RuoYi
Casdoor se puede integrar fácilmente con RuoYi-cloud.
Paso 1: Desplegar Casdoor
Primero, despliega Casdoor.
Puede consultar la documentación oficial de Casdoor para la Instalación del Servidor.
Después del despliegue exitoso, asegúrate de lo siguiente:
- El servidor de Casdoor está funcionando en http://localhost:8000.
- Abre tu navegador favorito y visita http://localhost:7001 para acceder a la página de inicio de sesión de Casdoor.
- Prueba la funcionalidad de inicio de sesión ingresando
adminy123.
A continuación, puedes implementar rápidamente una página de inicio de sesión basada en Casdoor en tu propia aplicación siguiendo estos pasos.
Paso 2: Configurar Casdoor
Para configurar Casdoor, por favor sigue estos pasos:
Abre Casdoor en un navegador haciendo clic aquí. Se recomienda usar un navegador diferente al de desarrollo.
Configura una organización, una aplicación y el Sincronizador en Casdoor. Puedes encontrar instrucciones detalladas sobre cómo hacer esto aquí.
Aquí hay algunos puntos adicionales a tener en cuenta:
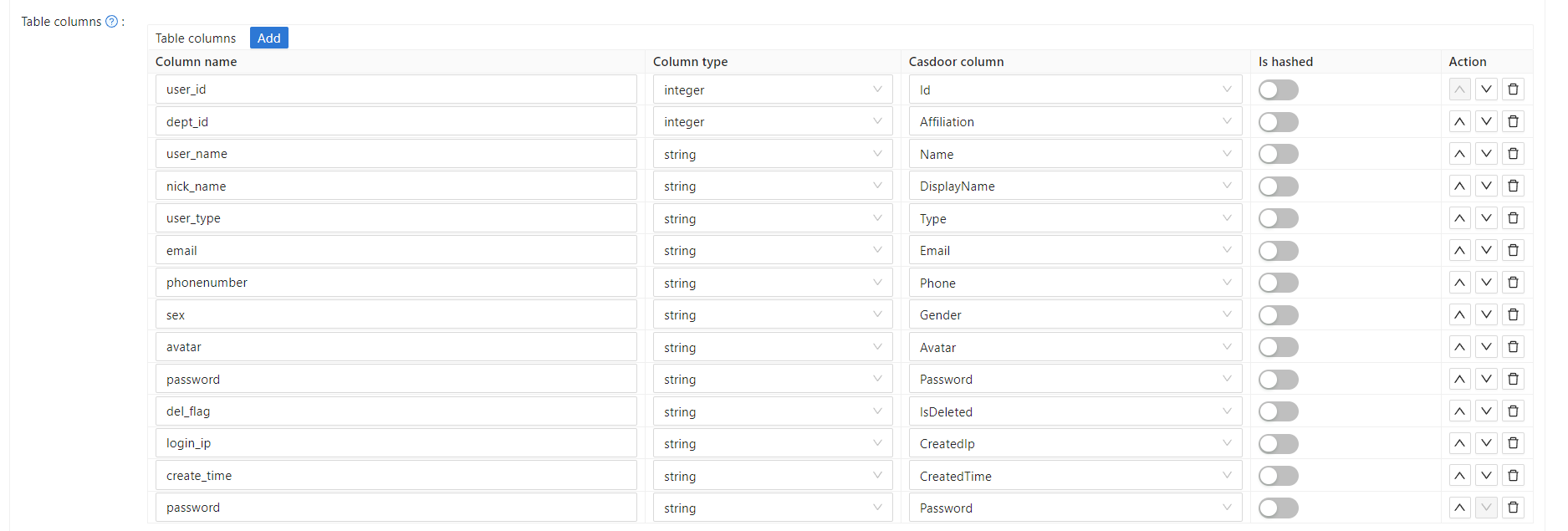
Al editar el sincronizador, asegúrate de verificar las columnas de la tabla:
 .
.Al editar la organización, asegúrate de seleccionar el tipo de contraseña correcto:
.
Por último, asegúrate de haber habilitado la eliminación suave.
Por favor, asegúrate de seguir estas instrucciones cuidadosamente para configurar Casdoor correctamente.
Paso 3. Reforma tu front-end
3.1 Saltar a la página de inicio de sesión de Casdoor
Podemos usar un SDK de front-end, tomando como ejemplo vue-sdk aquí. Después de inicializar vue-sdk, puedes obtener la URL de la página de inicio de sesión de Casdoor usando la función getSigninUrl().
Puedes enlazarla de la manera que prefieras y siéntete libre de eliminar cualquier código original de Ruoyi-Cloud que ya no sea necesario, como la entrada de cuenta y contraseña el-input original.
3.2 Aceptar el código y estado devueltos por Casdoor
Después de iniciar sesión con éxito a través de Casdoor, Casdoor envía el código y estado a la página que configuramos. Podemos recuperar el código y estado usando la función create().
created() {
let url = window.document.location.href; // get URL
let u = new URL(url);
this.loginForm.code = u.searchParams.get('code'); // get code and state
this.loginForm.state = u.searchParams.get('state');
if (this.loginForm.code != null && this.loginForm.state != null) { // if code and state are not null, execute handleLogin
this.handleLogin();
}
}
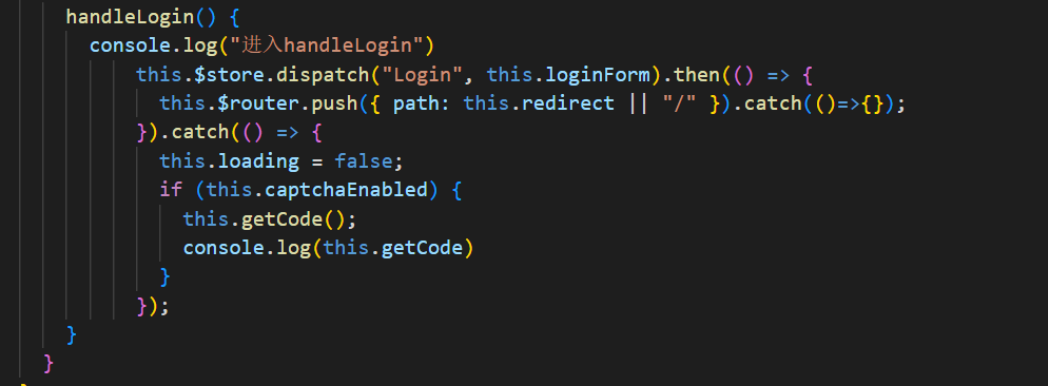
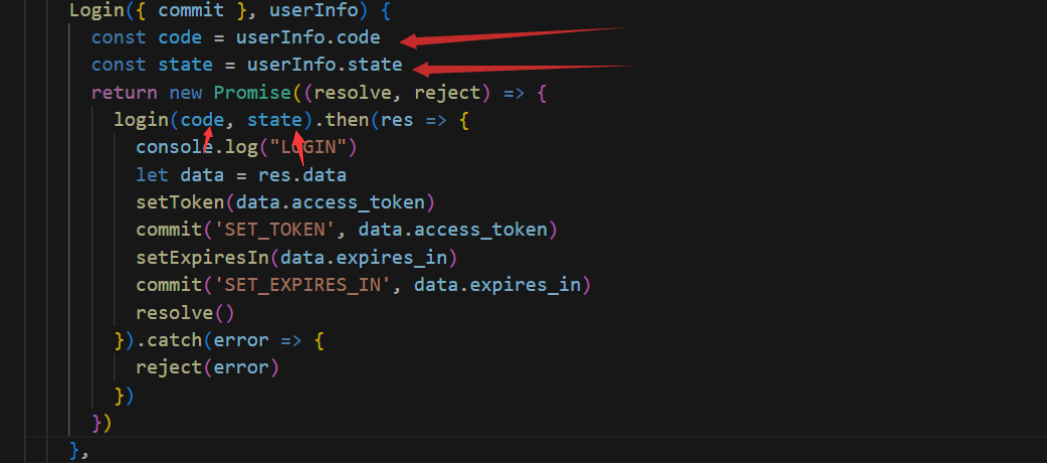
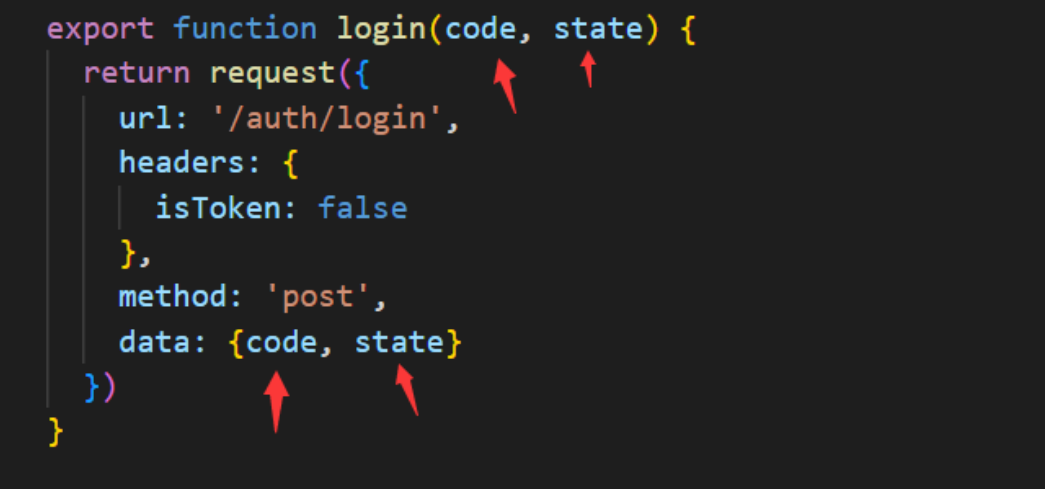
Para RuoYi-Cloud, simplemente modificamos su método original de enviar la cuenta y contraseña para enviar el código y estado en su lugar. Por lo tanto, el cambio es solo en lo que se envía al backend, en relación con el inicio de sesión original.
Paso 4: Refactoriza tu back-end
4.1 Aceptar el código y estado devueltos por el front-end
@PostMapping("login")
public R<?> callback(@RequestBody CodeBody code) {
String token = casdoorAuthService.getOAuthToken(code.getCode(), code.getState());
CasdoorUser casdoorUser = casdoorAuthService.parseJwtToken(token);
if (casdoorUser.getName() != null) {
String casdoorUserName = casdoorUser.getName();
if (sysLoginService.getUserByCasdoorName(casdoorUserName) == null) {
sysLoginService.casdoorRegister(casdoorUserName); // Add this user to the database if they don't exist
}
}
LoginUser userInfo = sysLoginService.casdoorLogin(casdoorUser.getName()); // Get the user's information from the database
return R.ok(tokenService.createToken(userInfo));
}
En este método, estamos usando el método casdoor-SpringBoot-sdk y haciendo pequeñas modificaciones al método de RuoYi-Cloud.
Por ejemplo, el método original de RuoYi-Cloud registra una cuenta con una contraseña. Lo he cambiado para registrar una cuenta usando el método casdoorRegister.
También he añadido un método getUserByCasdoorName para verificar si la cuenta existe, y cambiado el método executeUserInfo a executeWithAccount para reflejar este cambio.
Esta es una modificación fácil, ya que solo necesitamos eliminar la parte que verifica la contraseña.
Paso 5: Resumen
5.1 Front-end
- Se necesitan eliminar las páginas de inicio de sesión y registro existentes.
- Además, el front-end necesita aceptar los parámetros de código y estado y enviarlos al back-end.
5.2 Back-end
El back-end de RuoYi ya tiene una función de inicio de sesión y registro bien implementada. Solo necesitamos hacer algunas modificaciones menores, lo que hace que el proceso sea muy conveniente.
Paso 6: Pasos detallados
Desplegar y configurar Casdoor. Asegúrate de seleccionar el tipo de contraseña bcrypt para la organización, ya que RuoYi-Cloud también utiliza bcrypt para las contraseñas.
Usa los sincronizadores de Casdoor para copiar los usuarios de la base de datos a tu organización de Casdoor. Esto importará las cuentas originales a Casdoor.
Después de desplegar Casdoor, haz cambios en el front-end. Deshabilita el código de verificación de RuoYi.

Ten en cuenta que el captcha de RuoYi-Cloud necesita ser deshabilitado en Nacos de nuevo. Además, la función de registro de RuoYi-Cloud necesita ser habilitada configurando
sys.account.registerUseratrue.Añade un botón para que los usuarios inicien sesión con Casdoor y modifica los datos del
loginForm.
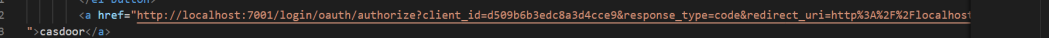
 Aquí, he escrito la URL, pero puedes obtenerla usando Casdoor-Vue-SDK o Casdoor-SpringBoot-SDK.
Aquí, he escrito la URL, pero puedes obtenerla usando Casdoor-Vue-SDK o Casdoor-SpringBoot-SDK.Dado que ya no estamos usando el método de inicio de sesión original, elimina los métodos de cookie y código de verificación.
La nueva función
createddebería verse así:created() {
let url = window.document.location.href; // Get the URL
let u = new URL(url);
this.loginForm.code = u.searchParams.get('code'); // Get the code and state
this.loginForm.state = u.searchParams.get('state');
if (this.loginForm.code != null && this.loginForm.state != null) { // If code and state are not null, execute handleLogin
this.handleLogin();
}
}De hecho, solo necesitamos cambiar el parámetro que enviamos al back-end y eliminar las funciones innecesarias. No se necesitan otros cambios.



Importa la dependencia requerida en el back-end.
pom.xml<dependency>
<groupId>org.casbin</groupId>
<artifactId>casdoor-spring-boot-starter</artifactId>
<version>1.2.0</version>
</dependency>También necesitas configurar Casdoor en el archivo de recursos.
Define la función de callback como la función de redirección. Haz cambios en algunos métodos en
sysLoginService. Elimina el paso de verificación de contraseña porque ya no es necesario.@PostMapping("login")
public R<?> callback(@RequestBody CodeBody code) {
// Define a CodeBody entity with code and state
String token = casdoorAuthService.getOAuthToken(code.getCode(), code.getState());
CasdoorUser casdoorUser = casdoorAuthService.parseJwtToken(token);
if (casdoorUser.getName() != null) {
String casdoorUserName = casdoorUser.getName();
if (sysLoginService.getUserByCasdoorName(casdoorUserName) == null) {
// If the user is not in the RuoYi-Cloud database but exists in Casdoor, create the user in the database
sysLoginService.casdoorRegister(casdoorUserName);
}
}
LoginUser userInfo = sysLoginService.casdoorLogin(casdoorUser.getName());
// Get the user's information from the database
return R.ok(tokenService.createToken(userInfo));
}Añade nuevos métodos a
SysLoginService.public LoginUser casdoorLogin(String username) {
R<LoginUser> userResult = remoteUserService.getUserInfo(username, SecurityConstants.INNER);
// Execute the user
if (R.FAIL == userResult.getCode()) {
throw new ServiceException(userResult.getMsg());
}
if (StringUtils.isNull(userResult) || StringUtils.isNull(userResult.getData())) {
recordLogService.recordLogininfor(username, Constants.LOGIN_FAIL, "This user does not exist");
throw new ServiceException("User " + username + " does not exist");
}
LoginUser userInfo = userResult.getData();
SysUser user = userResult.getData().getSysUser();
if (UserStatus.DELETED.getCode().equals(user.getDelFlag())) {
recordLogService.recordLogininfor(username, Constants.LOGIN_FAIL, "Sorry, your account has been deleted");
throw new ServiceException("Sorry, your account " + username + " has been deleted");
}
if (UserStatus.DISABLE.getCode().equals(user.getStatus())) {
recordLogService.recordLogininfor(username, Constants.LOGIN_FAIL, "Your account is disabled. Please contact the administrator");
throw new ServiceException("Sorry, your account " + username + " is disabled");
}
recordLogService.recordLogininfor(username, Constants.LOGIN_SUCCESS, "Login successful");
return userInfo;
}public String getUserByCasdoorName(String casdoorUsername) {
R<LoginUser> userResult = remoteUserService.getUserInfo(casdoorUsername, SecurityConstants.INNER);
if (StringUtils.isNull(userResult) || StringUtils.isNull(userResult.getData())) {
// If the user is not in the RuoYi-Cloud database but exists in Casdoor, create the user in the database
return null;
}
String username = userResult.getData().getSysUser().getUserName();
return username;
}public void casdoorRegister(String username) {
if (StringUtils.isAnyBlank(username)) {
throw new ServiceException("User must provide a username");
}
SysUser sysUser = new SysUser();
sysUser.setUserName(username);
sysUser.setNickName(username);
R<?> registerResult = remoteUserService.registerUserInfo(sysUser, SecurityConstants.INNER);
System.out.println(registerResult);
if (R.FAIL == registerResult.getCode()) {
throw new ServiceException(registerResult.getMsg());
}
recordLogService.recordLogininfor(username, Constants.REGISTER, "Registration successful");
}