Pulsar Manager
Casdoor สามารถเชื่อมต่อกับ Pulsar Manager ได้อย่างง่ายดาย
โค้ดสำหรับการเชื่อมต่อ Casdoor ได้ถูกเพิ่มเข้าไปใน Pulsar Manager แล้ว ดังนั้นเราเพียงแค่ต้องกำหนดค่าไฟล์ application.yml ที่อยู่ด้านหลังและเปิดใช้งานสวิตช์ด้านหน้า
ขั้นตอนที่ 1: ติดตั้ง Casdoor
ขั้นแรก ติดตั้ง Casdoor
คุณสามารถอ้างอิงเอกสารการติดตั้งของ Casdoor ที่ Server Installation
หลังจากติดตั้งเสร็จสิ้น ให้ตรวจสอบดังนี้:
- เซิร์ฟเวอร์ Casdoor กำลังทำงานอย่างสำเร็จที่ http://localhost:8000
- เปิดเบราว์เซอร์ที่คุณชื่นชอบและเยี่ยมชม http://localhost:7001 คุณควรจะเห็นหน้าล็อกอินของ Casdoor
- ทดสอบฟังก์ชันล็อกอินโดยการใส่
adminและ123
ตอนนี้ คุณสามารถเริ่มใช้งานหน้าล็อกอินที่ใช้ Casdoor ในแอปของคุณได้อย่างรวดเร็วโดยการทำตามขั้นตอนต่อไปนี้
ขั้นตอนที่ 2: กำหนดค่า Casdoor
เพื่อกำหนดค่า Casdoor โปรดอ้างอิงที่ Casdoor (แนะนำให้ใช้เบราว์เซอร์ที่แตกต่างจากเบราว์เซอร์ที่ใช้พัฒนา)
คุณควรกำหนดค่าองค์กรและแอปพลิเคชันด้วย คุณสามารถอ้างอิงที่ Casdoor สำหรับคำแนะนำที่ละเอียดยิ่งขึ้น
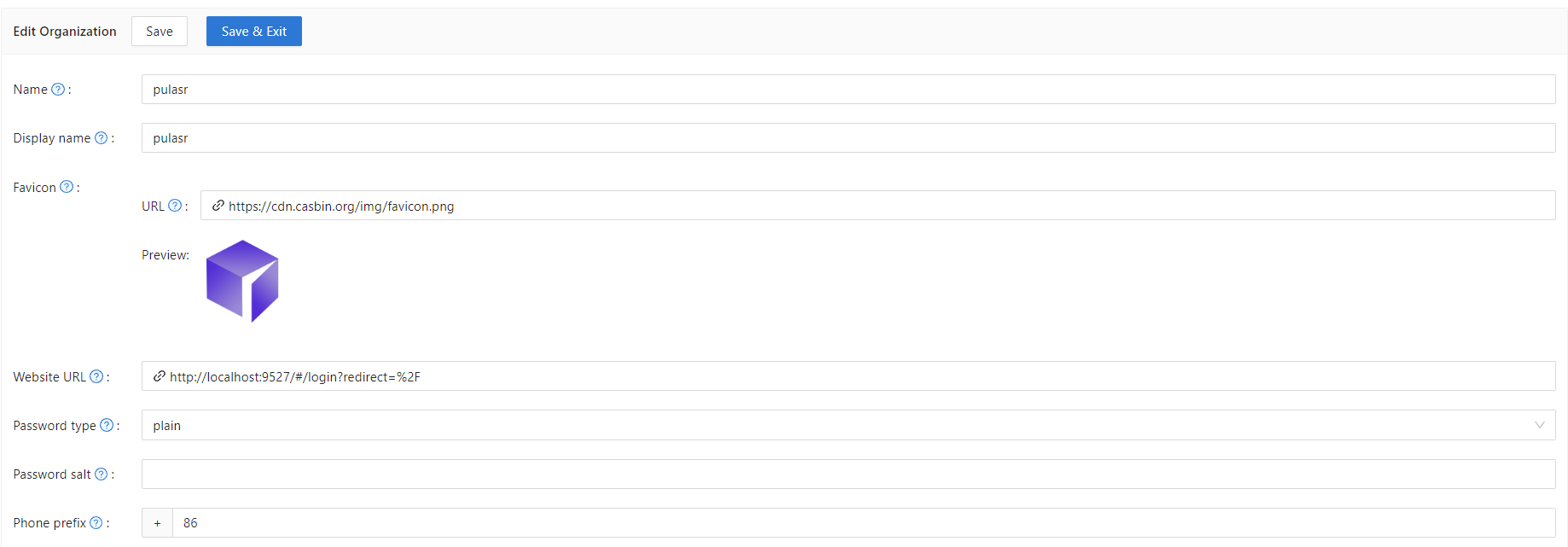
ขั้นตอนที่ 2.1: สร้างองค์กร

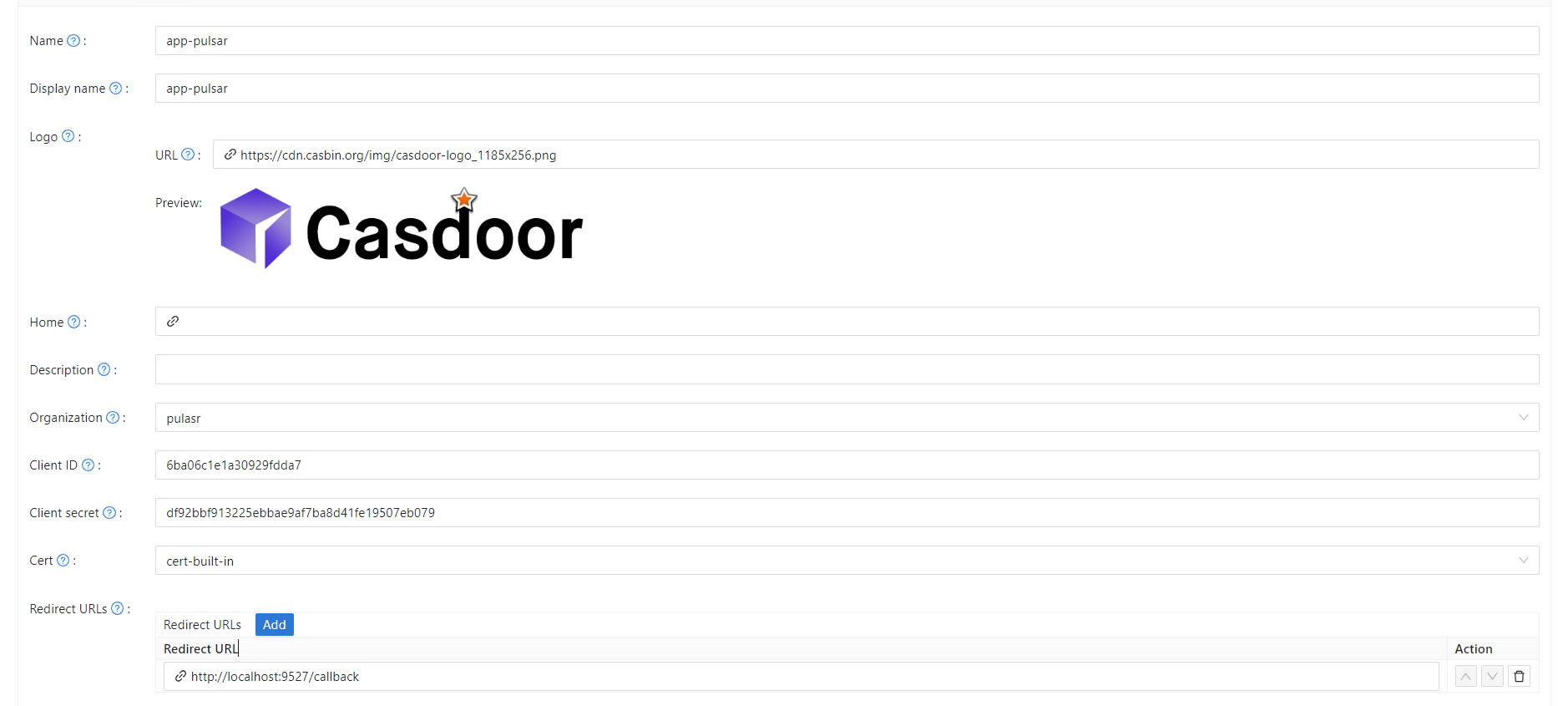
ขั้นตอนที่ 2.2: สร้างแอปพลิเคชัน

ขั้นตอนที่ 3: เปิดใช้งานสวิตช์ด้านหน้าของ Pulsar Manager
เปิดใช้งานสวิตช์นี้เพื่อส่งโค้ดและสถานะไปยังด้านหลัง
คุณสามารถหาสวิตช์นี้ได้ที่บรรทัดที่ 80 ของ pulsar-manager/front-end/src/router/index.js
ขั้นตอนที่ 4: กำหนดค่าโค้ดด้านหลัง
กำหนดค่าการตั้งค่าของ Casdoor ในไฟล์ application.properties ซึ่งสามารถพบได้ที่บรรทัดที่ 154 ของ pulsar-manager/src/main/resources/application.properties
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar