React Native App
Es gibt ein Casdoor React Native Mobile-App-Beispiel, um Ihnen den Einstieg in die Verwendung von Casdoor in React Native zu erleichtern.
Wie man das Beispiel ausführt
Schnellstart
- den Code herunterladen
git clone git@github.com:casdoor/casdoor-react-native-example.git
- Abhängigkeiten installieren
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- auf iOS ausführen
cd casdoor-react-native-example
react-native start
react-native run-ios
- auf Android ausführen
cd casdoor-react-native-example
react-native start
react-native run-android
Stellen Sie sicher, dass der Emulator oder das echte Gerät eingeschaltet ist, bevor Sie es ausführen.
Vorschau
Nachdem Sie diese react-native-example Mobile-App ausgeführt haben, wird das folgende Fenster auf dem Emulator oder echten Gerät angezeigt.
| iOS | Android |
|---|---|
 |  |
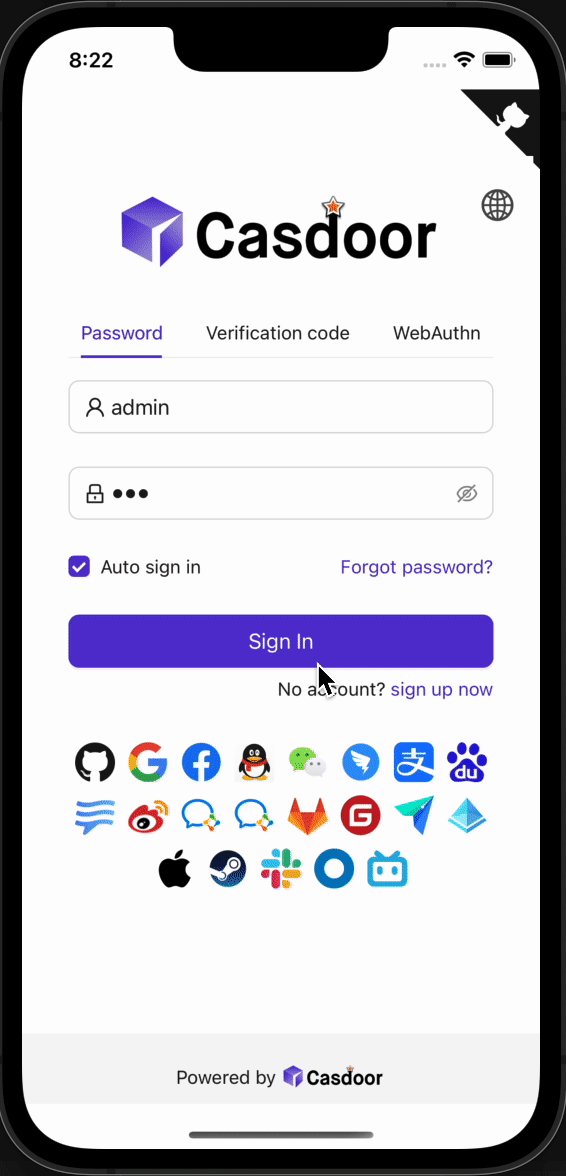
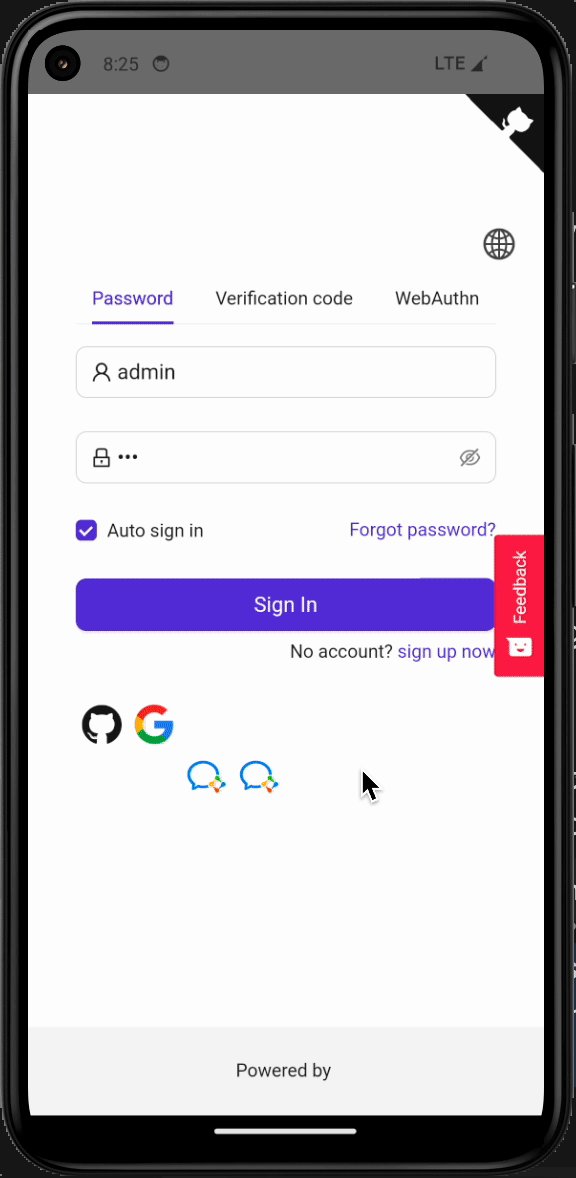
Wenn Sie auf den Login with Casdoor Knopf klicken, erscheint das Casdoor-Login-Fenster auf dem Bildschirm.
