Налаштування інтерфейсу входу
Ви створили додаток. Тепер дозвольте мені показати вам, як налаштувати інтерфейс сторінки входу вашого додатку. У цьому посібнику ми створимо налаштовану сторінку входу для вашого додатку.

Почнімо!
Частина 1: Додавання фонового зображення
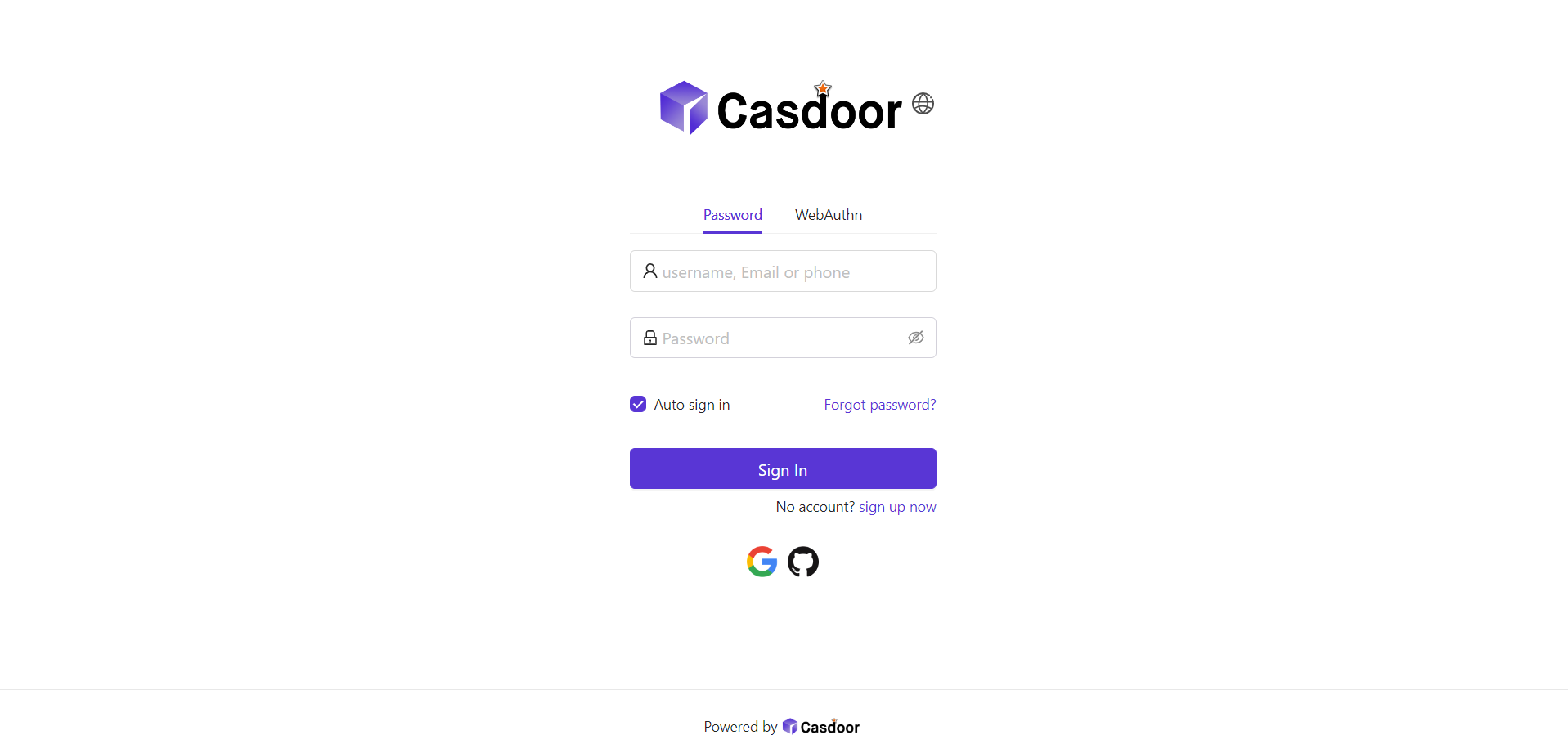
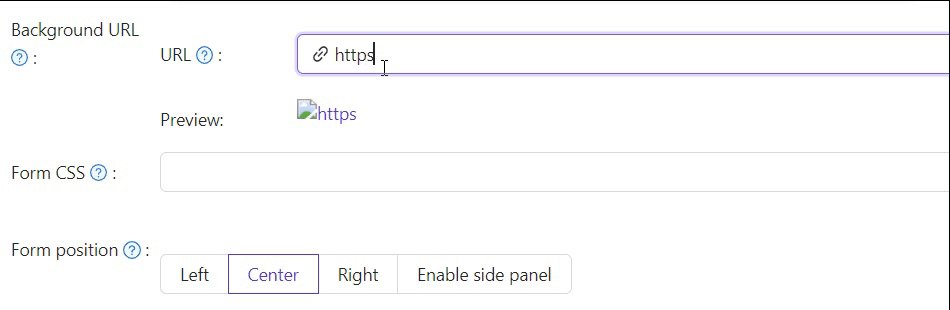
Спочатку додамо фонове зображення. Стандартний фон білий, що виглядає дуже просто.

