Pulsar Manager
Casdoor 可以轻松连接到 Pulsar Manager。
连接 Casdoor 的代码已经添加到 Pulsar Manager 中,所以我们只需要在后端配置 application.yml 文件并启用前端开关。
步骤 1:部署 Casdoor
首先,部署 Casdoor。
您可以参考官方 Casdoor 文档中的 服务器安装。
部署成功后,请确保以下内容:
- Casdoor 服务器在 http://localhost:8000 成功运行。
- 打开您喜欢的浏览器并访问 http://localhost:7001。 您应该看到 Casdoor 的登录页面。
- 通过输入
admin和123来测试登录功能。
现在,您可以使用以下步骤在您自己的应用中快速实现基于 Casdoor 的登录页面。
步骤 2:配置 Casdoor
要配置 Casdoor,请参考 Casdoor(建议使用与开发浏览器不同的浏览器)。
您还应该配置一个组织和一个应用。 您可以参考 Casdoor 获取详细的操作指南。
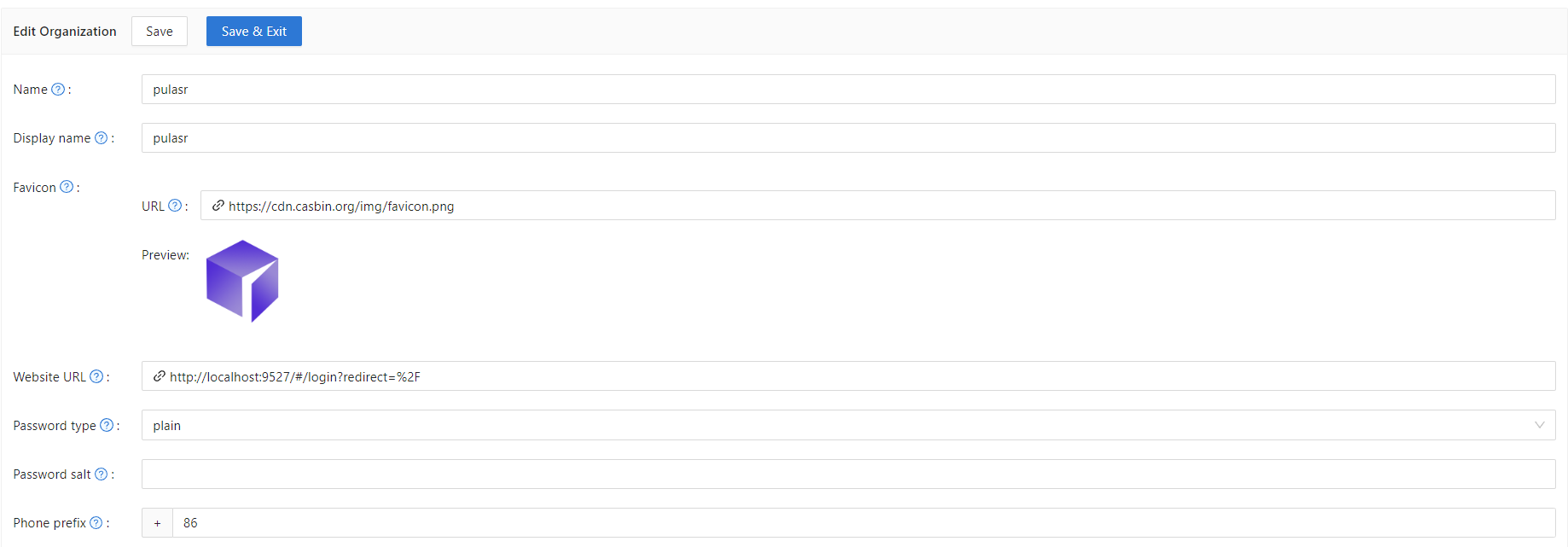
步骤 2.1:创建一个组织

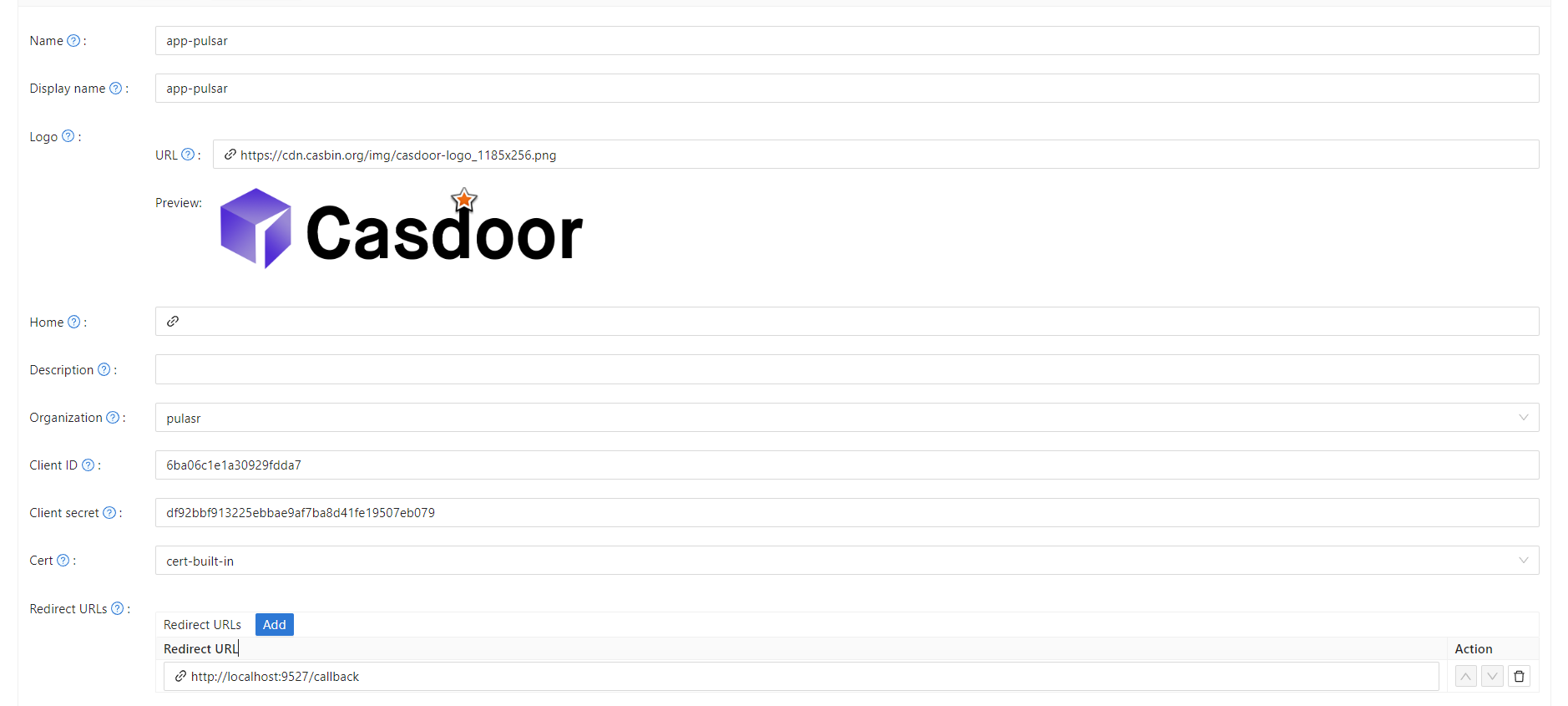
步骤 2.2:创建一个应用

步骤 3:启用 Pulsar Manager 前端开关
启用此开关以将代码和状态发送到后端。
您可以在 pulsar-manager/front-end/src/router/index.js 的第 80 行找到该开关。
步骤 4:配置后端代码
在 application.properties 文件中配置 Casdoor 的设置,该文件可以在 pulsar-manager/src/main/resources/application.properties 的第 154 行找到。
casdoor.endpoint = http://localhost:8000
casdoor.clientId = <client id from previous step>
casdoor.clientSecret = <client secret from previous step>
casdoor.certificate = <client certificate from previous step>
casdoor.organizationName = pulsar
casdoor.applicationName = app-pulsar