Application React Native
Il existe un exemple d'application mobile React Native Casdoor pour vous aider à comprendre comment utiliser Casdoor dans React Native.
Comment exécuter l'exemple
Démarrage rapide
- télécharger le code
git clone git@github.com:casdoor/casdoor-react-native-example.git
- installer les dépendances
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- exécuter sur ios
cd casdoor-react-native-example
react-native start
react-native run-ios
- exécuter sur android
cd casdoor-react-native-example
react-native start
react-native run-android
Assurez-vous d'activer l'émulateur ou l'appareil réel avant d'exécuter.
Aperçu
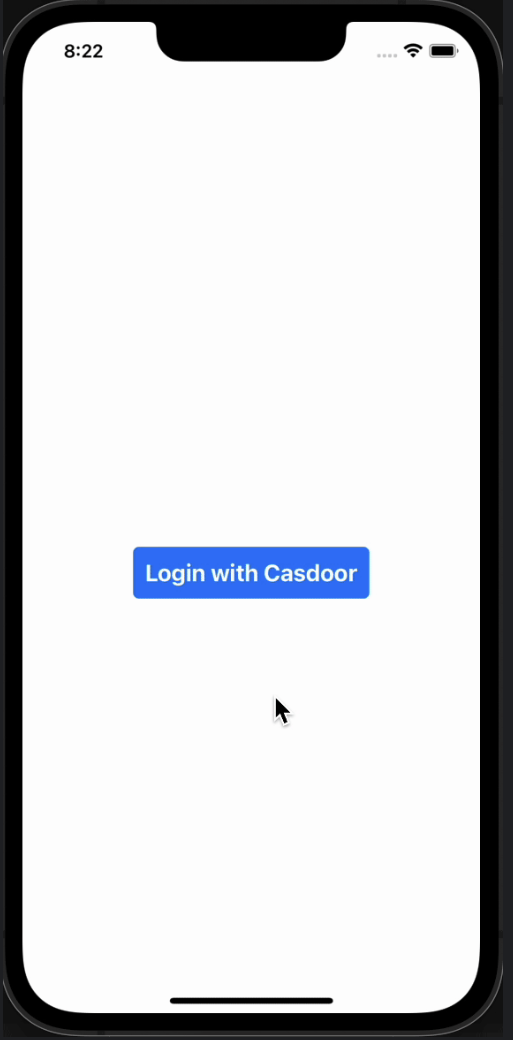
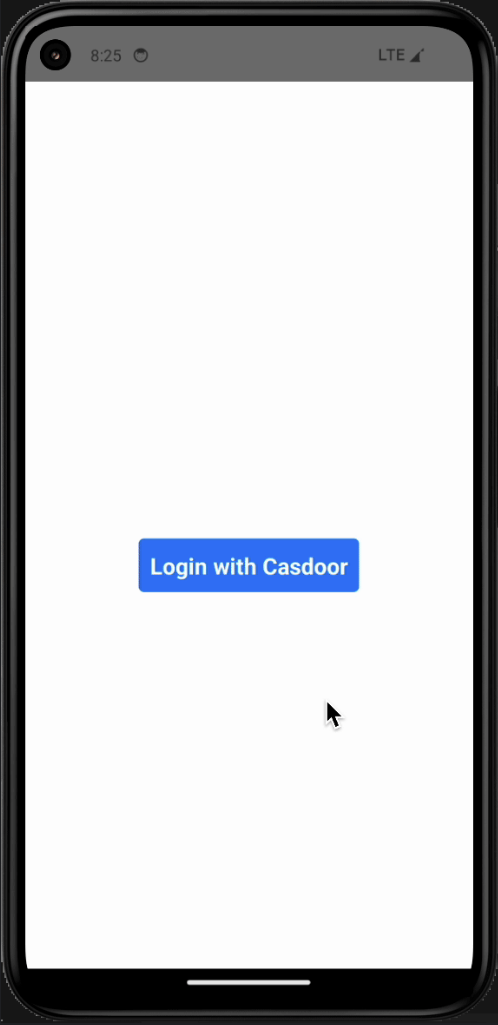
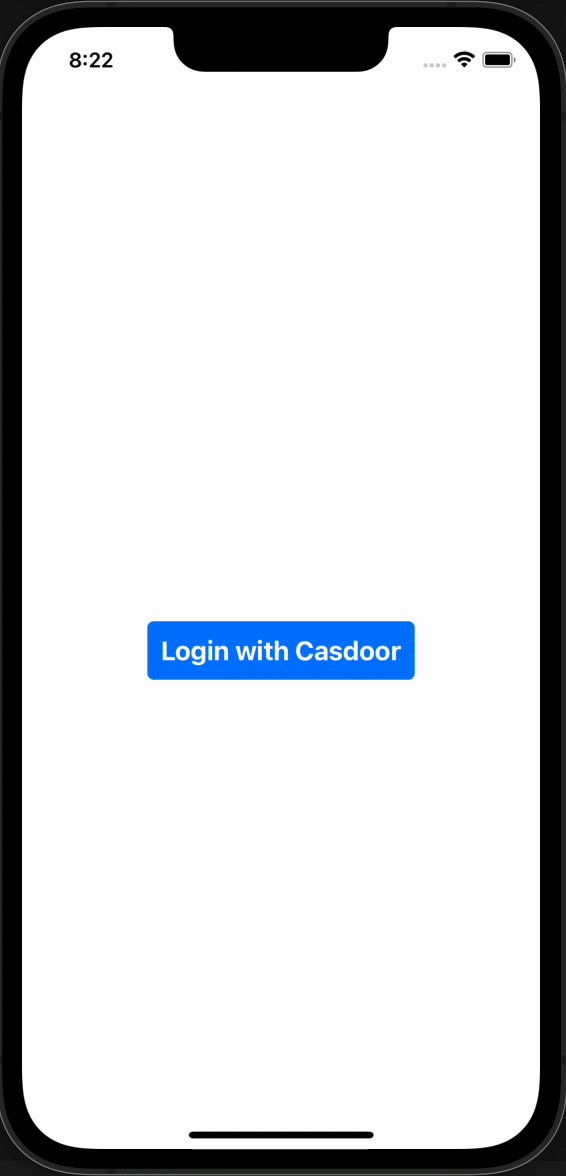