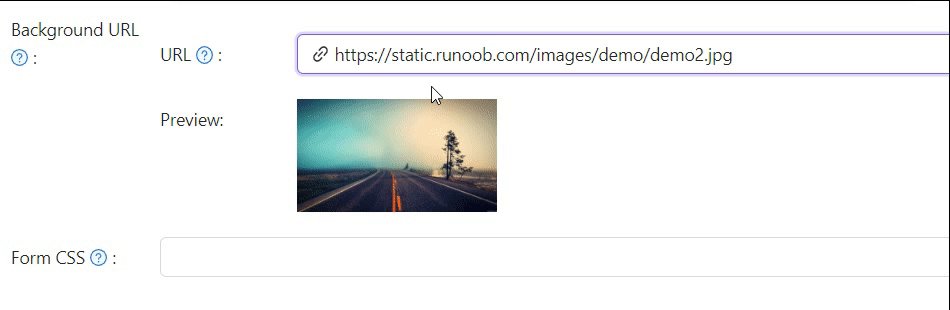
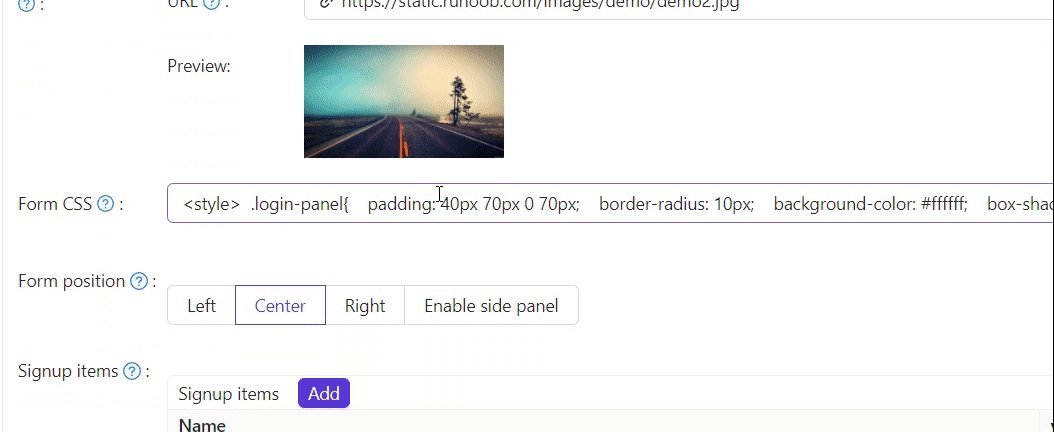
Щоб додати фонове зображення, заповніть Background URL URL-адресою зображення, яке вам подобається. Якщо URL-адреса дійсна, область попереднього перегляду покаже зображення.

Частина 2: Налаштування панелі входу
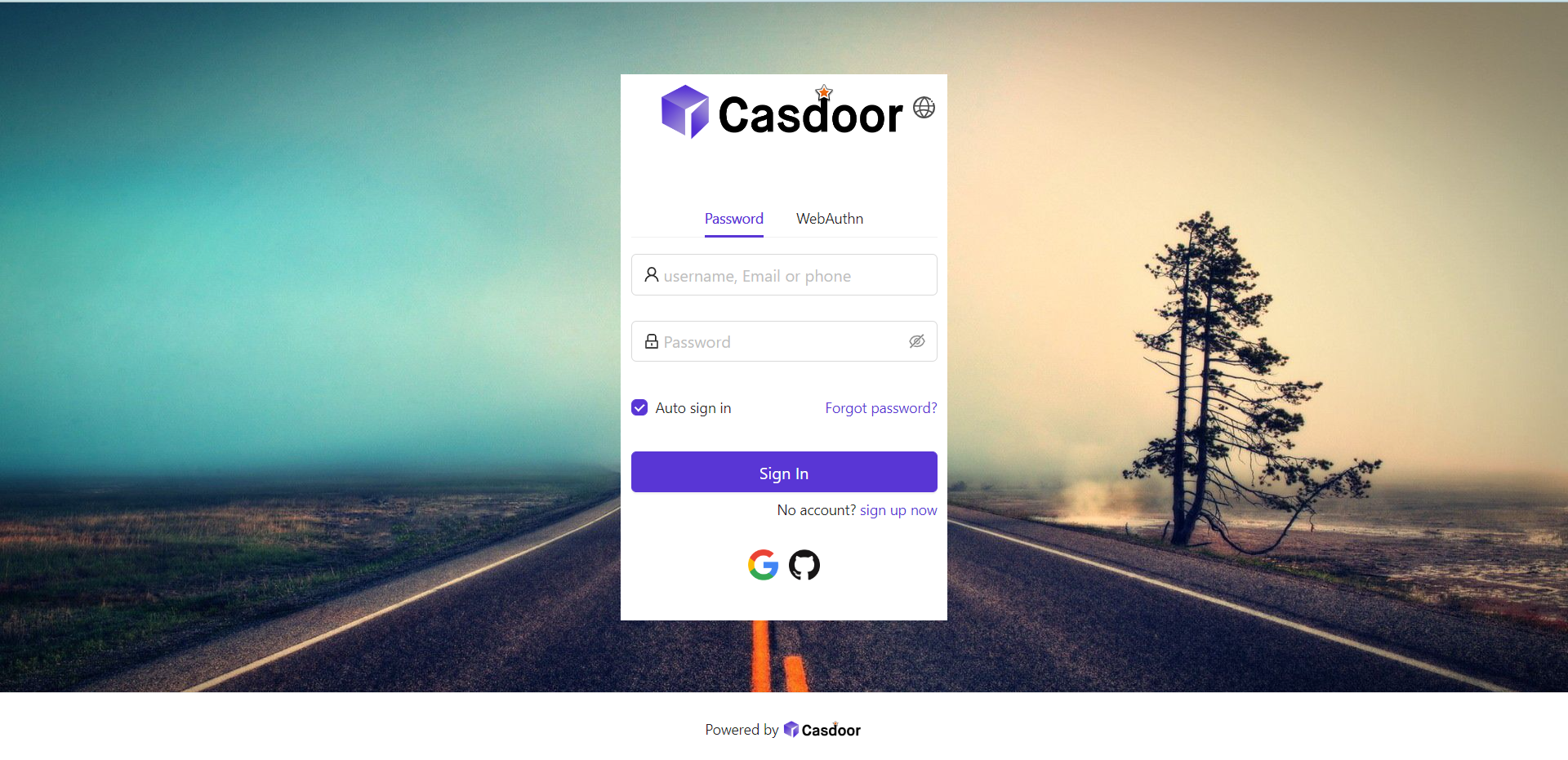
Ось де ви були в кінці першої частини:

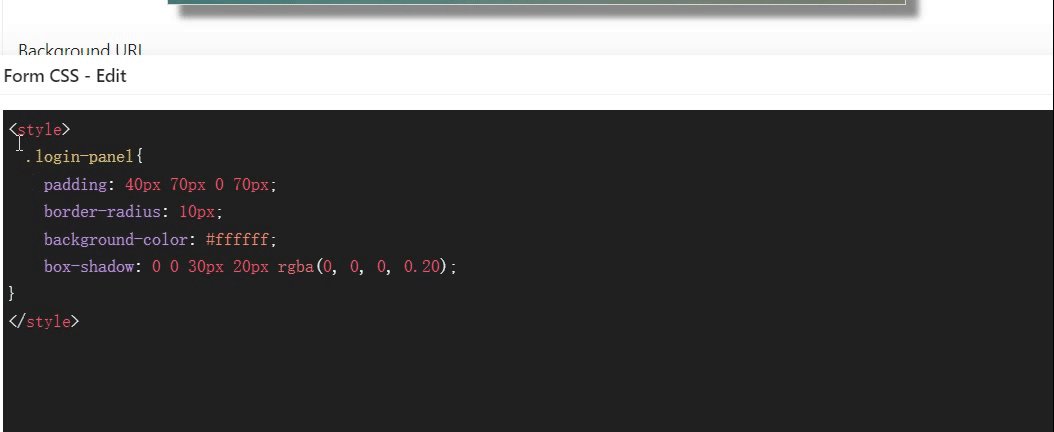
