WebAuthn
Overview
We are delighted to inform Casdoor's customers that Casdoor now supports logging in with WebAuthn. This means that you can log in using your biological identifications such as fingerprints or facial recognition, or even U-disks, provided that your device supports these cool authorization methods and WebAuthn.
What is WebAuthn?
WebAuthn is the Web Authentication API, a specification written by the W3C and FIDO in collaboration with Google, Mozilla, Microsoft, Yubico, and others. This API allows servers to register and authenticate users using public key cryptography instead of a password. It enables servers to integrate with strong authenticators built into devices, such as Windows Hello or Apple's Touch ID.
To put it simply, WebAuthn requires users to generate a public key-private key pair and provide the public key to the website. When a user wants to log in to a website, the web generates a random number and asks the user to encrypt it with their private key and send the result back. Upon receiving the result, the website uses the public key to decrypt it. If the decrypted number matches the random number generated earlier, the user is considered a legitimate user and is granted access to log in. The combination of the public key and necessary information, like the username or information about the user's authorizer, is called the WebAuthn Credential, which is stored by the website.
The public key-private key pair is exclusively and uniquely associated with three pieces of information: the user's username, the user's authorizer, and the website's URL. This means that if the combination of (user's username, user's authorizer, and the website's URL) is the same, the key pair should be identical, and vice versa.
For more detailed information about WebAuthn technology, you can visit https://webauthn.guide/.
How to use WebAuthn in Casdoor?
On the login page, you may have already noticed the option to log in using WebAuthn. However, if you don't have a WebAuthn credential yet (which can be likened to a WebAuth password), this tutorial will show you how to create and manage a credential and then log in using it.
Step 0: Modify the configurations and enable WebAuthn authentication
In the conf/app.conf file, you can find the following configuration:
origin = "http://localhost:8000"
Please ensure that this configuration exactly matches the URL of your website.
Note: Only HTTPS is supported for WebAuthn, unless you are using localhost.
Next, log in as the administrator and go to the edit page of your application. Turn on the "Enable WebAuthn signin" switch. By default, this feature is not enabled.
Step 1: Go to "My Account" page
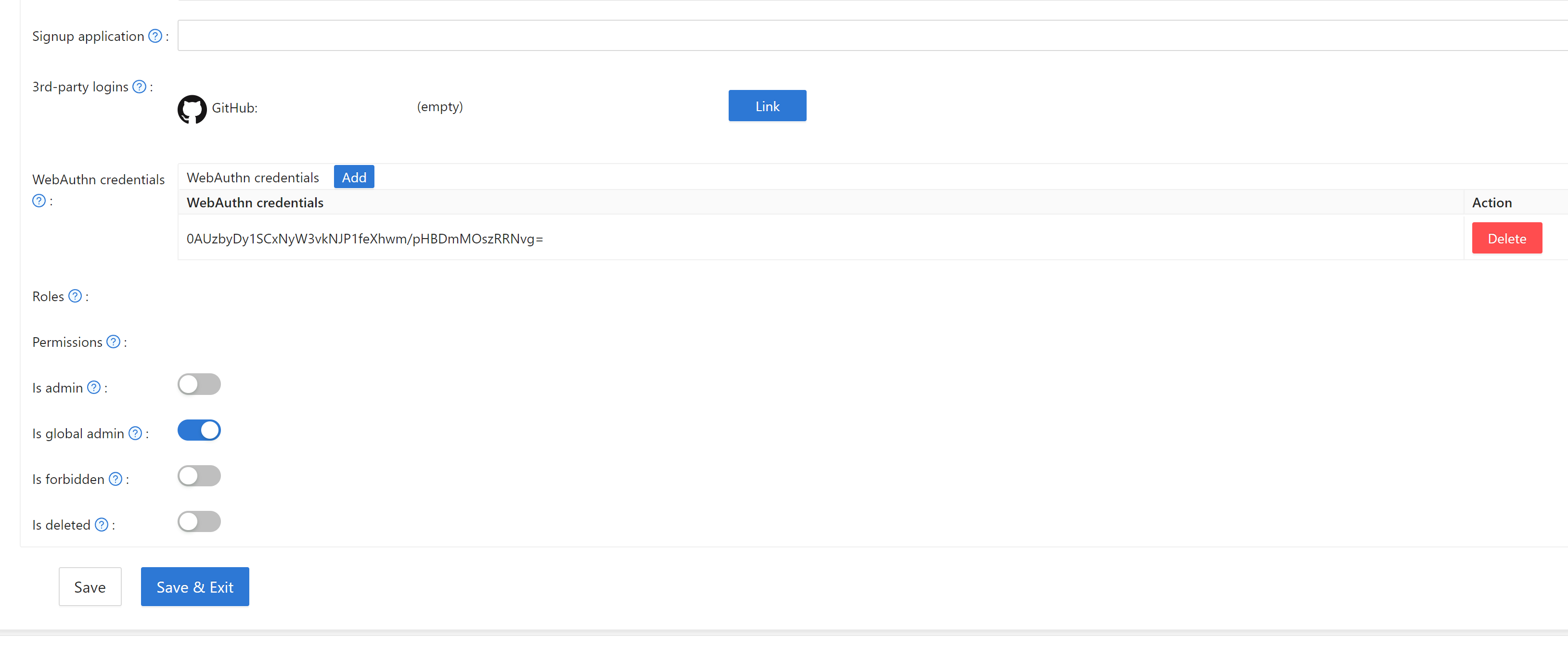
Navigate to the account page. On this page, you should see the "Add WebAuthn Credential" button and a list displaying all the WebAuthn credentials you have previously registered.

