React Native应用
这里有一个Casdoor React Native移动应用示例,可以帮助你快速了解如何在React Native中使用Casdoor。
如何运行示例
快速开始
- 下载代码
git clone git@github.com:casdoor/casdoor-react-native-example.git
- 安装依赖
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- 在ios上运行
cd casdoor-react-native-example
react-native start
react-native run-ios
- 在android上运行
cd casdoor-react-native-example
react-native start
react-native run-android
确保在运行之前打开模拟器或真实设备。
预览
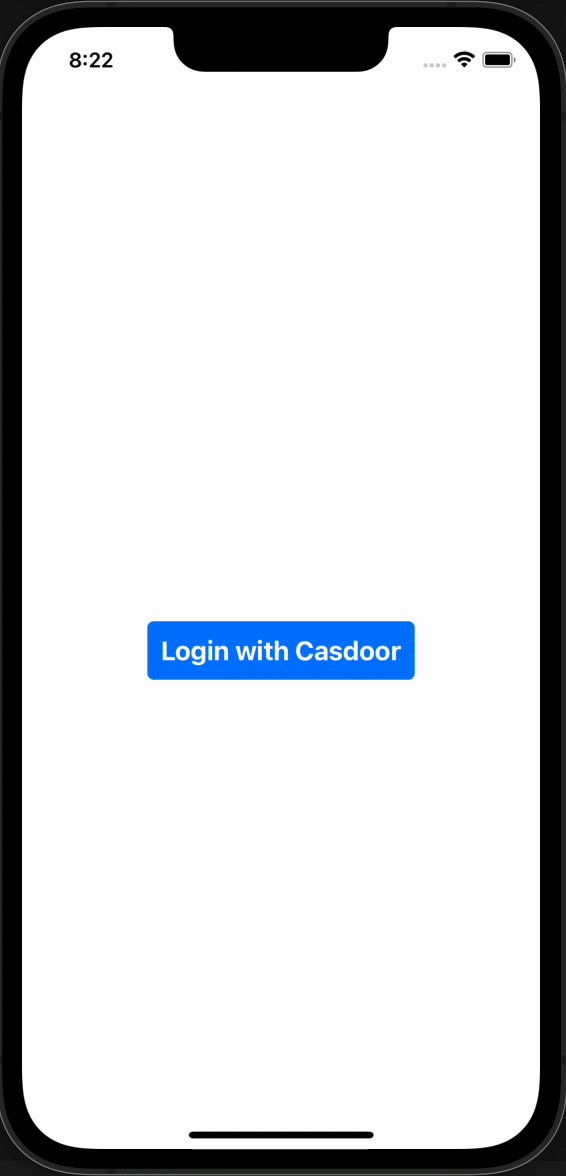
运行这个react-native-example移动应用后,以下窗口将在模拟器或真实设备上显示。
| iOS | Android |
|---|---|
 |  |
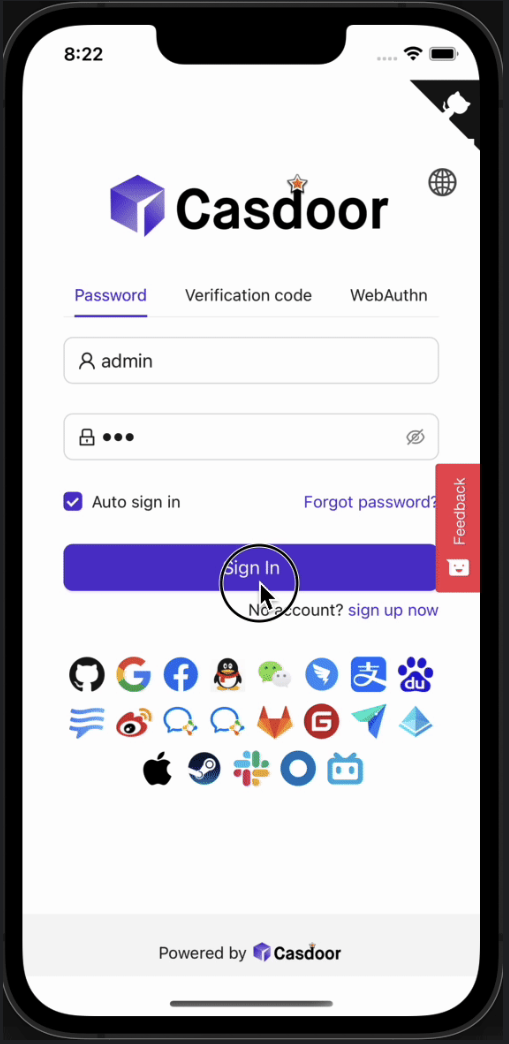