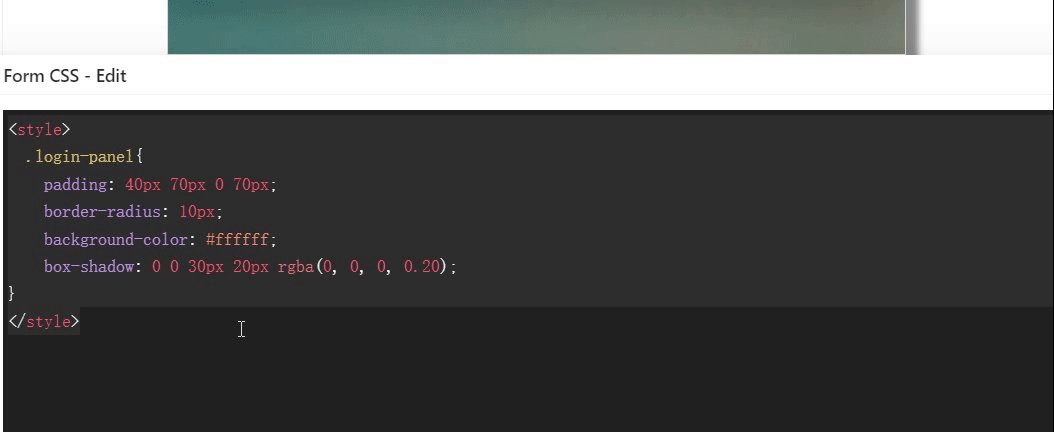
Щоб панель виглядала гарно, вам потрібно додати до неї деякий CSS-код. Скопіюйте код нижче та вставте його у поле Form CSS.
<style>
.login-panel{
padding: 40px 30px 0 30px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
</style>

При редагуванні Form CSS, якщо значення порожнє, редактор покаже значення за замовчуванням. Однак вам все одно потрібно скопіювати вміст та вставити його у поле.
