Pulsar Manager
Casdoor kann sich leicht mit dem Pulsar Manager verbinden.
Der Code zum Verbinden von Casdoor wurde bereits zum Pulsar Manager hinzugefügt, daher müssen wir nur die application.yml Datei im Backend konfigurieren und den Frontend-Schalter aktivieren.
Schritt 1: Casdoor bereitstellen
Zuerst Casdoor bereitstellen.
Sie können sich auf die offizielle Casdoor-Dokumentation für die Serverinstallation beziehen.
Nach einer erfolgreichen Bereitstellung stellen Sie sicher, dass Folgendes zutrifft:
- Der Casdoor-Server läuft erfolgreich unter http://localhost:8000.
- Öffnen Sie Ihren bevorzugten Browser und besuchen Sie http://localhost:7001. Sie sollten die Anmeldeseite von Casdoor sehen.
- Testen Sie die Anmeldefunktionalität, indem Sie
adminund123eingeben.
Jetzt können Sie schnell eine auf Casdoor basierende Anmeldeseite in Ihrer eigenen App mit den folgenden Schritten implementieren.
Schritt 2: Casdoor konfigurieren
Um Casdoor zu konfigurieren, beziehen Sie sich auf Casdoor (es wird empfohlen, einen anderen Browser als Ihren Entwicklungs-Browser zu verwenden).
Sie sollten auch eine Organisation und eine Anwendung konfigurieren. Sie können sich auf Casdoor für detaillierte Anweisungen beziehen.
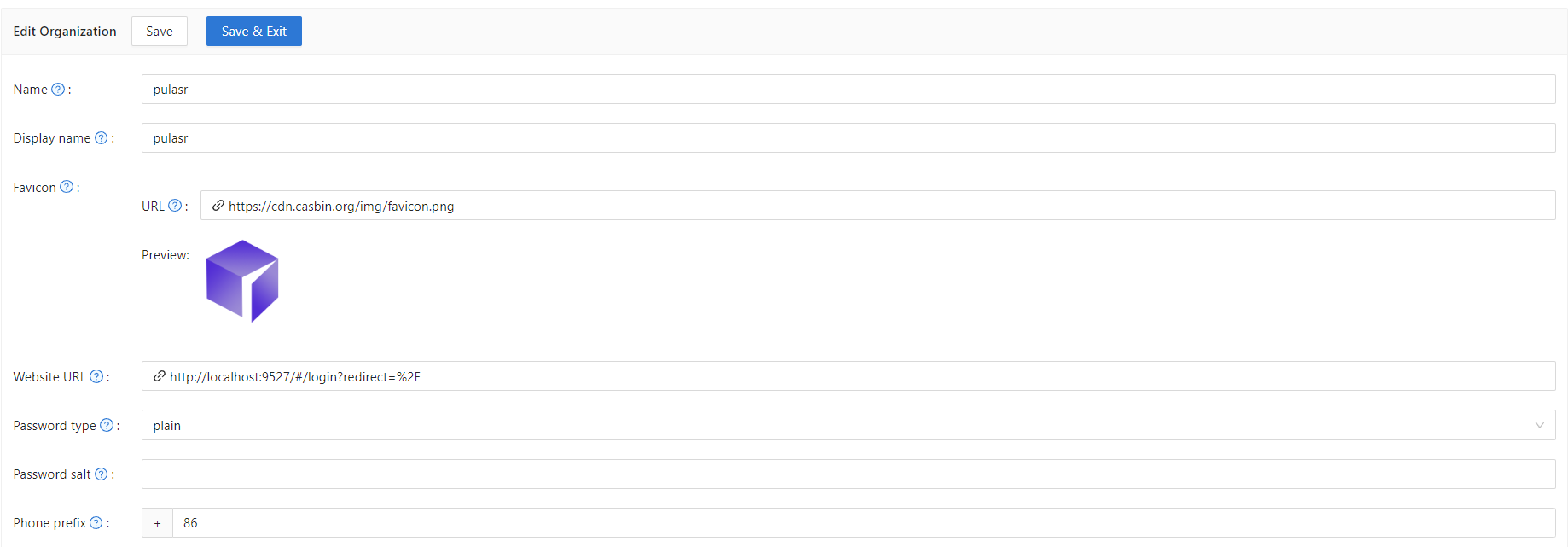
Schritt 2.1: Eine Organisation erstellen

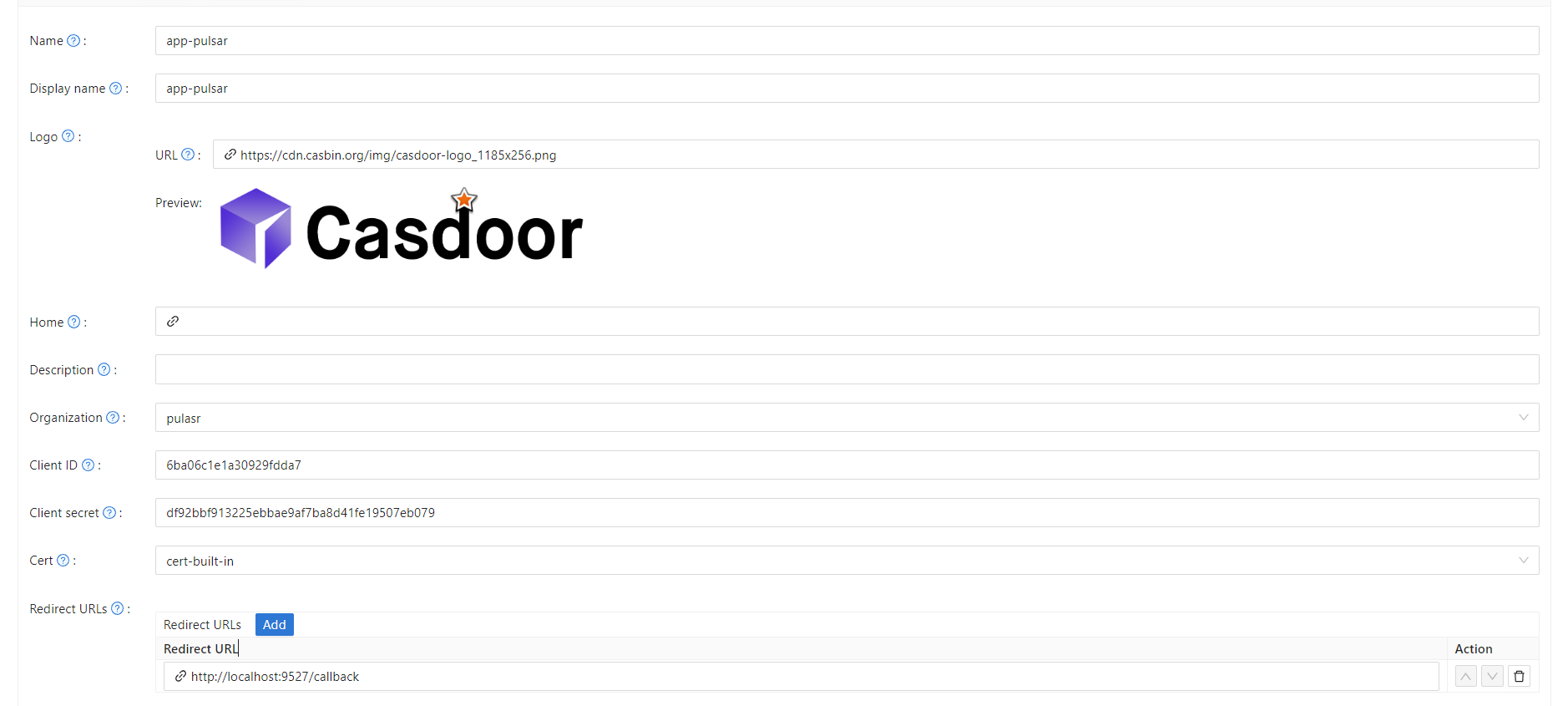
Schritt 2.2: Eine Anwendung erstellen

Schritt 3: Den Pulsar Manager Frontend-Schalter aktivieren
Aktivieren Sie diesen Schalter, um Code und Status an das Backend zu senden.
Sie finden den Schalter in Zeile 80 von pulsar-manager/front-end/src/router/index.js.
Schritt 4: Den Backend-Code konfigurieren
Konfigurieren Sie die Einstellungen von Casdoor in der application.properties Datei, die Sie in Zeile 154 von pulsar-manager/src/main/resources/application.properties finden.
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar