Pulsar Manager
Casdoor puede conectarse fácilmente a Pulsar Manager.
El código para conectar Casdoor ya ha sido añadido a Pulsar Manager, así que solo necesitamos configurar el archivo application.yml en el back-end y habilitar el interruptor del front-end.
Paso 1: Desplegar Casdoor
Primero, despliega Casdoor.
Puedes referirte a la documentación oficial de Casdoor para la Instalación del Servidor.
Después de un despliegue exitoso, asegúrate de lo siguiente:
- El servidor de Casdoor está funcionando con éxito en http://localhost:8000.
- Abre tu navegador favorito y visita http://localhost:7001. Deberías ver la página de inicio de sesión de Casdoor.
- Prueba la funcionalidad de inicio de sesión introduciendo
adminy123.
Ahora, puedes implementar rápidamente una página de inicio de sesión basada en Casdoor en tu propia app usando los siguientes pasos.
Paso 2: Configurar Casdoor
Para configurar Casdoor, refiérete a Casdoor (se recomienda usar un navegador diferente al de desarrollo).
También deberías configurar una organización y una aplicación. Puedes referirte a Casdoor para instrucciones detalladas.
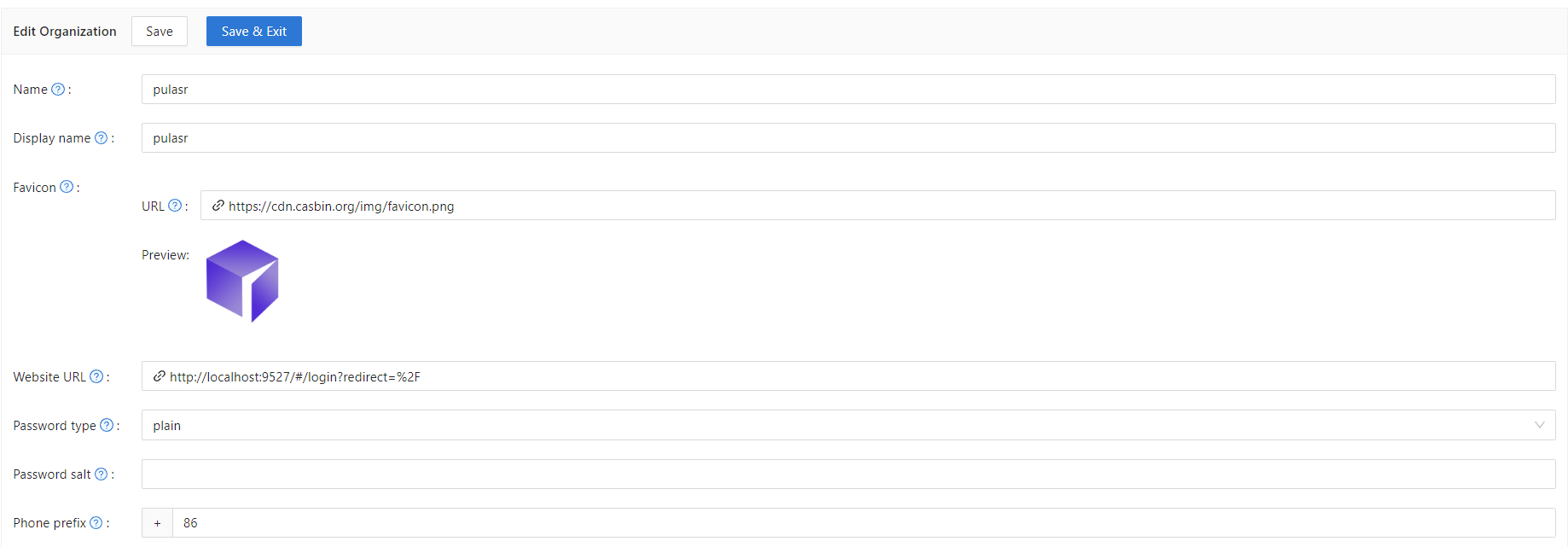
Paso 2.1: Crear una organización

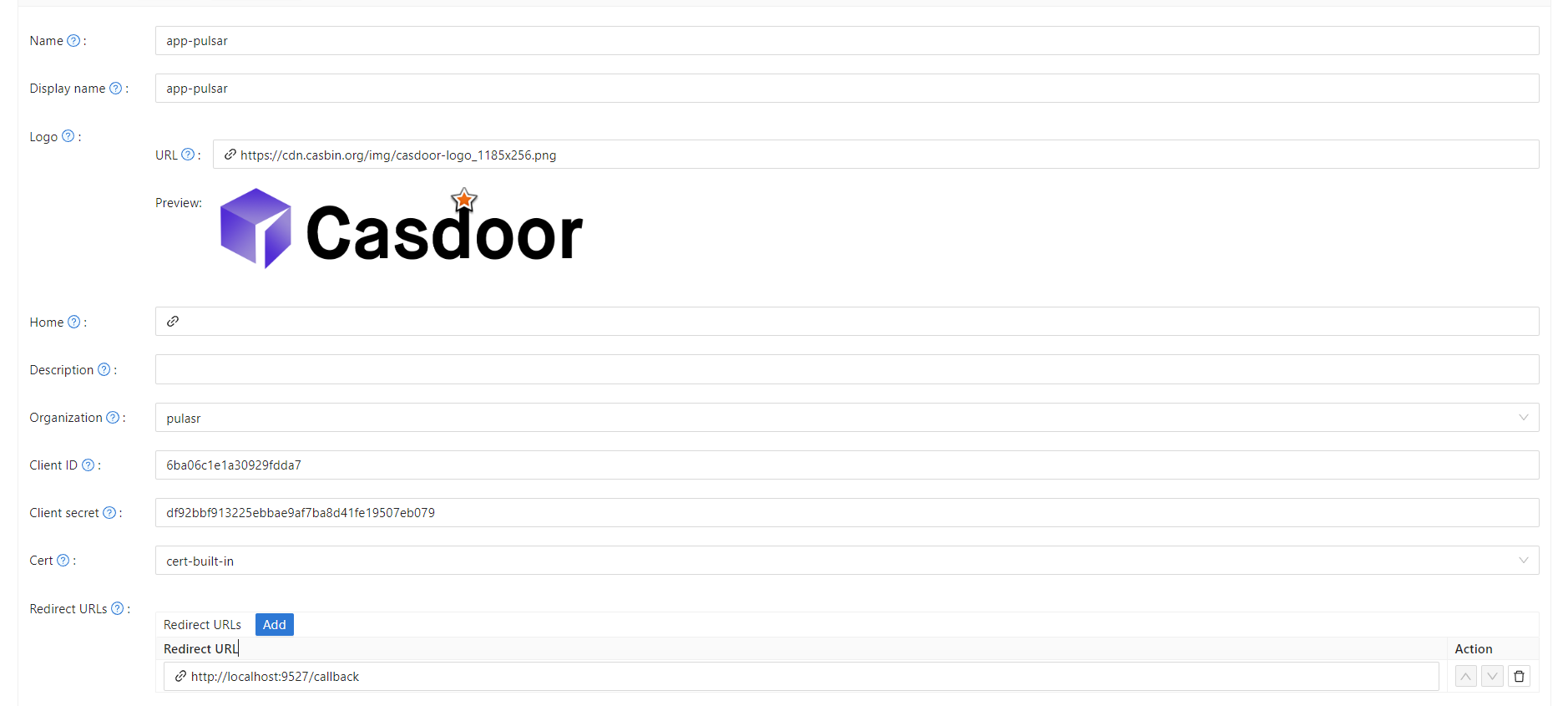
Paso 2.2: Crear una aplicación

Paso 3: Habilitar el interruptor del front-end de Pulsar Manager
Habilita este interruptor para enviar código y estado al back-end.
Puedes encontrar el interruptor en la línea 80 de pulsar-manager/front-end/src/router/index.js.
Paso 4: Configurar el código del back-end
Configura los ajustes de Casdoor en el archivo application.properties, que se puede encontrar en la línea 154 de pulsar-manager/src/main/resources/application.properties.
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar