Aplicativo React Native
Há um exemplo de aplicativo móvel React Native Casdoor para ajudá-lo a se familiarizar com o uso do Casdoor em React Native.
Como Executar o Exemplo
Início Rápido
- baixar o código
git clone git@github.com:casdoor/casdoor-react-native-example.git
- instalar dependências
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- executar no ios
cd casdoor-react-native-example
react-native start
react-native run-ios
- executar no android
cd casdoor-react-native-example
react-native start
react-native run-android
Certifique-se de ligar o emulador ou dispositivo real antes de executar.
Pré-visualização
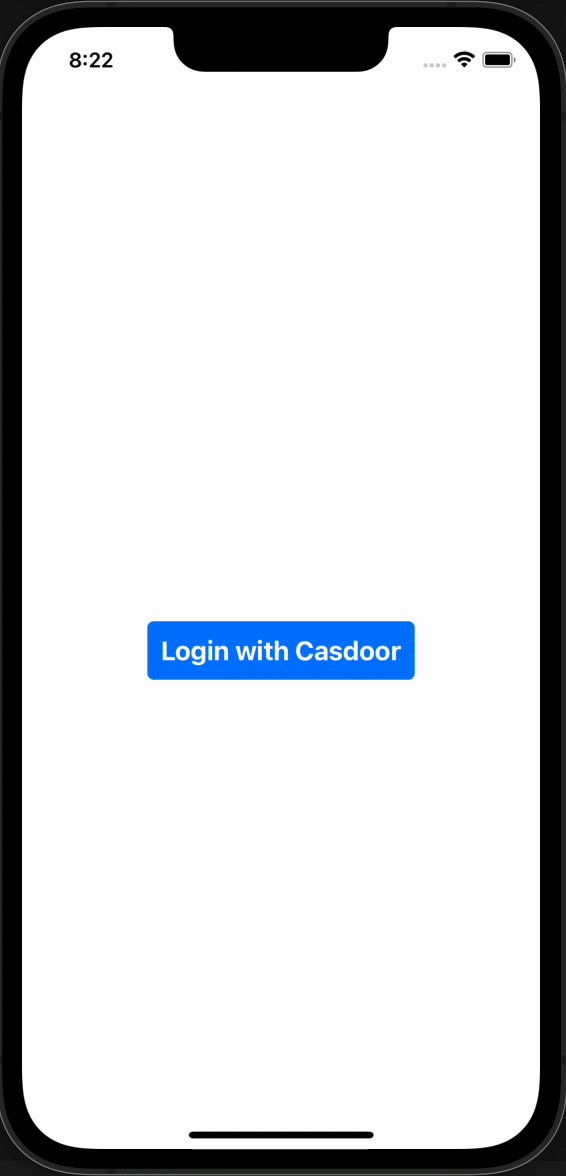
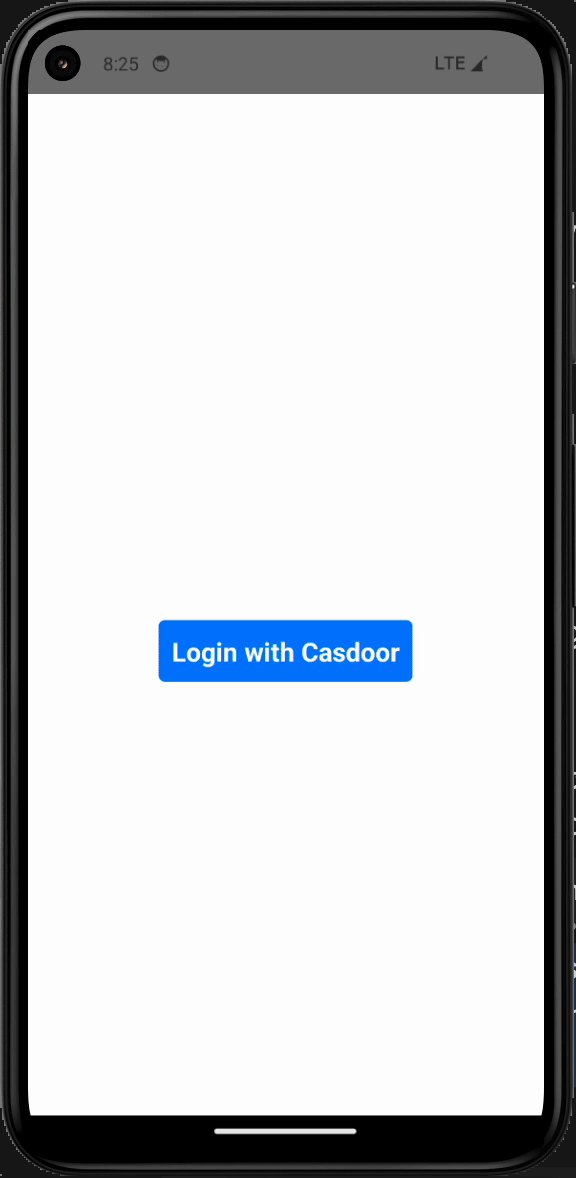
Após executar este aplicativo móvel react-native-example, a seguinte janela será exibida no emulador ou dispositivo real.
| iOS | Android |
|---|---|
 |  |
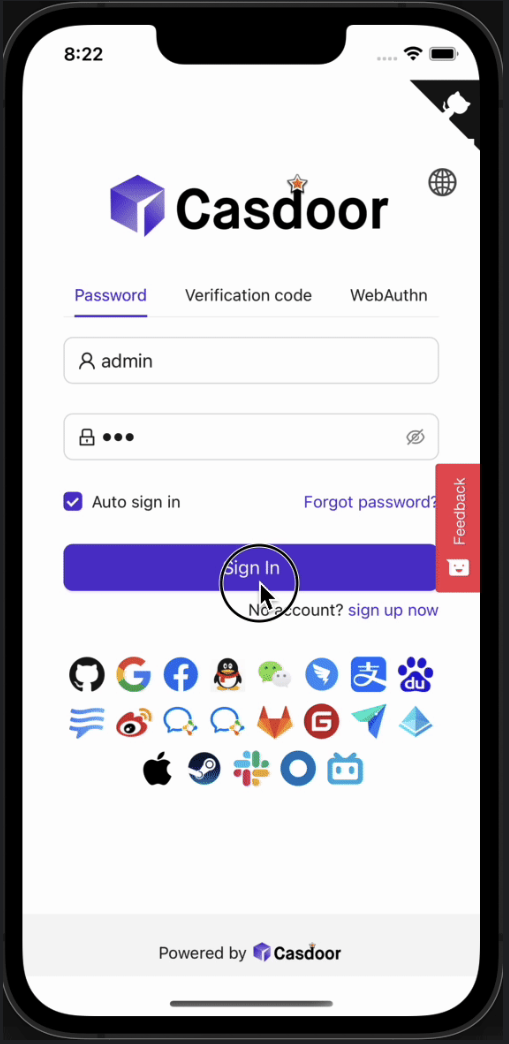
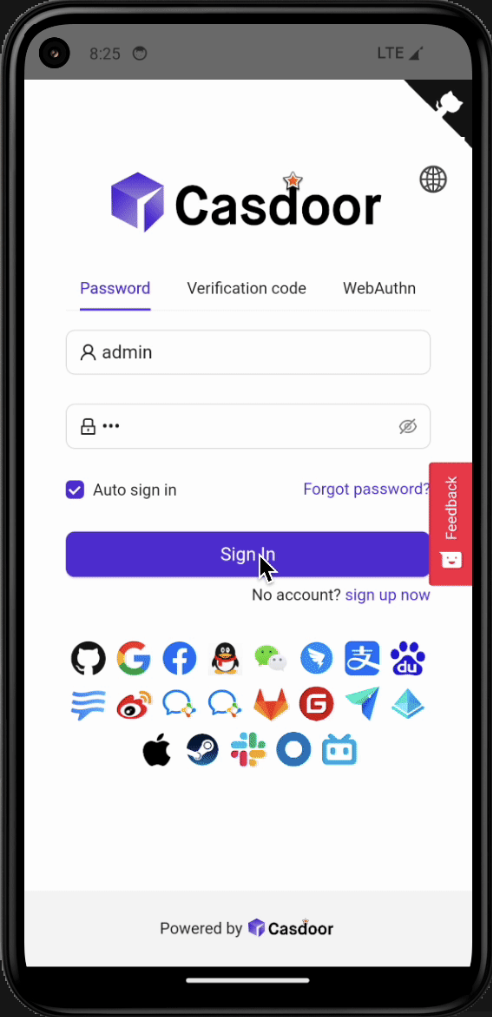
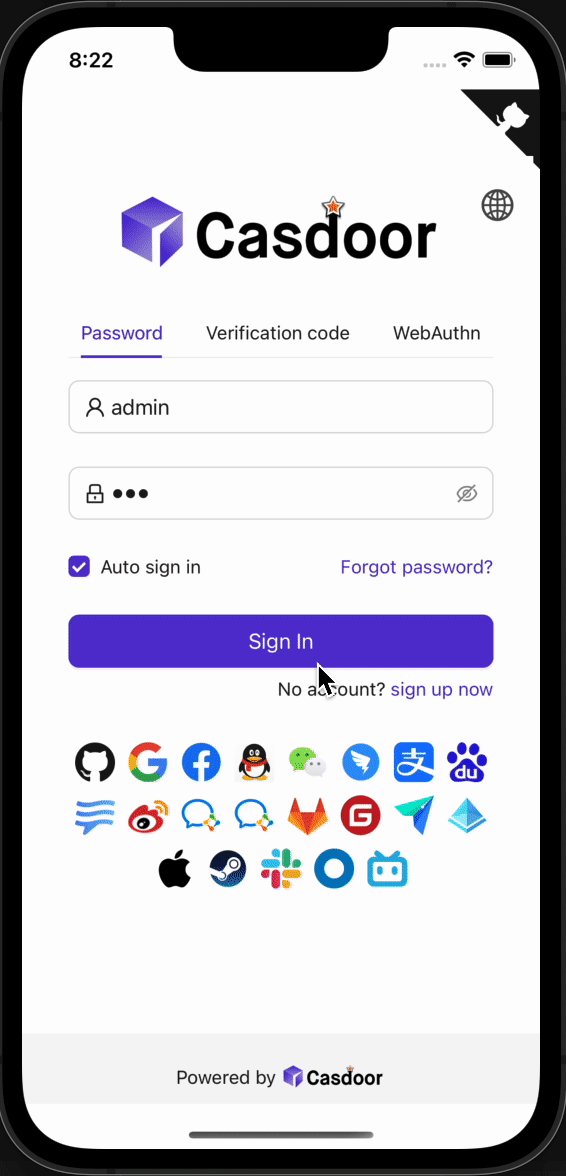
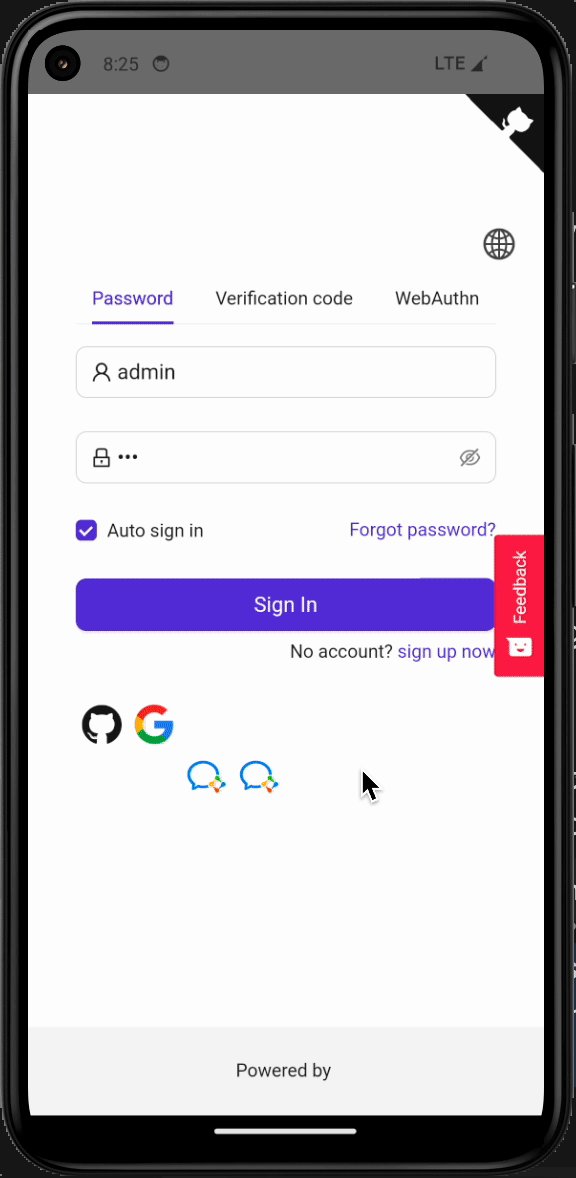
Se você clicar no botão Login with Casdoor, a janela de login do Casdoor aparecerá na tela.
| iOS | Android |
|---|---|
 |  |
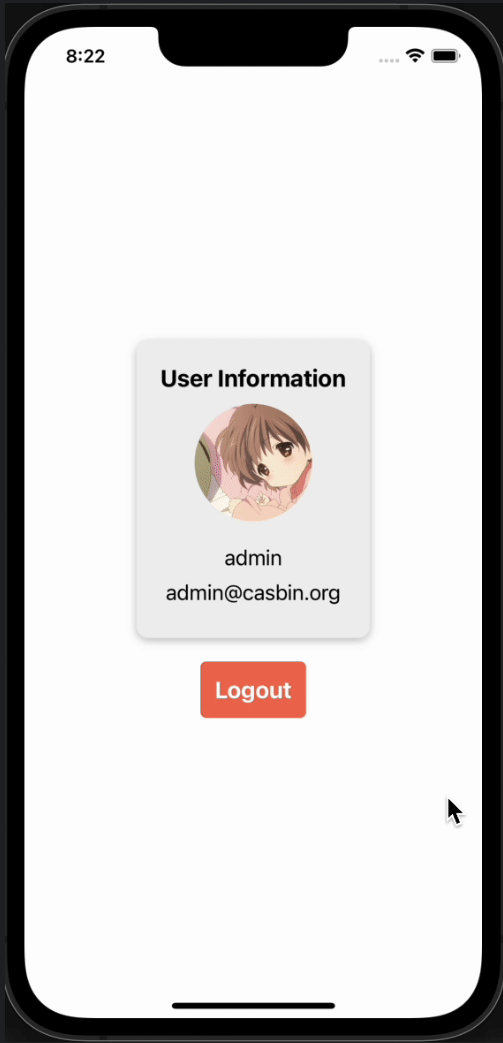
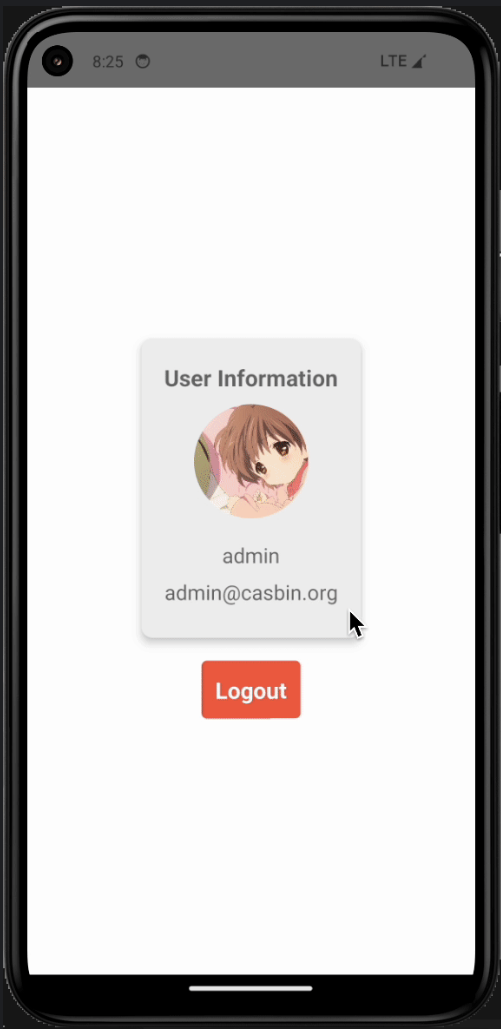
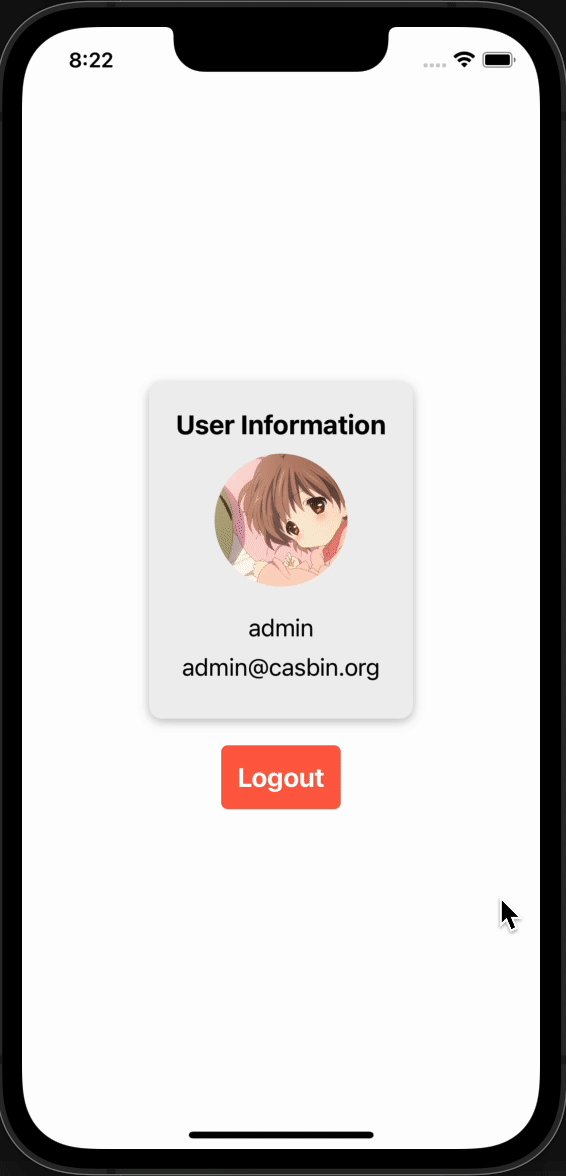
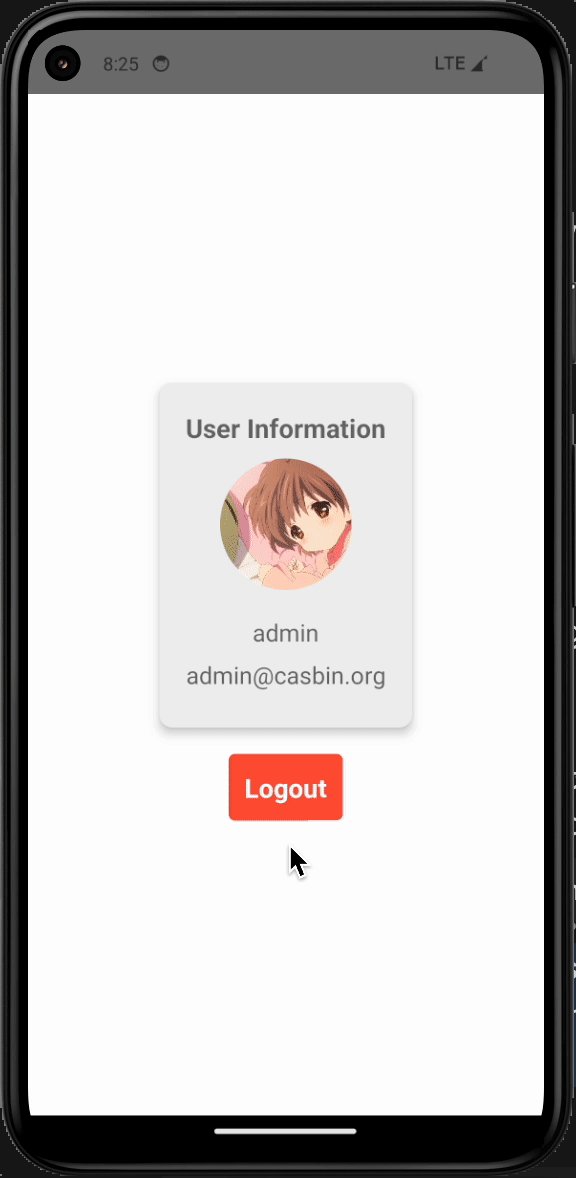
Após um login bem-sucedido, uma janela de perfil de usuário aparecerá na sua tela exibindo suas informações de usuário.
| iOS | Android |
|---|---|
 |  |
Você pode pré-visualizar todo o processo na seguinte imagem GIF.
| iOS | Android |
|---|---|
 |  |
Como Integrar
O exemplo acima usa casdoor-react-native-sdk, você também pode integrar este sdk em seu próprio projeto.
A integração e uso do sdk é muito simples, os seguintes passos mostrarão como integrar e usar:
Passo 1: Importar SDK
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
Passo 2: Inicializar SDK
A inicialização requer 7 parâmetros, que são todos do tipo string:
| Nome (em ordem) | Obrigatório | Descrição |
|---|---|---|
| serverUrl | Sim | o URL do servidor Casdoor |
| clientId | Sim | o ID do Cliente da sua aplicação Casdoor |
| appName | Sim | o nome da sua aplicação Casdoor |
| organizationName | Sim | o nome da organização Casdoor conectada com a sua aplicação Casdoor |
| redirectPath | Não | o caminho da URL de redirecionamento para a sua aplicação Casdoor, será /callback se não fornecido |
| signinPath | Não | o caminho da URL de login para a sua aplicação Casdoor |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
Passo 3: Usar SDK
Use a interface API correspondente do sdk no lugar apropriado.
O processo mais simples de autorização e autenticação casdoor pode ser realizado usando as seguintes três APIs:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
Se você quiser usar outras interfaces, por favor, verifique casdoor-react-native-sdk para mais ajuda.