Wie man Single Sign-On aktiviert
Einführung
Sie haben Casdoor verbunden und mehr als eine Anwendung in einer Organisation konfiguriert. Sie möchten, dass sich Benutzer einmal bei einer App in der Organisation anmelden und dann in der Lage sind, sich anzumelden, wenn sie zu einer anderen App gehen, ohne zusätzliche Klicks.
Wir bieten diese Single Sign-On-Funktion an. Um es zu aktivieren, müssen Sie nur:
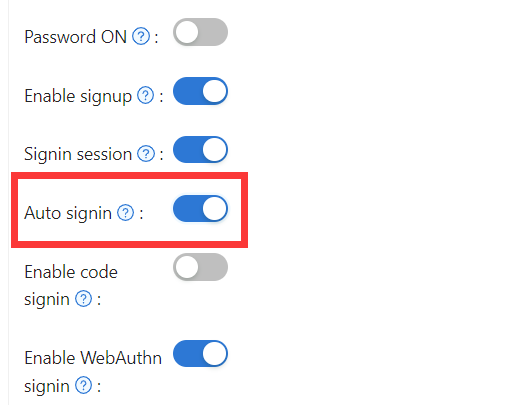
- Den Auto-Anmelden-Knopf aktivieren.
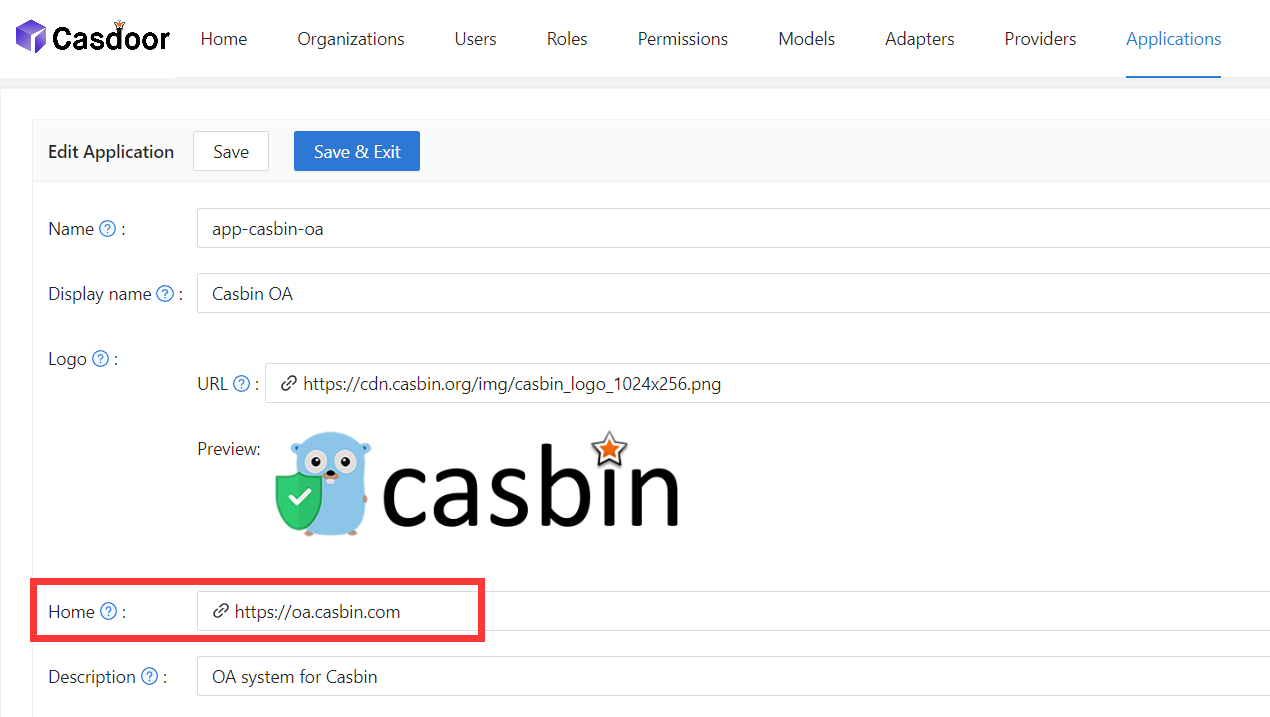
- Geben Sie die URL für die Startseite ein.
