تطبيق React Native
هناك مثال على تطبيق جوال Casdoor React Native لمساعدتك على الإسراع في فهم كيفية استخدام Casdoor في React Native.
كيفية تشغيل المثال
بداية سريعة
- تحميل الكود
git clone git@github.com:casdoor/casdoor-react-native-example.git
- تثبيت التبعيات
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- تشغيل على ios
cd casdoor-react-native-example
react-native start
react-native run-ios
- تشغيل على android
cd casdoor-react-native-example
react-native start
react-native run-android
تأكد من تشغيل المحاكي أو الجهاز الحقيقي قبل التشغيل.
معاينة
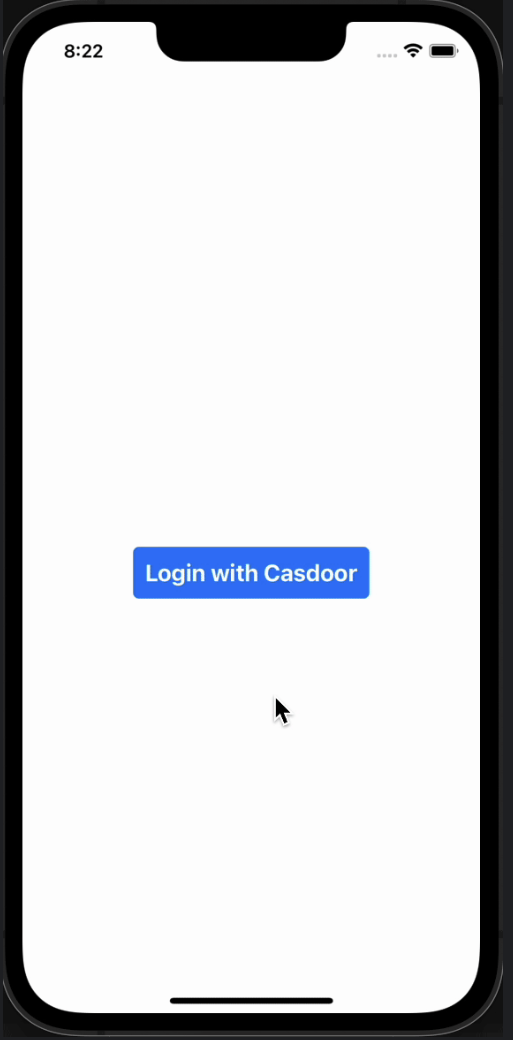
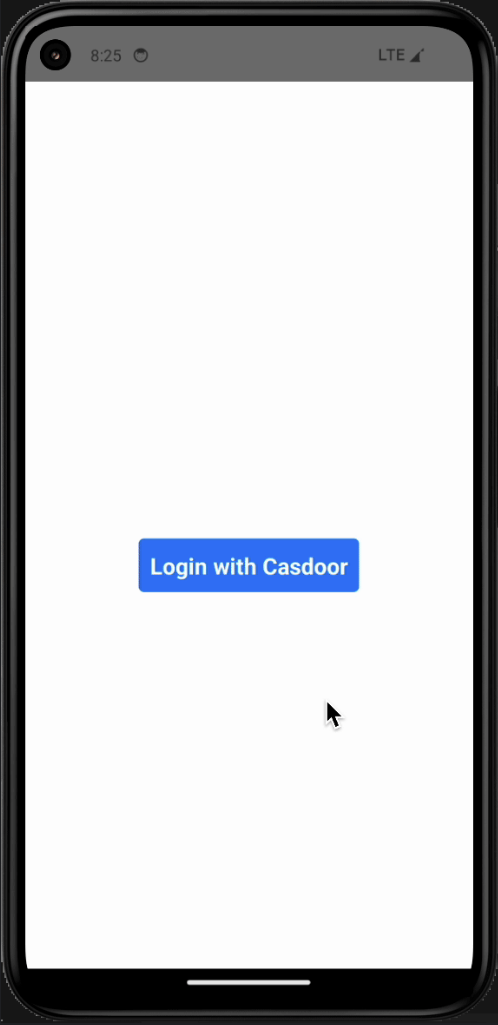
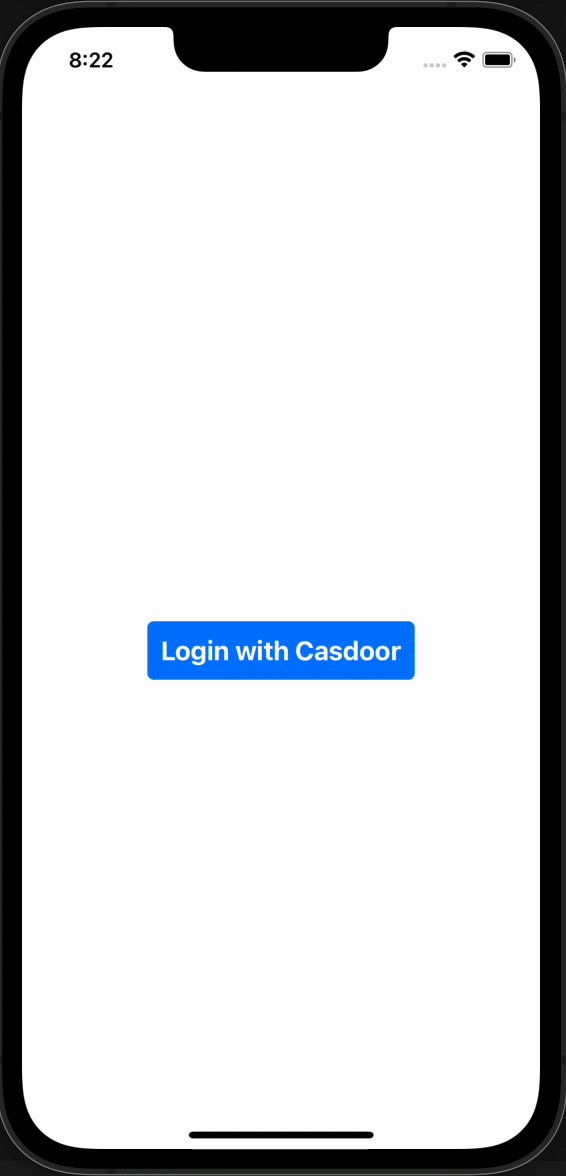