Click the button and follow the instructions of your device to register a new credential in Casdoor. You can remove any credentials using the "delete" button in the list.
Step 2: Log in using WebAuthn
Before starting this step, make sure you have logged out of Casdoor.
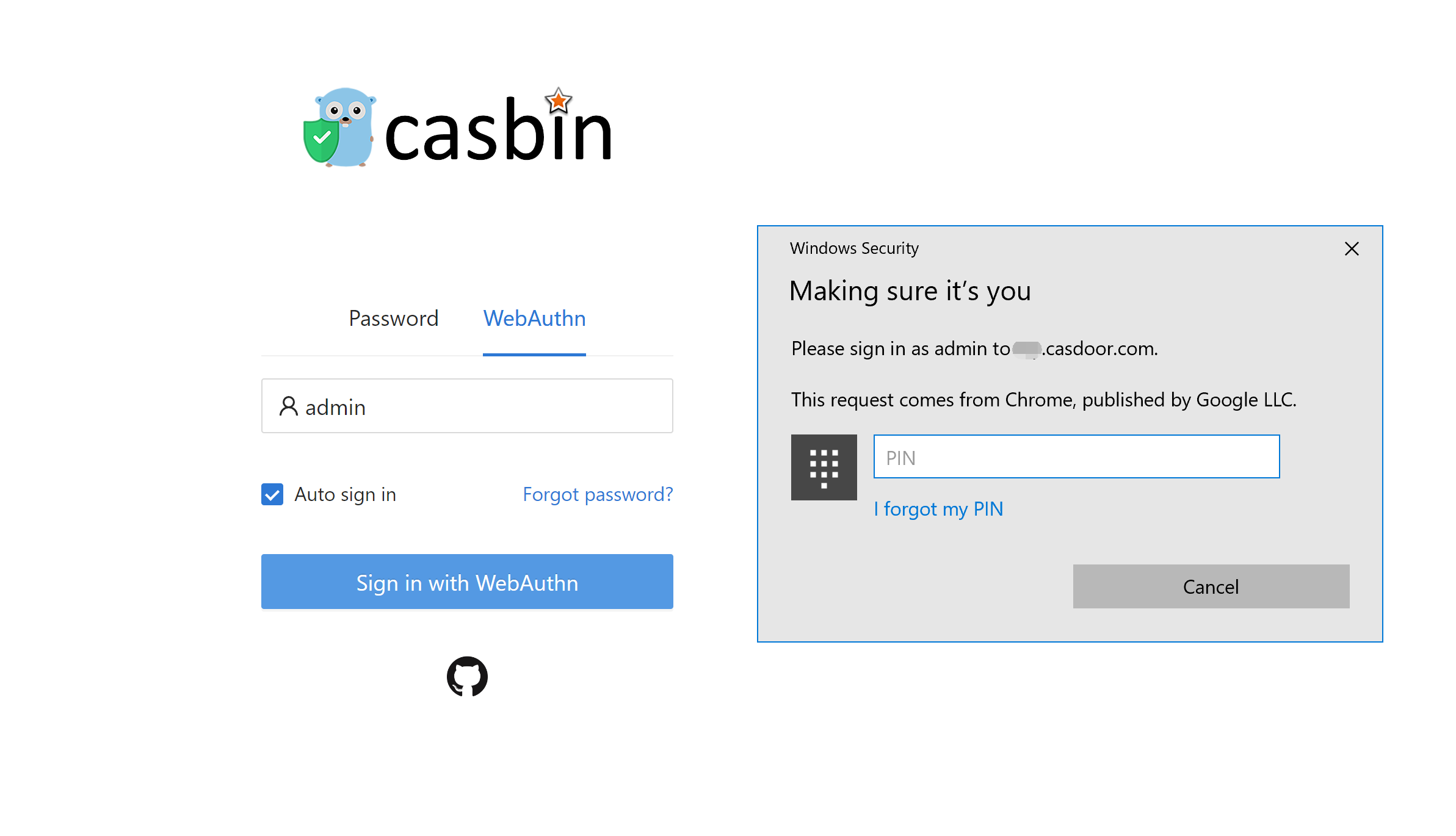
Go to the login page, select the WebAuthn login method, enter your username, and click the login button. Follow the instructions of your device.
(For example, if you are using fingerprint and Windows Hello, you should see something like this)

You will then be logged in successfully.