Cloud Foundry
Antes da integração, precisamos implantar o Casdoor localmente.
Então, podemos rapidamente implementar uma página de login baseada no Casdoor em nosso próprio aplicativo com os seguintes passos.
Passo 1: Configurar aplicativo Casdoor
- Crie ou use um aplicativo Casdoor existente.
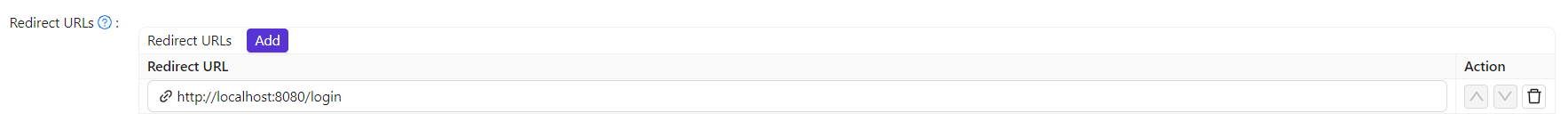
- Adicione uma URL de redirecionamento:
http://CASDOOR_HOSTNAME/login
- Copie o ID do cliente; precisaremos dele nos passos seguintes.
Passo 2: Adicionar um usuário no Casdoor
Agora que você tem o aplicativo, mas não um usuário, você precisa criar um usuário e atribuir o papel.
Vá para a página 'Usuários' e clique em 'Adicionar usuário' no canto superior direito. Isto abre uma nova página onde você pode adicionar o novo usuário.
Salve o usuário após adicionar um nome de usuário e a organização 'Cloud Foundry' (outros detalhes são opcionais).
Agora, você precisa configurar uma senha para o seu usuário, o que pode ser feito clicando em 'Gerenciar sua senha'.
Escolha uma senha para o seu usuário e confirme-a.
Passo 3: Construir o App Cloud Foundry
Inicie o Cloud Foundry seguindo estes passos.
- $ git clone git://github.com/cloudfoundry/uaa.git
- $ cd uaa
- $ ./gradlew run

Passo 4: Integrar Casdoor
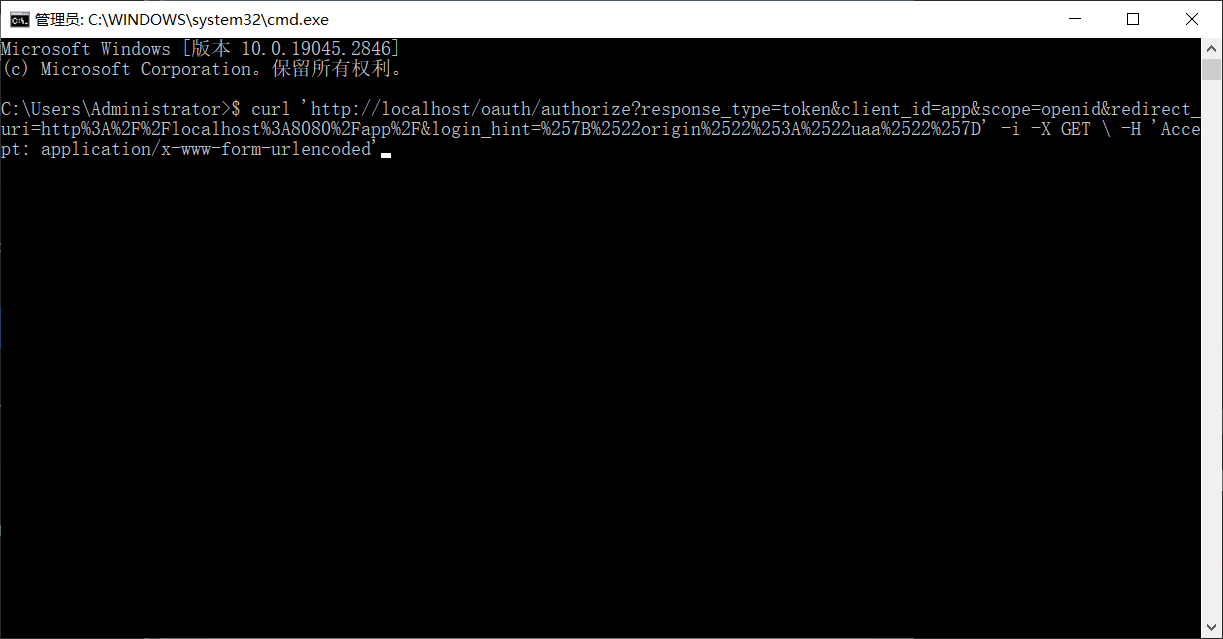
Agora abra outra linha de comando e insira:
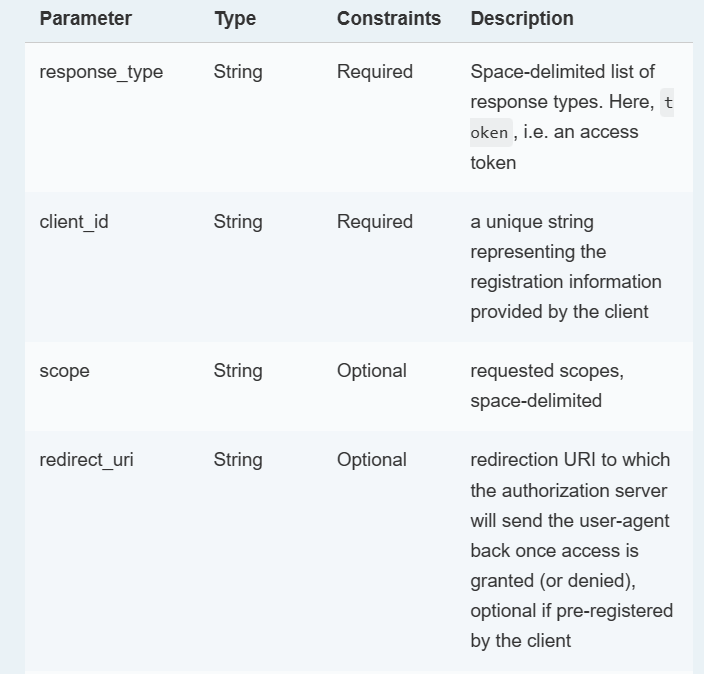
curl '<http://localhost/oauth/authorize?response_type=token&client_id=app&scope=openid&redirect_uri=http%3A%2F%2Flocalhost%3A8080%2Fapp%2F>' -i -X GET \
-H 'Accept: application/x-www-form-urlencoded'
Já obtivemos o ID do cliente e o URI de redirecionamento antes; inserimos esses parâmetros.
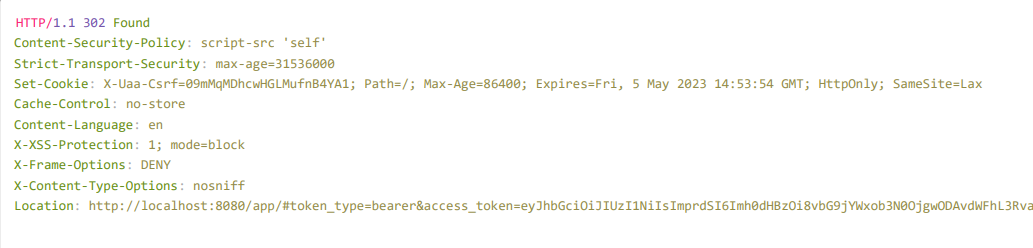
Execute o comando, e podemos obter o resultado abaixo, o que significa que integramos com sucesso o Casdoor com o Cloud Foundry.