Pulsar Manager
Casdoor는 Pulsar Manager에 쉽게 연결할 수 있습니다.
Casdoor를 연결하는 코드는 이미 Pulsar Manager에 추가되어 있으므로, 우리는 단지 백엔드의 application.yml 파일을 설정하고 프론트엔드 스위치를 활성화하면 됩니다.
단계 1: Casdoor 배포
먼저, Casdoor를 배포합니다.
공식 Casdoor 문서를 참조하여 서버 설치를 확인할 수 있습니다.
성공적인 배포 후, 다음을 확인하세요:
- Casdoor 서버가 http://localhost:8000에서 성공적으로 실행되고 있습니다.
- 선호하는 브라우저를 열고 http://localhost:7001을 방문하세요. Casdoor의 로그인 페이지를 볼 수 있어야 합니다.
admin과123을 입력하여 로그인 기능을 테스트하세요.
이제 다음 단계를 사용하여 자신의 앱에서 Casdoor 기반 로그인 페이지를 빠르게 구현할 수 있습니다.
단계 2: Casdoor 설정
Casdoor를 설정하려면 Casdoor를 참조하세요(개발 브라우저와 다른 브라우저를 사용하는 것이 좋습니다).
또한 조직과 응용 프로그램을 설정해야 합니다. 자세한 지침은 Casdoor를 참조하세요.
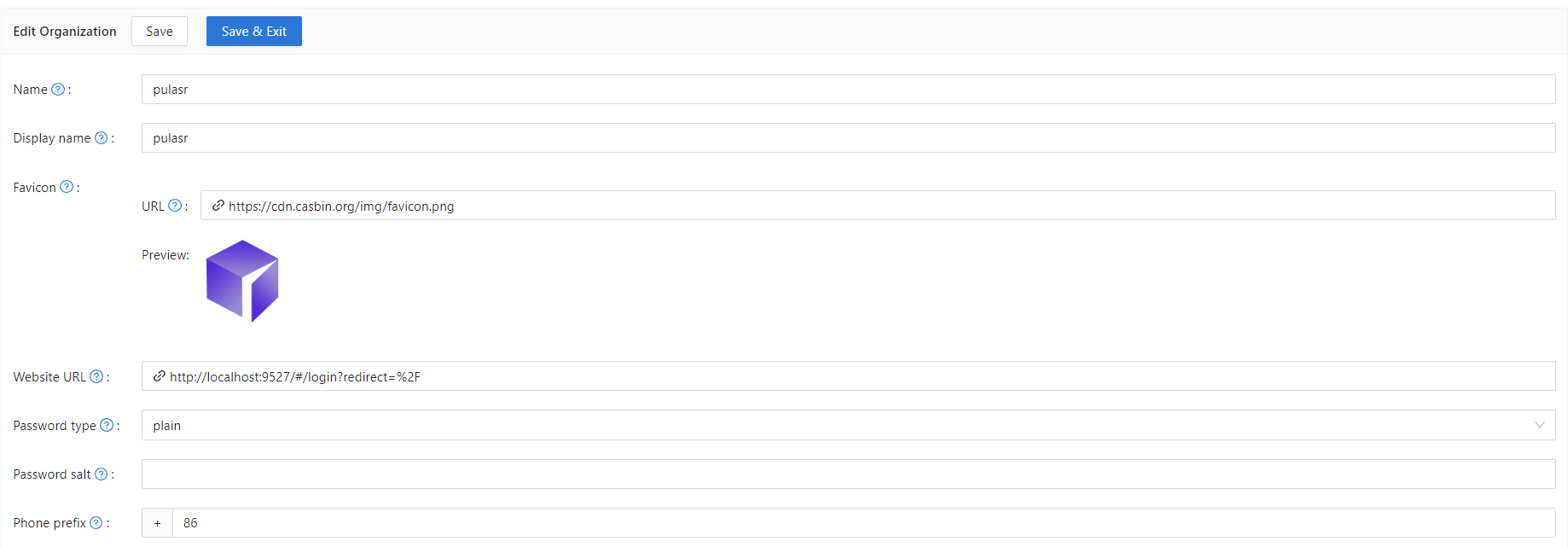
단계 2.1: 조직 생성

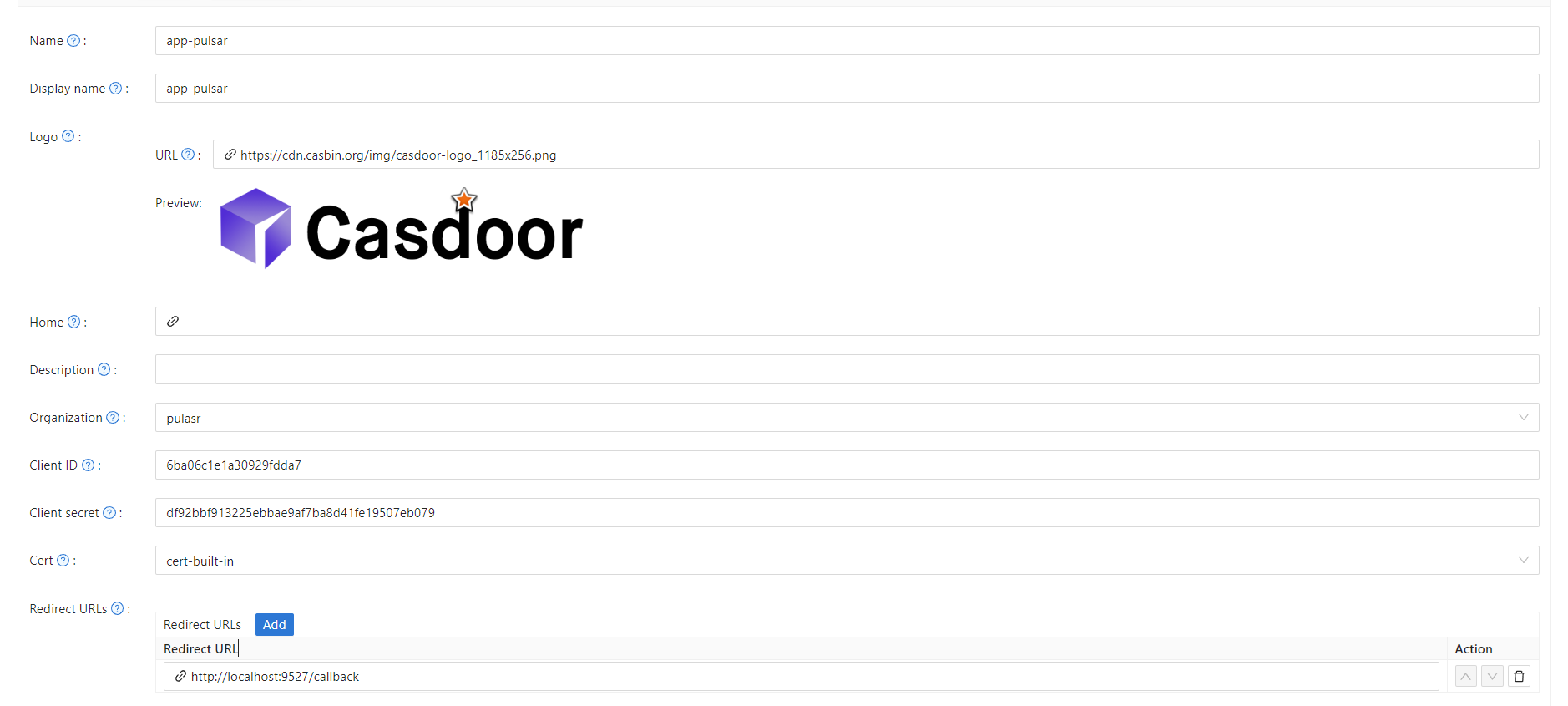
단계 2.2: 응용 프로그램 생성

단계 3: Pulsar Manager 프론트엔드 스위치 활성화
이 스위치를 활성화하면 코드와 상태를 백엔드로 전송합니다.
이 스위치는 pulsar-manager/front-end/src/router/index.js의 80번째 줄에서 찾을 수 있습니다.
단계 4: 백엔드 코드 설정
application.properties 파일에서 Casdoor의 설정을 구성하세요. 이 파일은 pulsar-manager/src/main/resources/application.properties의 154번째 줄에서 찾을 수 있습니다.
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar