RuoYi
Casdoor kann leicht mit RuoYi-Cloud integriert werden.
Schritt 1: Casdoor bereitstellen
Zuerst Casdoor bereitstellen.
Sie können sich auf die offizielle Casdoor-Dokumentation beziehen für die Serverinstallation.
Nach erfolgreicher Bereitstellung stellen Sie sicher, dass Folgendes zutrifft:
- Der Casdoor-Server läuft unter http://localhost:8000.
- Öffnen Sie Ihren bevorzugten Browser und besuchen Sie http://localhost:7001, um die Casdoor-Login-Seite zu erreichen.
- Testen Sie die Login-Funktionalität, indem Sie
adminund123eingeben.
Als Nächstes können Sie schnell eine Casdoor-basierte Login-Seite in Ihrer eigenen App implementieren, indem Sie diesen Schritten folgen.
Schritt 2: Casdoor konfigurieren
Um Casdoor zu konfigurieren, folgen Sie bitte diesen Schritten:
Öffnen Sie Casdoor in einem Browser, indem Sie hier klicken. Es wird empfohlen, einen anderen Browser als Ihren Entwicklungs-Browser zu verwenden.
Konfigurieren Sie eine Organisation, eine Anwendung und den Synchronisierer in Casdoor. Detaillierte Anweisungen dazu finden Sie hier.
Hier sind einige zusätzliche Punkte zu beachten:
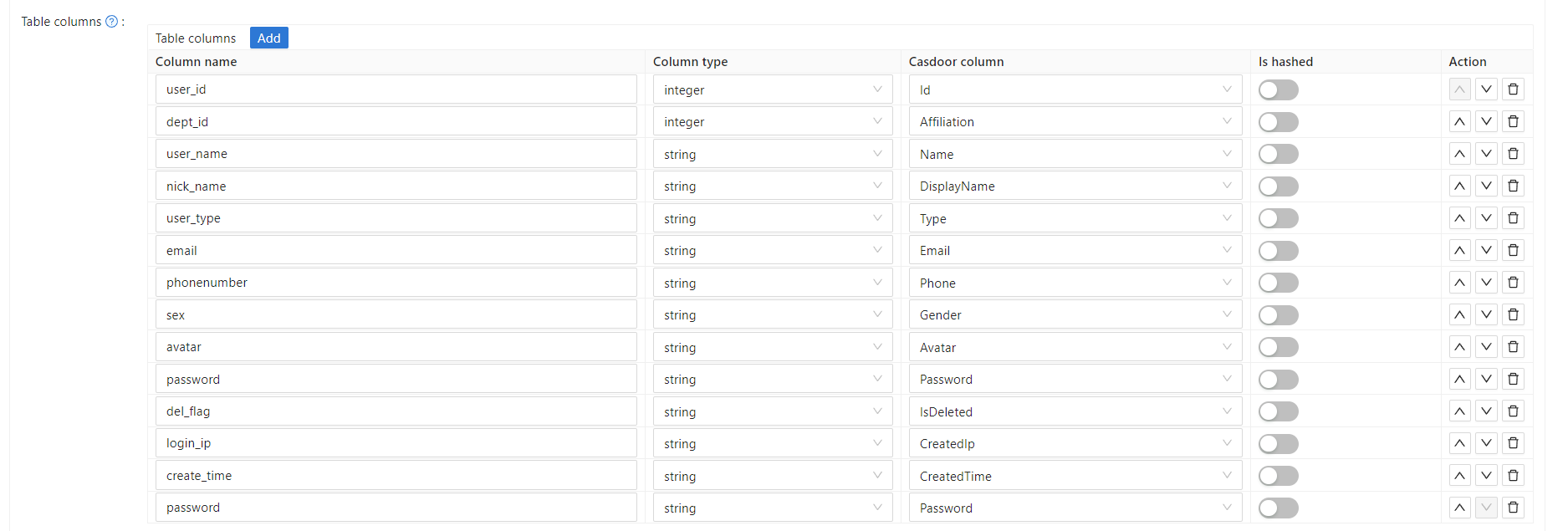
Beim Bearbeiten des Synchronisierers stellen Sie sicher, dass Sie die Tabellenspalten überprüfen:
 .
.Beim Bearbeiten der Organisation stellen Sie sicher, dass Sie den richtigen Passworttyp auswählen:
.
Stellen Sie zuletzt sicher, dass Sie das Soft-Delete aktiviert haben.
Bitte stellen Sie sicher, dass Sie diese Anweisungen sorgfältig befolgen, um Casdoor richtig zu konfigurieren.