- Fügen Sie eine Silent Sign-In-Funktion zur Startseite der Anwendung hinzu.
Der grundlegende Anmeldeprozess, der von Casdoor bereitgestellt wird, ermöglicht es Benutzern, sich bei anderen Anwendungen in der Organisation anzumelden, indem sie den derzeit angemeldeten Benutzer auswählen oder ein anderes Konto verwenden.
Nachdem die automatische Anmeldung aktiviert wurde, wird das Auswahlkästchen nicht angezeigt und der angemeldete Benutzer wird sich direkt anmelden.
Konfiguration
- Füllen Sie das Feld "home" aus. Es kann die Startseite der Anwendung oder die Anmeldeseite sein.
 2. Den Auto-Anmelden-Knopf aktivieren.
2. Den Auto-Anmelden-Knopf aktivieren.

Silent Sign-In hinzufügen
Tatsächlich implementieren wir die automatische Anmeldung, indem wir Parameter in der URL übertragen. Daher müssen Ihre Anwendungen eine Methode haben, um die Anmeldung nach dem Sprung zur URL auszulösen. Wir bieten das casdoor-react-sdk an, um Ihnen zu helfen, diese Funktion schnell zu implementieren. Sie können die Details in use-in-react sehen.
Wie es funktioniert
- In der URL zur Startseite der Anwendung werden wir den
silentSignin-Parameter übertragen. - Auf Ihrer Startseite bestimmen Sie, ob Sie sich stillschweigend (automatisch) anmelden müssen, indem Sie den
silentSignin-Parameter überprüfen. WennsilentSignin === 1, sollte die Funktion dieSilentSignin-Komponente zurückgeben, die Ihnen helfen wird, eine Anmeldeanfrage zu initiieren. Da Sie die automatische Anmeldung aktiviert haben, werden sich Benutzer automatisch anmelden, ohne zu klicken. - The silent sign-in flow ensures proper context matching—it only triggers when the account's organization matches the current application context, preventing duplicate login attempts and unintended automatic sign-ins.
Popup Sign-In hinzufügen
Die Funktion "Popup-Anmeldung" wird ein kleines Fenster öffnen. Nachdem Sie sich in Casdoor im Kindfenster angemeldet haben, sendet es die Authentifizierungsinformationen an das Hauptfenster und schließt sich dann automatisch. Wir implementieren diese Funktion, indem wir Parameter in der URL übertragen.
Wie man es benutzt
Verwenden Sie die popupSignin()-Methode im casdoor-js-sdk, um diese Funktion schnell zu implementieren. Sie können eine Demo unter casdoor-nodejs-react-example sehen.
Wie es funktioniert
- In der URL zur Startseite der Anwendung werden wir den
popup-Parameter übertragen. - Wenn
popup=1in den Anmeldeparametern ist, sendet Casdoorcodeundstateals Nachricht an das Hauptfenster und beendet das Abrufen destokenim Hauptfenster mit dem SDK.
SSO verwenden
Die Konfiguration ist abgeschlossen. Im Folgenden zeigen wir Ihnen, wie Sie die automatische Anmeldung verwenden.
Stellen Sie sicher, dass Ihre Anwendung auf die Profilseite des Benutzers umleiten kann. Die getMyProfileUrl(account, returnUrl)-API wird in unserem SDK für jede Sprache bereitgestellt.
