如何启用单点登录
简介
您已连接了 Casdoor ,并在组织中配置了多个应用程序。 你希望用户只需在组织中的任何一个应用中登录一次,然后在转到另一个应用时就能够登录,无需任何额外的点击。
我们提供了这个单点登录功能。 要启用它,你只需要:
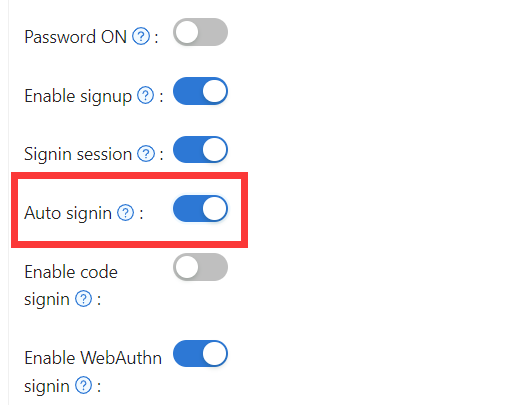
- 启用自动登录按钮。
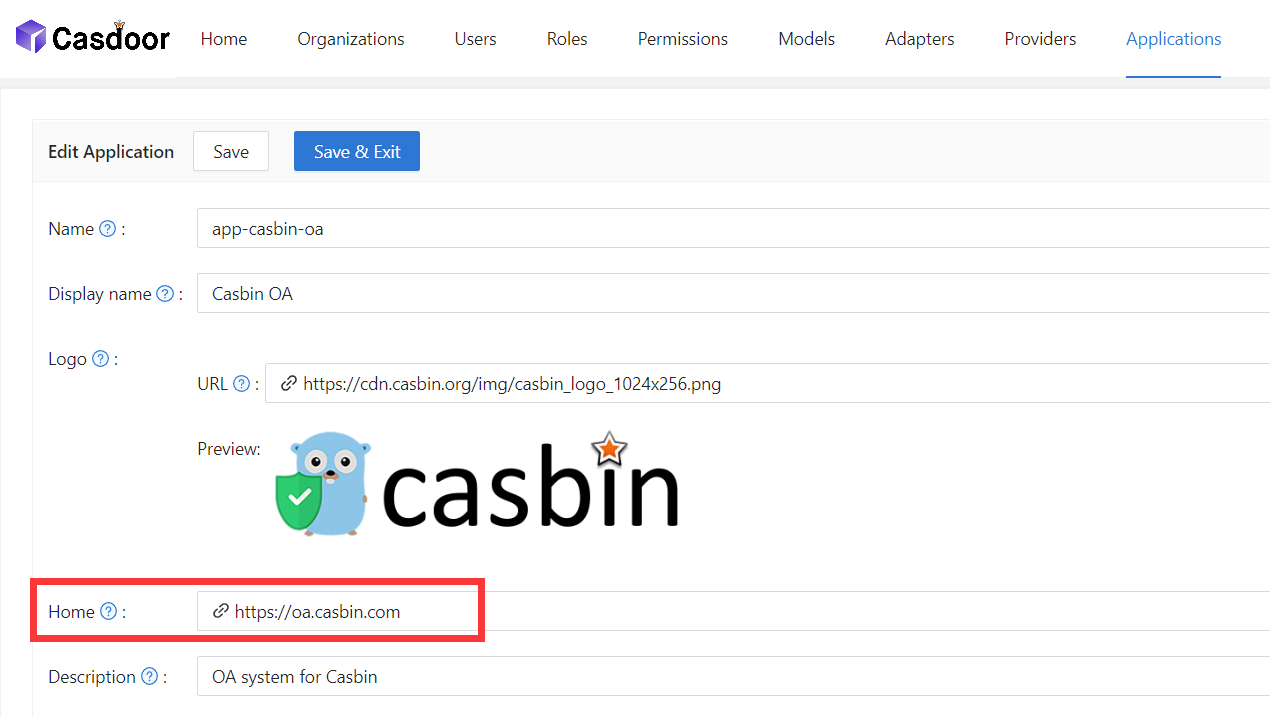
- 填写主页的URL。
- 在应用主页添加一个静默登录功能。
Casdoor提供的基本登录过程允许用户通过选择当前登录的用户或使用另一个账户登录到组织中的其他应用。
启用自动登录后,将不会显示选择框,已登录的用户将直接登录。
配置
- 填写“主页”字段。 它可以是应用程序的主页或登录页面。
 2. 启用自动登录按钮。
2. 启用自动登录按钮。

添加静默登录
实际上,我们通过在URL中携带参数来实现自动登录。 因此,你的应用需要有一种方法在跳转到URL后触发登录。 我们提供了casdoor-react-sdk来帮助你快速实现这个功能。 你可以在use-in-react中看到详细信息。
工作原理
- 在应用程序主页的 URL 中,我们将携带
silentSignin参数。 - 在你的主页中,通过检查
silentSignin参数来确定是否需要静默(自动)登录。 如果silentSignin === 1,函数应返回SilentSignin组件,该组件将帮助你发起登录请求。 由于你已启用自动登录,用户将在不点击的情况下自动登录。 - The silent sign-in flow ensures proper context matching—it only triggers when the account's organization matches the current application context, preventing duplicate login attempts and unintended automatic sign-ins.
添加弹出登录
“弹出登录”功能将打开一个小窗口。 在子窗口中登录Casdoor后,它将向主窗口发送身份验证信息,然后自动关闭。 我们通过在URL中携带参数来实现这个功能。
如何使用
使用casdoor-js-sdk中的popupSignin()方法来快速实现这个功能。 你可以在casdoor-nodejs-react-example中看到一个演示。
工作原理
- 在到应用主页的URL中,我们将携带
popup参数。 - 当
popup=1在登录参数中时,Casdoor将把code和state作为消息发送到主窗口,并在主窗口中使用SDK完成token的获取。
使用 SSO
配置已完成。 下面,我们将向你展示如何使用自动登录。
确保你的应用可以重定向到用户的个人资料页面。 我们在每种语言的SDK中都提供了getMyProfileUrl(account, returnUrl) API。
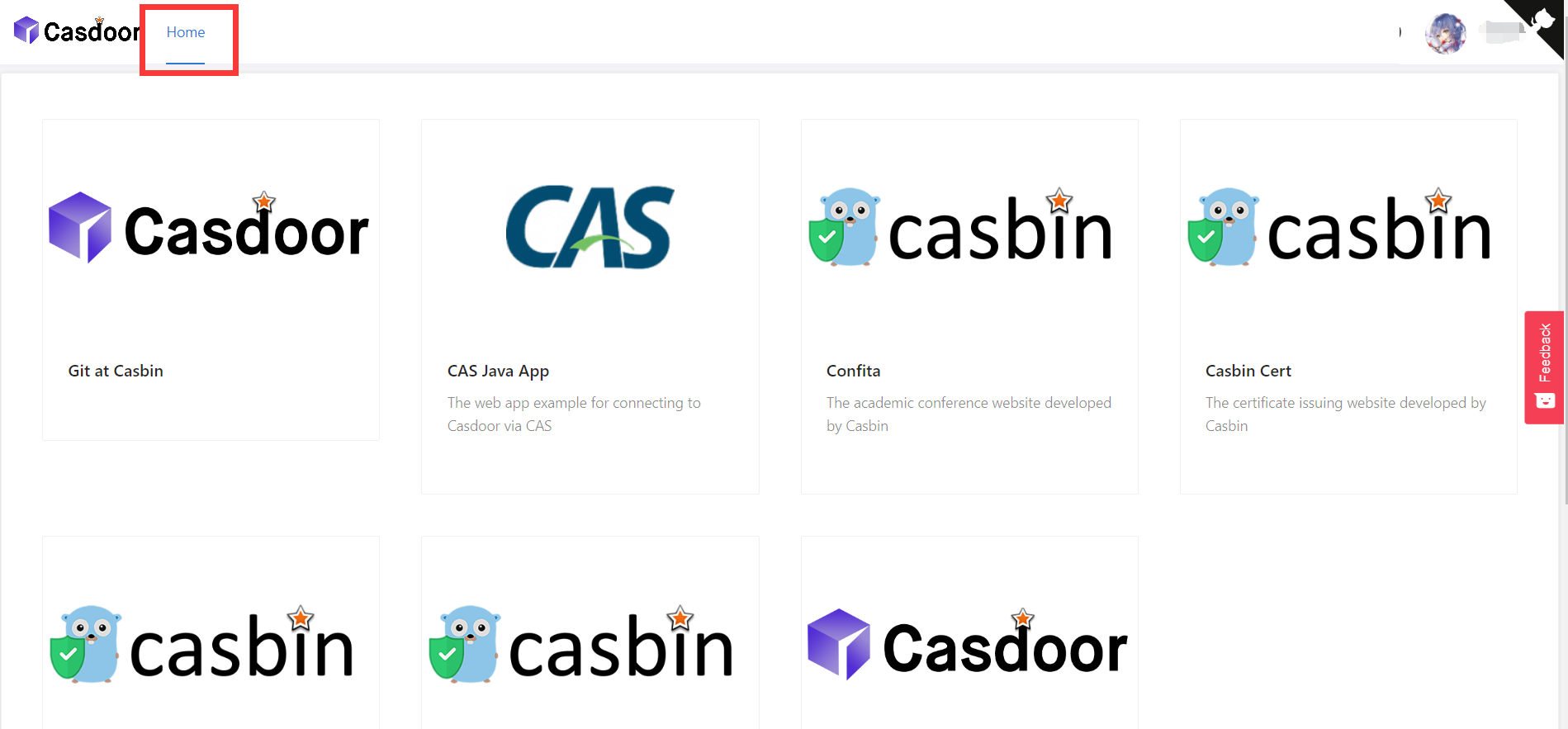
打开个人资料页面,然后转到“主页”页面(/ URL路径)。 你将看到由组织提供的应用列表。 值得注意的是,只有“内置”以外的组织中的用户才能在“主页”上看到应用列表。 所有全局管理员(在“内置”组织中的人)都看不到它。

点击应用列表中的一个图块,它将跳转到带有GET参数?silentSignin=1的该应用的主页URL。 如果应用已经与Casdoor SSO集成(因此它会识别?silentSignin=1参数并在后台执行静默登录),它将自动登录到应用。
SSO Logout
When using SSO, you might need to log a user out from all applications simultaneously. Casdoor provides an SSO logout endpoint that terminates all active sessions and expires all tokens for a user across all applications in the organization.
To implement SSO logout in your application, make a request to the /api/sso-logout endpoint. This endpoint will ensure the user is completely logged out from all integrated applications. For detailed information about the SSO logout API, including authentication methods and request examples, see the SSO Logout section in the Public API documentation.