React Native 앱
Casdoor를 React Native에서 사용하는 방법을 빠르게 이해할 수 있도록 Casdoor React Native 모바일 앱 예제가 있습니다.
예제 실행 방법
빠른 시작
- 코드 다운로드
git clone git@github.com:casdoor/casdoor-react-native-example.git
- 의존성 설치
cd casdoor-react-native-example
yarn install
cd ios/
pod install
- ios에서 실행
cd casdoor-react-native-example
react-native start
react-native run-ios
- 안드로이드에서 실행
cd casdoor-react-native-example
react-native start
react-native run-android
실행하기 전에 에뮬레이터나 실제 장치를 켜두어야 합니다.
미리보기
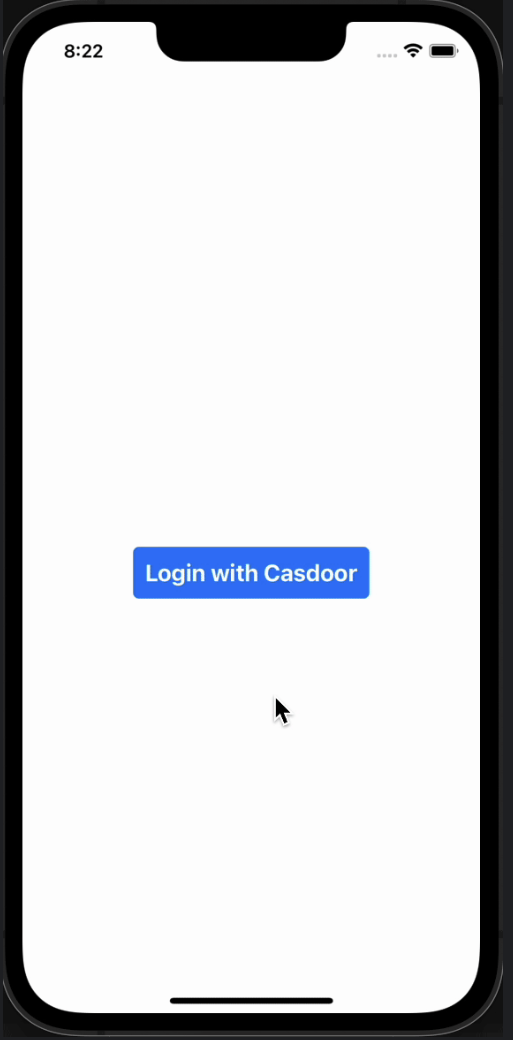
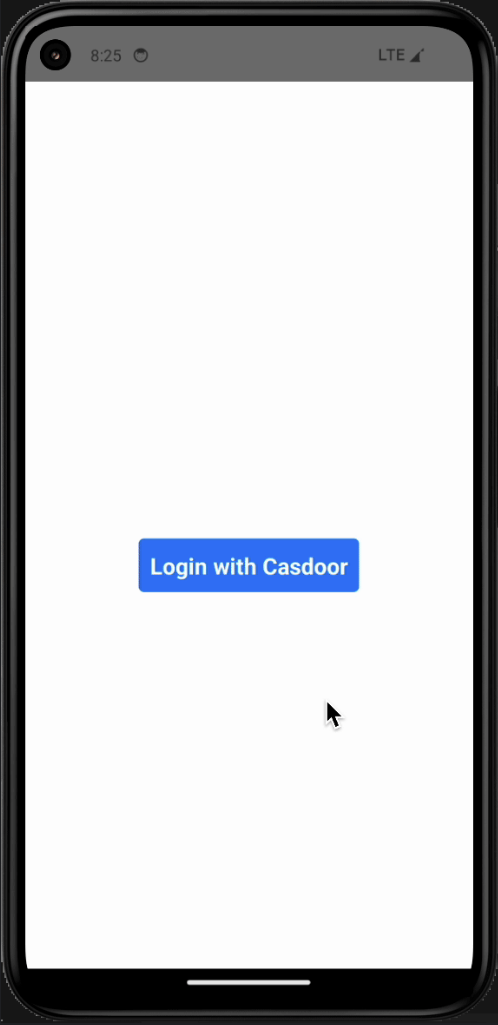
이 react-native-example 모바일 애플리케이션을 실행하면, 다음 창이 에뮬레이터나 실제 장치에 표시됩니다.
| iOS | 안드로이드 |
|---|---|
 |  |
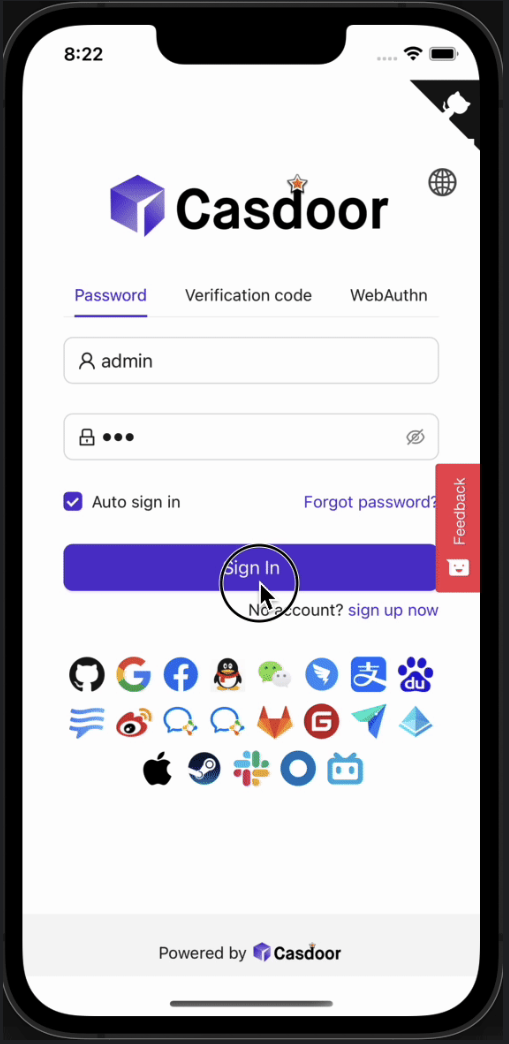
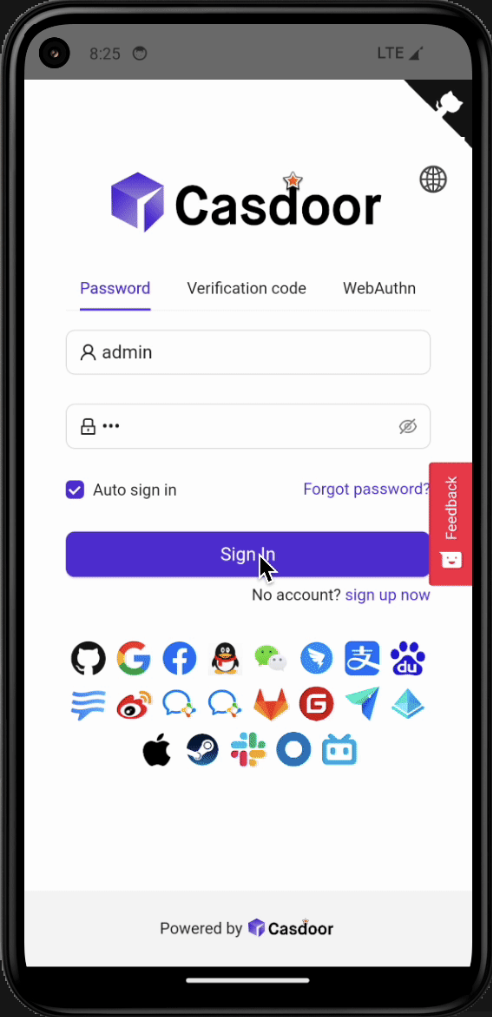
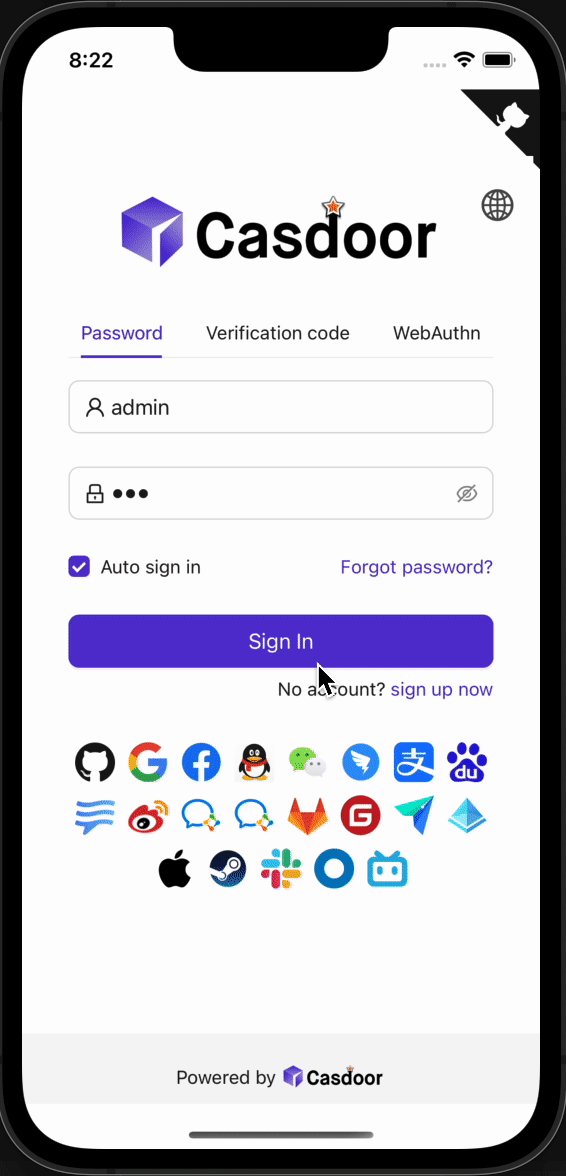
Login with Casdoor 버튼을 클릭하면, 화면에 Casdoor 로그인 창이 나타납니다.
