Cloud Foundry
قبل الدمج، نحتاج إلى نشر Casdoor محليًا.
ثم، يمكننا تنفيذ صفحة تسجيل دخول تعتمد على Casdoor بسرعة في تطبيقنا الخاص باتباع الخطوات التالية.
الخطوة 1: تكوين تطبيق Casdoor
- إنشاء أو استخدام تطبيق Casdoor موجود.
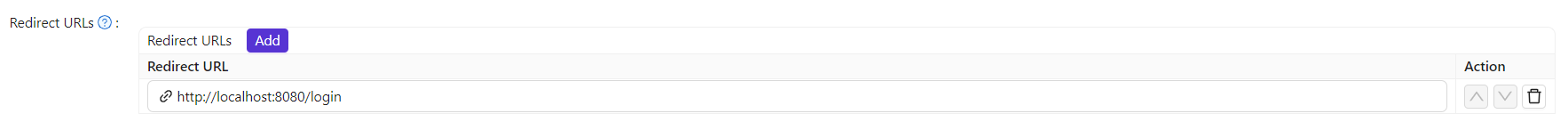
- أضف عنوان URL لإعادة التوجيه:
http://CASDOOR_HOSTNAME/login
- انسخ معرف العميل؛ سنحتاجه في الخطوات التالية.
الخطوة 2: إضافة مستخدم في Casdoor
الآن بعد أن حصلت على التطبيق، ولكن ليس على مستخدم، تحتاج إلى إنشاء مستخدم وتعيين الدور.
اذهب إلى صفحة "المستخدمين" وانقر على "إضافة مستخدم" في الزاوية العلوية اليمنى. هذا يفتح صفحة جديدة حيث يمكنك إضافة المستخدم الجديد.
احفظ المستخدم بعد إضافة اسم المستخدم والمنظمة "Cloud Foundry" (التفاصيل الأخرى اختيارية).
الآن، تحتاج إلى إعداد كلمة مرور لمستخدمك، والتي يمكنك القيام بها بالنقر على "إدارة كلمة المرور الخاصة بك".
اختر كلمة مرور لمستخدمك وقم بتأكيدها.
الخطوة 3: بناء تطبيق Cloud Foundry
ابدأ Cloud Foundry باتباع هذه الخطوات.
- $ git clone git://github.com/cloudfoundry/uaa.git
- $ cd uaa
- $ ./gradlew run

الخطوة 4: دمج Casdoor
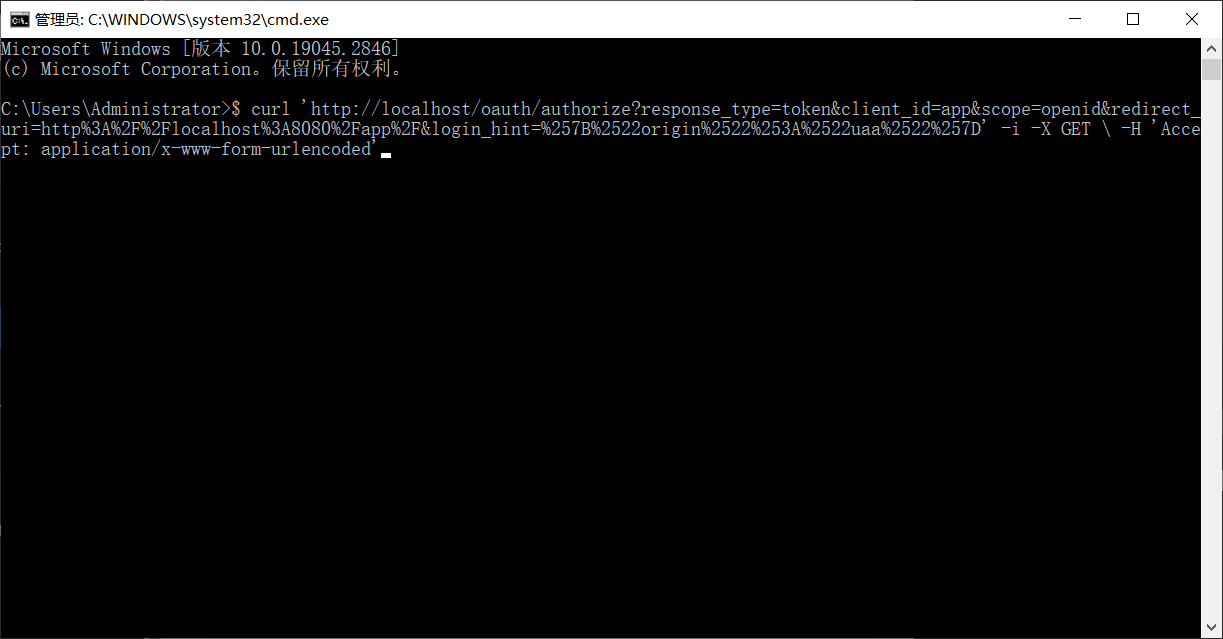
الآن افتح سطر أوامر آخر وأدخل:
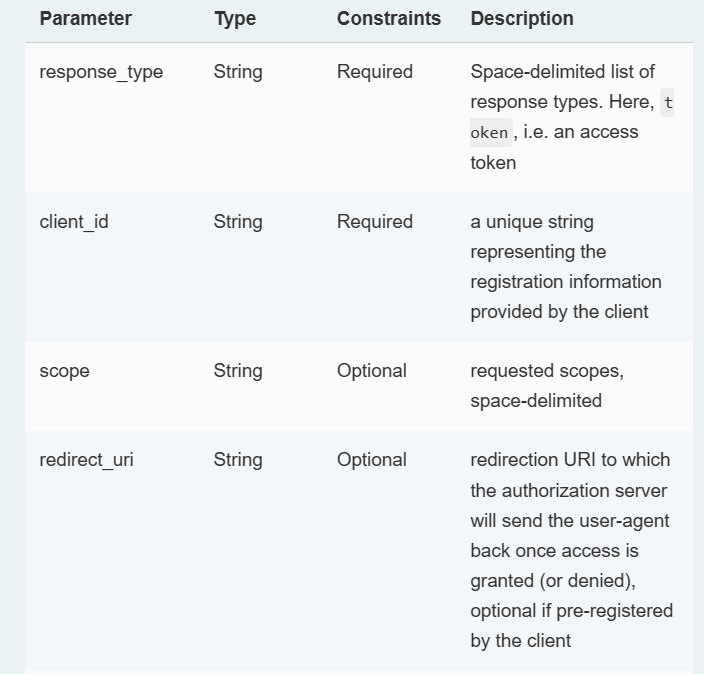
curl '<http://localhost/oauth/authorize?response_type=token&client_id=app&scope=openid&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fapp%2F>' -i -X GET \
-H 'Accept: application/x-www-form-urlencoded'
لقد حصلنا بالفعل على معرف العميل وعنوان URI لإعادة التوجيه من قبل؛ ندخل هذه المعلمات.
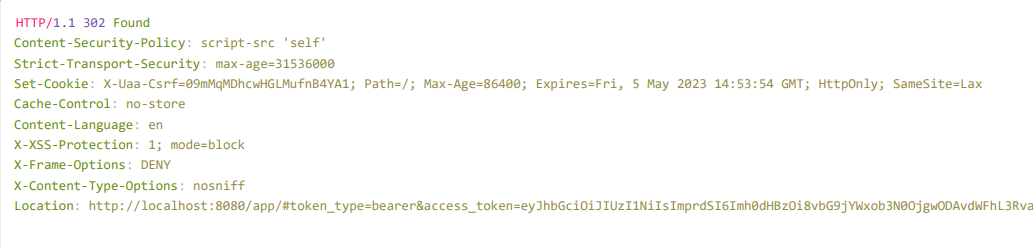
نفذ الأمر، ويمكننا الحصول على النتيجة أدناه، والتي تعني أننا قد دمجنا Casdoor بنجاح مع Cloud Foundry.