가입 항목 테이블
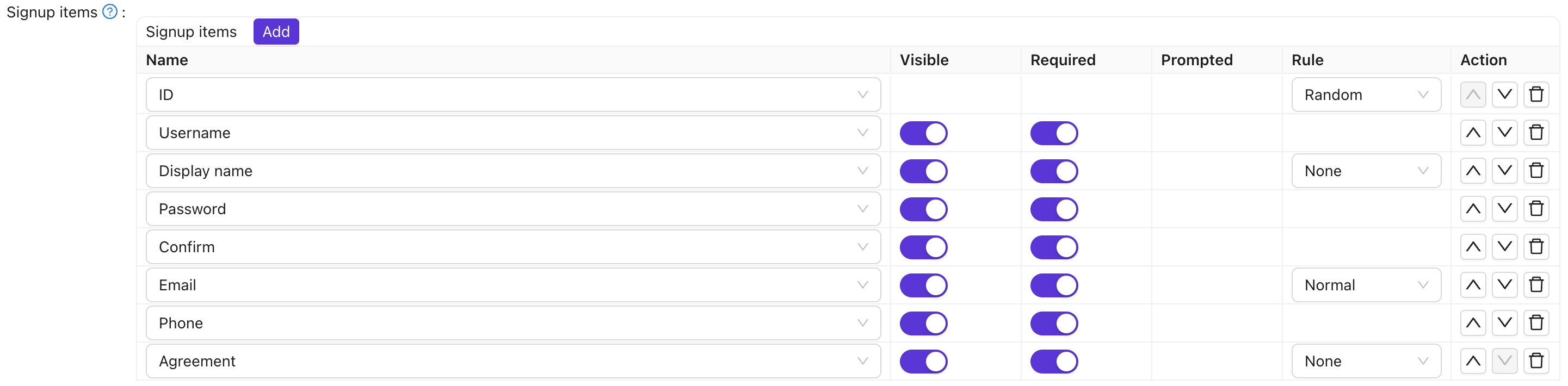
응용 프로그램 구성 페이지에서는 가입 항목 테이블을 구성하여 사용자 정의 등록 페이지를 생성할 수 있습니다. 이 가입 항목 테이블에서는 어떤 가입 항목이든 추가하거나 삭제할 수 있습니다.

각 가입 항목에 대한 자세한 설명은 아래 표를 참조하십시오.
| 열 이름 | 선택 가능한 값 | 설명 |
|---|---|---|
| 이름 | - | 가입 항목의 이름입니다. |
| 보이기 | True / False | 이 가입 항목이 등록 페이지에 표시되는지 선택합니다. |
| 필수 | True / False | 이 가입 항목이 필수인지 선택합니다. |
| 프롬프트 | True / False | 이 가입 항목을 채우지 않을 때 사용자에게 알릴지 선택합니다. |
| Regex | - | Regular expression pattern for input validation. When set, the field will be validated against this pattern before submission. |
| Label | - | If this signup item start with Text, Label should be the html code for this field. If not it will repalce the label of this signup item. |
| Custom CSS | - | CSS code for this signup item. |
| 규칙 | Rule Items | 이 가입 항목을 사용자 정의하기 위한 규칙을 선택합니다. 자세한 규칙은 아래 표에 설명되어 있습니다. |
| 동작 | - | 사용자는 이 가입 항목을 위로 이동시키거나, 아래로 이동시키거나, 삭제하는 등의 동작을 수행할 수 있습니다. |
현재, 구성 규칙을 지원하는 가입 항목에는 ID, Display name, Email, Agreement이 포함됩니다.
| 항목 이름 | 선택 가능한 규칙 | 설명 |
|---|---|---|
| ID | Random / Incremental | 사용자 ID가 무작위로 생성되어야 하는지 아니면 증가되어야 하는지 선택하십시오. |
| 표시 이름 | None/ Real name / First, last | 표시 이름이 어떻게 표시되어야 하는지 선택하십시오. None을 선택하면 Display name이 표시됩니다. Real name을 선택하면 사용자의 실제 이름이 표시됩니다. First, last를 선택하면 이름과 성을 따로 표시합니다. |
| 이메일 | Normal/ No verification | 인증 코드로 이메일 주소를 검증할지 여부를 선택하십시오. Normal을 선택하면 이메일 검증이 필요합니다. No verification을 선택하면 이메일 검증 없이 가입할 수 있습니다. |
| 동의 | None/ Signin / Signin (Default True) | 사용자가 로그인할 때 이용 약관을 확인해야 하는지 여부를 선택하십시오. None을 선택하면 이용 약관을 표시하지 않아 사용자가 바로 로그인할 수 있습니다. Signin을 선택하면 사용자가 로그인하기 전에 이용 약관을 확인해야 합니다. Signin (Default True)를 선택하면 이용 약관이 기본적으로 확인된 것으로 설정되어 사용자가 바로 로그인할 수 있습니다. |
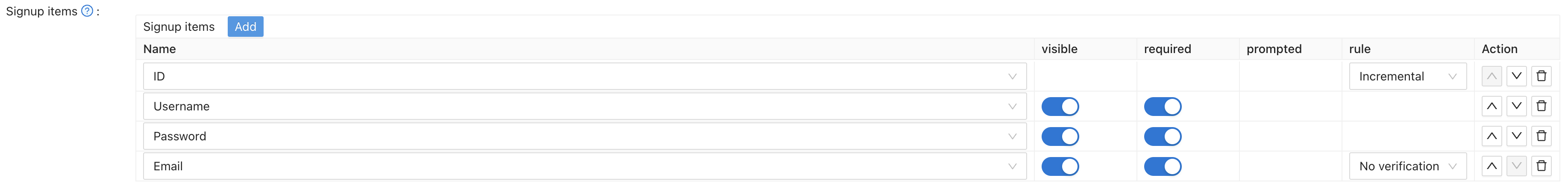
예를 들어, 이메일 필드를 포함하도록 등록 페이지를 설정하고 싶지만 이메일 검증은 필요하지 않다고 가정해 봅시다.
먼저, ID, 사용자 이름, 비밀번호, 이메일 등 등록에 필요한 몇 가지 가입 항목을 추가했습니다.

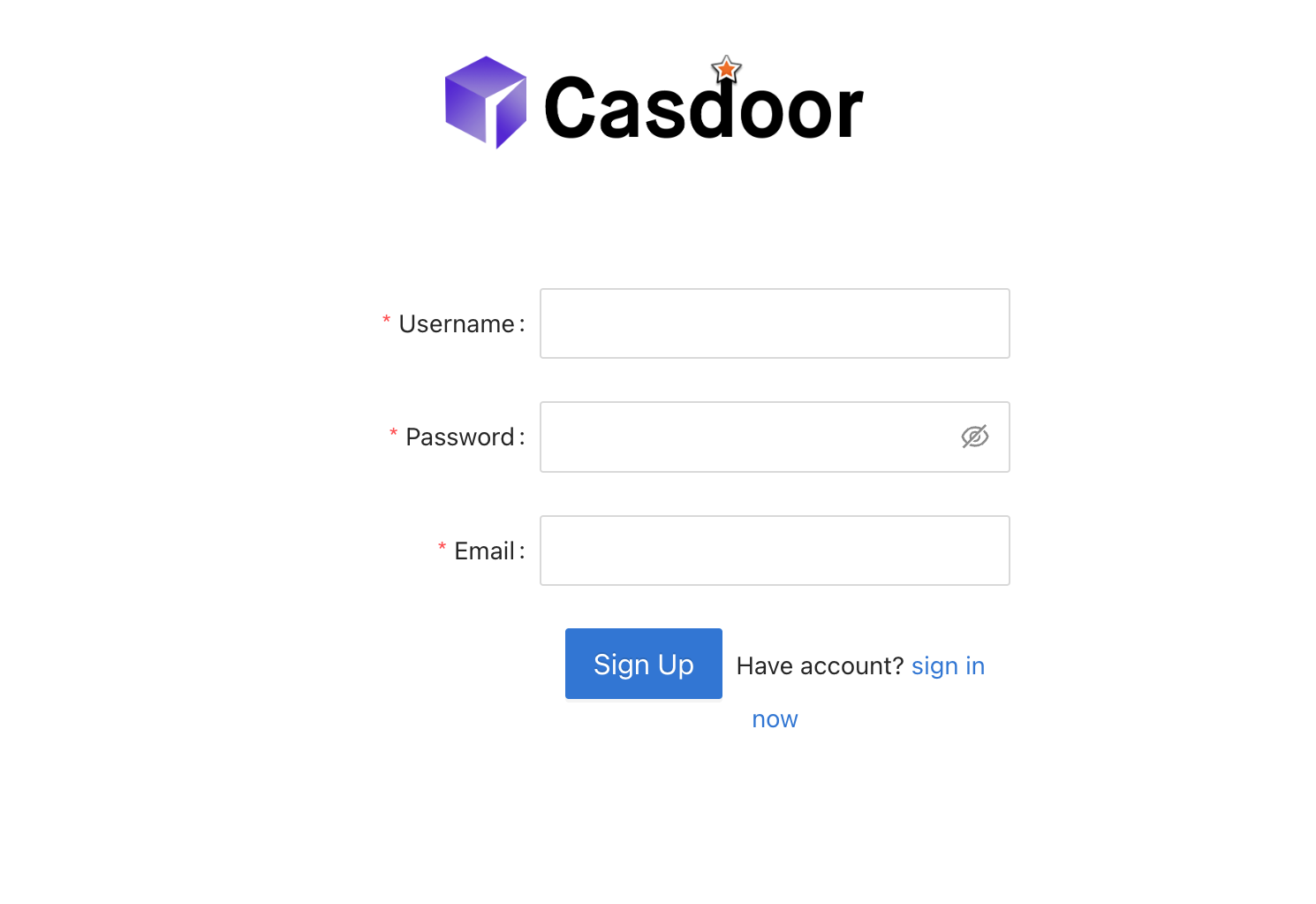
그런 다음, 이메일 행의 규칙 항목을 No verification으로 선택했습니다. 결과적으로, 생성된 미리보기 등록 페이지는 원하는 효과를 가질 것입니다.

When the organization's "Use email as username" option is enabled and the username field is not visible in the signup items table, the user's email address will automatically be used as their username during registration.
Field Validation
You can add regex patterns to validate user input during signup. The validation happens on the client side, providing immediate feedback to users before they submit the form. To add validation:
- Set the Regex field for any signup item (e.g., Username, Display name, or custom fields)
- Enter a valid regular expression pattern (e.g.,
^[a-zA-Z0-9_]+$for alphanumeric usernames) - Users will see an error message if their input doesn't match the pattern
This works for standard fields (Username, Display name, First name, Last name, Affiliation) and custom input fields, ensuring data quality before it reaches the backend.