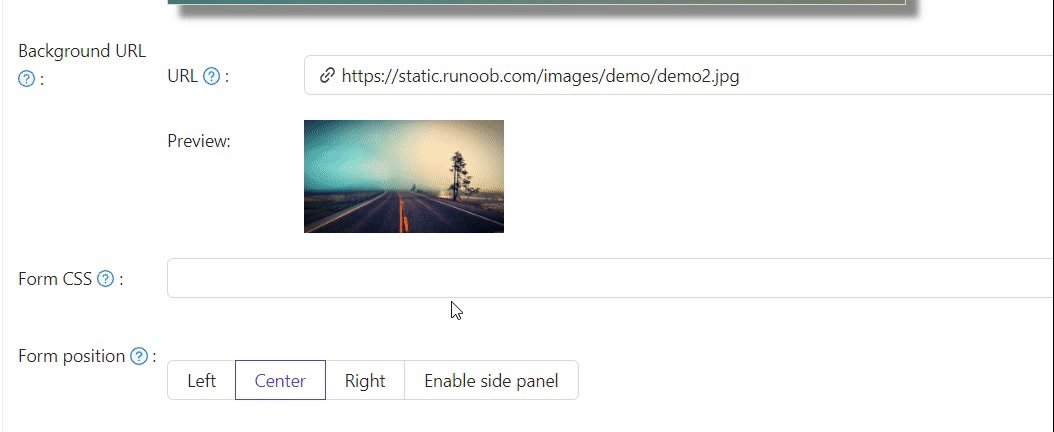
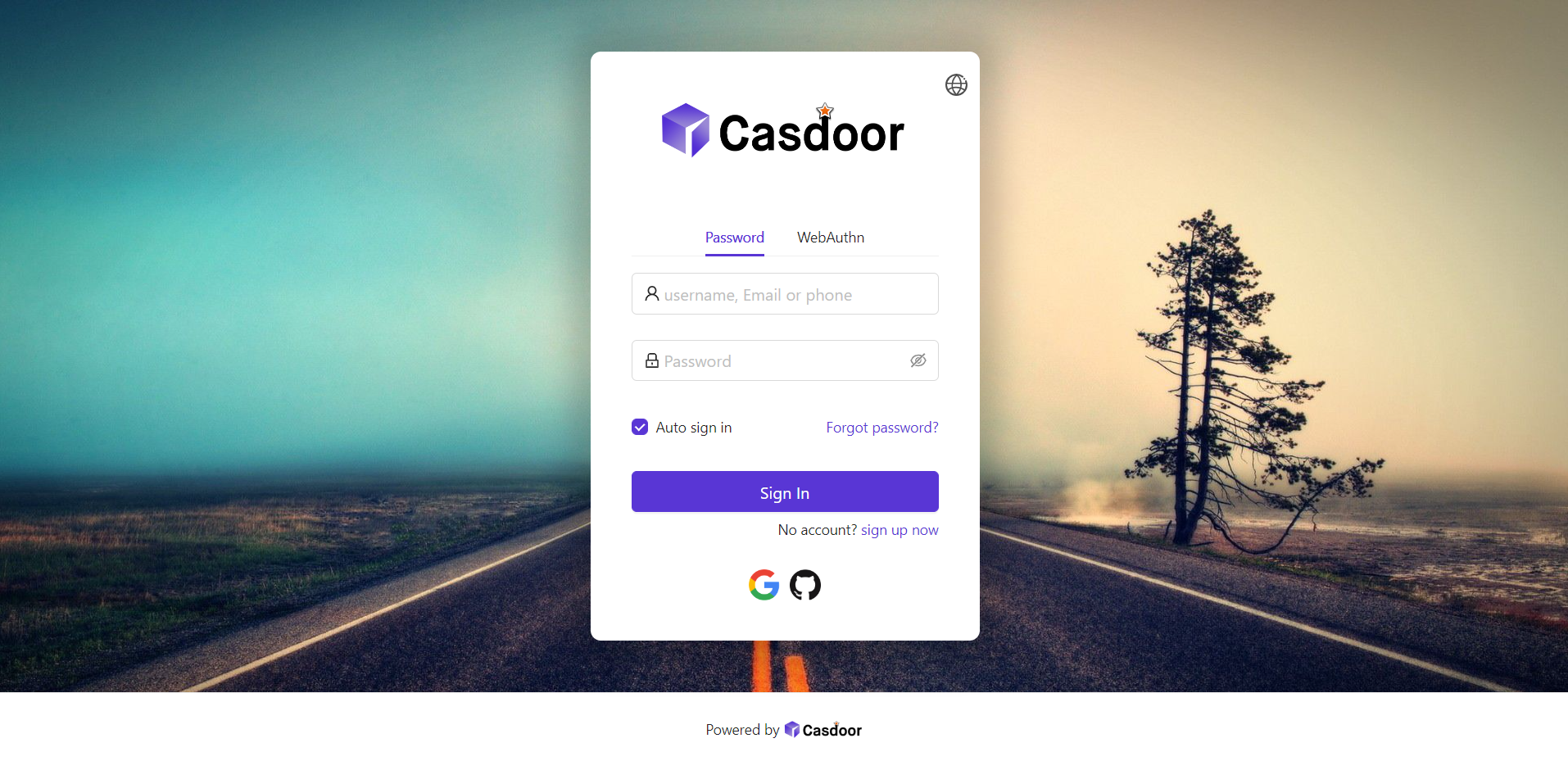
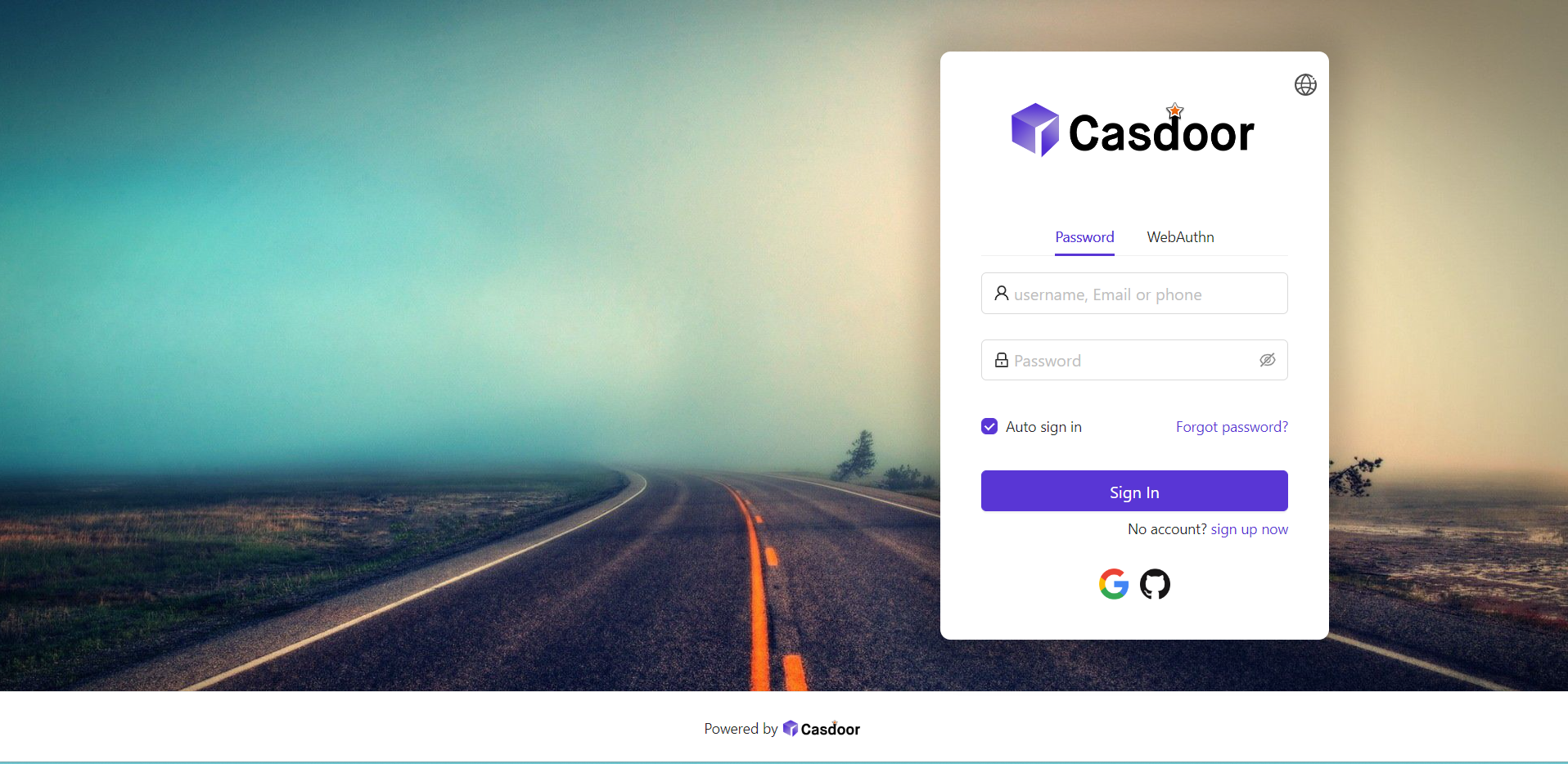
Після заповнення Form CSS, не забудьте зберегти конфігурацію внизу. Тепер давайте подивимося на ефект.

Частина 3: Вибір позиції панелі
Тепер сторінка входу виглядає набагато краще, ніж раніше. Ми також надаємо три кнопки, щоб ви могли вирішити, де розмістити панель.

Наприклад, давайте виберемо кнопку Праворуч:

Частина 4: Увімкнення бічної панелі
Далі давайте подивимося, як увімкнути бічну панель та налаштувати її стиль.
