Como Habilitar o Single Sign-On
Introdução
Você conectou o Casdoor e configurou mais de um aplicativo em uma organização. Você quer que os usuários façam login uma vez em qualquer aplicativo da organização e depois possam fazer login quando forem para outro aplicativo sem cliques extras.
Nós oferecemos este recurso de single sign-on. Para habilitá-lo, você só precisa:
- Habilitar o botão de Auto Sign-In.
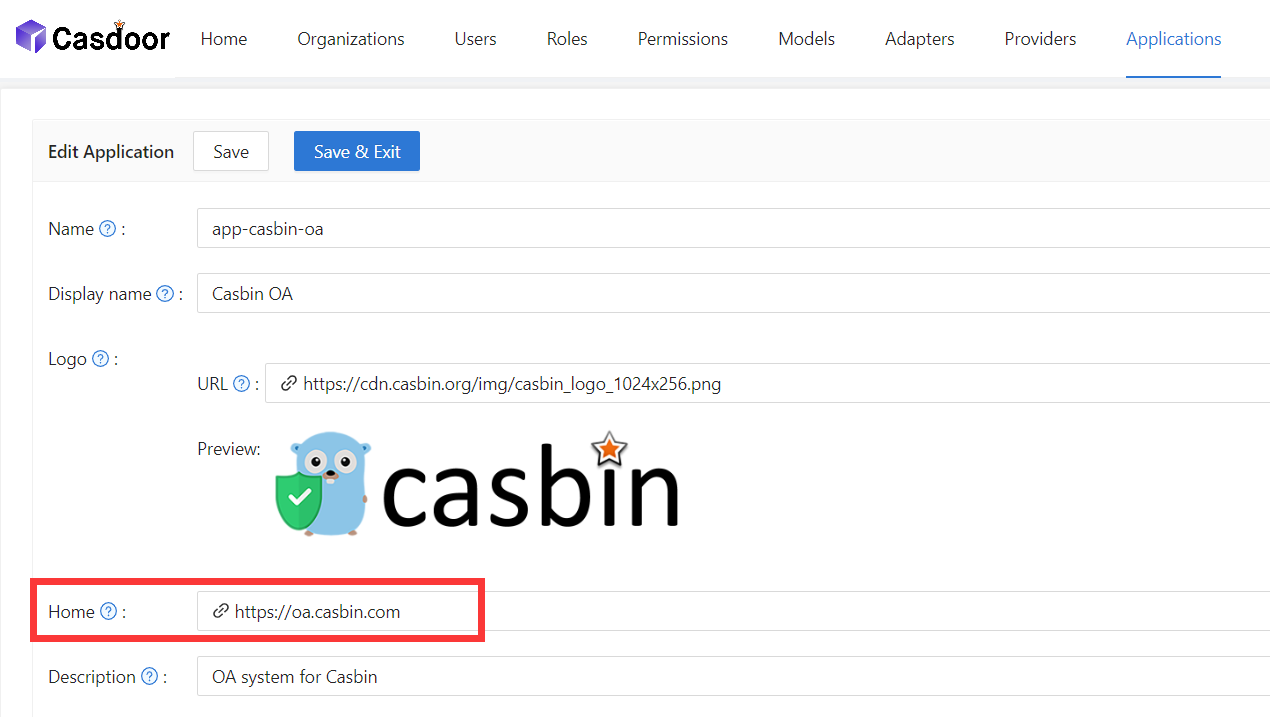
- Preencher a URL para a página inicial.
- Adicionar uma função de Silent Sign-In à página inicial do aplicativo.
O processo básico de login fornecido pelo Casdoor permite que os usuários façam login em outros aplicativos da organização selecionando o usuário que está atualmente logado ou usando outra conta.
Após habilitar o auto login, a caixa de seleção não será exibida, e o usuário logado entrará diretamente.
Configuração
- Preencher o campo "home". Pode ser a página inicial do aplicativo ou a página de login.
 2. Habilitar o botão de Auto Sign-In.
2. Habilitar o botão de Auto Sign-In.

Adicionar Silent Sign-In
Na verdade, implementamos o login automático incluindo parâmetros na URL. Portanto, seus aplicativos precisam ter um método para acionar o login após saltar para a URL. Nós fornecemos o casdoor-react-sdk para ajudá-lo a implementar rapidamente este recurso. Você pode ver os detalhes em use-in-react.
Como funciona
- Na URL para a página inicial do aplicativo, vamos incluir o parâmetro
silentSignin. - Na sua página inicial, determine se você precisa fazer login silenciosamente (automaticamente) verificando o parâmetro
silentSignin. SesilentSignin === 1, a função deve retornar o componenteSilentSignin, que ajudará você a iniciar uma solicitação de login. Uma vez que você habilitou o login automático, os usuários farão login automaticamente sem clicar. - The silent sign-in flow ensures proper context matching—it only triggers when the account's organization matches the current application context, preventing duplicate login attempts and unintended automatic sign-ins.
Adicionar Popup Sign-In
A função de "popup sign-in" abrirá uma pequena janela. Após fazer login no Casdoor em uma janela secundária, ele enviará informações de autenticação para a janela principal e então fechará automaticamente. Implementamos este recurso incluindo parâmetros na URL.
Como usar
Use o método popupSignin() no casdoor-js-sdk para implementar rapidamente este recurso. Você pode ver uma demonstração em casdoor-nodejs-react-example.
Como funciona
- Na URL para a página inicial do aplicativo, vamos incluir o parâmetro
popup. - Quando
popup=1estiver nos parâmetros de login, o Casdoor enviarácodeestatecomo uma mensagem para a janela principal e terminará de obter otokenna janela principal usando o SDK.
Usando SSO
A configuração está completa. Abaixo, mostraremos como usar o login automático.
Certifique-se de que seu aplicativo possa redirecionar para a página de perfil do usuário. A API getMyProfileUrl(account, returnUrl) é fornecida em nosso SDK para cada linguagem.
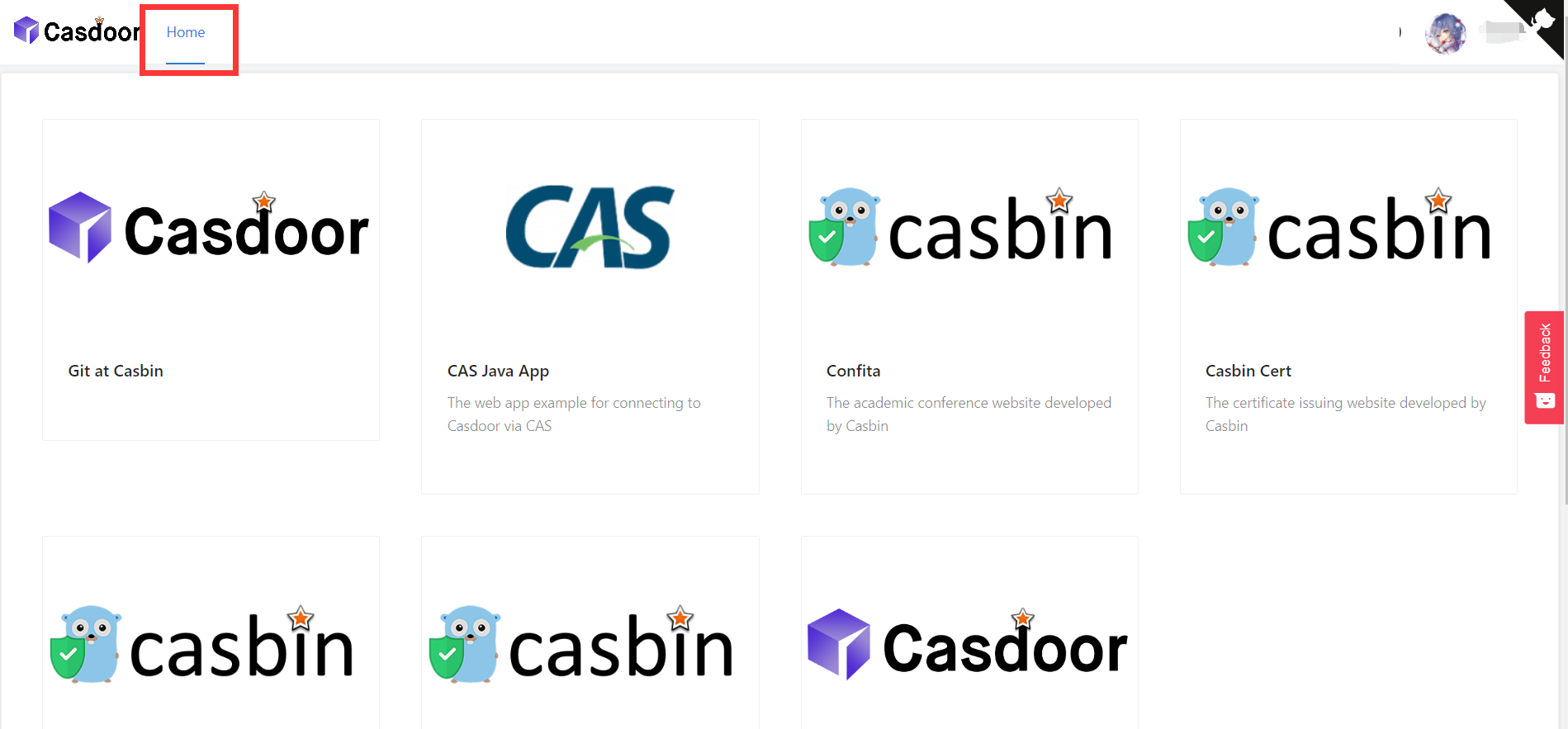
Abrir a página de perfil e ir para a página "Home" (caminho da URL /). Você verá a lista de aplicativos fornecida pela organização. Vale ressaltar que apenas usuários em organizações diferentes de "built-in" podem ver a lista de aplicativos na página "Home". Todos os administradores globais (aqueles na organização "built-in") não podem vê-la.

Clique em um bloco na lista de aplicativos, e ele saltará para a URL da página inicial desse aplicativo com o parâmetro GET ?silentSignin=1. Ele fará login automaticamente no aplicativo se o aplicativo estiver integrado com o Casdoor SSO (assim ele reconhecerá o parâmetro ?silentSignin=1 e realizará um login silencioso em segundo plano).
SSO Logout
When using SSO, you might need to log a user out from all applications simultaneously. Casdoor provides an SSO logout endpoint that terminates all active sessions and expires all tokens for a user across all applications in the organization.
To implement SSO logout in your application, make a request to the /api/sso-logout endpoint. This endpoint will ensure the user is completely logged out from all integrated applications. For detailed information about the SSO logout API, including authentication methods and request examples, see the SSO Logout section in the Public API documentation.