Schritt 3. Reformieren Sie Ihr Front-End
3.1 Springen Sie zur Casdoor-Login-Seite
Wir können ein Front-End-SDK verwenden, hier als Beispiel das vue-sdk. Nachdem Sie das vue-sdk initialisiert haben, können Sie die URL der Casdoor-Login-Seite mit der Funktion getSigninUrl() erhalten.
Sie können es auf die von Ihnen bevorzugte Weise verlinken und fühlen Sie sich frei, jeglichen ursprünglichen Code von Ruoyi-Cloud zu löschen, der nicht mehr notwendig ist, wie das ursprüngliche Konto und Passwort el-input.
3.2 Akzeptieren Sie den Code und den Zustand, die von Casdoor zurückgesendet werden
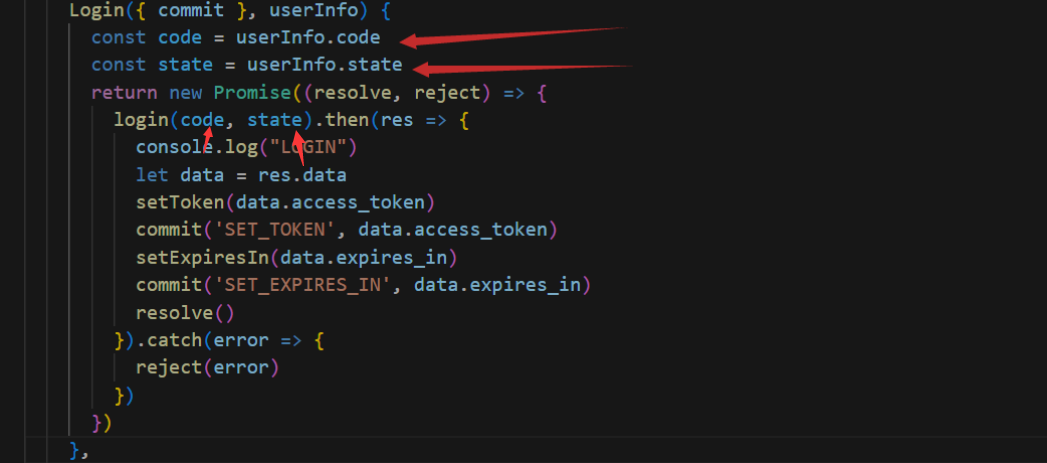
Nach erfolgreichem Login über Casdoor sendet Casdoor den Code und den Zustand an die von uns eingerichtete Seite. Wir können den Code und den Zustand mit der Funktion create() abrufen.
created() {
let url = window.document.location.href; // get URL
let u = new URL(url);
this.loginForm.code = u.searchParams.get('code'); // get code and state
this.loginForm.state = u.searchParams.get('state');
if (this.loginForm.code != null && this.loginForm.state != null) { // if code and state are not null, execute handleLogin
this.handleLogin();
}
}
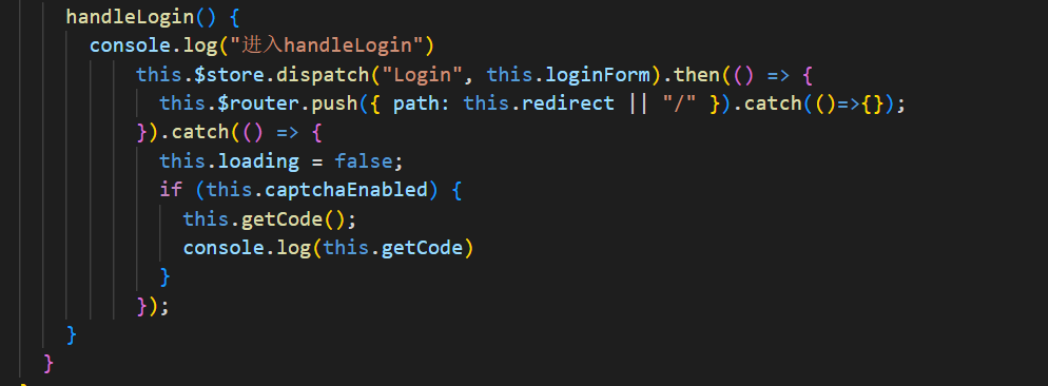
Für RuoYi-Cloud ändern wir einfach seine ursprüngliche Methode, das Konto und das Passwort zu senden, um stattdessen den Code und den Zustand zu senden. Daher ändert sich nur, was an das Backend gesendet wird, im Verhältnis zum ursprünglichen Login.
Schritt 4: Refaktorisieren Sie Ihr Backend
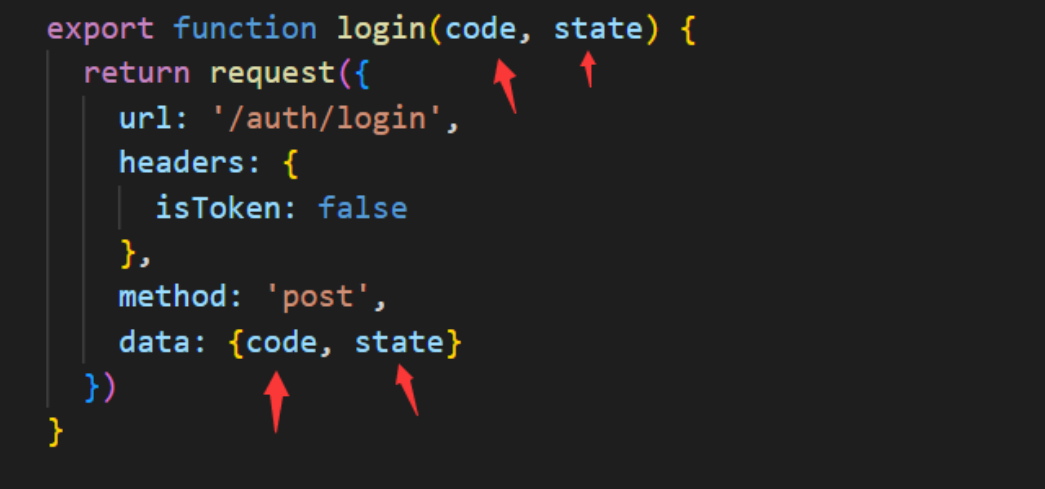
4.1 Akzeptieren Sie den Code und den Zustand, die vom Front-End zurückgesendet werden
@PostMapping("login")
public R<?> callback(@RequestBody CodeBody code) {
String token = casdoorAuthService.getOAuthToken(code.getCode(), code.getState());
CasdoorUser casdoorUser = casdoorAuthService.parseJwtToken(token);
if (casdoorUser.getName() != null) {
String casdoorUserName = casdoorUser.getName();
if (sysLoginService.getUserByCasdoorName(casdoorUserName) == null) {
sysLoginService.casdoorRegister(casdoorUserName); // Add this user to the database if they don't exist
}
}
LoginUser userInfo = sysLoginService.casdoorLogin(casdoorUser.getName()); // Get the user's information from the database
return R.ok(tokenService.createToken(userInfo));
}
In dieser Methode verwenden wir die casdoor-SpringBoot-sdk-Methode und nehmen leichte Änderungen an der RuoYi-Cloud-Methode vor.
Zum Beispiel registriert die ursprüngliche Methode von RuoYi-Cloud ein Konto mit einem Passwort. Ich habe es geändert, um ein Konto mit der Methode casdoorRegister zu registrieren.
Ich habe auch eine Methode getUserByCasdoorName hinzugefügt, um zu überprüfen, ob das Konto existiert, und die Methode executeUserInfo in executeWithAccount geändert, um diese Änderung widerzuspiegeln.
Dies ist eine einfache Änderung, da wir nur den Teil entfernen müssen, der das Passwort überprüft.
Schritt 5: Zusammenfassung
5.1 Front-End
- Die bestehenden Login- und Registrierungsseiten müssen entfernt werden.
- Zusätzlich muss das Front-End Code- und Zustandsparameter akzeptieren und diese an das Backend senden.
5.2 Backend
Das RuoYi-Backend verfügt bereits über eine gut implementierte Login- und Registrierungsfunktion. Wir müssen nur einige geringfügige Änderungen vornehmen, was den Prozess sehr bequem macht.
Schritt 6: Detaillierte Schritte
Bereitstellen und konfigurieren Sie Casdoor. Stellen Sie sicher, dass Sie den bcrypt-Passworttyp für die Organisation auswählen, da RuoYi-Cloud auch bcrypt für Passwörter verwendet.
Verwenden Sie Casdoor-Synchronisierer, um Datenbankbenutzer in Ihre Casdoor-Organisation zu kopieren. Dies wird die ursprünglichen Konten in Casdoor importieren.
Nach der Bereitstellung von Casdoor, nehmen Sie Änderungen am Front-End vor. Deaktivieren Sie den RuoYi-Prüfcode.

Beachten Sie, dass der RuoYi-Cloud-Captcha in Nacos erneut deaktiviert werden muss. Außerdem muss die RuoYi-Cloud-Registrierungsfunktion aktiviert werden, indem
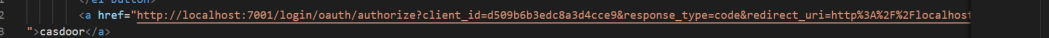
sys.account.registerUserauftruegesetzt wird.Fügen Sie einen Button hinzu, damit Benutzer sich mit Casdoor anmelden können, und ändern Sie die Daten des
loginForm.
 Hier habe ich die URL geschrieben, aber Sie können sie mit dem Casdoor-Vue-SDK oder Casdoor-SpringBoot-SDK erhalten.
Hier habe ich die URL geschrieben, aber Sie können sie mit dem Casdoor-Vue-SDK oder Casdoor-SpringBoot-SDK erhalten.Da wir die ursprüngliche Login-Methode nicht mehr verwenden, löschen Sie die Cookie- und Checkcode-Methoden.
Die neue
created-Funktion sollte so aussehen:created() {
let url = window.document.location.href; // Get the URL
let u = new URL(url);
this.loginForm.code = u.searchParams.get('code'); // Get the code and state
this.loginForm.state = u.searchParams.get('state');
if (this.loginForm.code != null && this.loginForm.state != null) { // If code and state are not null, execute handleLogin
this.handleLogin();
}
}Tatsächlich müssen wir nur den Parameter ändern, den wir an das Backend senden, und die unnötigen Funktionen löschen. Keine weiteren Änderungen sind notwendig.



Importieren Sie die erforderliche Abhängigkeit im Backend.
pom.xml<dependency>
<groupId>org.casbin</groupId>
<artifactId>casdoor-spring-boot-starter</artifactId>
<version>1.2.0</version>
</dependency>Sie müssen auch Casdoor in der Ressourcendatei konfigurieren.
Definieren Sie die Callback-Funktion als die Redirect-Funktion. Nehmen Sie Änderungen an einigen Methoden in
sysLoginServicevor. Löschen Sie den Passwortprüfschritt, da er nicht mehr benötigt wird.@PostMapping("login")
public R<?> callback(@RequestBody CodeBody code) {
// Define a CodeBody entity with code and state
String token = casdoorAuthService.getOAuthToken(code.getCode(), code.getState());
CasdoorUser casdoorUser = casdoorAuthService.parseJwtToken(token);
if (casdoorUser.getName() != null) {
String casdoorUserName = casdoorUser.getName();
if (sysLoginService.getUserByCasdoorName(casdoorUserName) == null) {
// If the user is not in the RuoYi-Cloud database but exists in Casdoor, create the user in the database
sysLoginService.casdoorRegister(casdoorUserName);
}
}
LoginUser userInfo = sysLoginService.casdoorLogin(casdoorUser.getName());
// Get the user's information from the database
return R.ok(tokenService.createToken(userInfo));
}Fügen Sie neue Methoden zu
SysLoginServicehinzu.public LoginUser casdoorLogin(String username) {
R<LoginUser> userResult = remoteUserService.getUserInfo(username, SecurityConstants.INNER);
// Execute the user
if (R.FAIL == userResult.getCode()) {
throw new ServiceException(userResult.getMsg());
}
if (StringUtils.isNull(userResult) || StringUtils.isNull(userResult.getData())) {
recordLogService.recordLogininfor(username, Constants.LOGIN_FAIL, "This user does not exist");
throw new ServiceException("User " + username + " does not exist");
}
LoginUser userInfo = userResult.getData();
SysUser user = userResult.getData().getSysUser();
if (UserStatus.DELETED.getCode().equals(user.getDelFlag())) {
recordLogService.recordLogininfor(username, Constants.LOGIN_FAIL, "Sorry, your account has been deleted");
throw new ServiceException("Sorry, your account " + username + " has been deleted");
}
if (UserStatus.DISABLE.getCode().equals(user.getStatus())) {
recordLogService.recordLogininfor(username, Constants.LOGIN_FAIL, "Your account is disabled. Please contact the administrator");
throw new ServiceException("Sorry, your account " + username + " is disabled");
}
recordLogService.recordLogininfor(username, Constants.LOGIN_SUCCESS, "Login successful");
return userInfo;
}public String getUserByCasdoorName(String casdoorUsername) {
R<LoginUser> userResult = remoteUserService.getUserInfo(casdoorUsername, SecurityConstants.INNER);
if (StringUtils.isNull(userResult) || StringUtils.isNull(userResult.getData())) {
// If the user is not in the RuoYi-Cloud database but exists in Casdoor, create the user in the database
return null;
}
String username = userResult.getData().getSysUser().getUserName();
return username;
}public void casdoorRegister(String username) {
if (StringUtils.isAnyBlank(username)) {
throw new ServiceException("User must provide a username");
}
SysUser sysUser = new SysUser();
sysUser.setUserName(username);
sysUser.setNickName(username);
R<?> registerResult = remoteUserService.registerUserInfo(sysUser, SecurityConstants.INNER);
System.out.println(registerResult);
if (R.FAIL == registerResult.getCode()) {
throw new ServiceException(registerResult.getMsg());
}
recordLogService.recordLogininfor(username, Constants.REGISTER, "Registration successful");
}