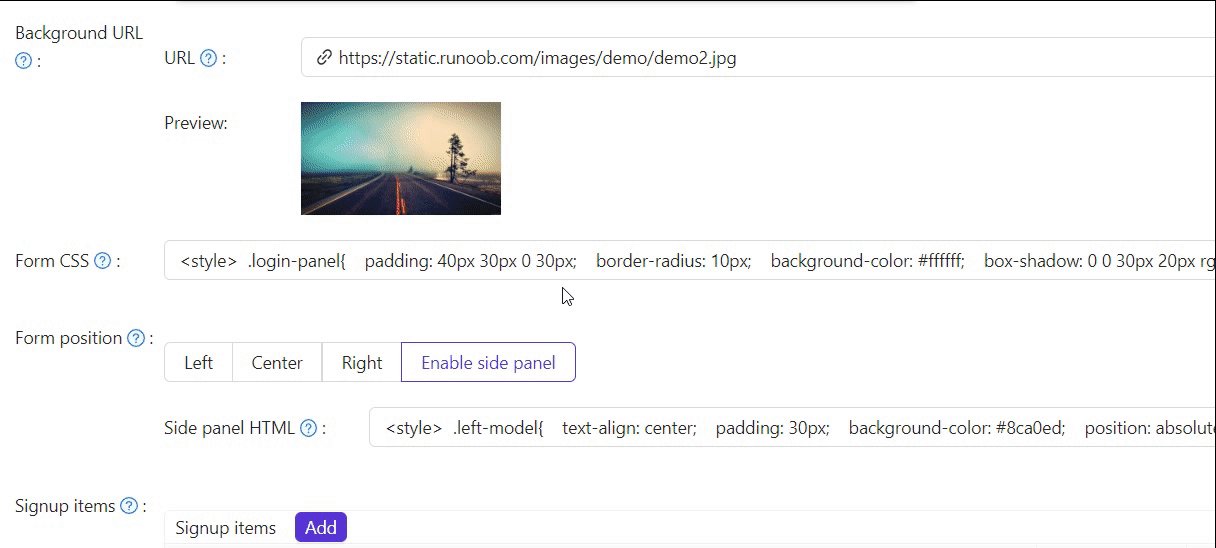
Спочатку виберіть кнопку. У режимі Увімкнення бічної панелі панель буде розташована по центру.
Потім редагуйте Side panel HTML, який визначає вміст, який буде показано на бічній панелі. Ми надаємо шаблон за замовчуванням, тому ви можете просто скопіювати та вставити його.
<style>
.left-model{
text-align: center;
padding: 30px;
background-color: #8ca0ed;
position: absolute;
transform: none;
width: 100%;
height: 100%;
}
.side-logo{
display: flex;
align-items: center;
}
.side-logo span {
font-family: Montserrat, sans-serif;
font-weight: 900;
font-size: 2.4rem;
line-height: 1.3;
margin-left: 16px;
color: #404040;
}
.img{
max-width: none;
margin: 41px 0 13px;
}
</style>
<div class="left-model">
<span class="side-logo"> <img src="https://cdn.casbin.org/img/casdoor-logo_1185x256.png" alt="Casdoor" style="width: 120px">
<span>SSO</span>
</span>
<div class="img">
<img src="https://cdn.casbin.org/img/casbin.svg" alt="Casdoor"/>
</div>
</div>
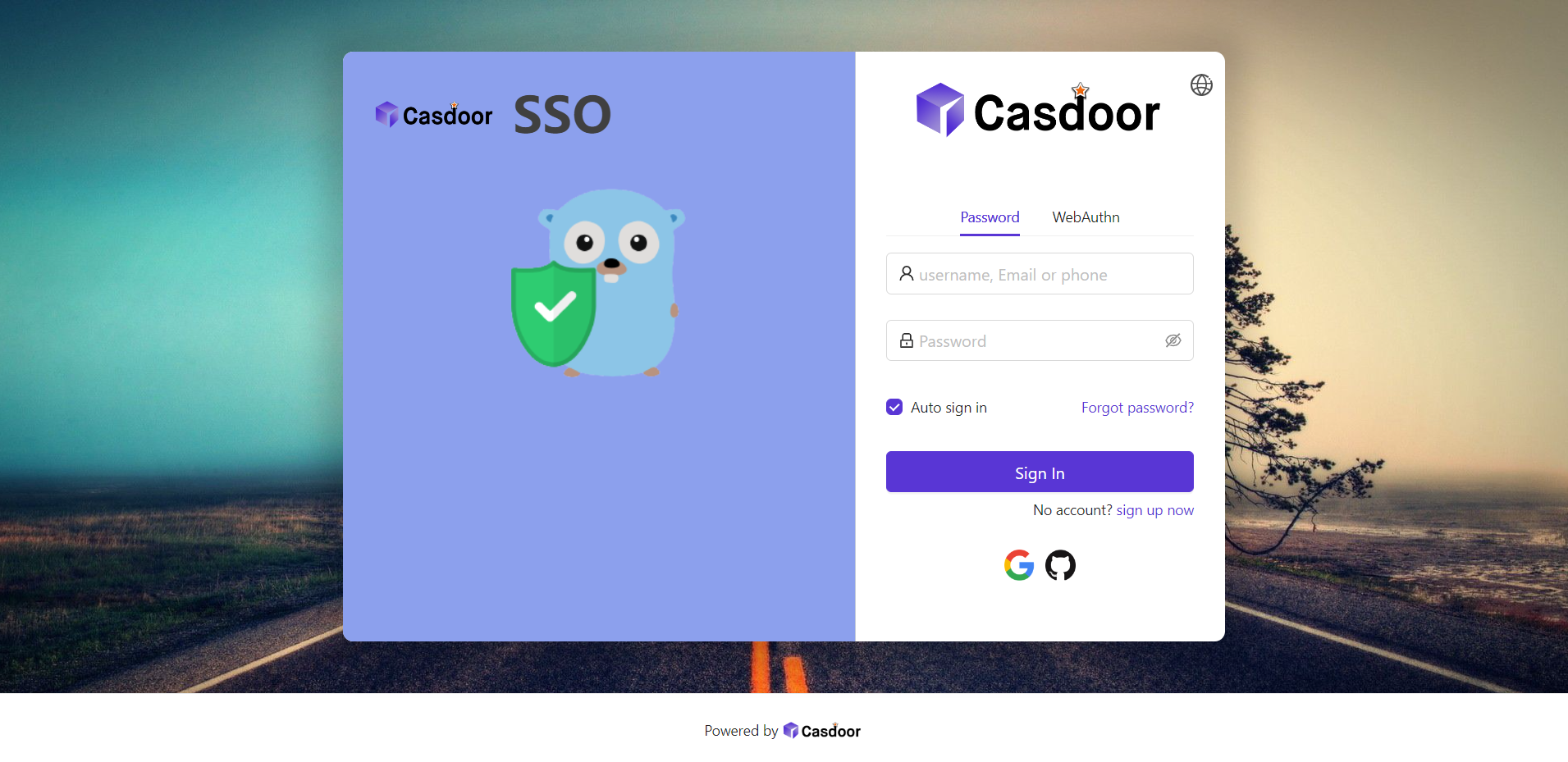
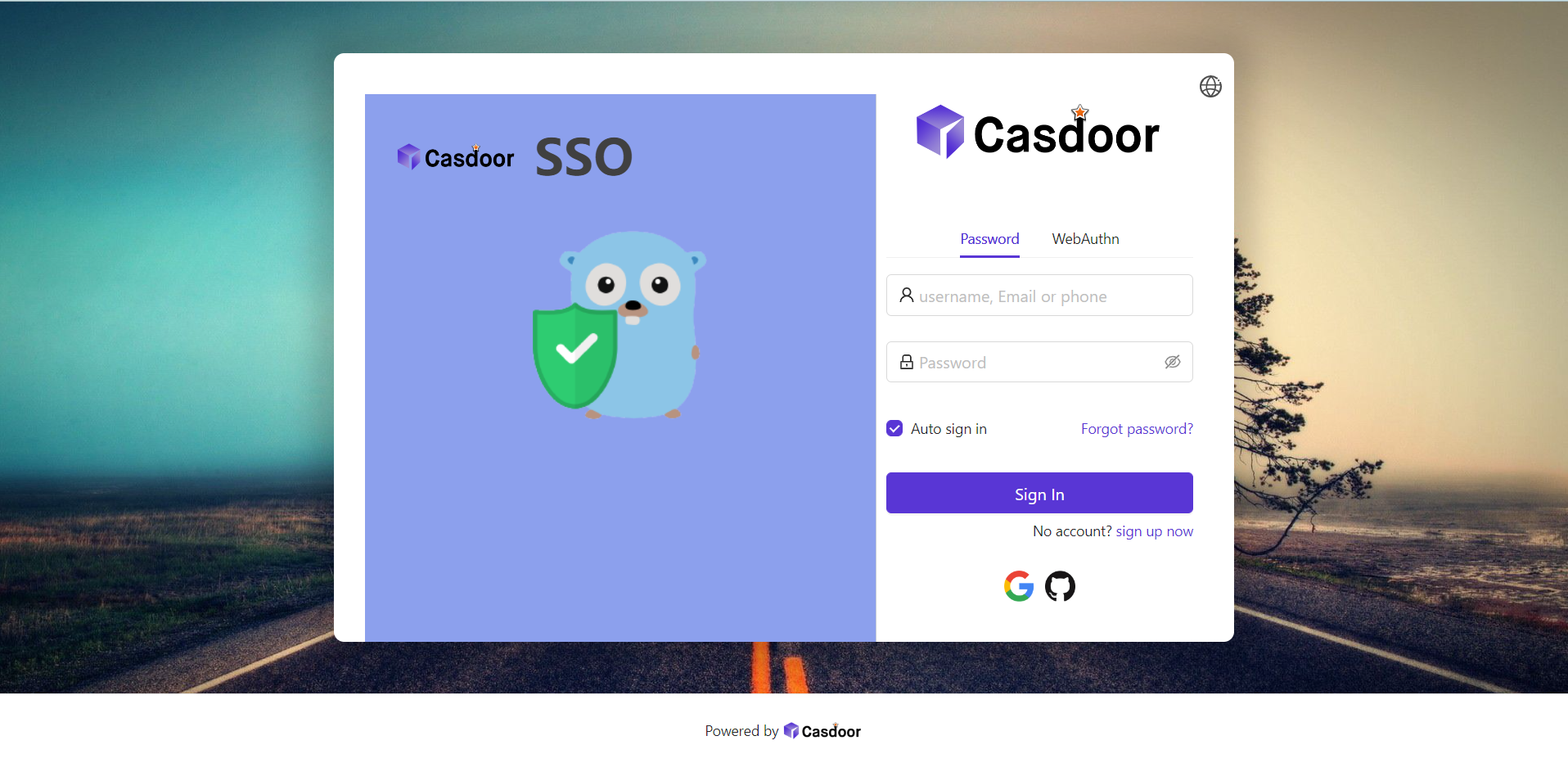
Давайте подивимося на ефект. Показано бічну панель з логотипом та зображенням, але результат не задовільний.

