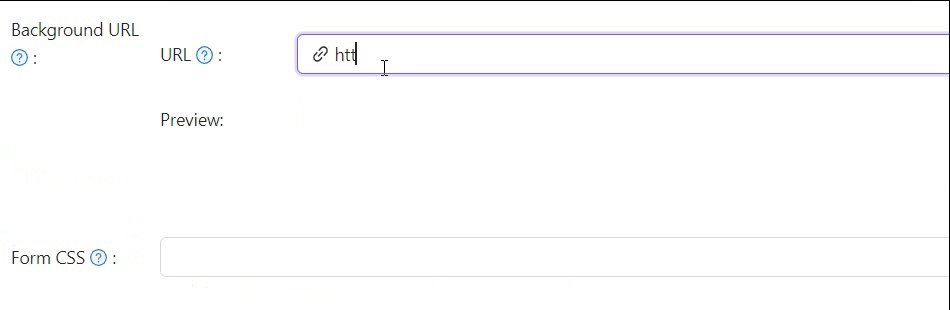
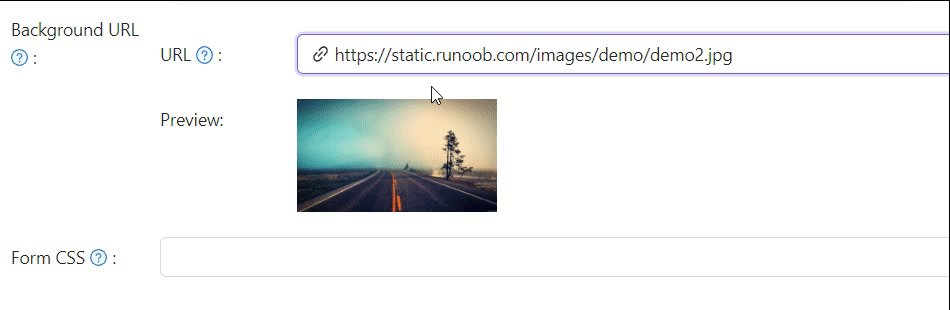
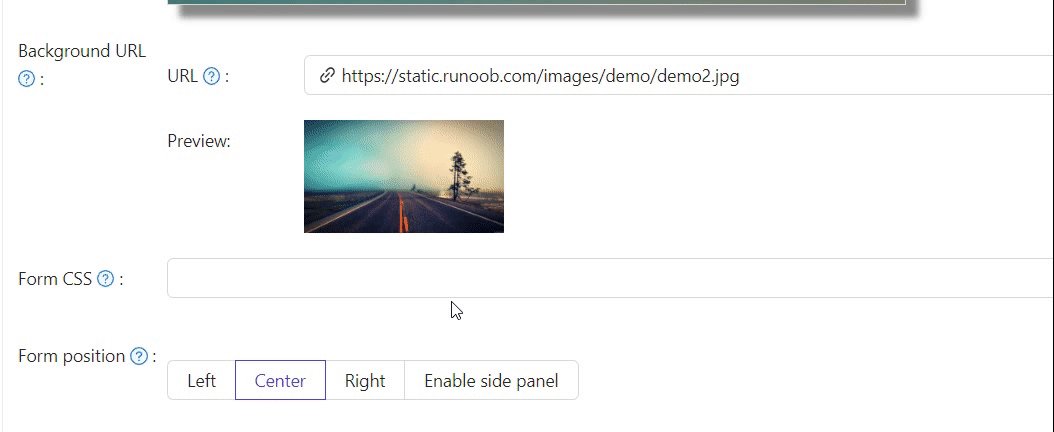
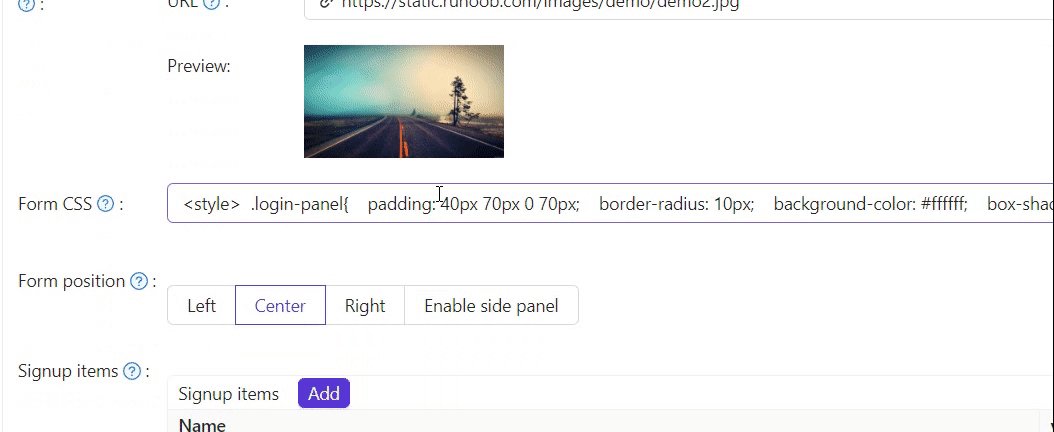
배경 이미지를 추가하려면 Background URL에 원하는 이미지의 URL을 입력하십시오. URL이 유효하면 미리보기 영역에 이미지가 표시됩니다.

파트 2: 로그인 패널 사용자 정의
여기가 첫 번째 파트의 마지막 부분입니다:

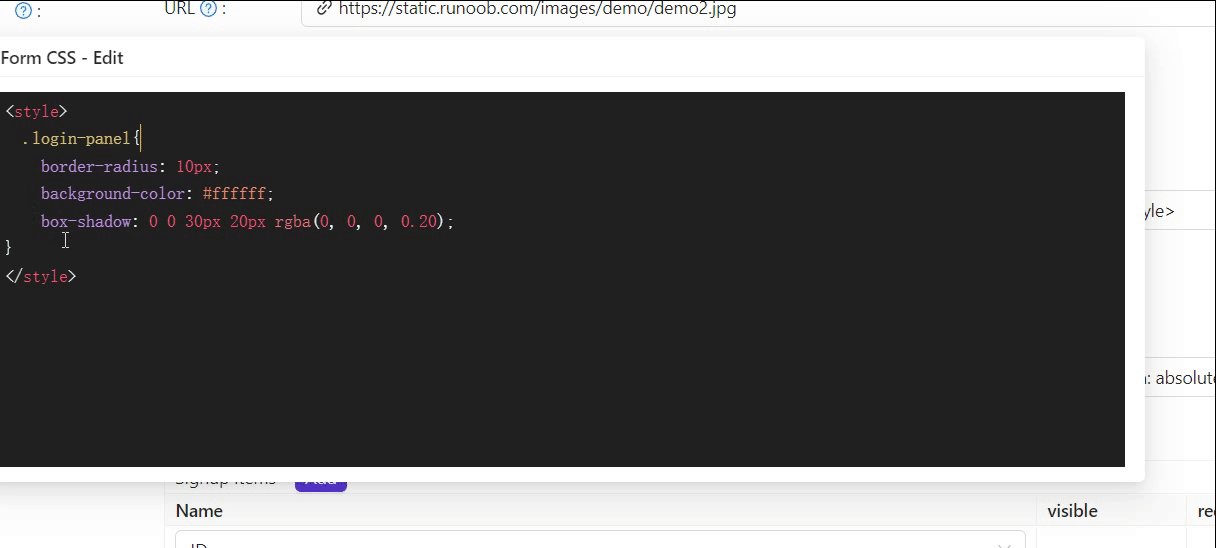
패널을 멋지게 보이게 하려면 CSS 코드를 추가해야 합니다. 아래의 코드를 복사하여 Form CSS 필드에 붙여넣으십시오.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

Form CSS를 편집할 때 값이 비어 있으면 편집기는 기본값을 표시합니다. 그러나 여전히 내용을 복사하여 필드에 붙여넣어야 합니다.
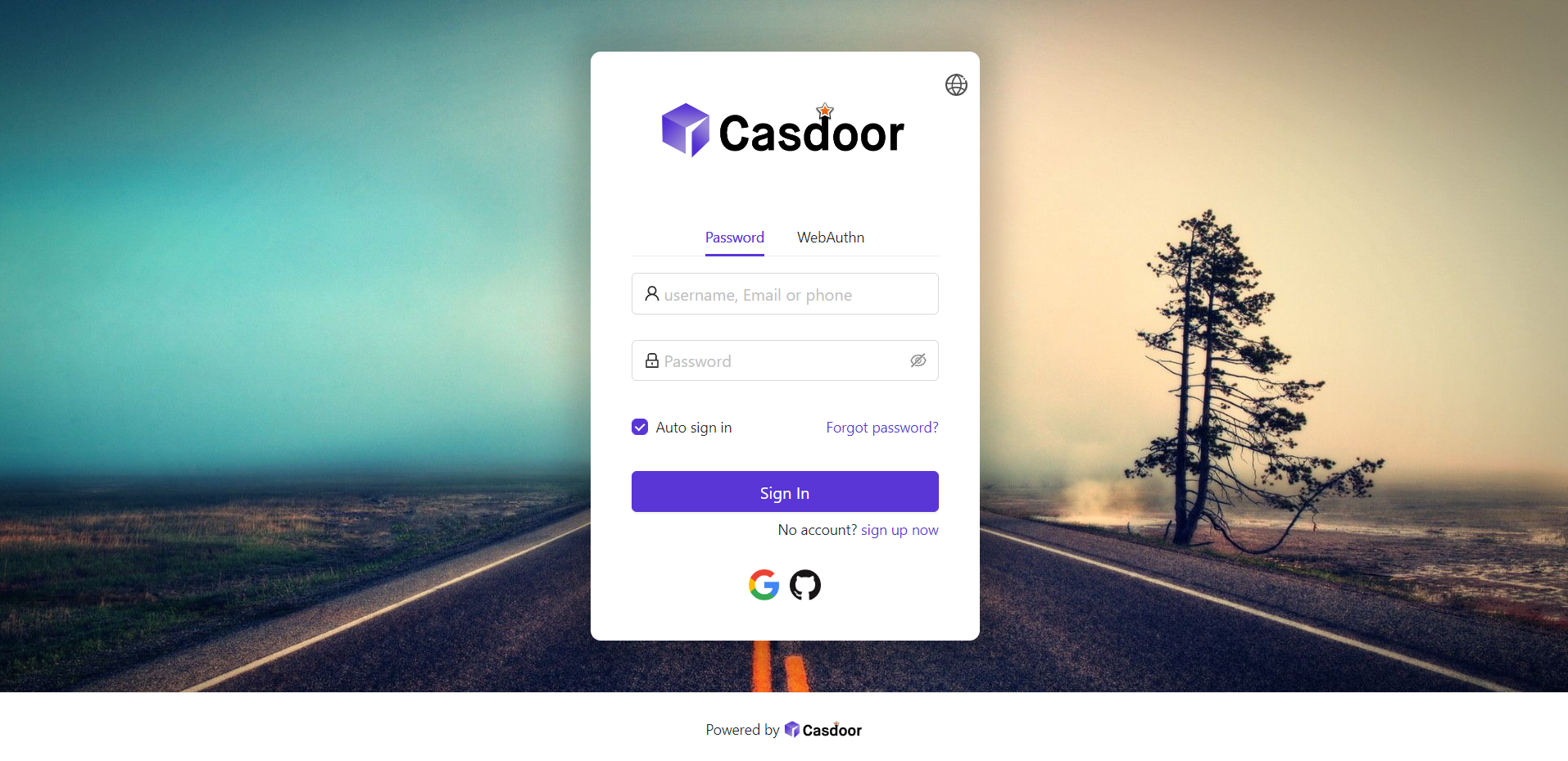
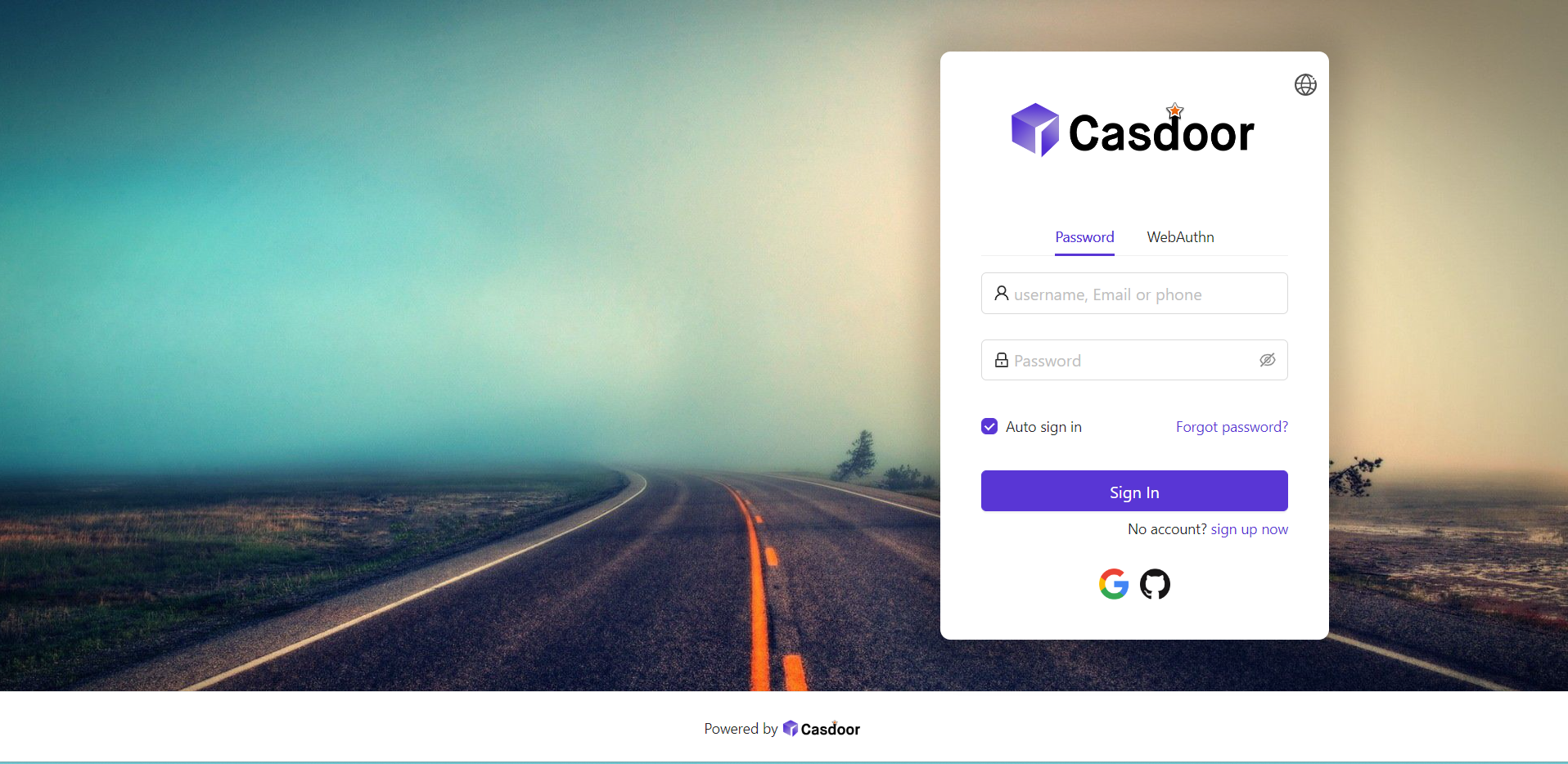
Form CSS를 채운 후에는 하단에서 구성을 저장하는 것을 잊지 마십시오. 이제, 효과를 봅시다.

파트 3: 패널 위치 선택
이제 로그인 페이지가 이전보다 훨씬 예쁘게 보입니다. 패널의 위치를 결정할 수 있는 세 개의 버튼도 제공합니다.

예를 들어, 오른쪽 버튼을 선택해 봅시다:

파트 4: 사이드 패널 활성화
다음으로, 사이드 패널을 활성화하고 스타일을 사용자 정의하는 방법을 살펴봅시다.
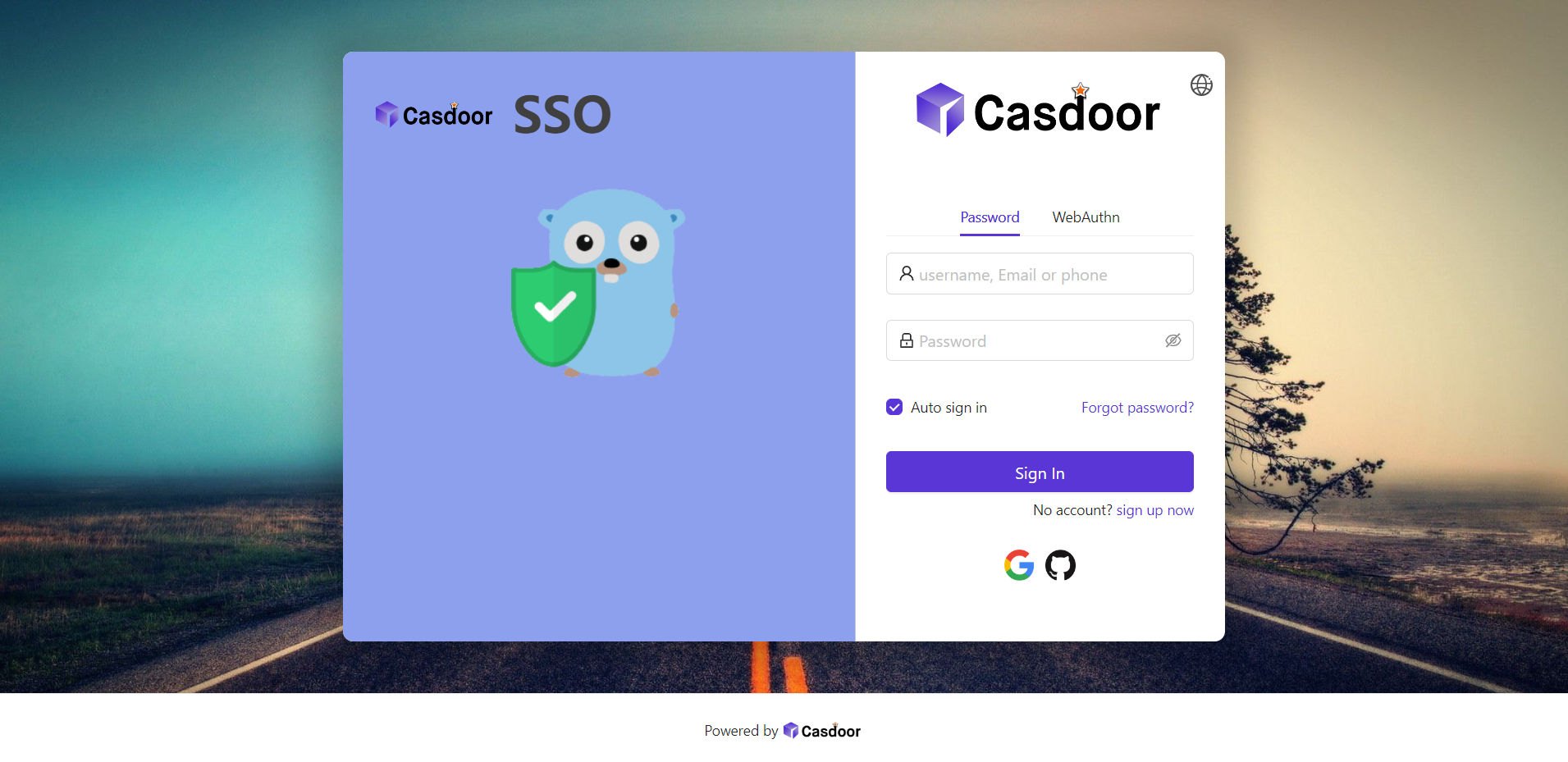
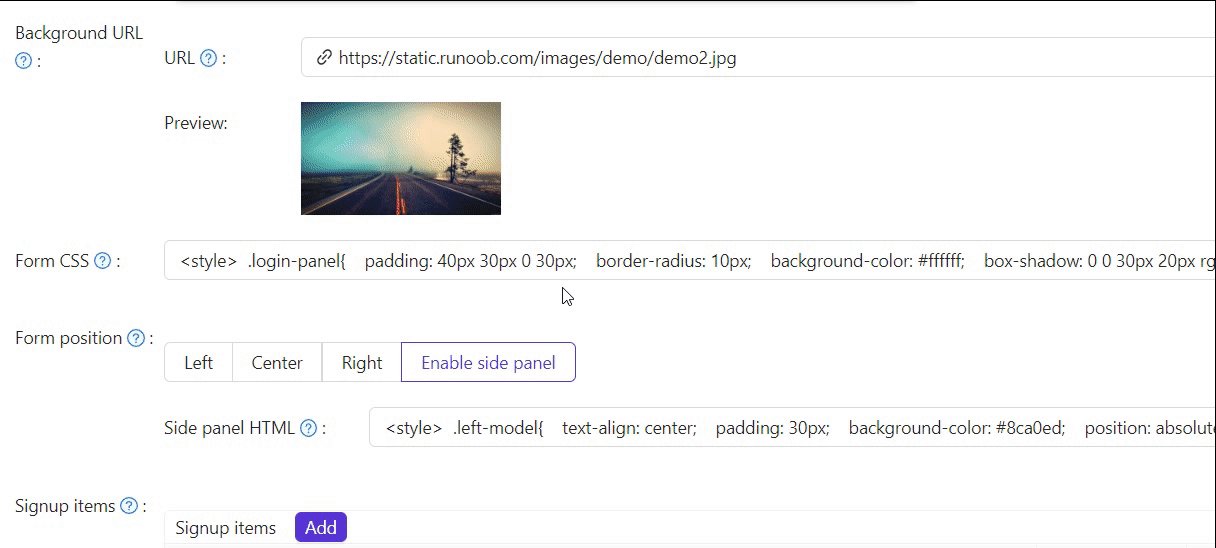
먼저, 버튼을 선택합니다. 사이드 패널 활성화 모드에서 패널은 중앙에 위치합니다.
그런 다음, 사이드 패널에 표시될 내용을 결정하는 Side panel HTML을 편집합니다. 기본 템플릿을 제공하므로 그냥 복사하고 붙여넣으면 됩니다.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
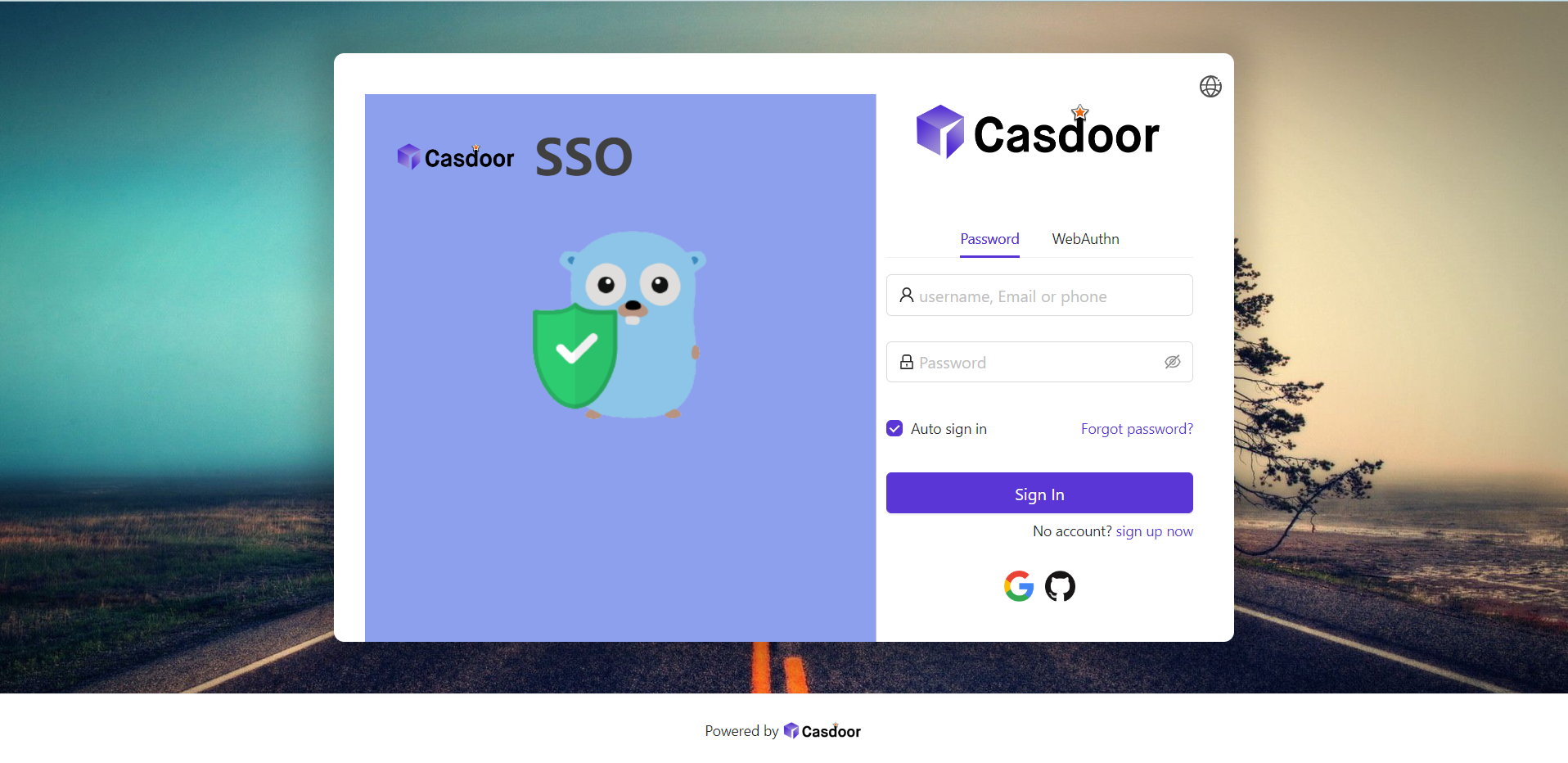
효과를 확인해봅시다. 로고와 이미지가 있는 사이드 패널이 표시되지만 결과는 만족스럽지 않습니다.

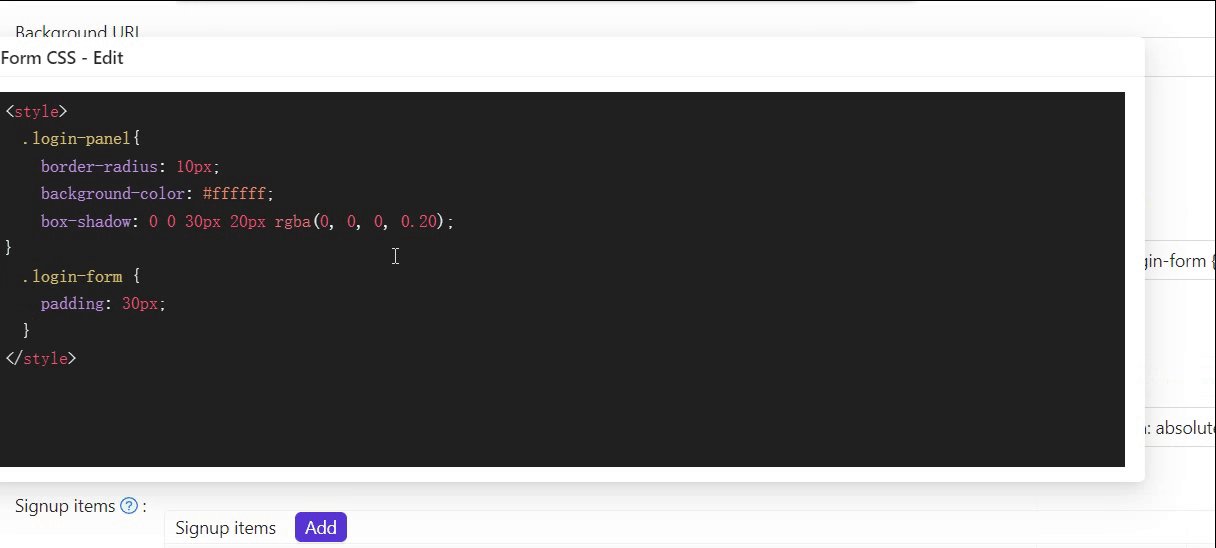
모양을 개선하려면 Form CSS에 CSS를 수정하고 추가해야 합니다.

최종 코드는 다음과 같습니다.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel과 .login-form은 div 요소의 클래스 이름입니다. 이들은 페이지의 다른 영역에 해당합니다. 로그인 페이지를 더 사용자 정의하려면 이 클래스 이름을 대상으로 CSS 코드를 여기에 작성할 수 있습니다.
