Cloud Foundry
Перед интеграцией нам необходимо развернуть Casdoor локально.
Затем мы можем быстро реализовать страницу входа на основе Casdoor в нашем собственном приложении, следуя следующим шагам.
Шаг 1: Настройте приложение Casdoor
- Создайте или используйте существующее приложение Casdoor.
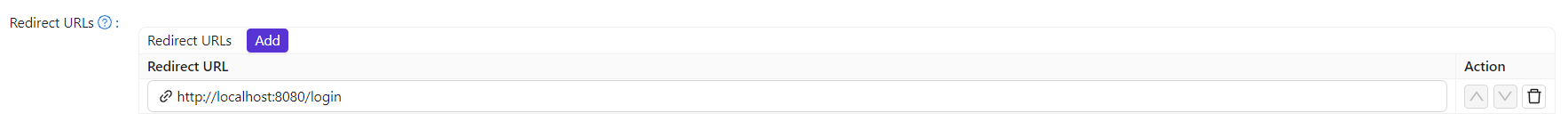
- Добавьте URL перенаправления:
http://CASDOOR_HOSTNAME/login
- Скопируйте идентификатор клиента; он нам понадобится на следующих шагах.
Шаг 2: Добавьте пользователя в Casdoor
Теперь у вас есть приложение, но нет пользователя, вам нужно создать пользователя и назначить ему роль.
Перейдите на страницу «Пользователи» и нажмите в правом верхнем углу на «Добавить пользователя». Это откроет новую страницу, где вы сможете добавить нового пользователя.
Сохраните пользователя после добавления имени пользователя и организации «Cloud Foundry» (другие детали необязательны).
Теперь вам нужно установить пароль для вашего пользователя, что можно сделать, нажав на «Управление вашим паролем».
Выберите пароль для вашего пользователя и подтвердите его.
Шаг 3: Сборка приложения Cloud Foundry
Запустите Cloud Foundry, следуя этим шагам.
- $ git clone git://github.com/cloudfoundry/uaa.git
- $ cd uaa
- $ ./gradlew run

Шаг 4: Интеграция Casdoor
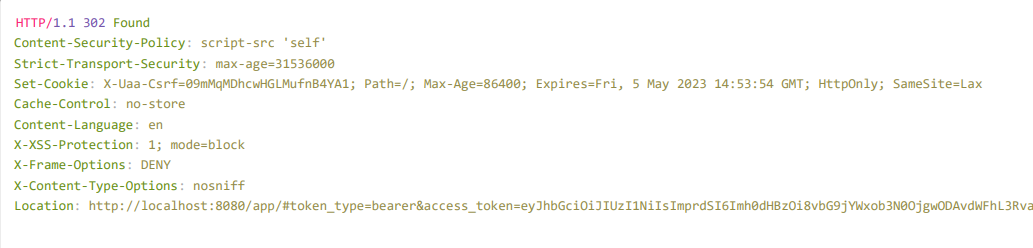
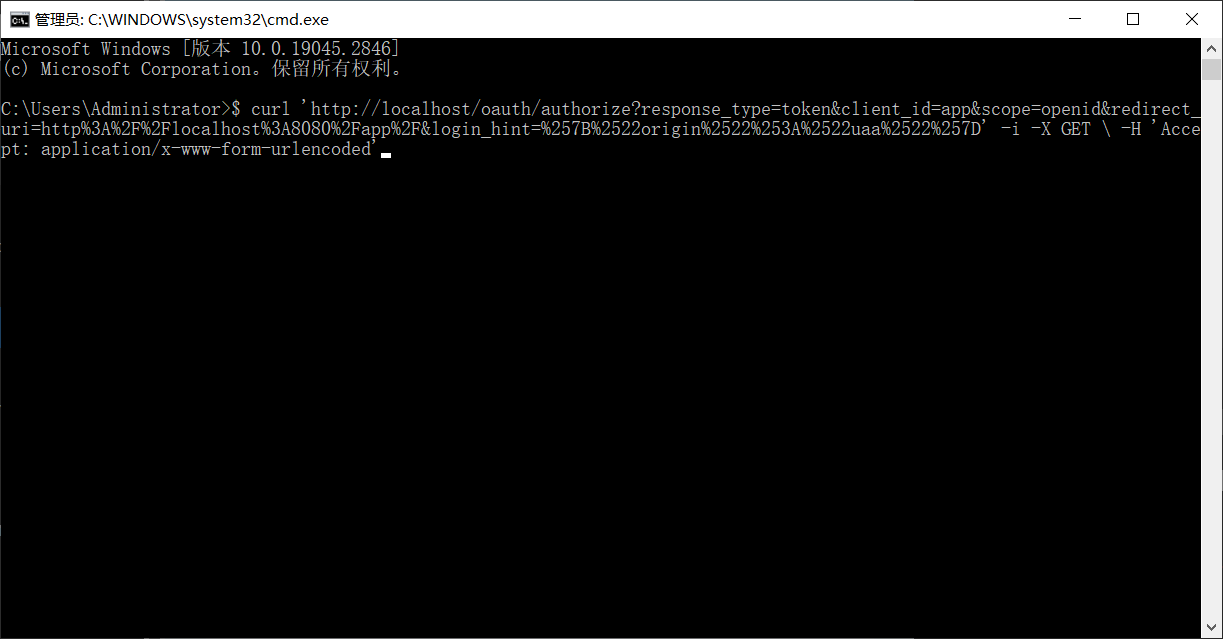
Теперь откройте другую командную строку и введите:
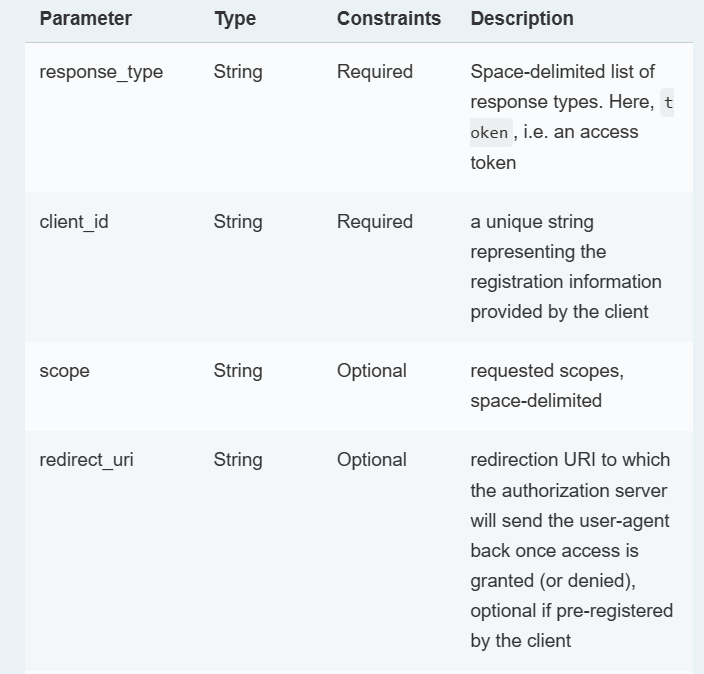
curl '<http://localhost/oauth/authorize?response_type=token&client_id=app&scope=openid&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fapp%2F>' -i -X GET \
-H 'Accept: application/x-www-form-urlencoded'
Мы уже получили идентификатор клиента и URI перенаправления ранее; мы вводим эти параметры.
Выполните команду, и мы получим результат ниже, что означает, что мы успешно интегрировали Casdoor с Cloud Foundry.