Après avoir exécuté cette application mobile react-native-example, la fenêtre suivante s'affichera sur l'émulateur ou l'appareil réel.
| iOS | Android |
|---|---|
 |  |
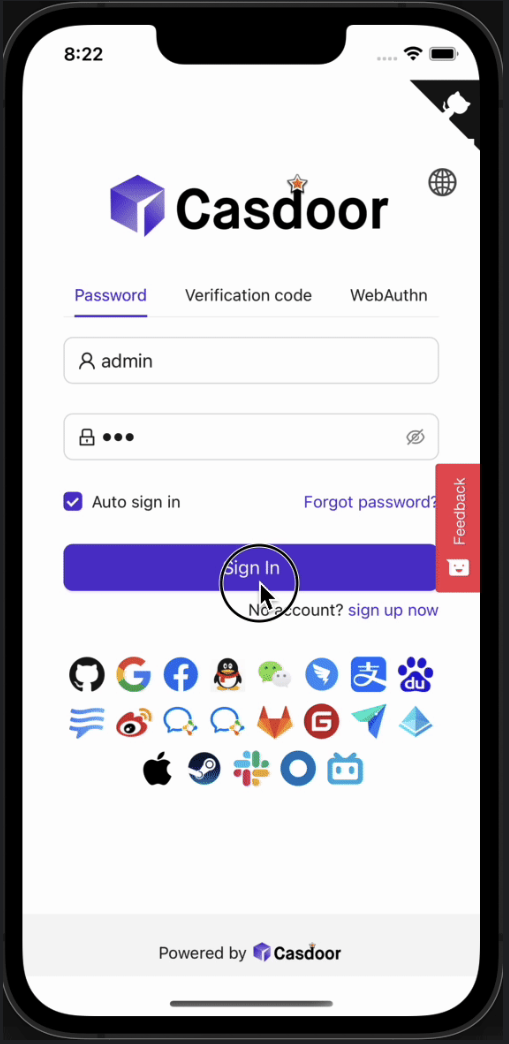
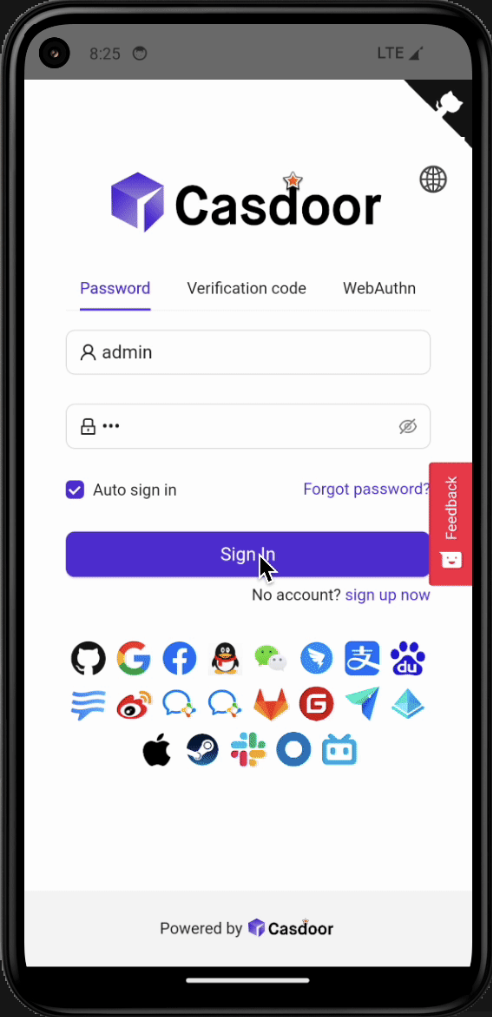
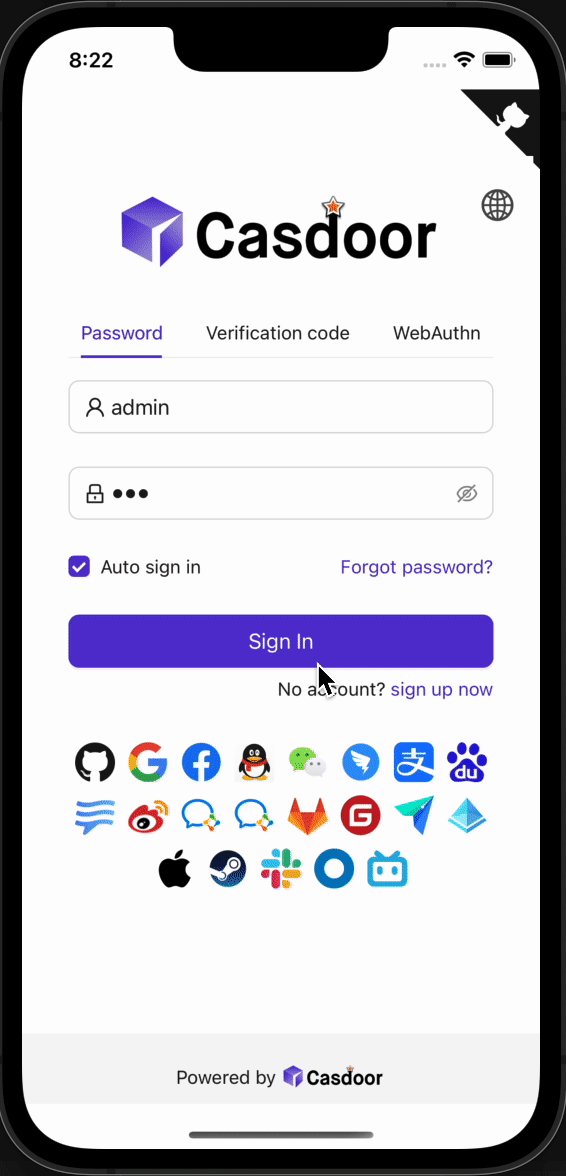
Si vous cliquez sur le bouton Login with Casdoor, la fenêtre de connexion Casdoor apparaîtra à l'écran.
