React Native додаток
Є приклад мобільного додатку Casdoor React Native, щоб швидко розібратися, як використовувати Casdoor у React Native.
Як запустити приклад
Швидкий старт
- завантажити код
git clone git@github.com:casdoor/casdoor-react-native-example.git
- встановити залежності
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- запустити на ios
cd casdoor-react-native-example
react-native start
react-native run-ios
- запустити на android
cd casdoor-react-native-example
react-native start
react-native run-android
Переконайтеся, що емулятор або реальний пристрій увімкнено перед запуском.
Попередній перегляд
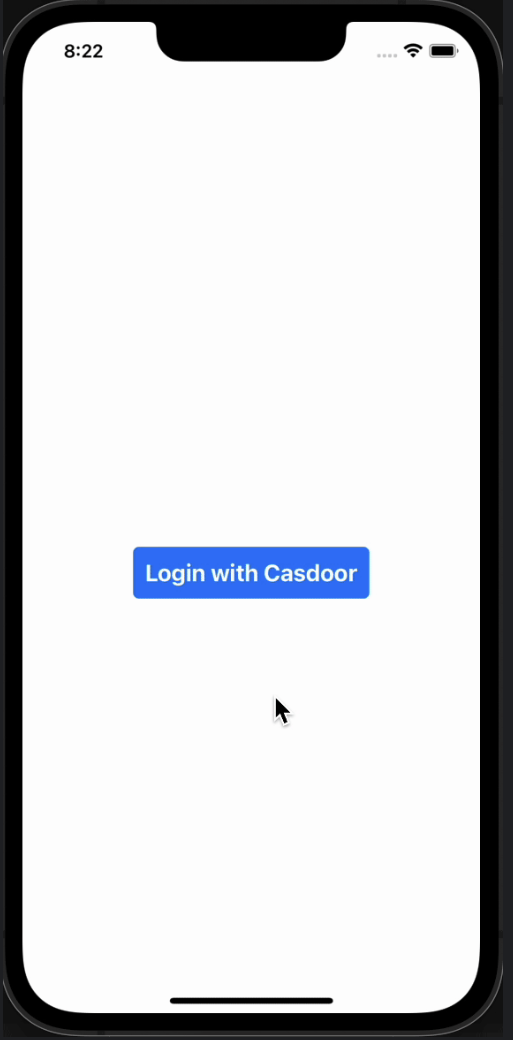
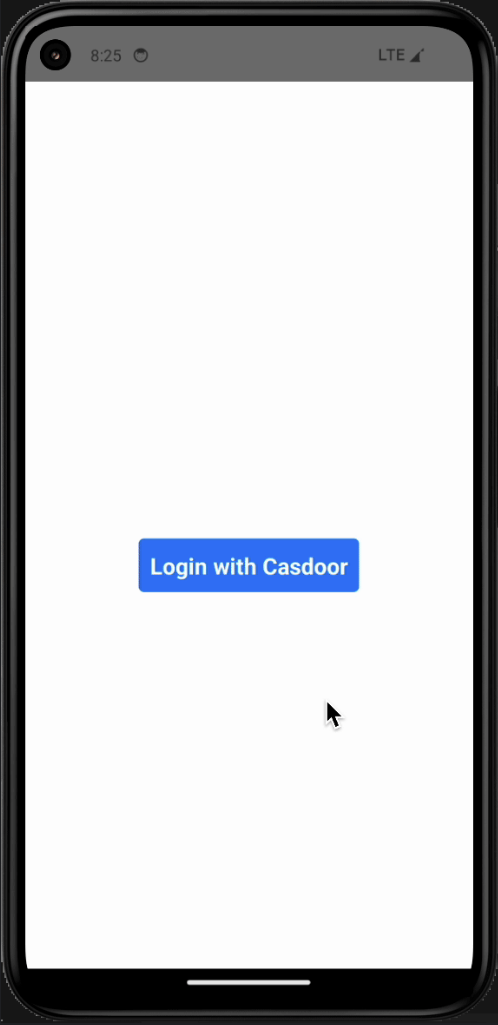
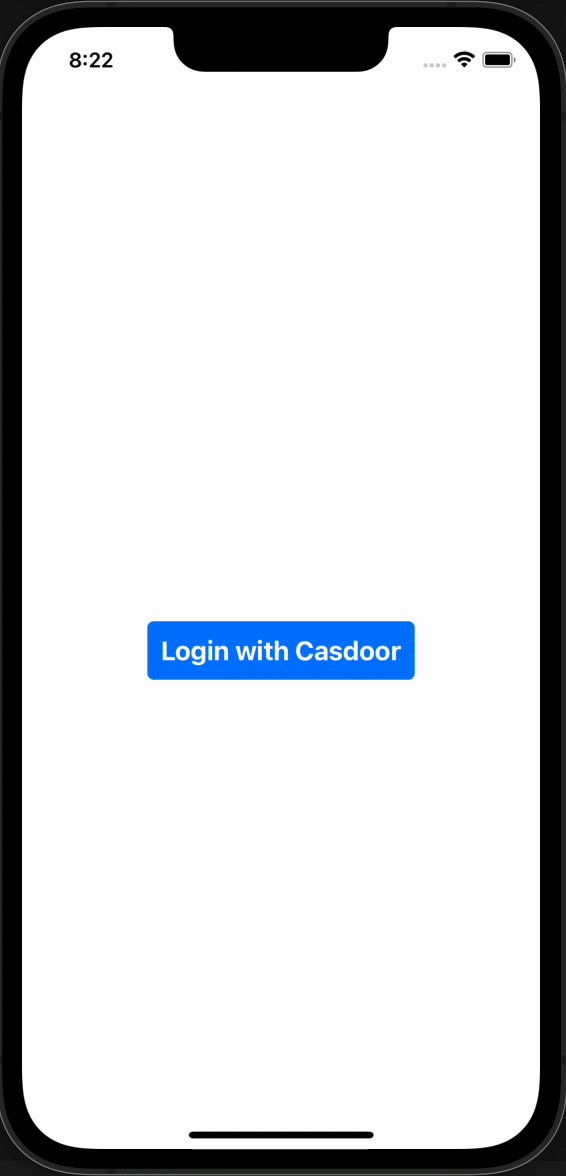
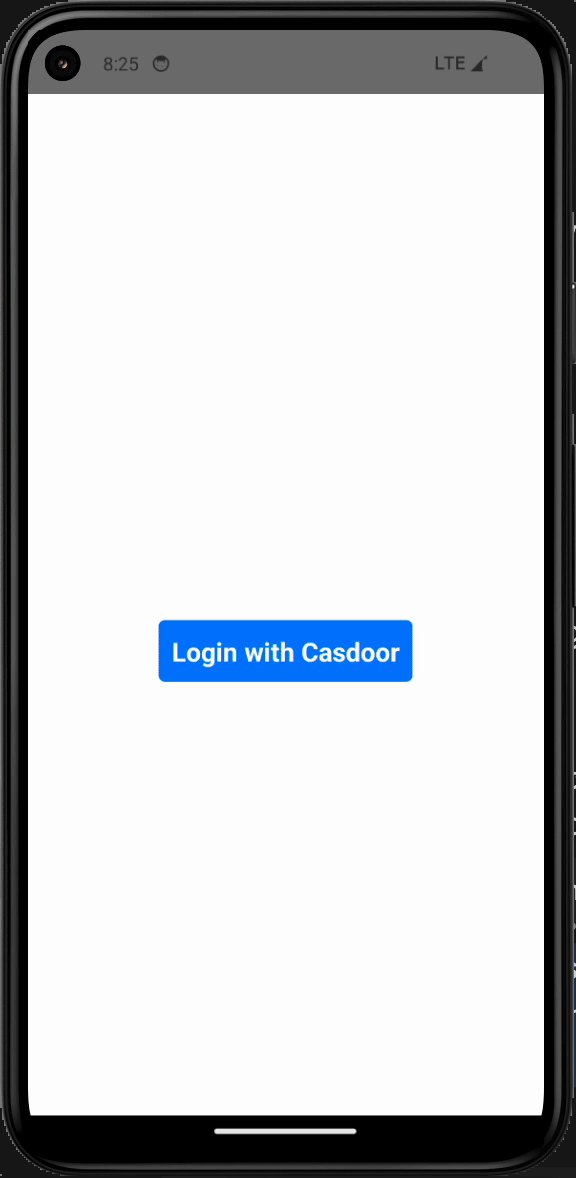
Після запуску цього мобільного додатку react-native-example на емуляторі або реальному пристрої відобразиться наступне вікно.
| iOS | Android |
|---|---|
 |  |
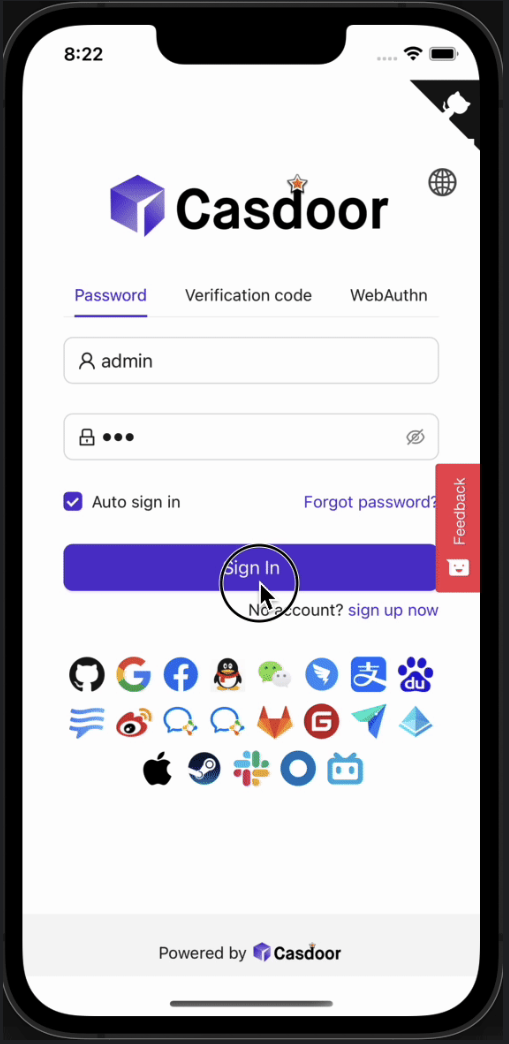
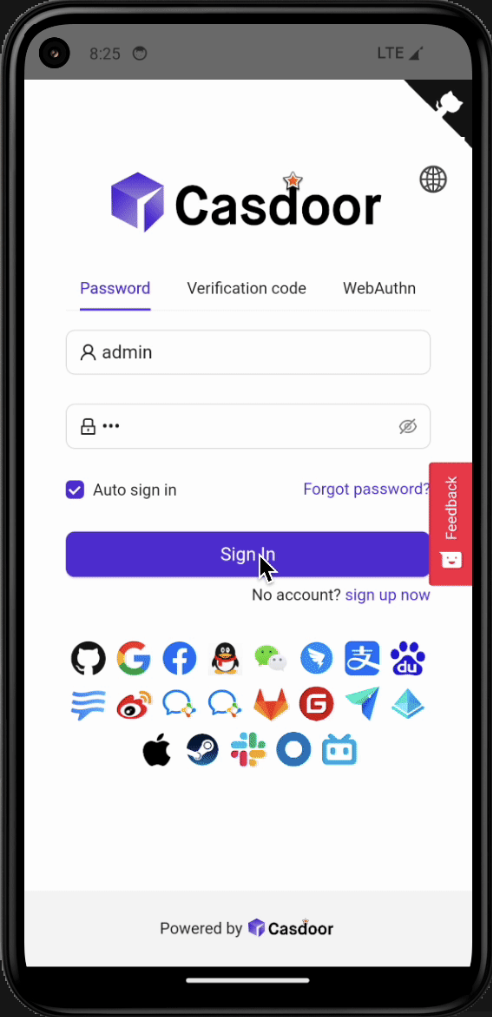
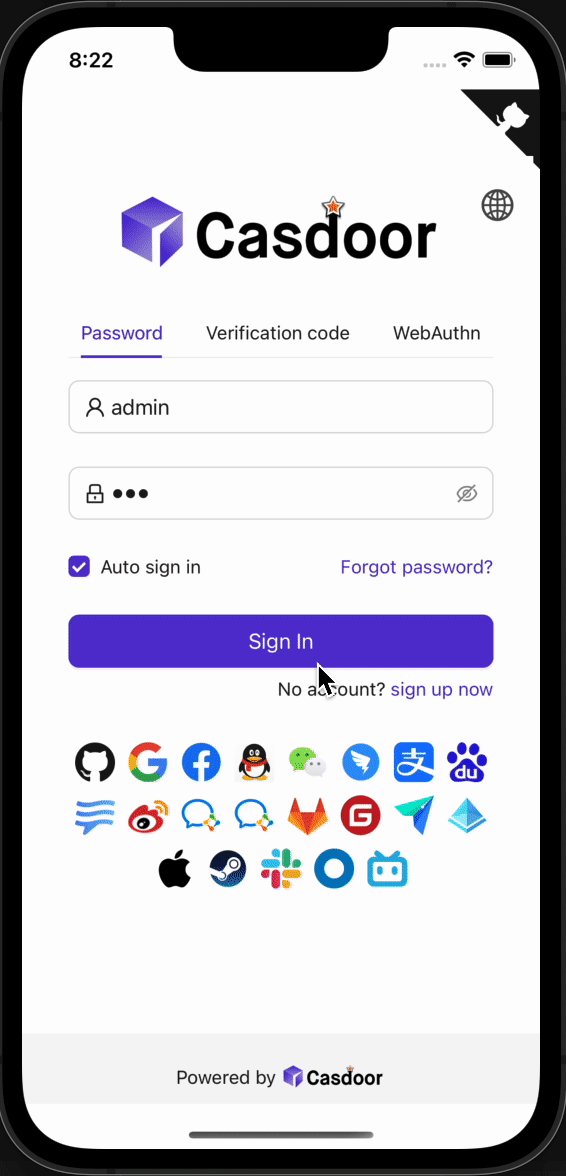
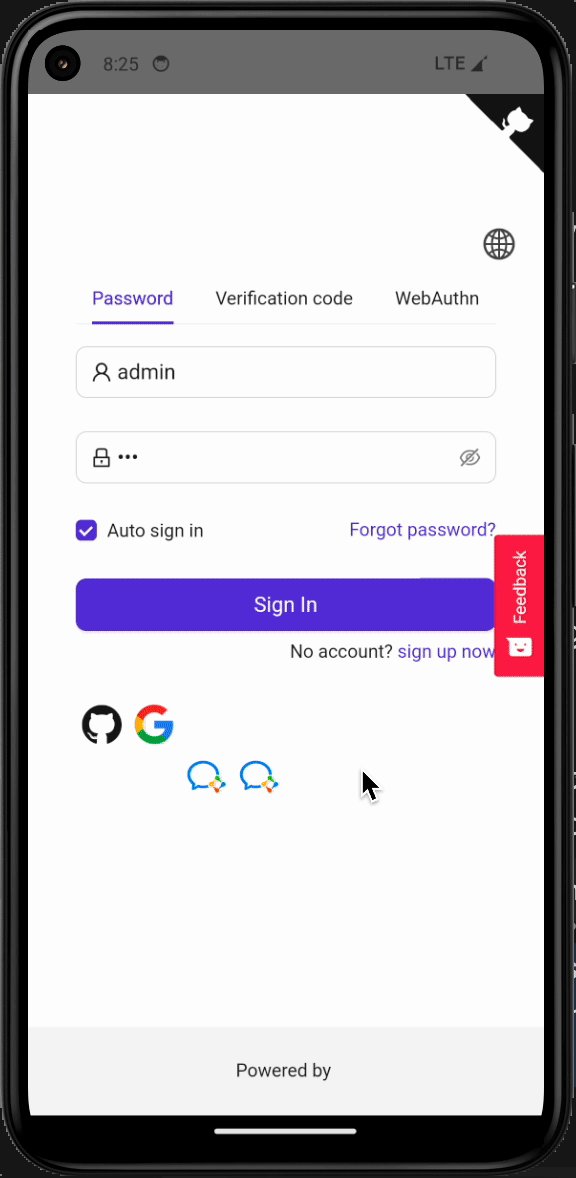
Якщо ви натиснете кнопку Login with Casdoor, на екрані з'явиться вікно входу Casdoor.
| iOS | Android |
|---|---|
 |  |
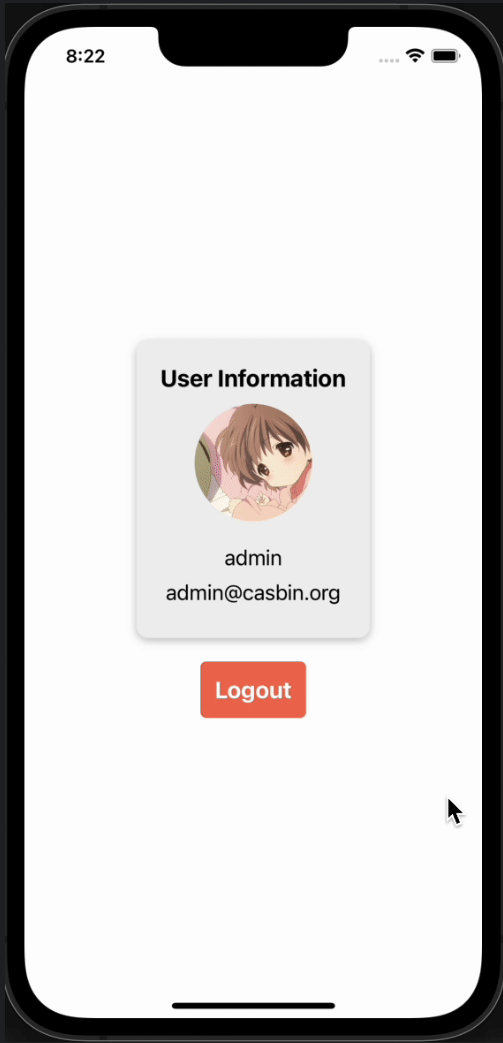
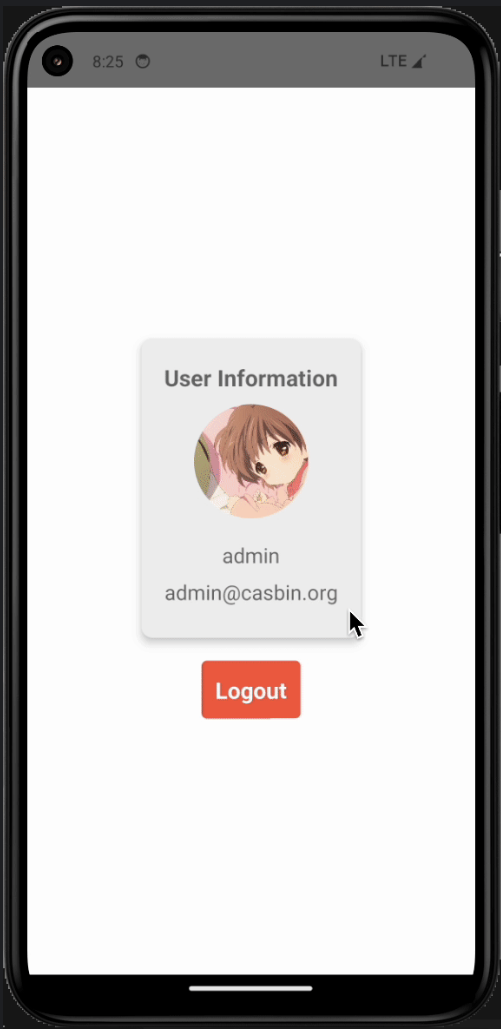
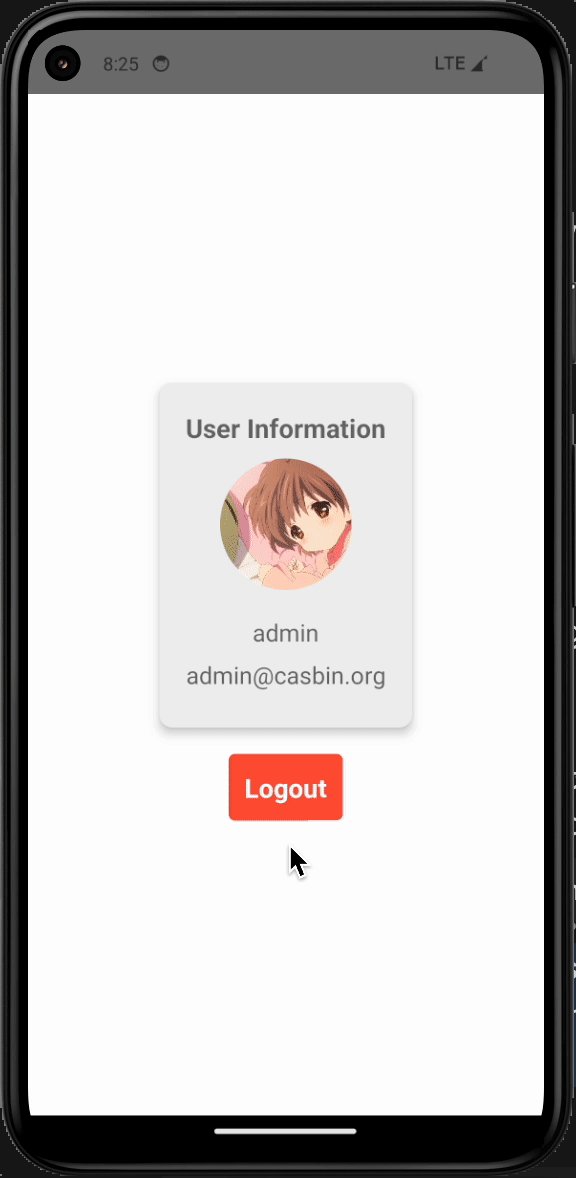
Після успішного входу на екрані з'явиться вікно профілю користувача з інформацією про вашого користувача.
| iOS | Android |
|---|---|
 |  |
Ви можете переглянути весь процес у наступному GIF-зображенні.
| iOS | Android |
|---|---|
 |  |
Як інтегрувати
Вищезазначений приклад використовує casdoor-react-native-sdk, ви також можете інтегрувати цей sdk у свій власний проект.
Інтеграція та використання sdk дуже прості, наступні кроки покажуть вам, як інтегрувати та використовувати:
Крок 1: Імпорт SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
Крок 2: Ініціалізація SDK
Ініціалізація вимагає 7 параметрів, які всі є рядкового типу:
| Назва (по порядку) | Обов'язково | Опис |
|---|---|---|
| serverUrl | Так | URL вашого сервера Casdoor |
| clientId | Так | Client ID вашого додатку Casdoor |
| appName | Так | назва вашого додатку Casdoor |
| organizationName | Так | назва організації Casdoor, пов'язаної з вашим додатком Casdoor |
| redirectPath | Ні | шлях URL перенаправлення для вашого додатку Casdoor, буде /callback, якщо не надано |
| signinPath | Ні | шлях URL входу для вашого додатку Casdoor |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
Крок 3: Використання SDK
Використовуйте відповідний API інтерфейс sdk у відповідному місці.
Найпростіший процес авторизації та аутентифікації casdoor можна реалізувати, використовуючи наступні три API:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
Якщо ви хочете використовувати інші інтерфейси, будь ласка, перевірте casdoor-react-native-sdk для отримання додаткової допомоги.