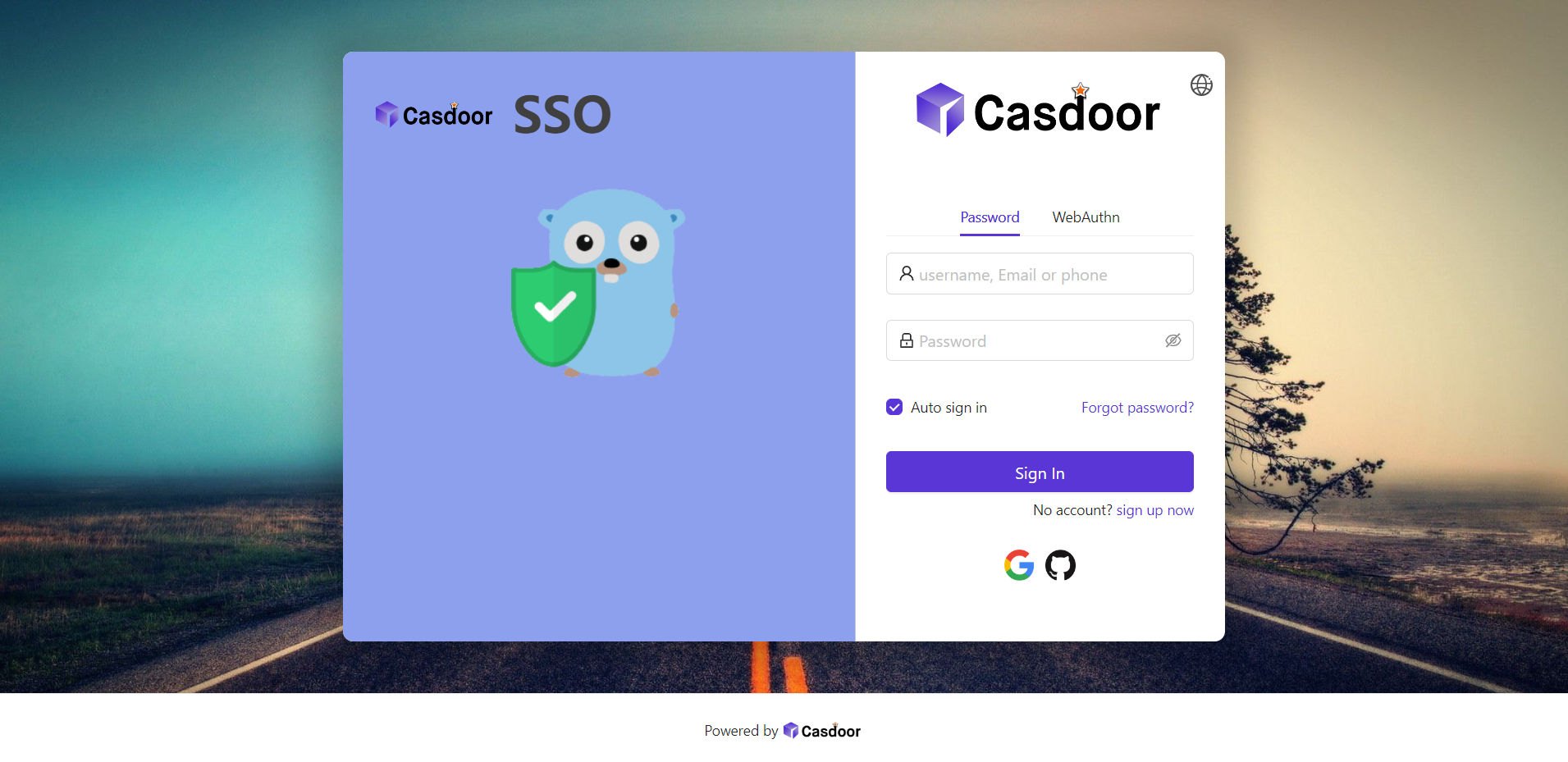
마침내, 우리는 아름다운 로그인 페이지를 가지게 되었습니다!

리뷰
요약하면, 배경 이미지를 추가하고 로그인 패널 스타일을 사용자 정의하고 사이드 패널을 활성화했습니다.
다음은 Casdoor에서 애플리케이션 사용자 정의에 대한 추가 리소스입니다:
읽어주셔서 감사합니다!