React Nativeアプリ
Casdoor React Nativeモバイルアプリの例を参考にして、React NativeでCasdoorを使う方法を速習できます。
例の実行方法
クイックスタート
- コードをダウンロードする
git clone git@github.com:casdoor/casdoor-react-native-example.git
- 依存関係をインストールする
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- iOSで実行する
cd casdoor-react-native-example
react-native start
react-native run-ios
- Androidで実行する
cd casdoor-react-native-example
react-native start
react-native run-android
エミュレーターまたは実機を起動してから実行してください。
プレビュー
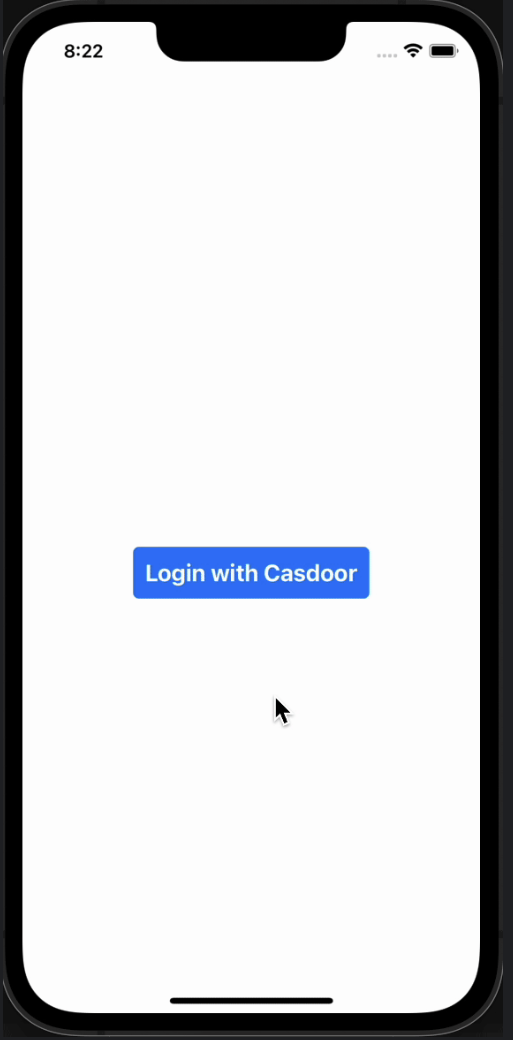
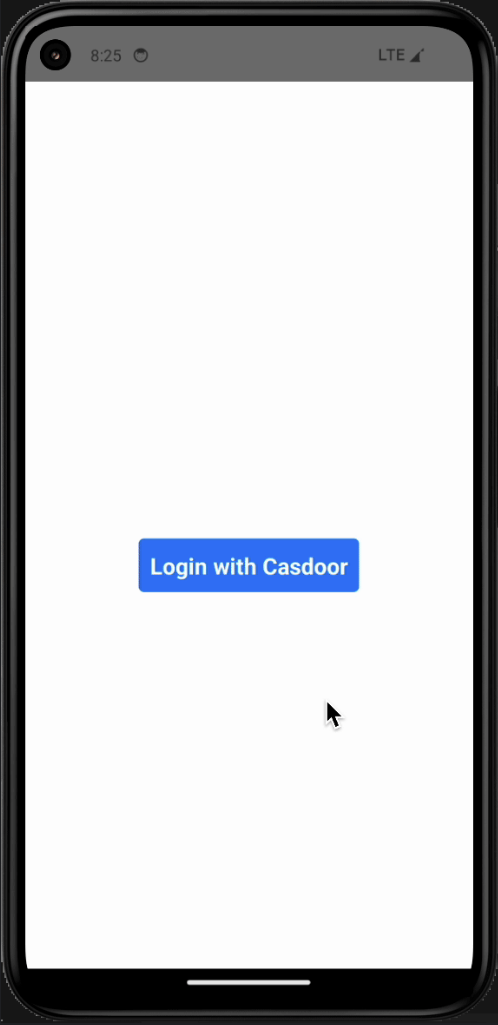
このreact-native-exampleモバイルアプリケーションを実行すると、エミュレーターまたは実機に次のウィンドウが表示されます。
| iOS | Android |
|---|---|
 |  |
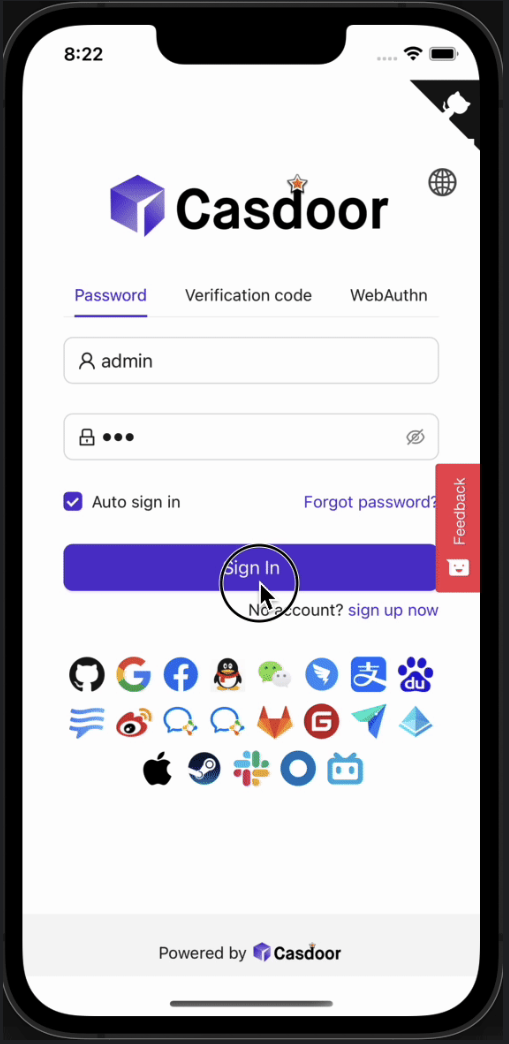
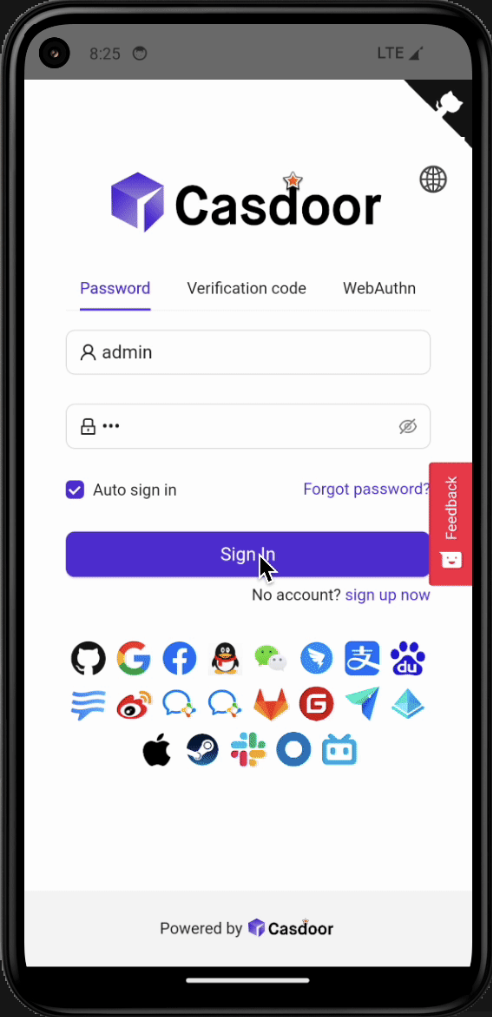
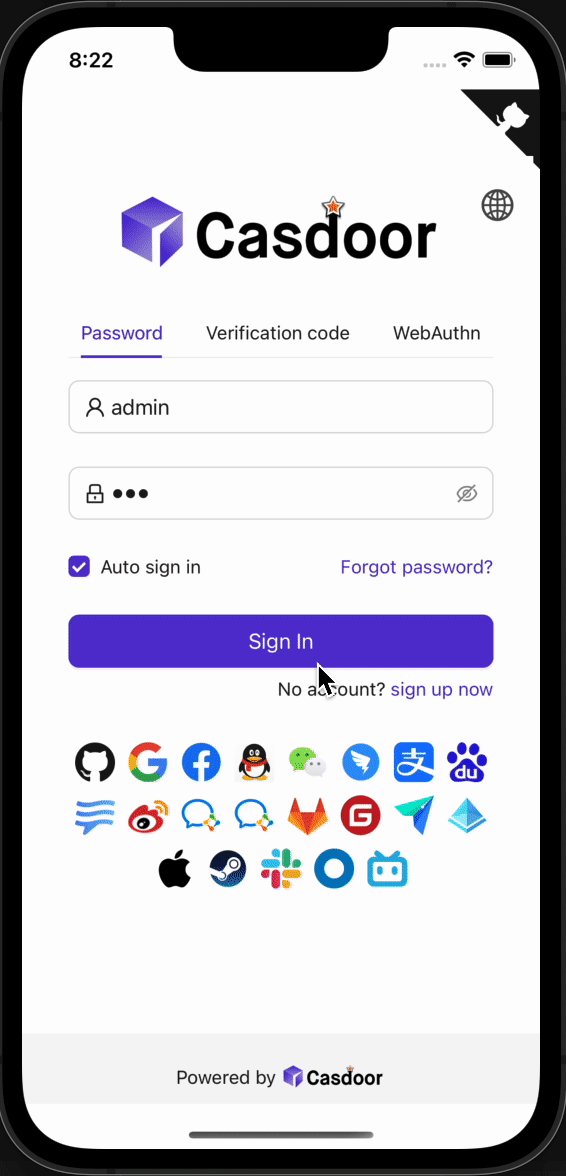
Login with Casdoorボタンをクリックすると、Casdoorのログインウィンドウが画面に表示されます。
| iOS | Android |
|---|---|
 |  |
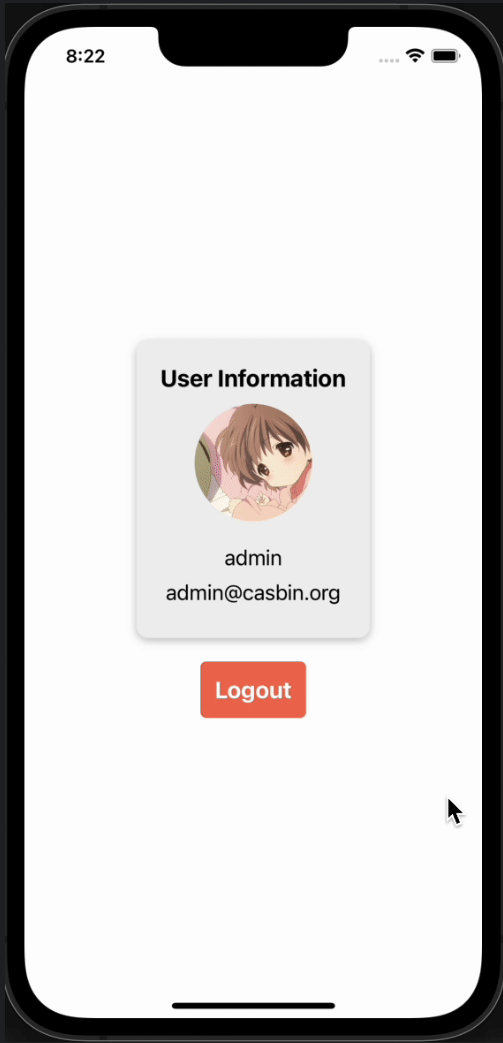
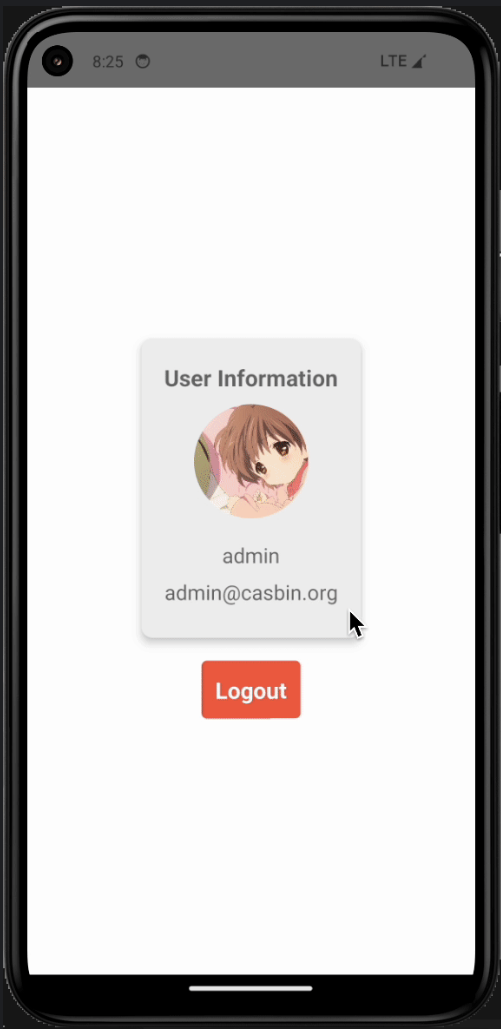
ログインに成功すると、ユーザー情報が表示されるユーザープロファイルウィンドウが画面に表示されます。
| iOS | Android |
|---|---|
 |  |
以下のGIF画像で、プロセス全体をプレビューできます。
| iOS | Android |
|---|---|
 |  |
統合方法
上記の例ではcasdoor-react-native-sdkを使用していますが、このsdkを自分のプロジェクトにも統合できます。
sdkの統合と使用は非常に簡単で、以下の手順で統合と使用方法を示します:
ステップ1:SDKをインポートする
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
ステップ2:SDKを初期化する
初期化には7つのパラメータが必要で、すべて文字列型です:
| 名前(順番) | 必須 | 説明 |
|---|---|---|
| serverUrl | はい | CasdoorサーバーのURL |
| clientId | はい | CasdoorアプリケーションのクライアントID |
| appName | はい | Casdoorアプリケーションの名前 |
| organizationName | はい | Casdoorアプリケーションに接続されたCasdoor組織の名前 |
| redirectPath | いいえ | CasdoorアプリケーションのリダイレクトURLのパス、提供されていない場合は/callbackになります |
| signinPath | いいえ | CasdoorアプリケーションのサインインURLのパス |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
ステップ3:SDKを使用する
sdkの適切な場所で対応するAPIインターフェースを使用します。
以下の3つのAPIを使用することで、最も簡単なcasdoor認証と認可プロセスを実現できます:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
他のインターフェースを使用したい場合は、casdoor-react-native-sdkを参照してください。