WebAuthn
Übersicht
Wir freuen uns, den Kunden von Casdoor mitteilen zu können, dass Casdoor nun das Einloggen mit WebAuthn unterstützt. Das bedeutet, dass Sie sich mit Ihren biologischen Identifikationsmerkmalen wie Fingerabdrücken oder Gesichtserkennung oder sogar U-Disks einloggen können, vorausgesetzt, Ihr Gerät unterstützt diese coolen Autorisierungsmethoden und WebAuthn.
Was ist WebAuthn?
WebAuthn ist die Web Authentication API, eine Spezifikation, die vom W3C und FIDO in Zusammenarbeit mit Google, Mozilla, Microsoft, Yubico und anderen geschrieben wurde. Diese API ermöglicht es Servern, Benutzer mithilfe der Public-Key-Kryptografie anstelle eines Passworts zu registrieren und zu authentifizieren. Sie ermöglicht es Servern, sich mit starken Authentifikatoren zu integrieren, die in Geräte eingebaut sind, wie Windows Hello oder Apples Touch ID.
Um es einfach auszudrücken, WebAuthn erfordert, dass Benutzer ein öffentlich-privates Schlüsselpaar generieren und den öffentlichen Schlüssel der Website zur Verfügung stellen. Wenn ein Benutzer sich auf einer Website einloggen möchte, generiert das Web eine Zufallszahl und bittet den Benutzer, diese mit seinem privaten Schlüssel zu verschlüsseln und das Ergebnis zurückzusenden. Nach Erhalt des Ergebnisses verwendet die Website den öffentlichen Schlüssel, um es zu entschlüsseln. Wenn die entschlüsselte Zahl mit der zuvor generierten Zufallszahl übereinstimmt, wird der Benutzer als legitimer Benutzer angesehen und erhält Zugang zum Einloggen. Die Kombination aus dem öffentlichen Schlüssel und notwendigen Informationen, wie dem Benutzernamen oder Informationen über den Autorisierer des Benutzers, wird als WebAuthn Credential bezeichnet, das von der Website gespeichert wird.
Das öffentlich-private Schlüsselpaar ist ausschließlich und eindeutig mit drei Informationen verknüpft: dem Benutzernamen des Benutzers, dem Autorisierer des Benutzers und der URL der Website. Das bedeutet, dass wenn die Kombination aus (Benutzername des Benutzers, Autorisierer des Benutzers und URL der Website) gleich ist, das Schlüsselpaar identisch sein sollte und umgekehrt.
Weitere detaillierte Informationen über die WebAuthn-Technologie finden Sie unter https://webauthn.guide/.
Wie verwendet man WebAuthn in Casdoor?
Auf der Anmeldeseite haben Sie vielleicht bereits die Option bemerkt, sich mit WebAuthn anzumelden. Wenn Sie jedoch noch keine WebAuthn-Anmeldeinformationen haben (die man mit einem WebAuthn-Passwort vergleichen könnte), zeigt Ihnen dieses Tutorial, wie Sie eine Anmeldeinformation erstellen und verwalten und sich dann damit anmelden können.
Schritt 0: Ändern Sie die Konfigurationen und aktivieren Sie die WebAuthn-Authentifizierung
In der Datei conf/app.conf finden Sie die folgende Konfiguration:
origin = "http://localhost:8000"
Bitte stellen Sie sicher, dass diese Konfiguration genau mit der URL Ihrer Website übereinstimmt.
Hinweis: WebAuthn wird nur für HTTPS unterstützt, es sei denn, Sie verwenden localhost.
Als nächstes melden Sie sich als Administrator an und gehen Sie zur Bearbeitungsseite Ihrer Anwendung. Aktivieren Sie den Schalter "Enable WebAuthn signin". Standardmäßig ist diese Funktion nicht aktiviert.
Schritt 1: Gehen Sie zur Seite "Mein Konto"
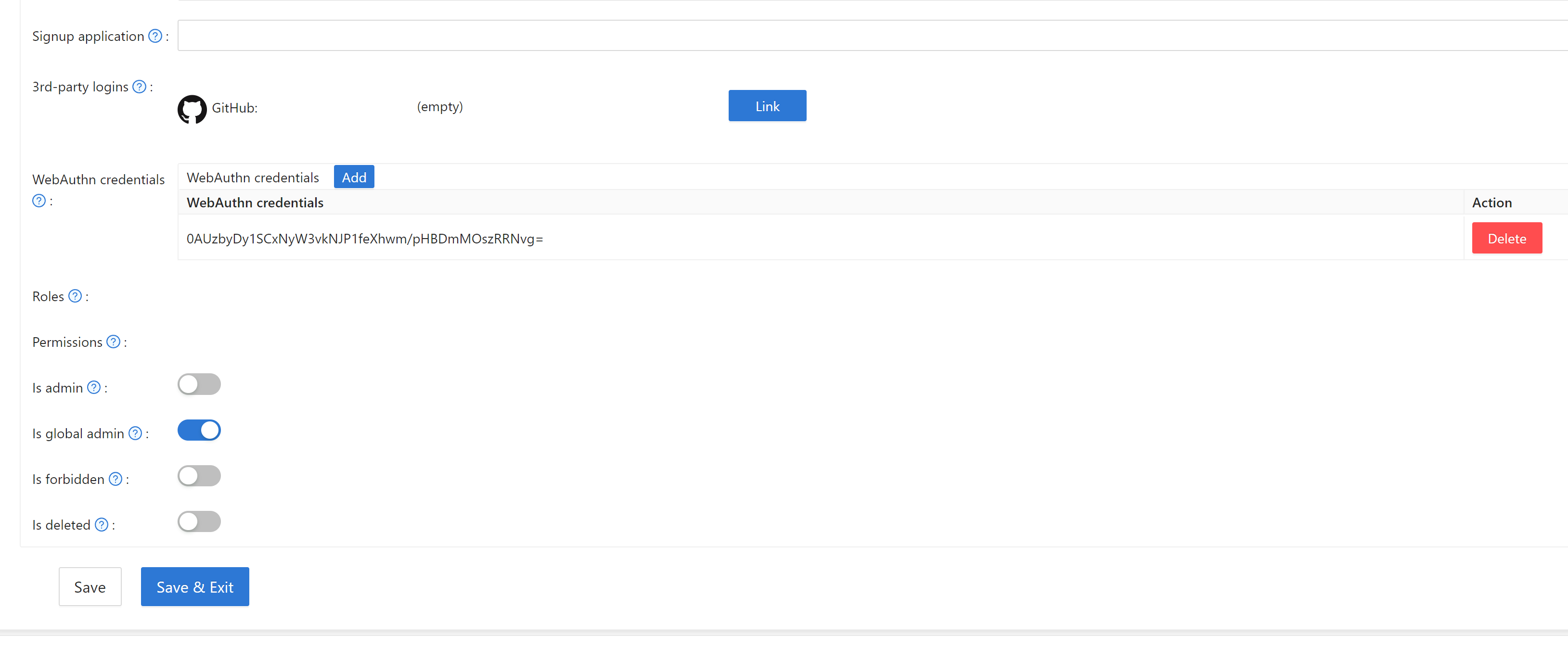
Navigieren Sie zur Kontoseite. Auf dieser Seite sollten Sie den Button "Add WebAuthn Credential" sehen und eine Liste, die alle WebAuthn-Anmeldeinformationen anzeigt, die Sie zuvor registriert haben.

Klicken Sie auf den Button und folgen Sie den Anweisungen Ihres Geräts, um eine neue Anmeldeinformation in Casdoor zu registrieren. Sie können alle Anmeldeinformationen mit dem "delete"-Button in der Liste entfernen.
Schritt 2: Einloggen mit WebAuthn
Bevor Sie diesen Schritt beginnen, stellen Sie sicher, dass Sie sich aus Casdoor ausgeloggt haben.
