Pulsar Manager
CasdoorはPulsar Managerに簡単に接続できます。
Casdoorを接続するコードは既にPulsar Managerに追加されているので、バックエンドのapplication.ymlファイルを設定し、フロントエンドのスイッチを有効にするだけです。
ステップ1: Casdoorのデプロイ
まず、Casdoorをデプロイします。
サーバーインストールについては、公式のCasdoorドキュメントを参照してください。
デプロイに成功したら、以下を確認してください:
- Casdoorサーバーがhttp://localhost:8000で正常に稼働しています。
- お気に入りのブラウザを開き、http://localhost:7001にアクセスしてください。 Casdoorのログインページが表示されるはずです。
adminと123を入力してログイン機能をテストしてください。
これで、以下のステップを使用して、自分のアプリにCasdoorベースのログインページを迅速に実装できます。
ステップ2: Casdoorの設定
Casdoorを設定するには、Casdoorを参照してください(開発用ブラウザとは異なるブラウザの使用を推奨します)。
また、組織とアプリケーションを設定する必要があります。 詳しい手順については、Casdoorを参照してください。
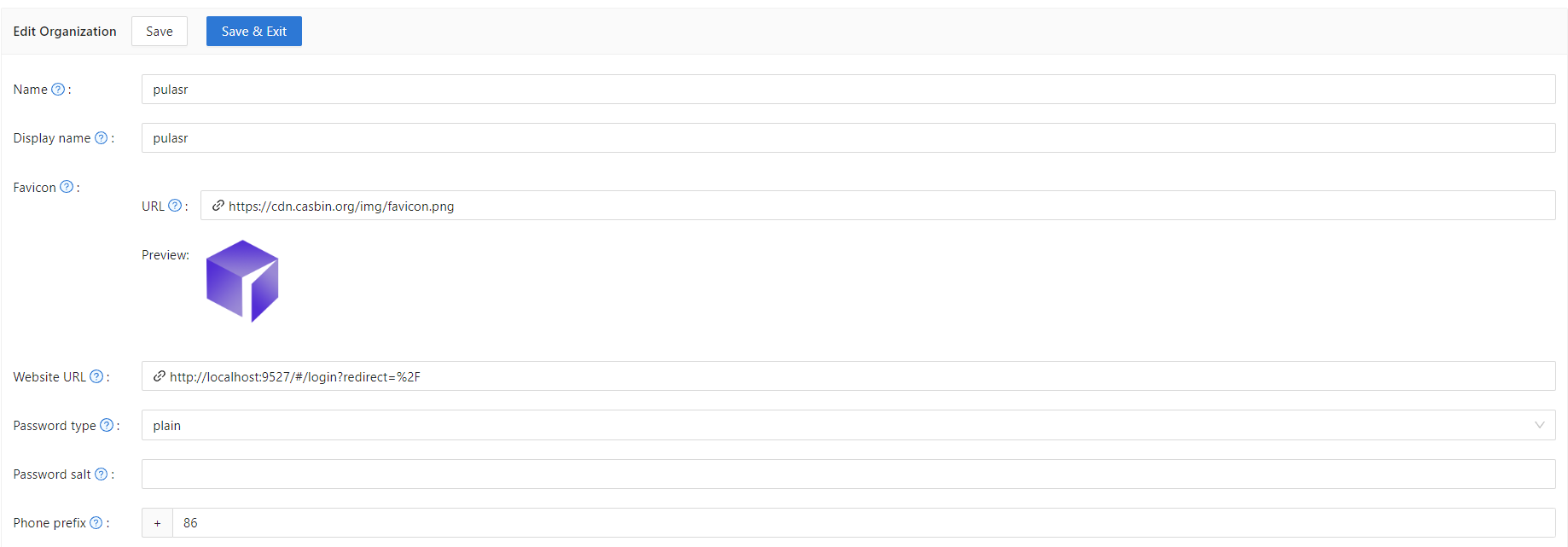
ステップ2.1: 組織の作成

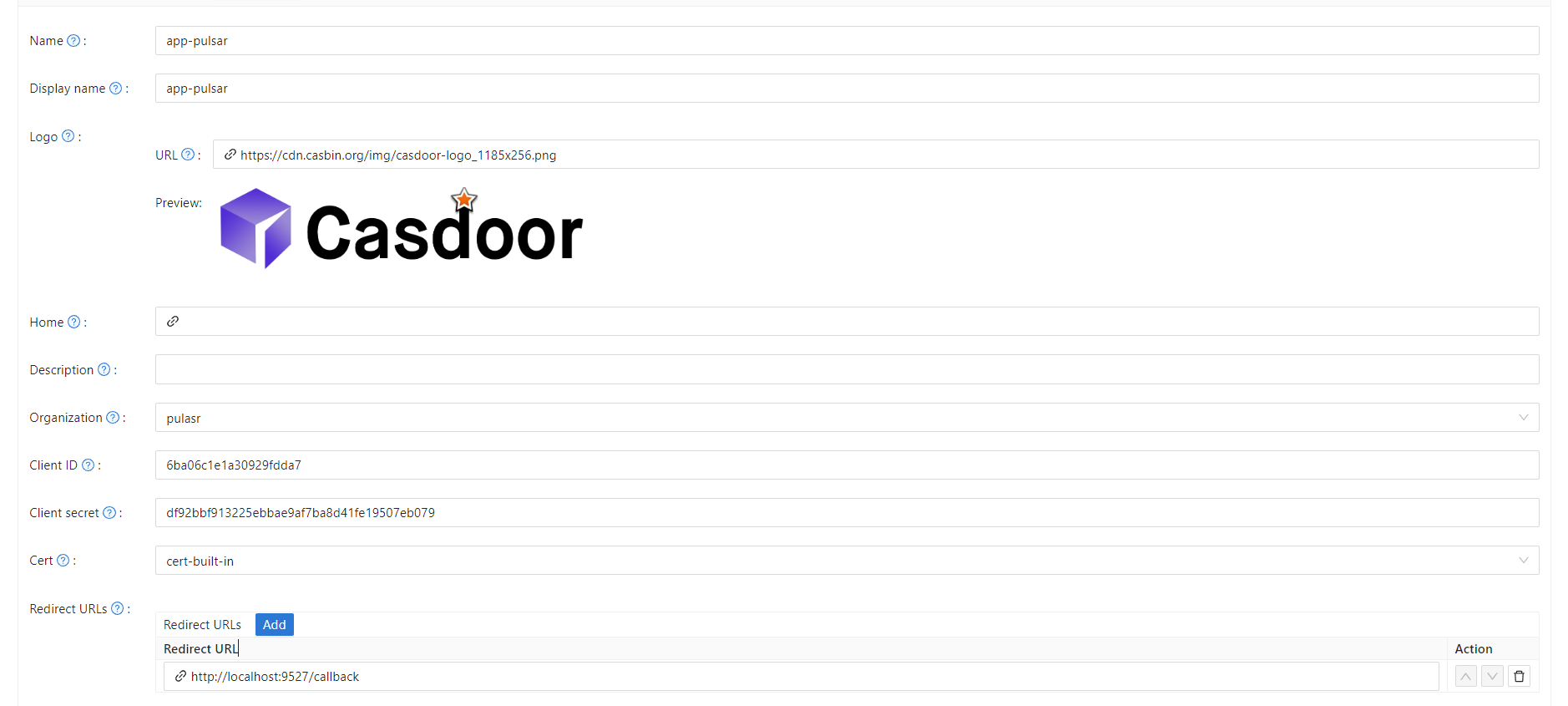
ステップ2.2: アプリケーションの作成

ステップ3: Pulsar Managerフロントエンドのスイッチを有効にする
このスイッチを有効にすると、コードと状態がバックエンドに送信されます。
pulsar-manager/front-end/src/router/index.jsの80行目でスイッチを見つけることができます。
ステップ4: バックエンドコードの設定
application.propertiesファイルでCasdoorの設定を構成します。このファイルはpulsar-manager/src/main/resources/application.propertiesの154行目にあります。
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar