Cloud Foundry
통합하기 전에, 우리는 로컬에서 Casdoor를 배포해야 합니다.
그런 다음, 다음 단계를 따라 우리의 앱에서 Casdoor 기반 로그인 페이지를 빠르게 구현할 수 있습니다.
단계 1: Casdoor 애플리케이션 구성
- 기존의 Casdoor 애플리케이션을 생성하거나 사용합니다.
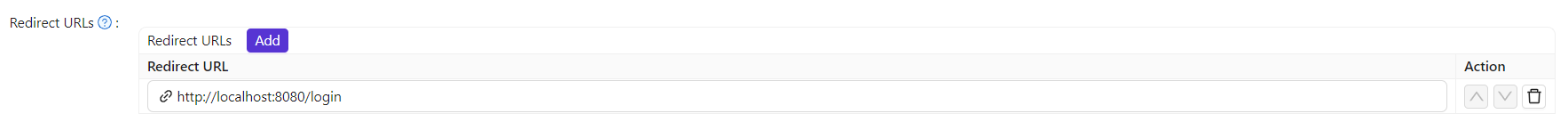
- 리디렉트 URL 추가:
http://CASDOOR_HOSTNAME/login
- 클라이언트 ID를 복사합니다; 우리는 이것이 다음 단계에서 필요합니다.
단계 2: Casdoor에 사용자 추가
이제 애플리케이션이 있지만 사용자가 없으므로 사용자를 생성하고 역할을 할당해야 합니다.
"사용자" 페이지로 이동하고 오른쪽 상단의 "사용자 추가"를 클릭합니다. 이것은 새로운 페이지를 열어 새 사용자를 추가할 수 있습니다.