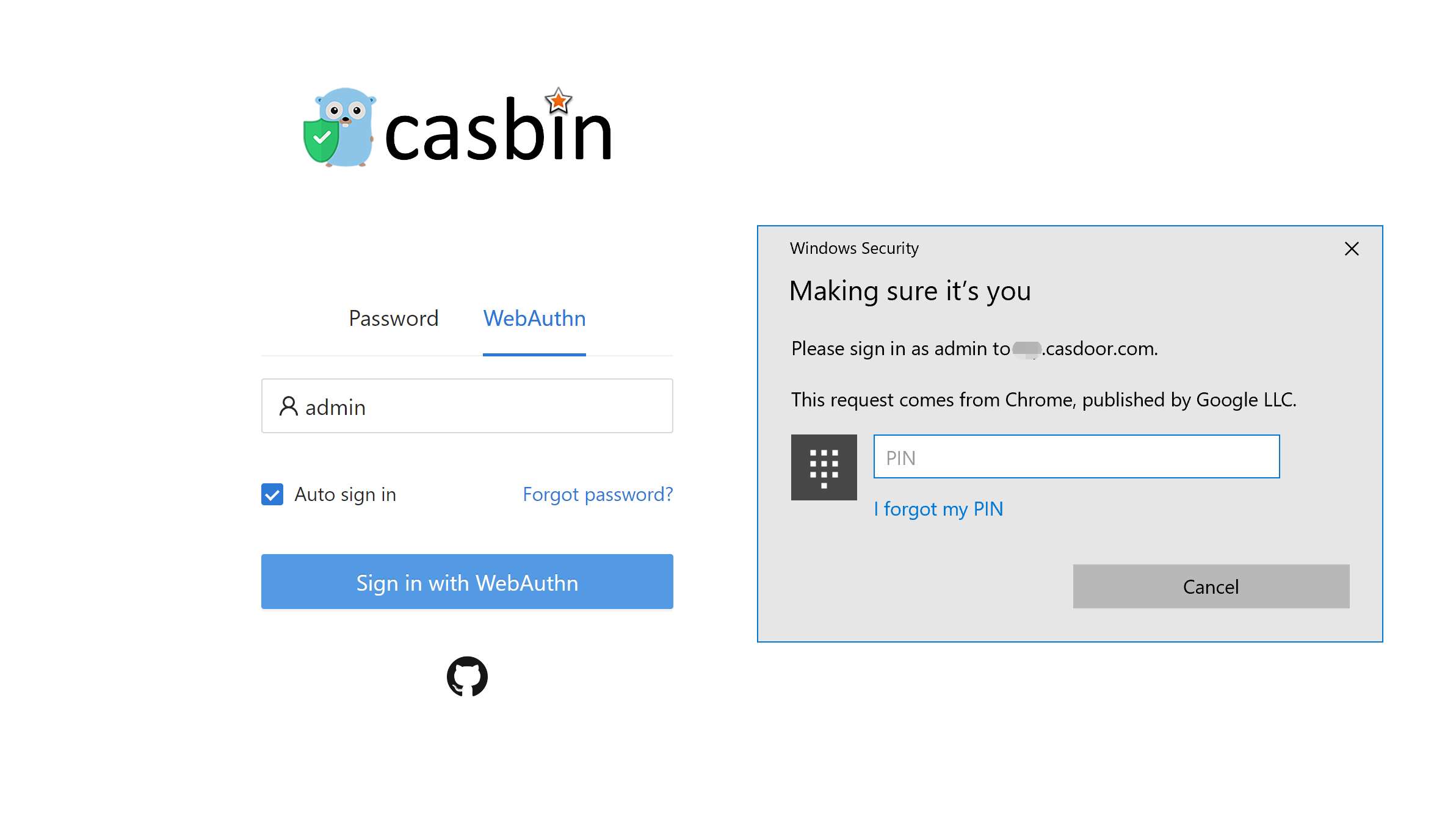
Gehen Sie zur Anmeldeseite, wählen Sie die WebAuthn-Anmeldemethode, geben Sie Ihren Benutzernamen ein und klicken Sie auf den Anmeldebutton. Folgen Sie den Anweisungen Ihres Geräts.
(Zum Beispiel, wenn Sie einen Fingerabdruck und Windows Hello verwenden, sollten Sie so etwas sehen)

Sie werden dann erfolgreich eingeloggt sein.