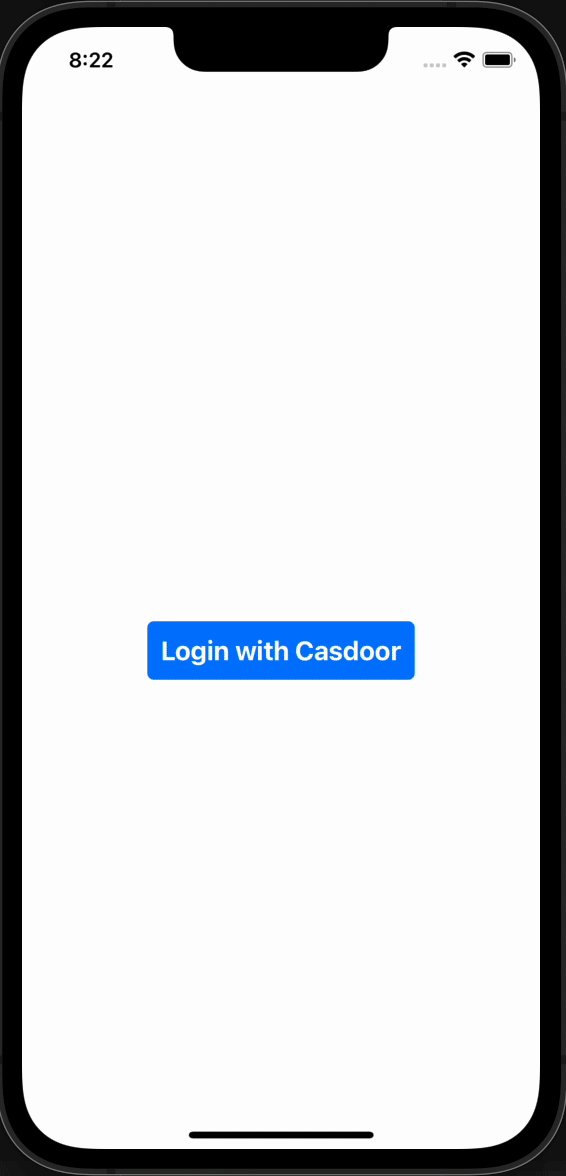
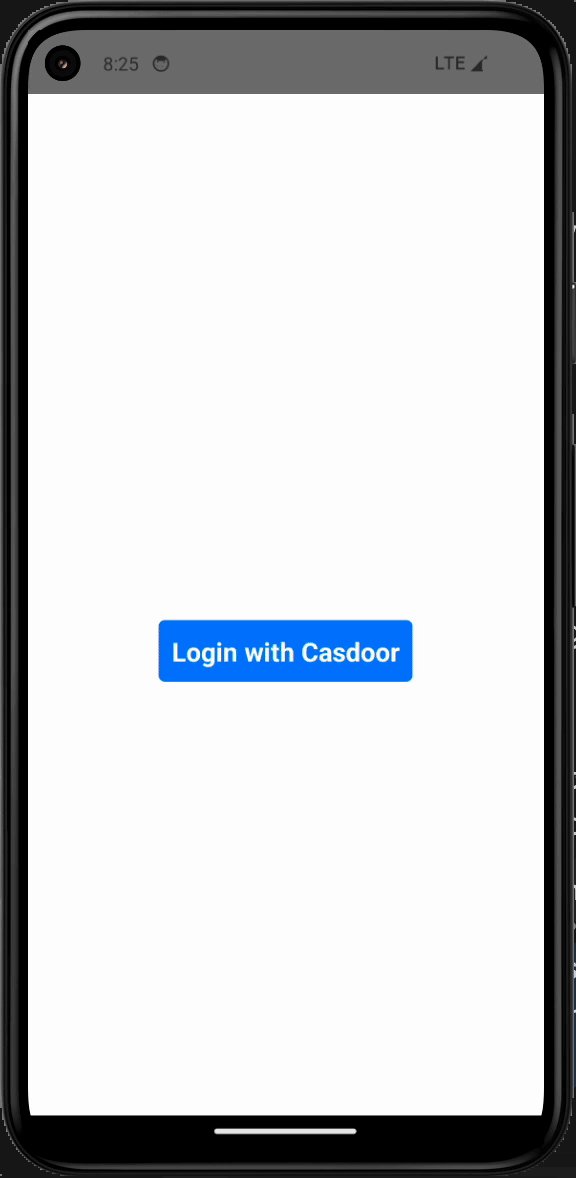
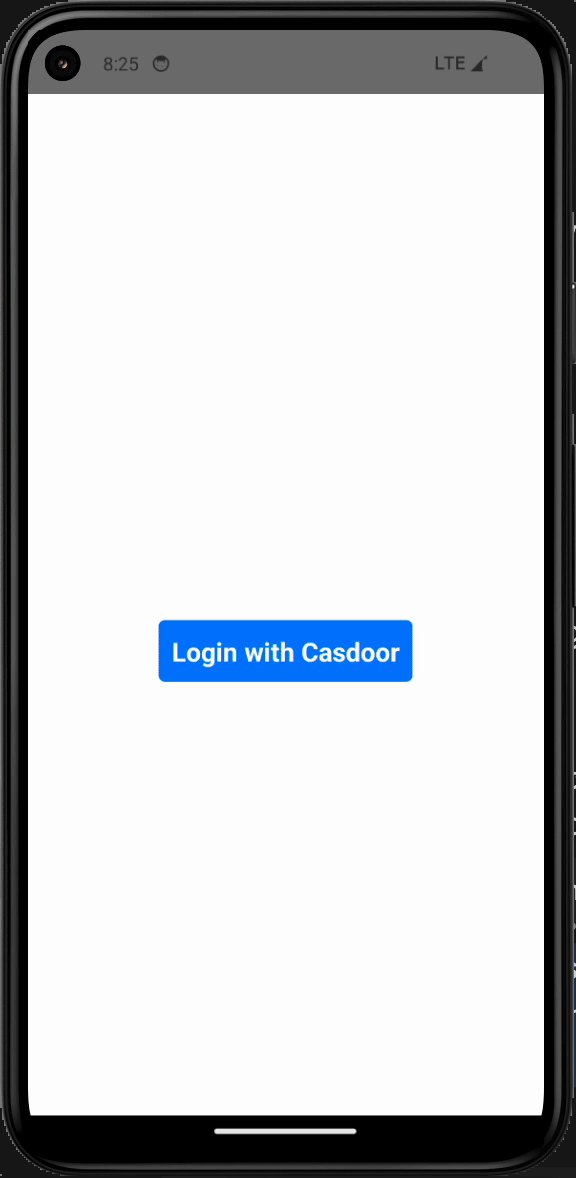
بعد تشغيل هذا التطبيق react-native-example على الجوال، سيتم عرض النافذة التالية على المحاكي أو الجهاز الحقيقي.
| iOS | Android |
|---|---|
 |  |
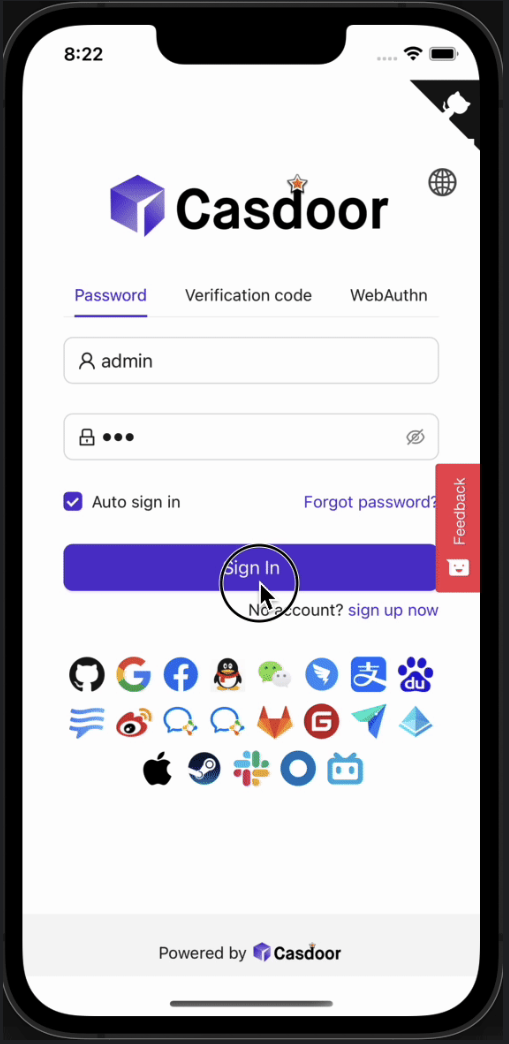
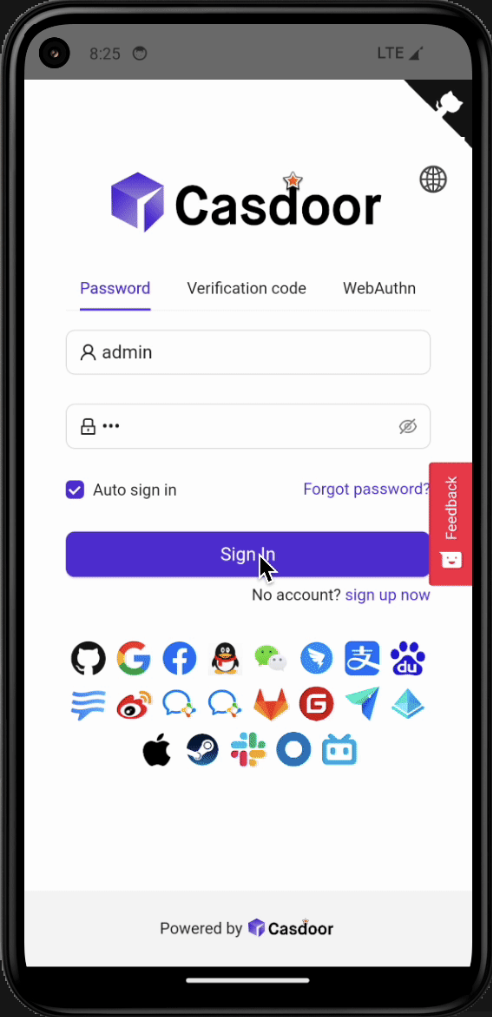
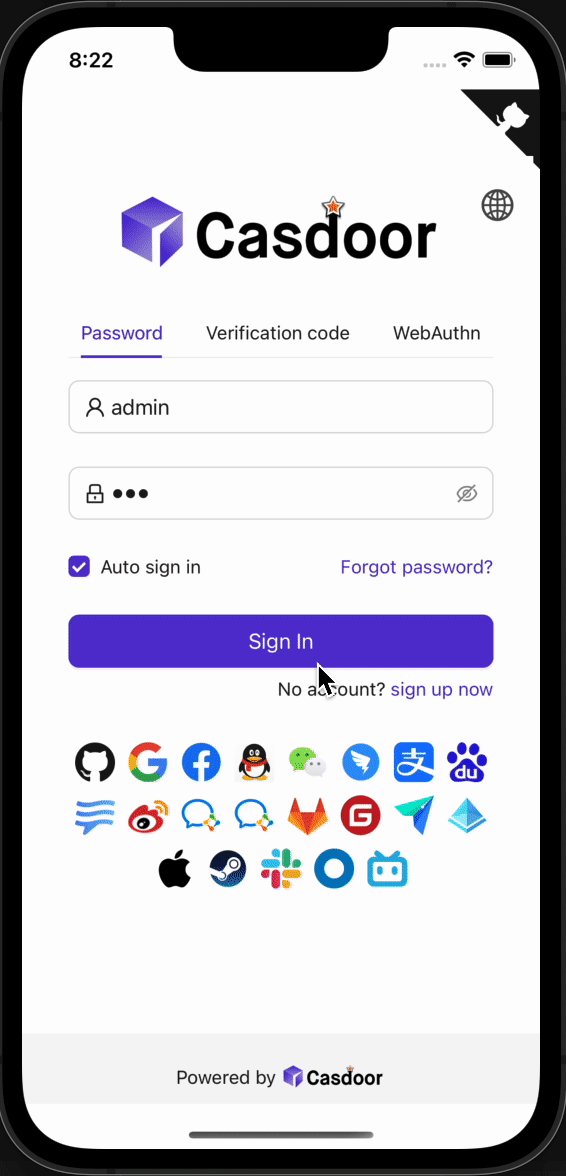
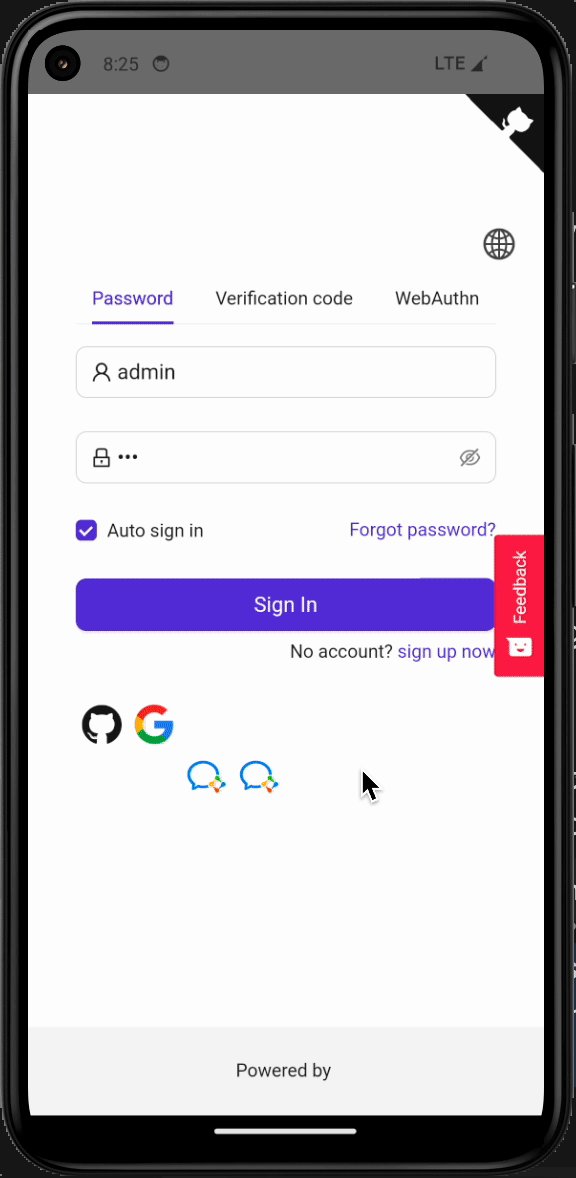
إذا نقرت على زر Login with Casdoor، ستظهر نافذة تسجيل الدخول Casdoor على الشاشة.
| iOS | Android |
|---|---|
 |  |
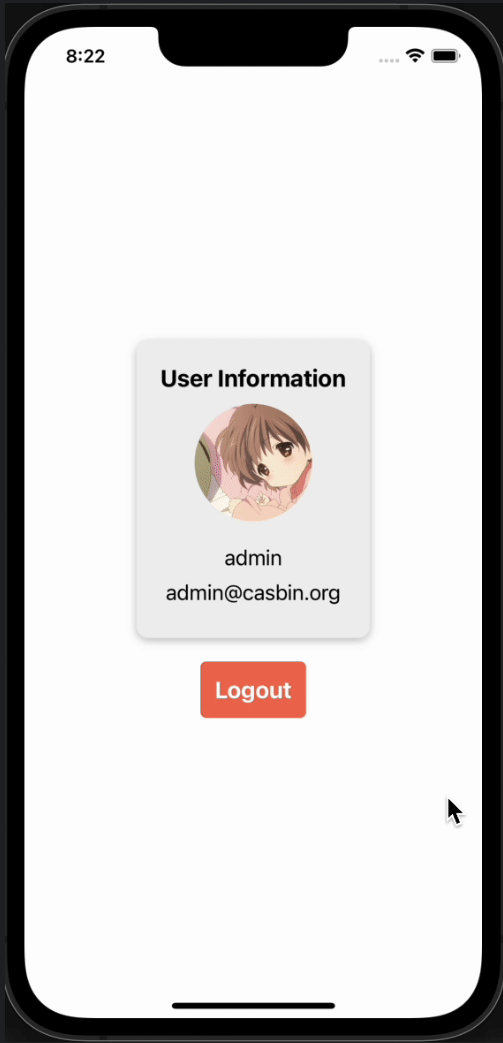
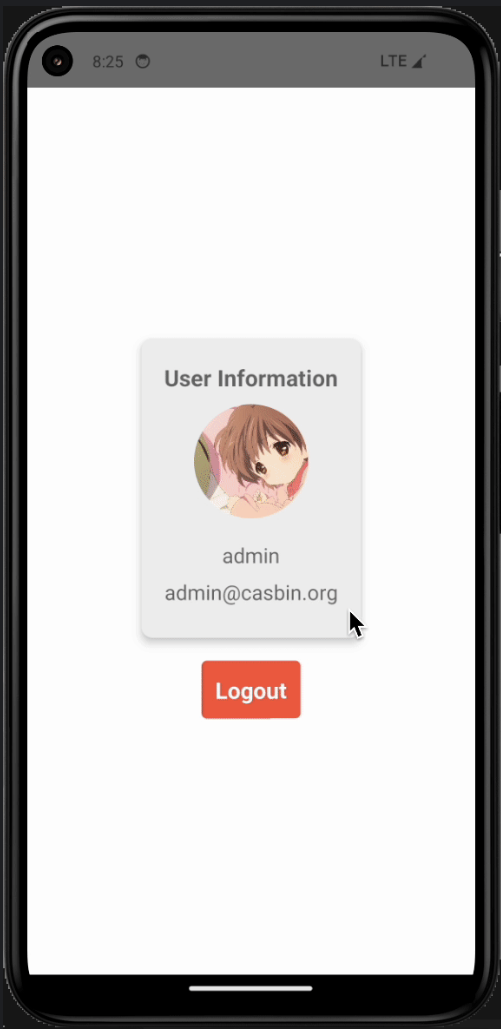
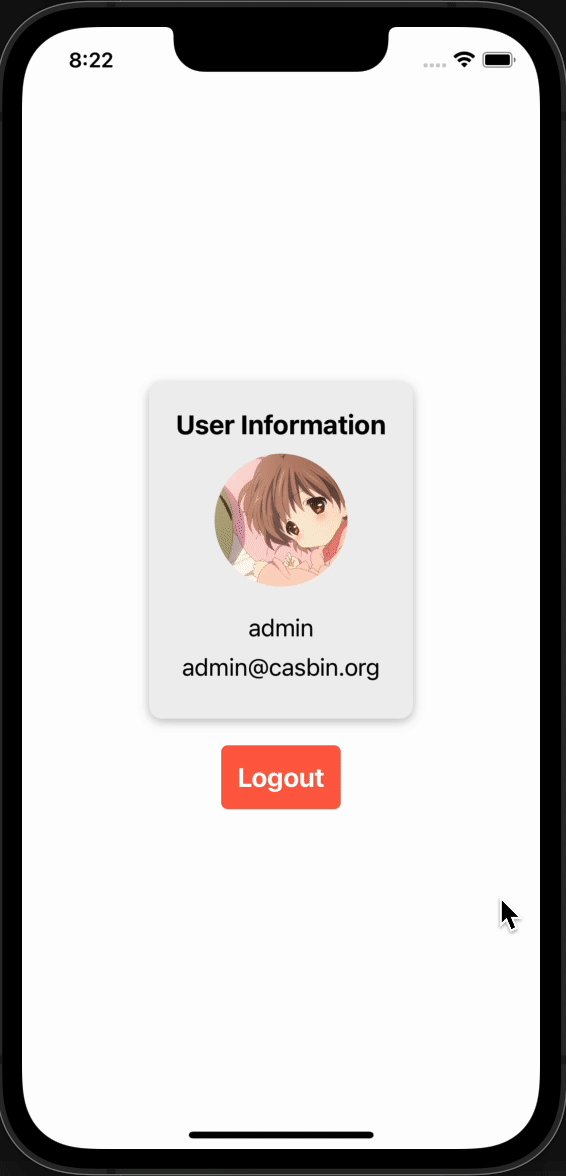
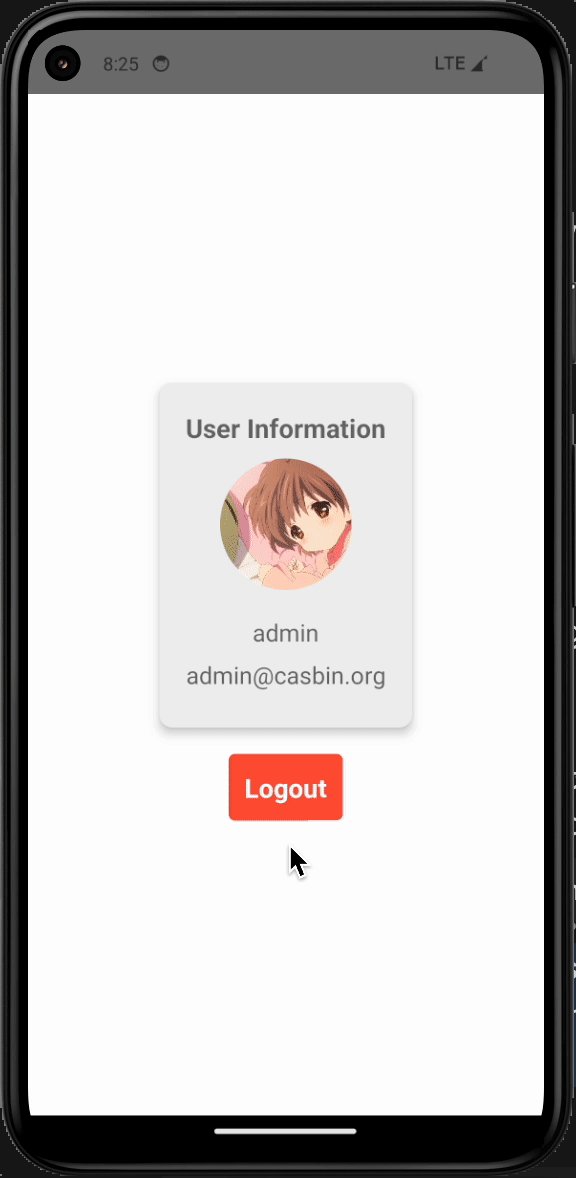