| iOS | Android |
|---|---|
 |  |
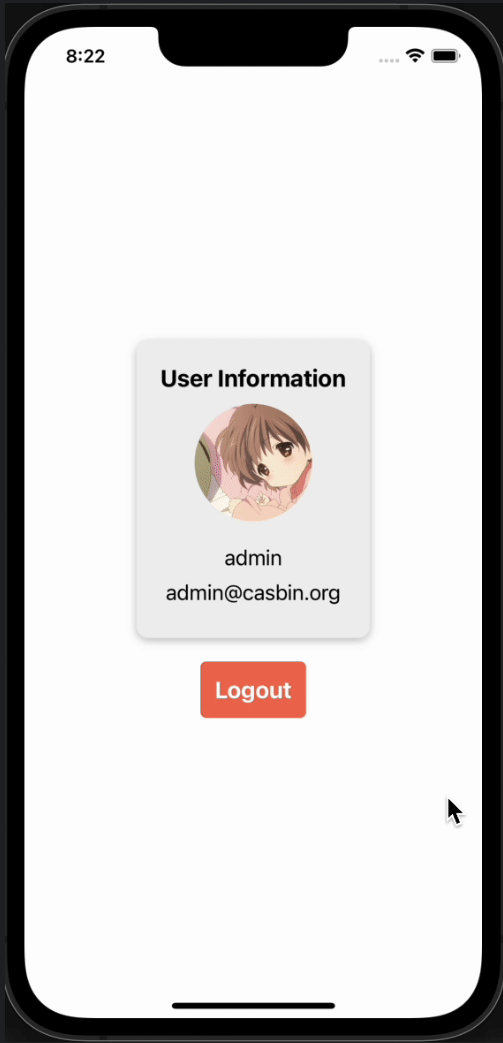
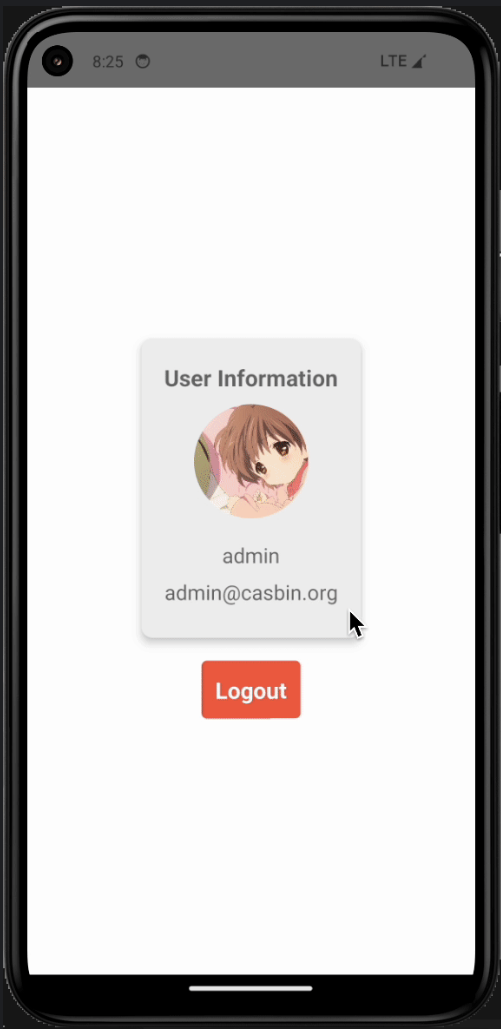
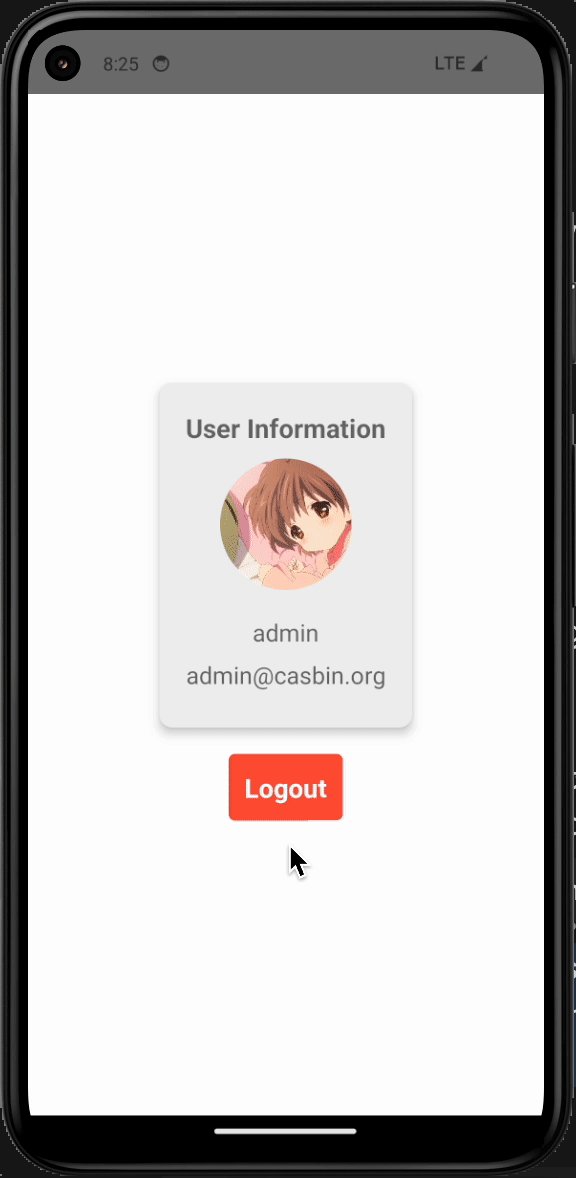
Après une connexion réussie, une fenêtre de profil utilisateur apparaîtra sur votre écran affichant vos informations utilisateur.
| iOS | Android |
|---|---|
 |  |
Vous pouvez prévisualiser l'ensemble du processus dans l'image GIF suivante.
| iOS | Android |
|---|---|
 |  |
Comment intégrer
L'exemple ci-dessus utilise casdoor-react-native-sdk, vous pouvez également intégrer ce sdk dans votre propre projet.
L'intégration et l'utilisation du sdk sont très simples, les étapes suivantes vous montreront comment intégrer et utiliser :
Étape 1 : Importer le SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
Étape 2 : Initialiser le SDK
L'initialisation nécessite 7 paramètres, qui sont tous de type chaîne de caractères :
| Nom (dans l'ordre) | Obligatoire | Description |
|---|---|---|
| serverUrl | Oui | l'URL de votre serveur Casdoor |
| clientId | Oui | l'ID client de votre application Casdoor |
| appName | Oui | le nom de votre application Casdoor |
| organizationName | Oui | le nom de l'organisation Casdoor connectée à votre application Casdoor |
| redirectPath | Non | le chemin de l'URL de redirection pour votre application Casdoor, sera /callback si non fourni |
| signinPath | Non | le chemin de l'URL de connexion pour votre application Casdoor |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
Étape 3 : Utiliser le SDK
Utilisez l'interface API correspondante du sdk à l'endroit approprié.
Le processus d'autorisation et d'authentification casdoor le plus simple peut être réalisé en utilisant les trois API suivantes :
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
Si vous souhaitez utiliser d'autres interfaces, veuillez consulter casdoor-react-native-sdk pour plus d'aide.