Щоб покращити вигляд, вам потрібно змінити та додати деякий CSS у Form CSS.

Остаточний код виглядає так.
<style>
.login-panel{
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 30px 20px rgba(0, 0, 0, 0.20);
}
.login-form {
padding: 30px;
}
</style>
.login-panel та .login-form - це імена класів елементів div. Вони відповідають різним областям сторінки. Якщо ви хочете далі налаштувати сторінку входу, ви можете написати тут CSS-код, цілячи ці імена класів.
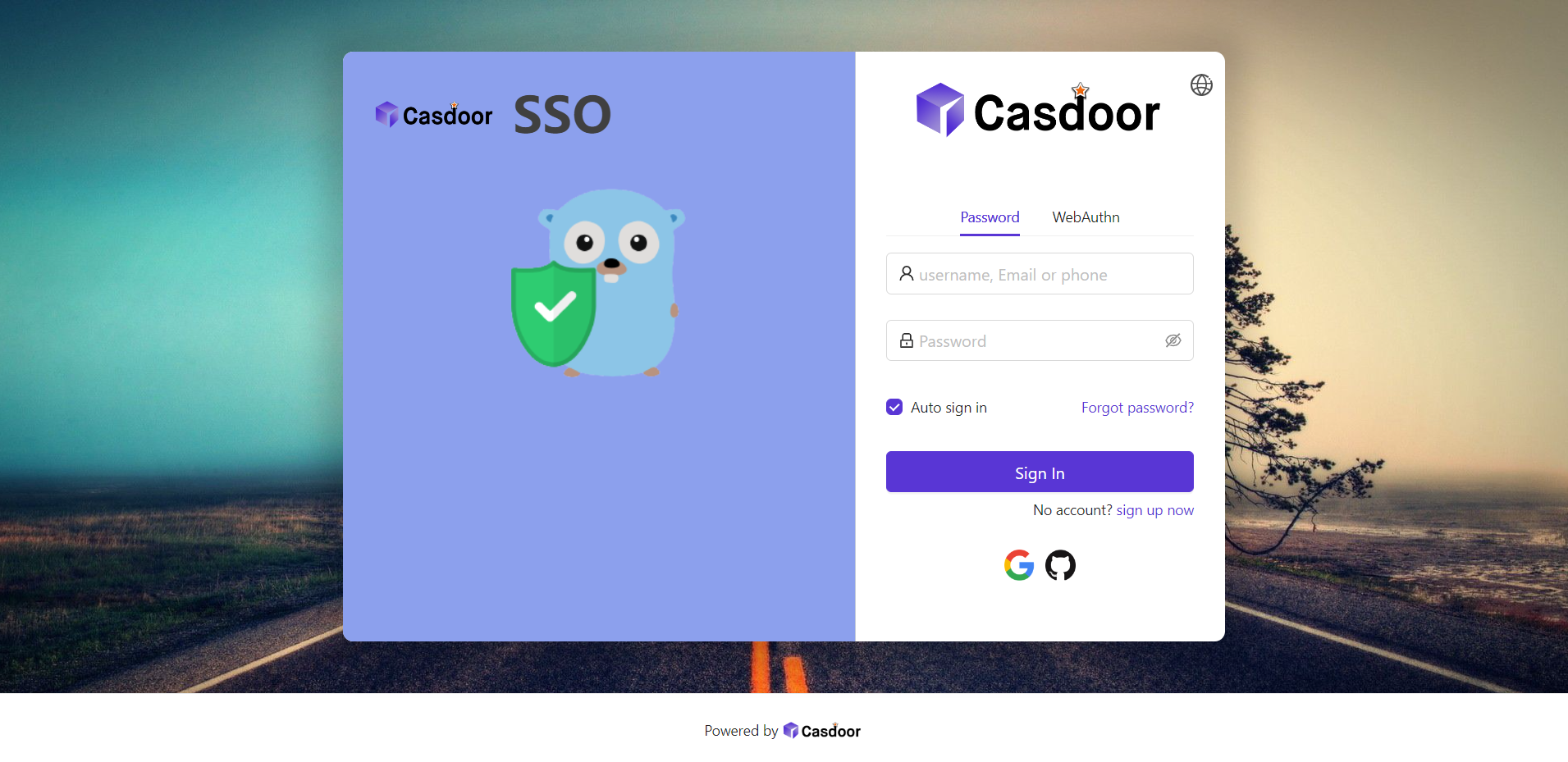
Нарешті, у нас є красива сторінка входу!

Огляд
Підсумовуючи, ми додали фонове зображення, налаштували стиль панелі входу та увімкнули бічну панель.
Ось деякі додаткові ресурси про налаштування додатків у Casdoor:
- Налаштувати тему: Налаштуйте тему, включаючи основний колір та радіус кордону.
- Таблиця елементів реєстрації
- Конфігурація додатку
Дякуємо за прочитання!