React Native App
Hay un ejemplo de aplicación móvil React Native para Casdoor para que te familiarices rápidamente con cómo usar Casdoor en React Native.
Cómo ejecutar el ejemplo
Inicio rápido
- descargar el código
git clone git@github.com:casdoor/casdoor-react-native-example.git
- instalar dependencias
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- ejecutar en ios
cd casdoor-react-native-example
react-native start
react-native run-ios
- ejecutar en android
cd casdoor-react-native-example
react-native start
react-native run-android
Asegúrate de encender el emulador o dispositivo real antes de ejecutar.
Vista previa
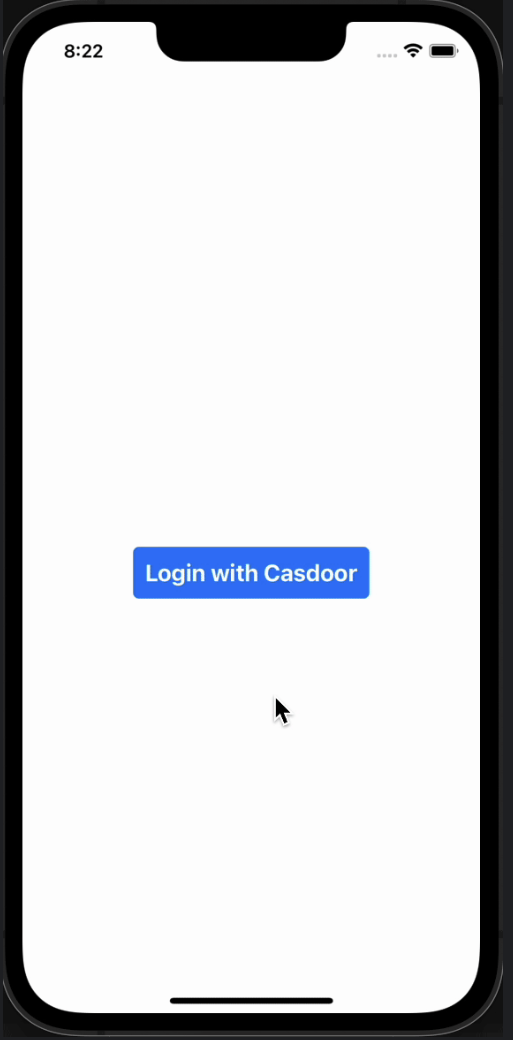
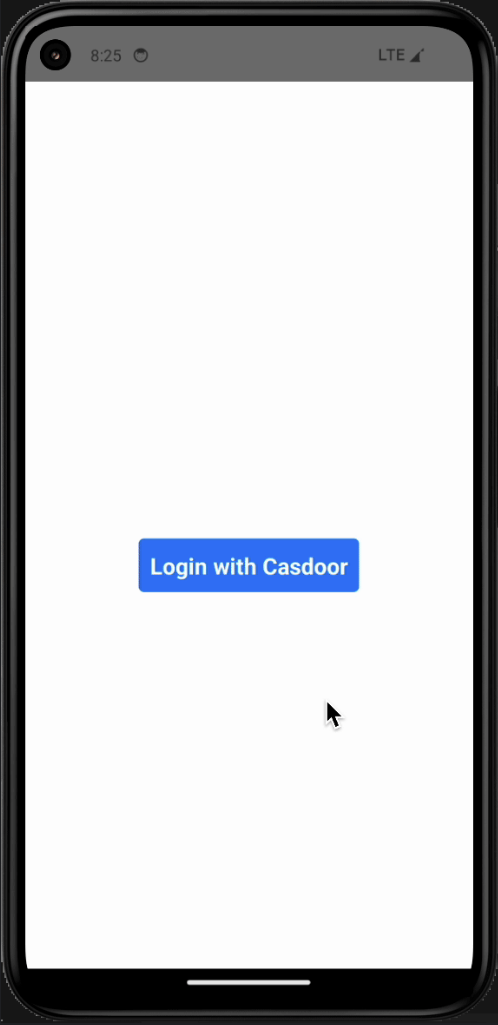
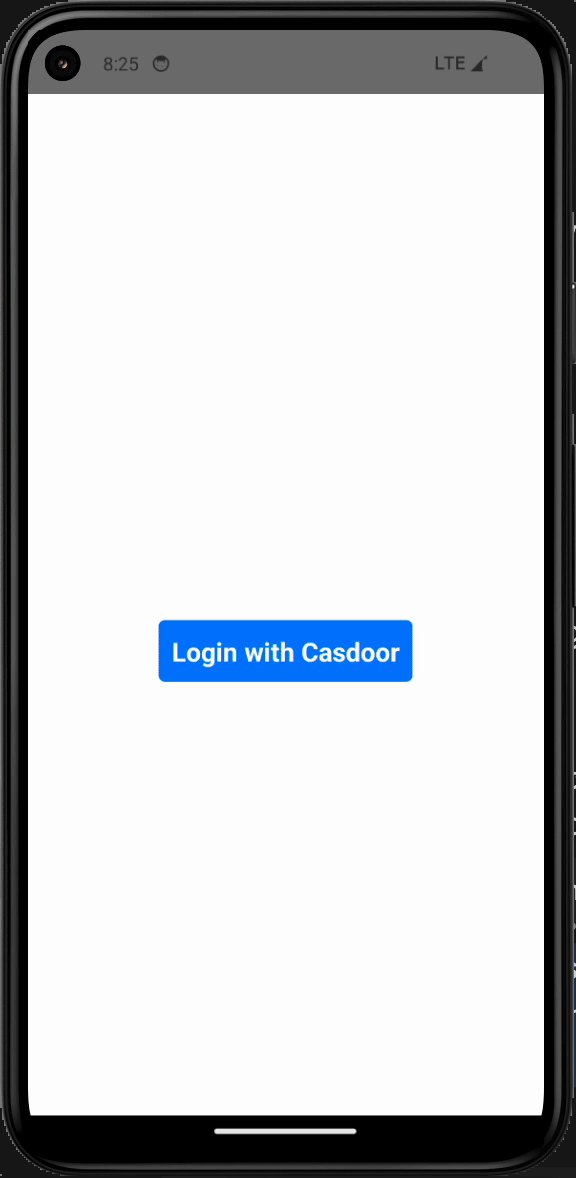
Después de ejecutar esta aplicación móvil react-native-example, la siguiente ventana se mostrará en el emulador o dispositivo real.
| iOS | Android |
|---|---|
 |  |
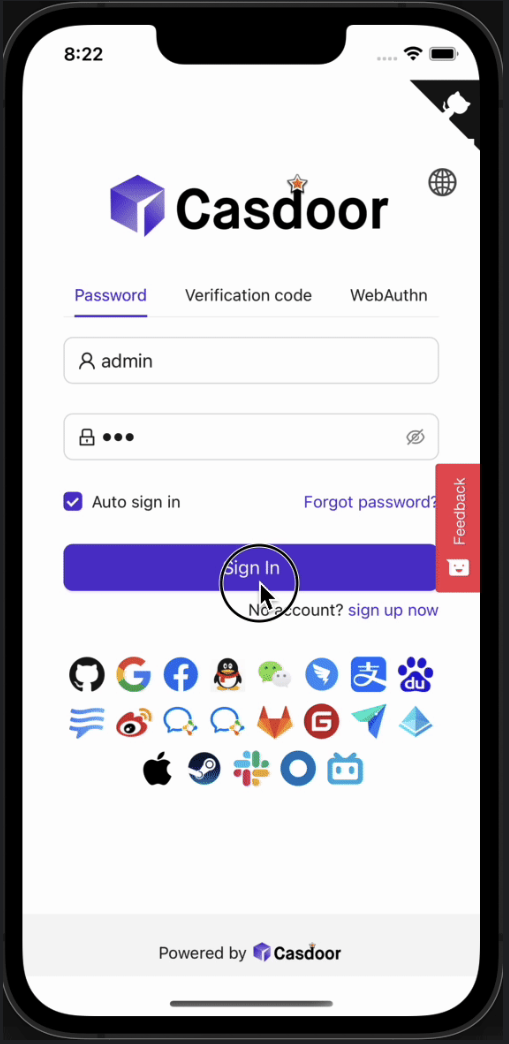
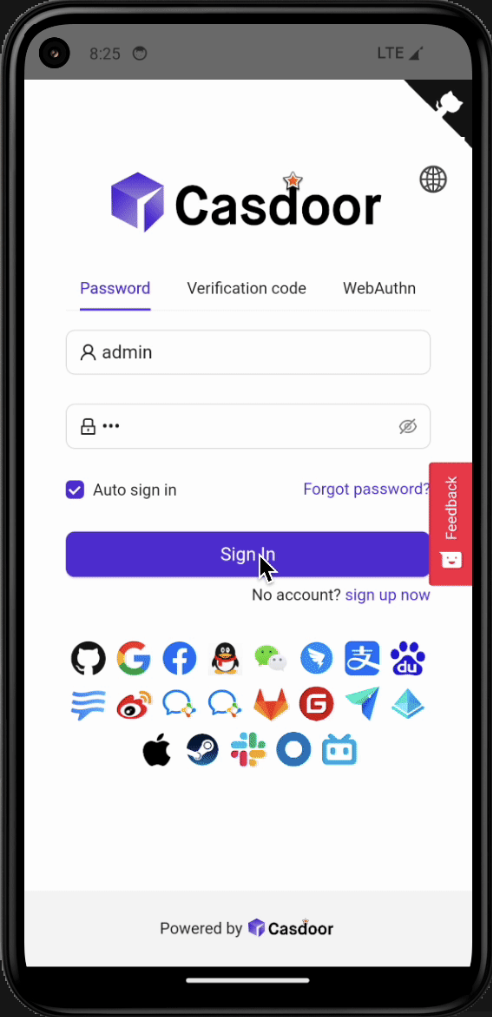
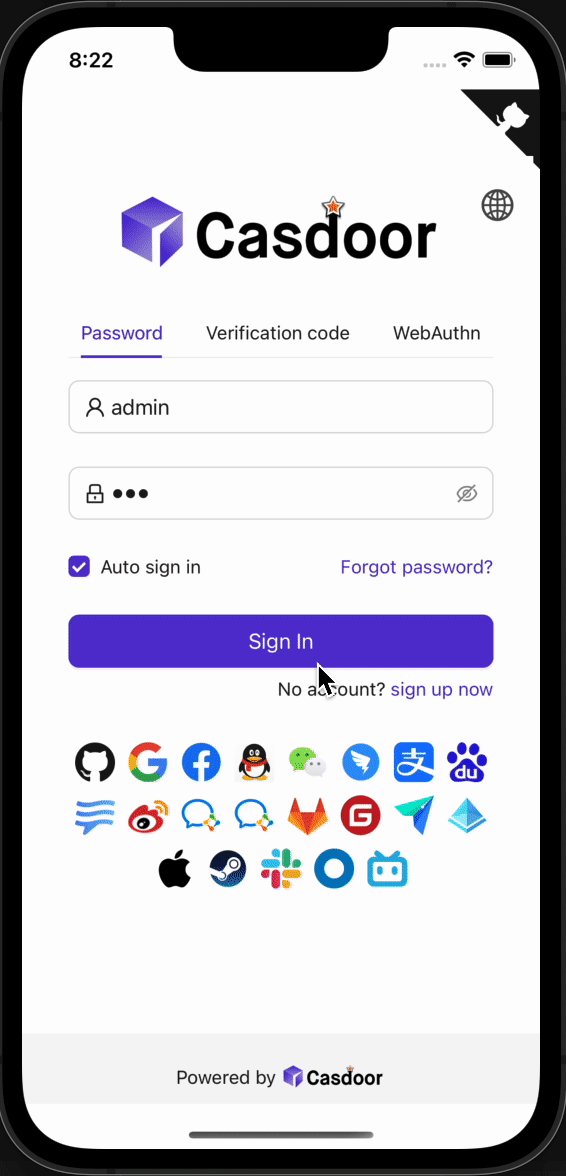
Si haces clic en el botón Login with Casdoor, la ventana de inicio de sesión de Casdoor aparecerá en la pantalla.
| iOS | Android |
|---|---|
 |  |
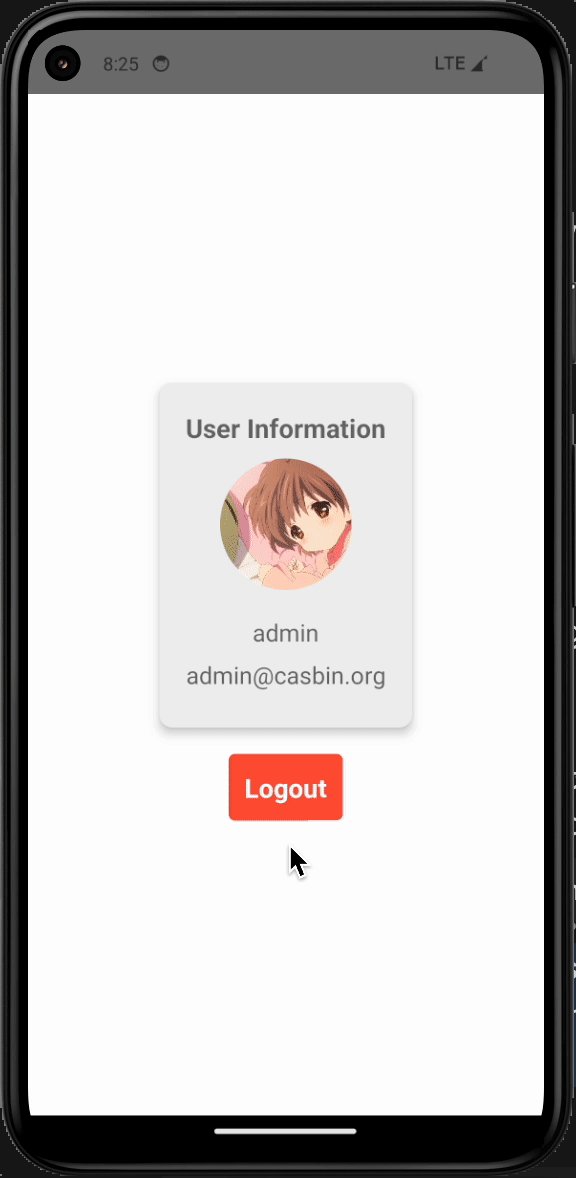
Después de un inicio de sesión exitoso, una ventana de perfil de usuario aparecerá en tu pantalla mostrando tu información de usuario.
| iOS | Android |
|---|---|
 |  |
Puedes previsualizar todo el proceso en la siguiente imagen GIF.
| iOS | Android |
|---|---|
 |  |
Cómo integrar
El ejemplo anterior utiliza casdoor-react-native-sdk, también puedes integrar este sdk en tu propio proyecto.
La integración y uso del sdk es muy simple, los siguientes pasos te mostrarán cómo integrar y usar:
Paso 1: Importar SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
Paso 2: Inicializar SDK
La inicialización requiere 7 parámetros, que son todos de tipo cadena:
| Nombre (en orden) | Obligatorio | Descripción |
|---|---|---|
| serverUrl | Sí | tu URL del servidor Casdoor |
| clientId | Sí | el ID de Cliente de tu aplicación Casdoor |
| appName | Sí | el nombre de tu aplicación Casdoor |
| organizationName | Sí | el nombre de la organización Casdoor conectada con tu aplicación Casdoor |
| redirectPath | No | la ruta de la URL de redirección para tu aplicación Casdoor, será /callback si no se proporciona |
| signinPath | No | la ruta de la URL de inicio de sesión para tu aplicación Casdoor |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
Paso 3: Usar SDK
Usa la interfaz API correspondiente del sdk en el lugar apropiado.
El proceso más simple de autorización y autenticación de casdoor se puede realizar utilizando las siguientes tres APIs:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
Si quieres usar otras interfaces, por favor consulta casdoor-react-native-sdk para obtener más ayuda.