بعد تسجيل الدخول بنجاح، ستظهر نافذة ملف المستخدم على شاشتك تعرض معلومات المستخدم الخاصة بك.
| iOS | Android |
|---|---|
 |  |
يمكنك معاينة العملية بأكملها في الصورة المتحركة GIF التالية.
| iOS | Android |
|---|---|
 |  |
كيفية الدمج
يستخدم المثال أعلاه casdoor-react-native-sdk، يمكنك أيضًا دمج هذا الـ sdk في مشروعك الخاص.
عملية الدمج واستخدام الـ sdk بسيطة جدًا، ستوضح لك الخطوات التالية كيفية الدمج والاستخدام:
الخطوة 1: استيراد SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
الخطوة 2: تهيئة SDK
التهيئة تتطلب 7 معاملات، وجميعها من نوع النص:
| الاسم (بالترتيب) | مطلوب | الوصف |
|---|---|---|
| serverUrl | نعم | عنوان URL لخادم Casdoor الخاص بك |
| clientId | نعم | معرف العميل لتطبيق Casdoor الخاص بك |
| appName | نعم | اسم تطبيق Casdoor الخاص بك |
| organizationName | نعم | اسم المنظمة Casdoor المرتبطة بتطبيق Casdoor الخاص بك |
| redirectPath | لا | مسار عنوان URL لإعادة التوجيه لتطبيق Casdoor الخاص بك، سيكون /callback إذا لم يتم توفيره |
| signinPath | لا | مسار عنوان URL لتسجيل الدخول لتطبيق Casdoor الخاص بك |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
الخطوة 3: استخدام SDK
استخدم واجهة API المقابلة لـ sdk في المكان المناسب.
يمكن تحقيق أبسط عملية تفويض ومصادقة casdoor باستخدام ثلاث واجهات برمجة التطبيقات التالية:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
إذا كنت ترغب في استخدام واجهات أخرى، يرجى التحقق من casdoor-react-native-sdk للحصول على مزيد من المساعدة.