Pulsar Manager
Casdoor peut facilement se connecter à Pulsar Manager.
Le code pour connecter Casdoor a déjà été ajouté à Pulsar Manager, il suffit donc de configurer le fichier application.yml dans le back-end et d'activer l'interrupteur du front-end.
Étape 1 : Déployer Casdoor
Tout d'abord, déployez Casdoor.
Vous pouvez vous référer à la documentation officielle de Casdoor pour l'Installation du Serveur.
Après un déploiement réussi, assurez-vous de ce qui suit :
- Le serveur Casdoor fonctionne avec succès à http://localhost:8000.
- Ouvrez votre navigateur préféré et visitez http://localhost:7001. Vous devriez voir la page de connexion de Casdoor.
- Testez la fonctionnalité de connexion en entrant
adminet123.
Maintenant, vous pouvez rapidement implémenter une page de connexion basée sur Casdoor dans votre propre application en suivant les étapes suivantes.
Étape 2 : Configurer Casdoor
Pour configurer Casdoor, référez-vous à Casdoor (il est recommandé d'utiliser un navigateur différent de votre navigateur de développement).
Vous devriez également configurer une organisation et une application. Vous pouvez vous référer à Casdoor pour des instructions détaillées.
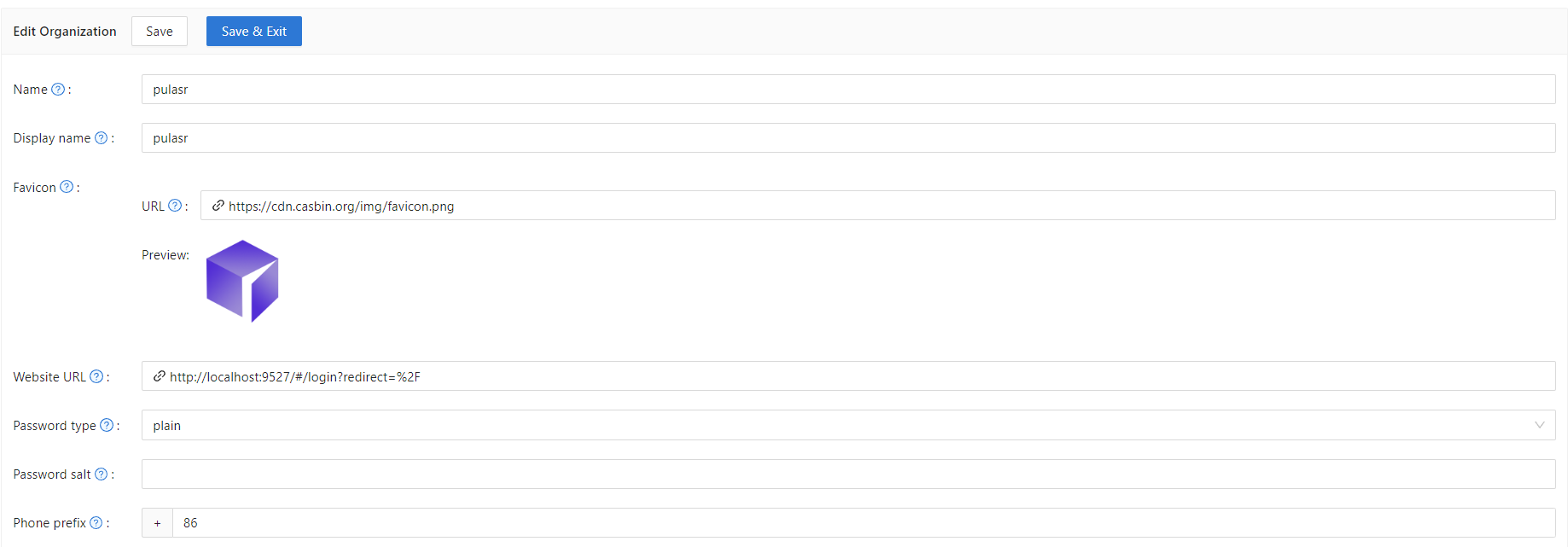
Étape 2.1 : Créer une organisation

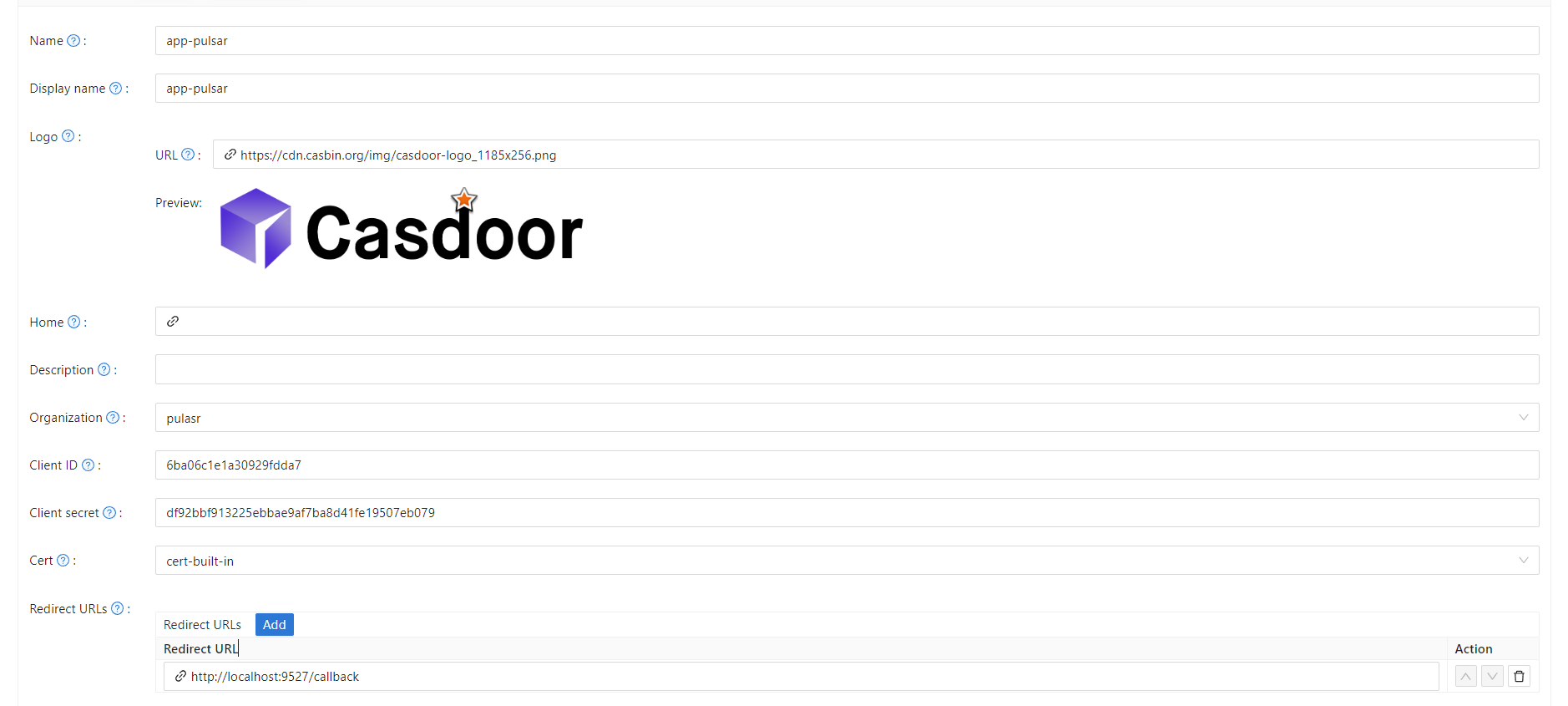
Étape 2.2 : Créer une application

Étape 3 : Activer l'interrupteur du front-end de Pulsar Manager
Activez cet interrupteur pour envoyer le code et l'état au back-end.
Vous pouvez trouver l'interrupteur à la ligne 80 du pulsar-manager/front-end/src/router/index.js.
Étape 4 : Configurer le code du back-end
Configurez les paramètres de Casdoor dans le fichier application.properties, qui se trouve à la ligne 154 du pulsar-manager/src/main/resources/application.properties.
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar