WeChat MiniProgram
Casdoor now supports WeChat Mini Program starting from version 1.41.0.
Introduction
Since WeChat Mini Program does not support standardized OAuth, it cannot redirect to the self-hosted Casdoor webpage for login. Therefore, the process of using Casdoor for WeChat Mini Program is different from that of regular programs.
This document will explain how to integrate Casdoor into WeChat Mini Program. You can find an example for this integration on GitHub here: casdoor-wechat-miniprogram-example. For more detailed information, please refer to the WeChat Mini Program login document.
The configuration includes the following names:
CASDOOR_HOSTNAME: The domain name or IP address where the Casdoor server is deployed, e.g.,https://door.casbin.com.
Step 1: Deploy Casdoor
Firstly, the Casdoor server should be deployed.
After successfully deploying Casdoor, you need to ensure:
- Casdoor can be accessed and used normally.
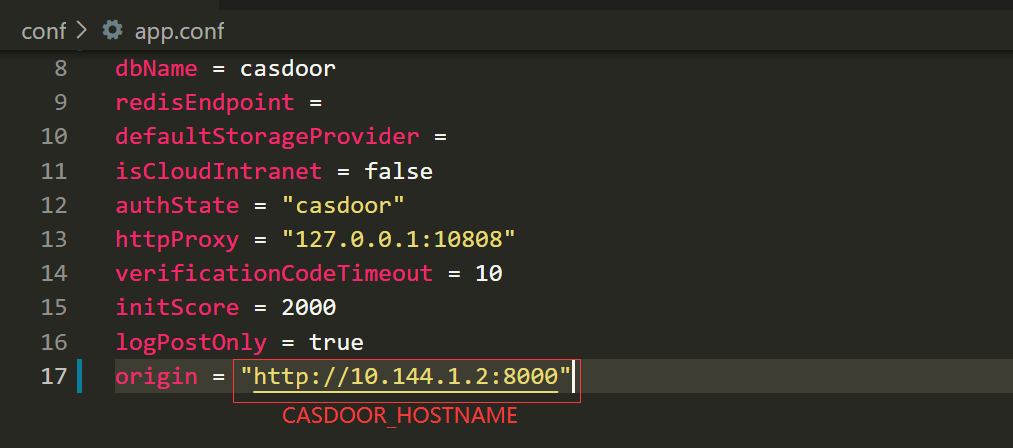
- Set Casdoor's
originvalue (conf/app.conf) toCASDOOR_HOSTNAME.
Step 2: Configure Casdoor Application
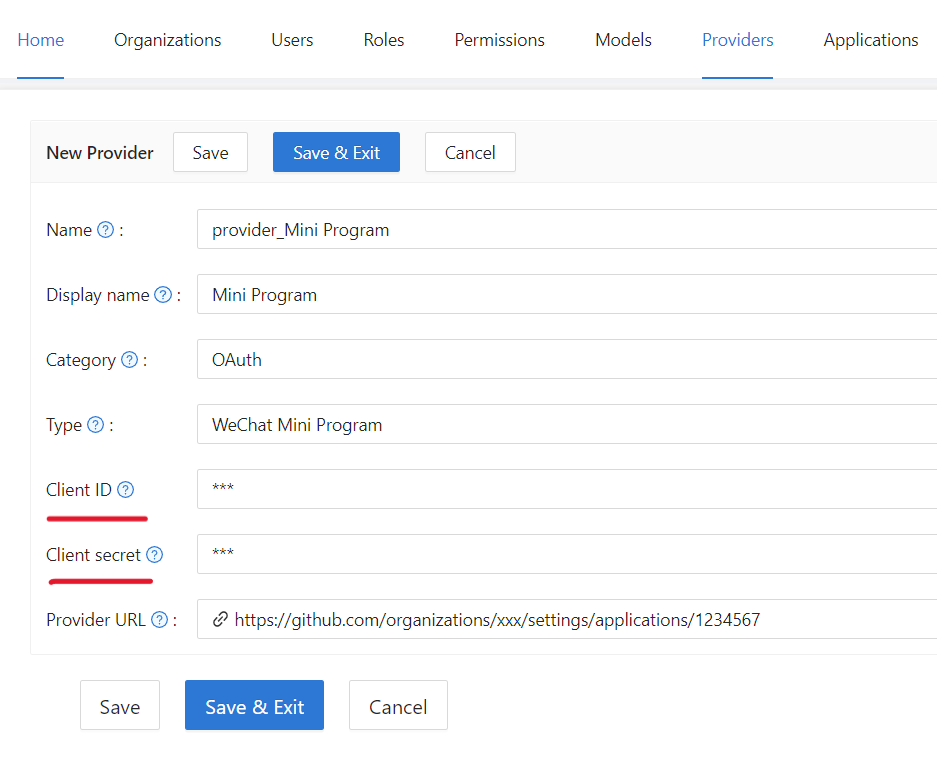
- Create a WeChat IDP in Casdoor and provide the
APPIDandAPPSECRETgiven to you by the WeChat Mini Program development platform.
- Create a new Casdoor application or use an existing one.
- Add the IDP created in the previous step to the application you want to use.
For convenience, Casdoor will treat the first WeChat type IDP in the application as the WeChat Mini Program IDP by default.
Therefore, if you want to use WeChat Mini Program in this app, do not add multiple WeChat type IDPs in one app.
Step 3: Write WeChat MiniProgram Code
WeChat Mini Program provides an API to internally log in and obtain the code. The code should then be sent to Casdoor. Casdoor will use this code to retrieve information (such as OpenID and SessionKey) from the WeChat server.
The following code demonstrates how to accomplish the above process:
// Login in mini program
wx.login({
success: res => {
// This is the login code that needs to be sent to Casdoor
console.log(res.code)
wx.request({
url: `${CASDOOR_HOSTNAME}/api/login/oauth/access_token`,
method: "POST",
data: {
"tag": "wechat_miniprogram", // Required
"client_id": "6825f4f0af45554c8952",
"code": res.code,
"username": this.data.userInfo.nickName, // Update user profile when you log in.
"avatar": this.data.userInfo.avatarUrl,
},
header:{
"content-type": "application/x-www-form-urlencoded",
},
success: res => {
console.log(res)
this.globalData.accessToken = res.data.access_token // Get Casdoor's access token
}
})
}
})
It is important to note that the tag parameter is mandatory to inform Casdoor that this is a request from the WeChat Mini Program.
The above code includes the username and avatar URI of the WeChat Mini Program user during login. You can choose to pass these two parameters separately and then pass them to Casdoor after a successful login and obtaining the access token:
wx.getUserProfile({
desc: 'share your info to Casdoor',
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
console.log(app.globalData.accessToken)
wx.request({
url: `${CASDOOR_HOSTNAME}/api/update-user`, // Casdoor URL
method: "POST",
data: {
"owner": "test",
"name": "wechat-oGk3T5tIiMFo3SazCO75f0HEiE7Q",
"displayName": this.data.userInfo.nickName,
"avatar": this.data.userInfo.avatarUrl
},
header: {
"Authorization": "Bearer " + app.globalData.accessToken, // Bearer token
"content-type": "application/json"
},
success: (res) => {
console.log(res)
}
})
}
})
Additionally, you can use the access token as a bearer token for any Casdoor operation you require.
Currently, Casdoor is unable to bind existing accounts to WeChat Mini Program users. After Casdoor retrieves the OpenID from WeChat, it will either create a new user if the ID does not exist, or use the existing user if it does.