사용자 이름과 조직 "Cloud Foundry"를 추가한 후 사용자를 저장합니다(다른 세부 사항은 선택 사항입니다).
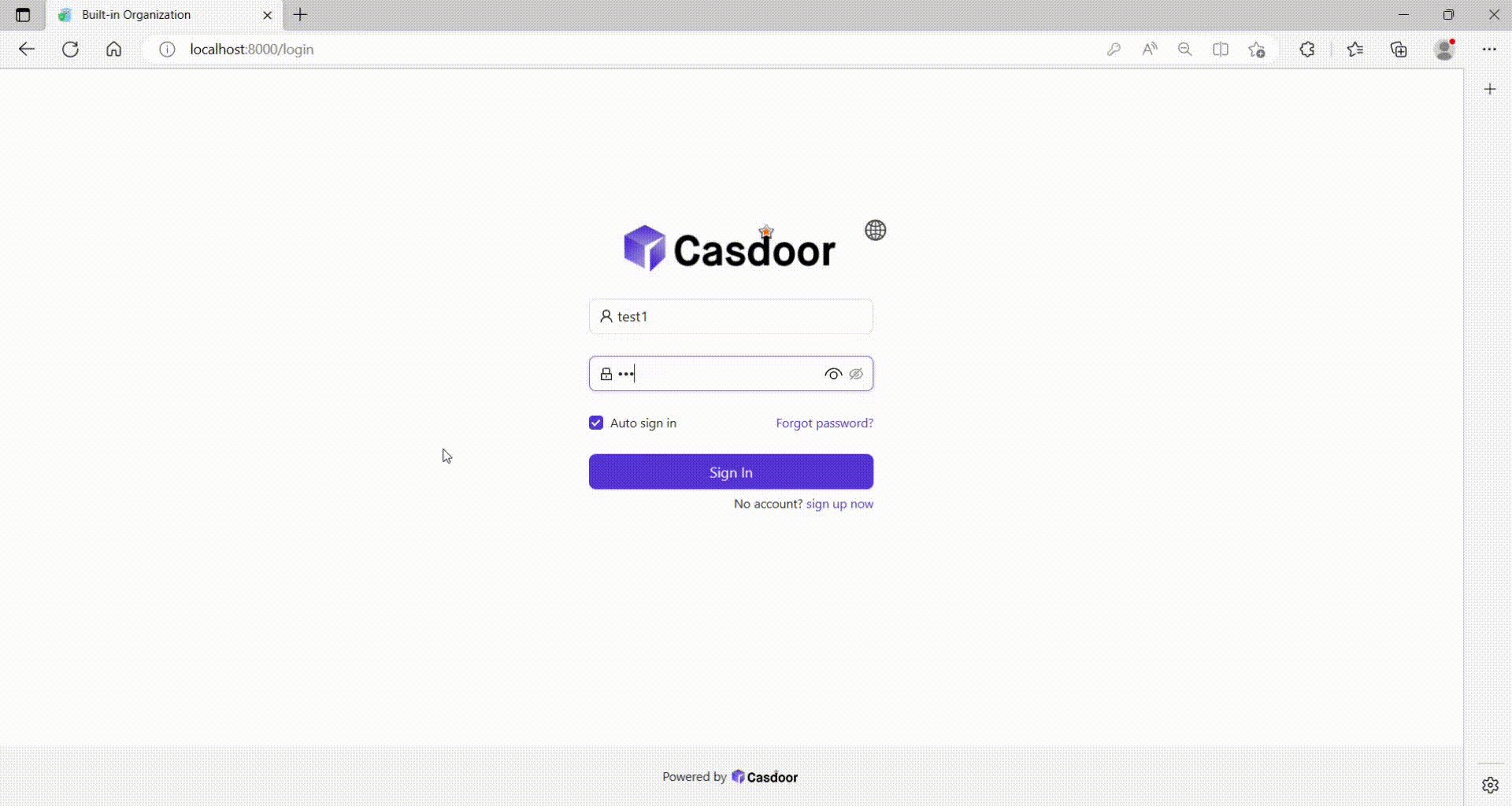
이제 사용자에 대한 비밀번호를 설정해야 하는데, "비밀번호 관리"를 클릭하여 할 수 있습니다.
사용자를 위한 비밀번호를 선택하고 확인합니다.
단계 3: Cloud Foundry 앱 빌드
다음 단계를 따라 Cloud Foundry를 시작합니다.
- $ git clone git://github.com/cloudfoundry/uaa.git
- $ cd uaa
- $ ./gradlew run

단계 4: Casdoor 통합
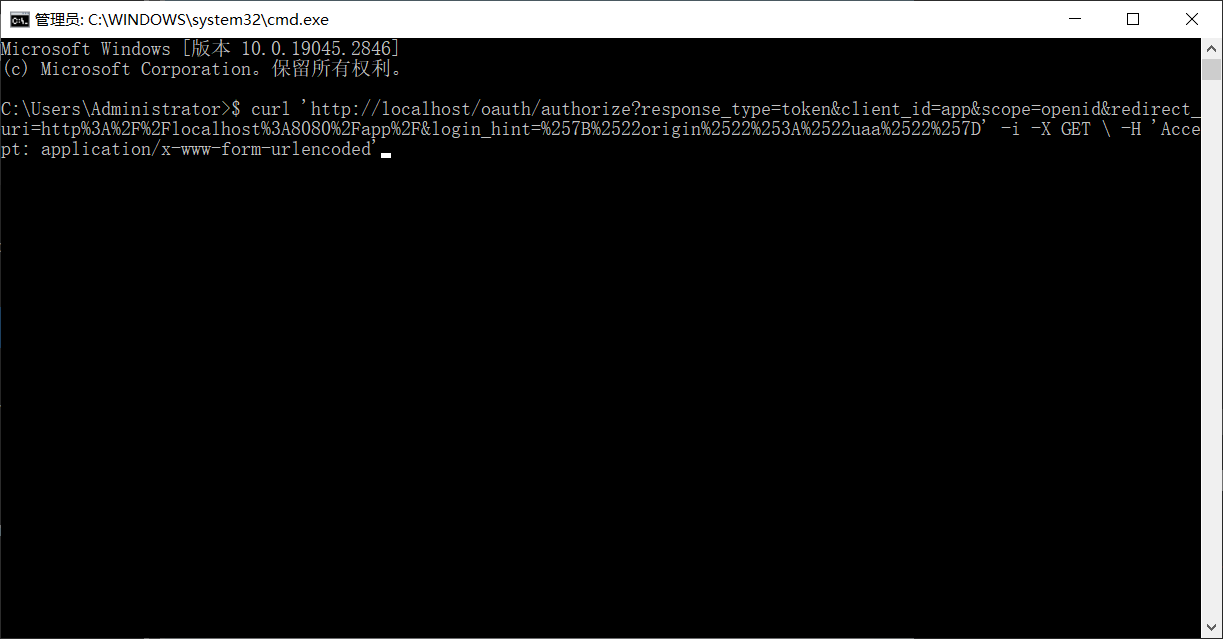
이제 다른 명령 줄을 열고 입력합니다:
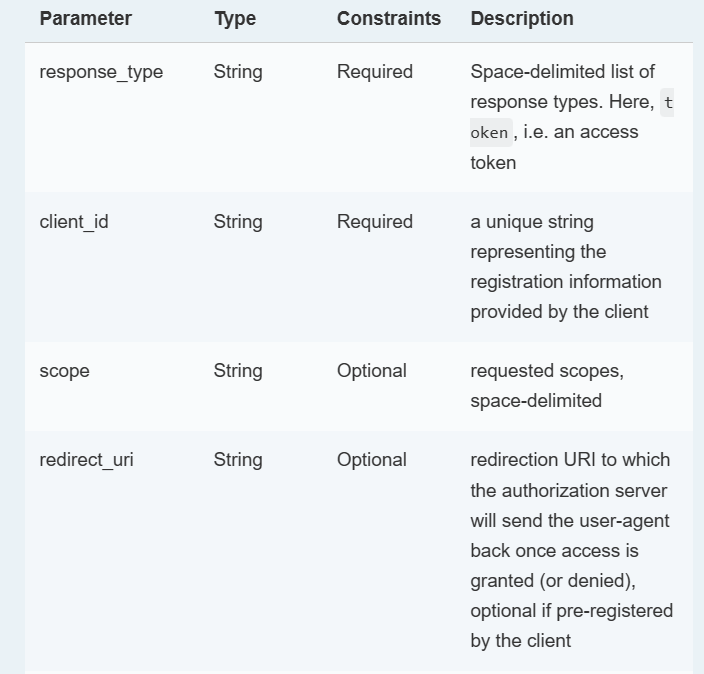
curl '<http://localhost/oauth/authorize?response_type=token&client_id=app&scope=openid&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fapp%2F>' -i -X GET \
-H 'Accept: application/x-www-form-urlencoded'
우리는 이미 클라이언트 ID와 리디렉트 URI를 얻었으므로, 이 매개변수들을 입력합니다.
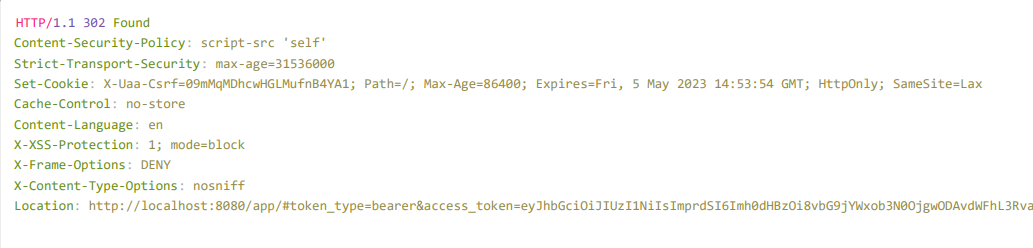
명령을 실행하면, 아래의 결과를 얻을 수 있습니다. 이는 우리가 Cloud Foundry와 Casdoor를 성공적으로 통합했다는 것을 의미합니다.