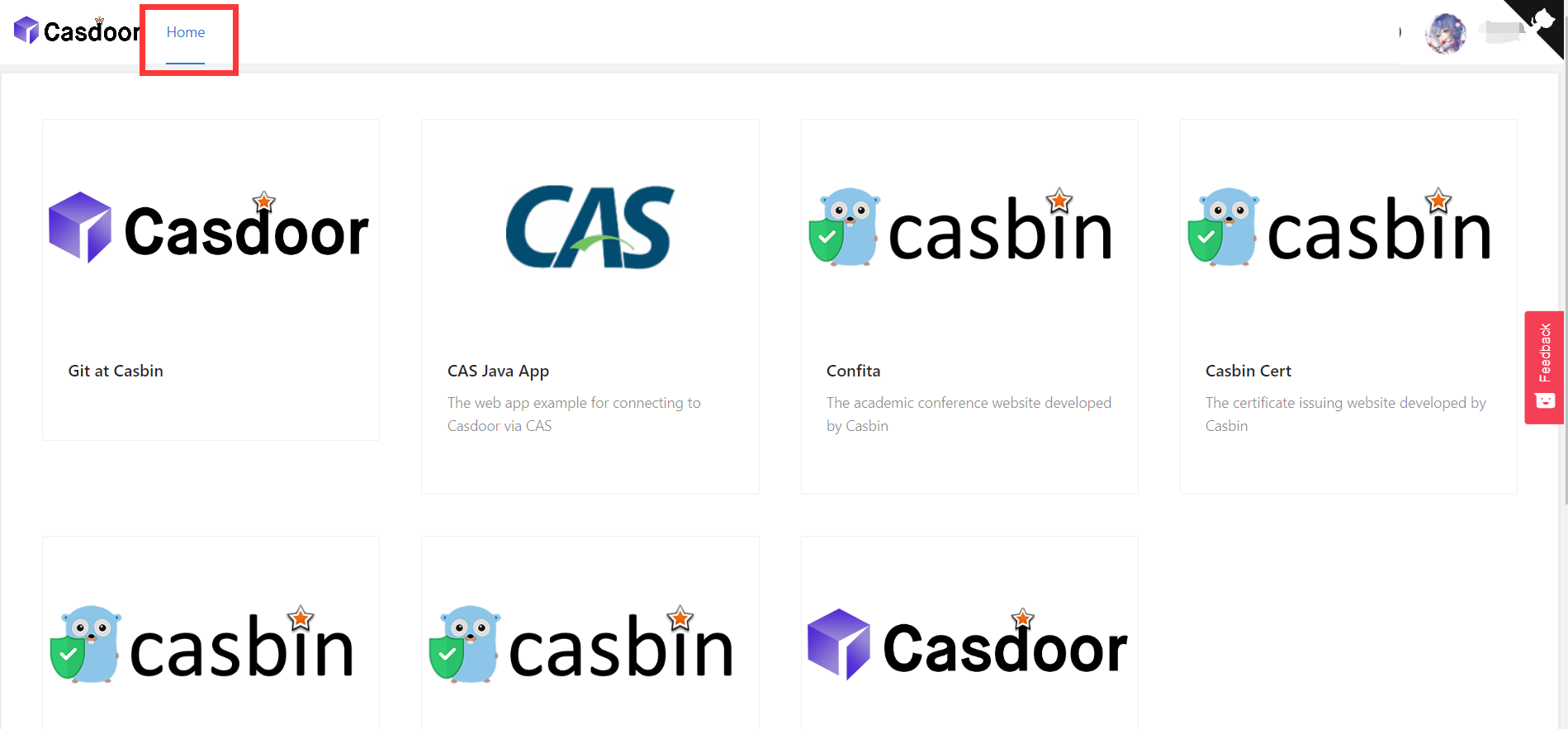
Öffnen Sie die Profilseite und gehen Sie zur "Home"-Seite (/ URL-Pfad). Sie werden die von der Organisation bereitgestellte Anwendungsliste sehen. Es ist erwähnenswert, dass nur Benutzer in Organisationen, die nicht "built-in" sind, die Anwendungsliste auf der "Home"-Seite sehen können. Alle globalen Administratoren (die in der Organisation "built-in" sind) können es nicht sehen.

Klicken Sie auf ein Kachel in der Anwendungsliste, und es wird zur Startseite-URL dieser Anwendung mit dem GET-Parameter ?silentSignin=1 springen. Es wird sich automatisch in der Anwendung anmelden, wenn die Anwendung mit Casdoor SSO integriert ist (so wird es den ?silentSignin=1-Parameter erkennen und eine stille Anmeldung im Hintergrund durchführen).
SSO Logout
When using SSO, you might need to log a user out from all applications simultaneously. Casdoor provides an SSO logout endpoint that terminates all active sessions and expires all tokens for a user across all applications in the organization.
To implement SSO logout in your application, make a request to the /api/sso-logout endpoint. This endpoint will ensure the user is completely logged out from all integrated applications. For detailed information about the SSO logout API, including authentication methods and request examples, see the SSO Logout section in the Public API documentation.