| iOS | 안드로이드 |
|---|---|
 |  |
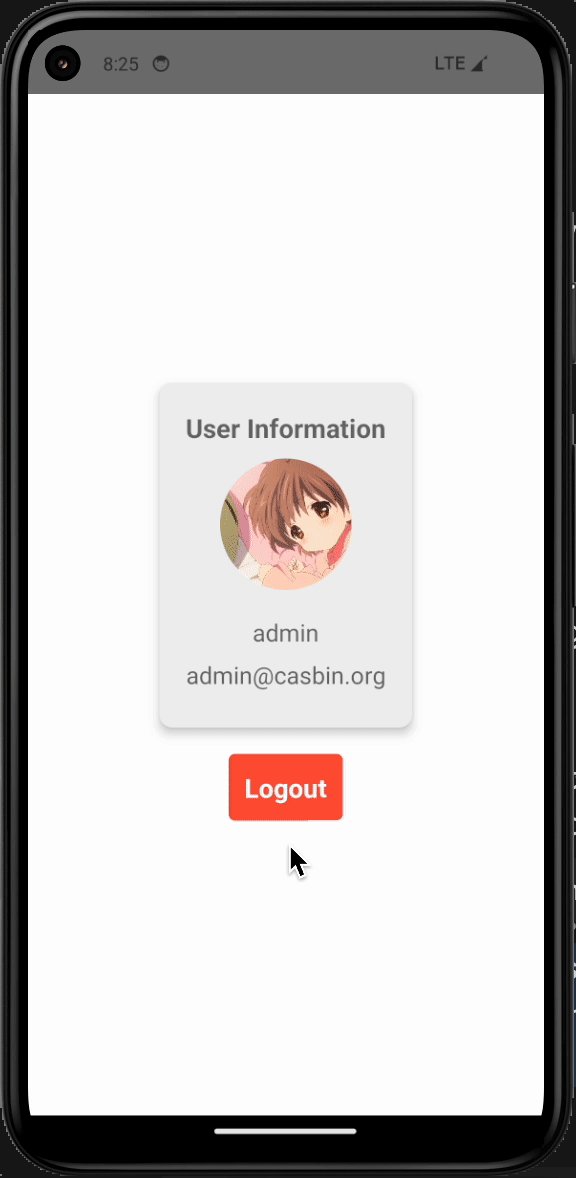
로그인에 성공하면, 사용자 정보를 표시하는 사용자 프로필 창이 화면에 나타납니다.
| iOS | 안드로이드 |
|---|---|
 |  |
다음 GIF 이미지에서 전체 과정을 미리 볼 수 있습니다.
| iOS | 안드로이드 |
|---|---|
 |  |
통합하는 방법
위의 예제는 casdoor-react-native-sdk를 사용하며, 이 sdk를 자신의 프로젝트에도 통합할 수 있습니다.
sdk의 통합과 사용은 매우 간단하며, 다음 단계에서 통합 및 사용 방법을 보여줍니다:
단계 1: SDK 가져오기
# NPM
npm i casdoor-react-native-sdk
# Yarn
yarn add casdoor-react-native-sdk
단계 2: SDK 초기화
초기화에는 7개의 매개변수가 필요하며, 모두 문자열 타입입니다:
| 이름 (순서대로) | 필수 | 설명 |
|---|---|---|
| serverUrl | 예 | Casdoor 서버 URL |
| clientId | 예 | Casdoor 애플리케이션의 클라이언트 ID |
| appName | 예 | Casdoor 애플리케이션의 이름 |
| organizationName | 예 | Casdoor 애플리케이션과 연결된 Casdoor 조직의 이름 |
| redirectPath | 아니오 | Casdoor 애플리케이션의 리디렉션 URL 경로, 제공되지 않으면 /callback이 됩니다 |
| signinPath | 아니오 | Casdoor 애플리케이션의 로그인 URL 경로 |
import SDK from 'casdoor-react-native-sdk'
const sdkConfig = {
serverUrl: 'https://door.casdoor.com',
clientId: 'b800a86702dd4d29ec4d',
appName: 'app-example',
organizationName: 'casbin',
redirectPath: 'http://localhost:5000/callback',
signinPath: '/api/signin',
};
const sdk = new SDK(sdkConfig)
단계 3: SDK 사용
적절한 위치에서 sdk의 해당 API 인터페이스를 사용합니다.
다음 세 가지 API를 사용하여 가장 간단한 casdoor 인증 및 인증 과정을 구현할 수 있습니다:
// get the signin url
getSigninUrl()
// get Access Token
getAccessToken(redirectUrl); // http://localhost:5000/callback?code=b75bc5c5ac65ffa516e5&state=gjmfdgqf498
// decode jwt token to get user info
JwtDecode(jwtToken)
다른 인터페이스를 사용하려면, casdoor-react-native-sdk를 참조하여 더 많은 도움을 받으세요.