| iOS | Android |
|---|---|
 |  |
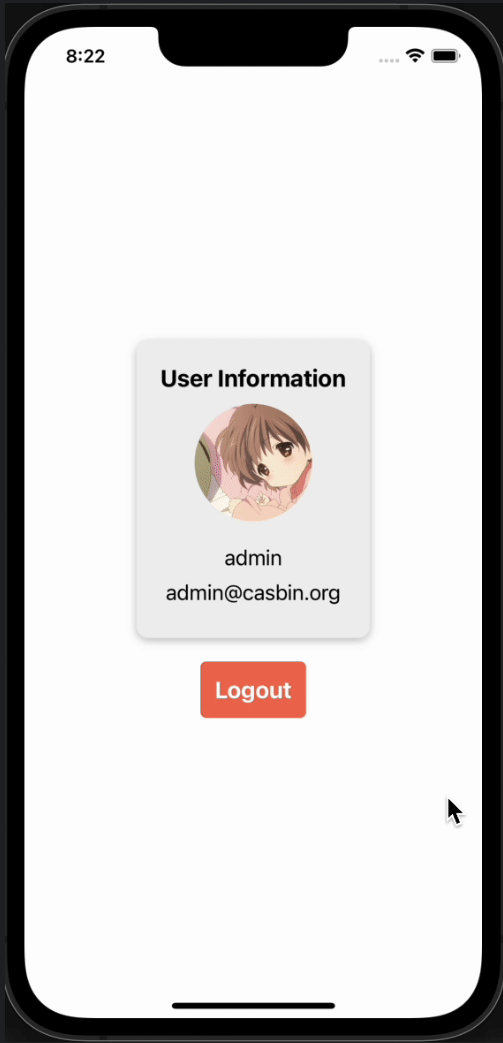
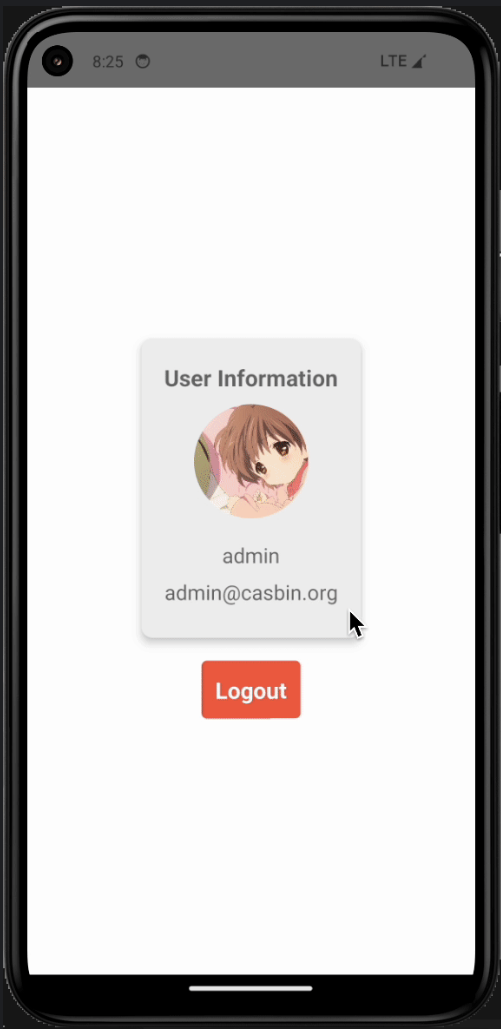
Nach einem erfolgreichen Login erscheint ein Benutzerprofilfenster auf Ihrem Bildschirm, das Ihre Benutzerinformationen anzeigt.
| iOS | Android |
|---|---|
 |  |
Sie können den gesamten Prozess in dem folgenden GIF-Bild vorab ansehen.
| iOS | Android |
|---|---|
 |  |
Wie man integriert
Das obige Beispiel verwendet casdoor-react-native-sdk, Sie können dieses SDK auch in Ihrem eigenen Projekt integrieren.
Die Integration und Verwendung des SDK ist sehr einfach, die folgenden Schritte zeigen Ihnen, wie Sie integrieren und verwenden:
Schritt 1: SDK importieren
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
Schritt 2: SDK initialisieren
Die Initialisierung erfordert 7 Parameter, die alle vom Typ String sind:
| Name (in Reihenfolge) | Muss | Beschreibung |
|---|---|---|
| serverUrl | Ja | Ihre Casdoor-Server-URL |
| clientId | Ja | die Client-ID Ihrer Casdoor-Anwendung |
| appName | Ja | der Name Ihrer Casdoor-Anwendung |
| organizationName | Ja | der Name der Casdoor-Organisation, die mit Ihrer Casdoor-Anwendung verbunden ist |
| redirectPath | Nein | der Pfad der Redirect-URL für Ihre Casdoor-Anwendung, wird /callback sein, falls nicht angegeben |
| signinPath | Nein | der Pfad der Anmelde-URL für Ihre Casdoor-Anwendung |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
Schritt 3: SDK verwenden
Verwenden Sie die entsprechende API-Schnittstelle des SDK an der geeigneten Stelle.
Der einfachste Casdoor-Autorisierungs- und Authentifizierungsprozess kann mit den folgenden drei APIs realisiert werden:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
Wenn Sie andere Schnittstellen verwenden möchten, schauen Sie bitte unter casdoor-react-native-sdk für weitere Hilfe.