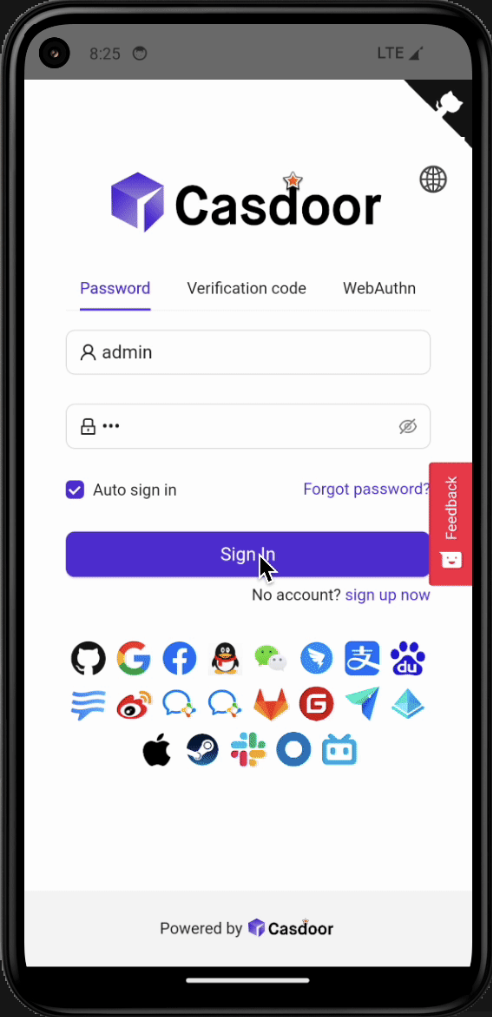
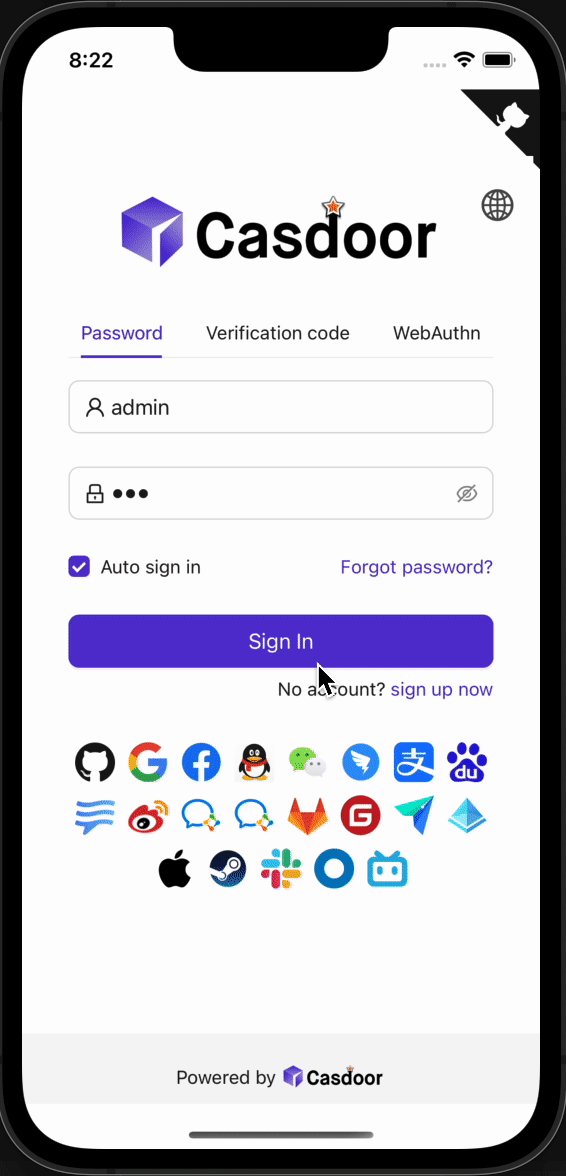
如果你点击使用Casdoor登录按钮,Casdoor登录窗口将出现在屏幕上。
| iOS | Android |
|---|---|
 |  |
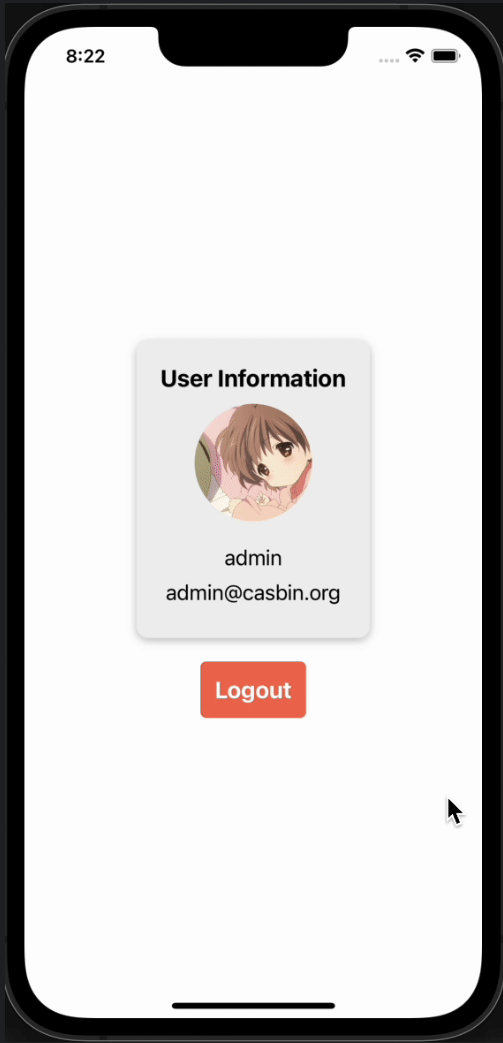
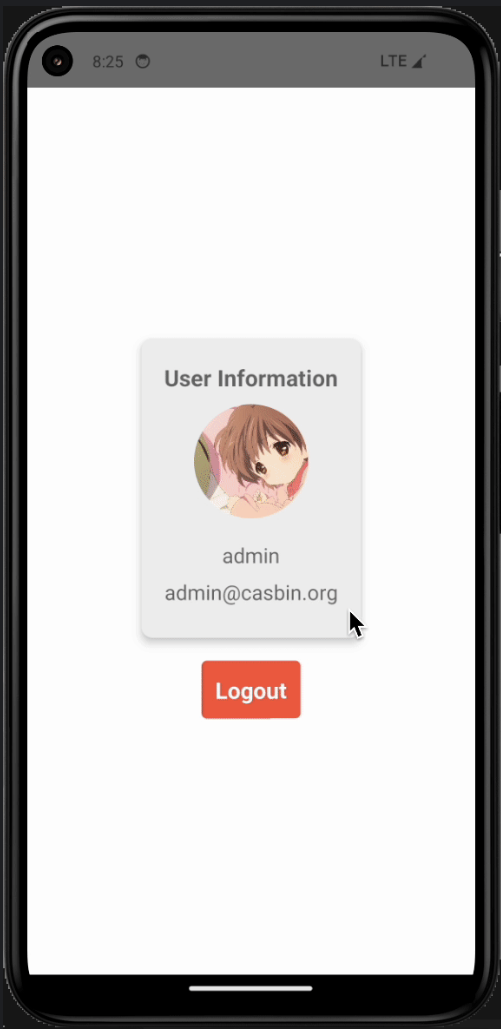
登录成功后,一个用户资料窗口将出现在你的屏幕上,显示你的用户信息。
| iOS | Android |
|---|---|
 |  |
你可以在下面的GIF图像中预览整个过程。
| iOS | Android |
|---|---|
 |  |
如何集成
上述示例使用了casdoor-react-native-sdk,你也可以在你自己的项目中集成这个sdk。
集成和使用sdk非常简单,下面的步骤将向你展示如何集成和使用:
步骤1:导入SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
步骤2:初始化SDK
初始化需要7个参数,都是字符串类型:
| 名称(按顺序) | 必须 | 描述 |
|---|---|---|
| serverUrl | 是 | 你的Casdoor服务器URL |
| clientId | 是 | 你的Casdoor应用的客户端ID |
| appName | 是 | 你的Casdoor应用的名称 |
| organizationName | 是 | 与你的Casdoor应用关联的Casdoor组织的名称 |
| redirectPath | 否 | 你的Casdoor应用的重定向URL的路径,如果未提供,将是/callback |
| signinPath | 否 | 你的Casdoor应用的登录URL的路径 |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
步骤3:使用SDK
在适当的地方使用sdk的相应API接口。
最简单的casdoor授权和认证过程可以通过使用以下三个API实现:
// 获取登录url
getSigninUrl()
// 获取访问令牌
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// 解码jwt令牌以获取用户信息
JwtDecode(jwtToken)
如果你想使用其他接口,请查看casdoor-react-native-sdk以获取更多帮助。